 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Quelles technologies sont utilisées pour créer des projets vue-cli
Quelles technologies sont utilisées pour créer des projets vue-cli
Quelles technologies sont utilisées pour créer des projets vue-cli
Technologies utilisées : 1. vue.js, le cœur du projet vue-cli, dont les principales fonctionnalités sont la liaison de données bidirectionnelle et les systèmes de composants ; 2. vue-router, le framework de routage ; Gestionnaire de développement de projets d'application vue ; 4. axios, utilisé pour lancer des requêtes http telles que GET ou POST ; 5. vux, une bibliothèque de composants d'interface utilisateur mobile spécialement conçue pour vue 6. submit.js, utilisée pour la gestion du mécanisme d'événements vue ; 7. webpack, chargement de module et packager de projet vue-cli.

L'environnement d'exploitation de ce tutoriel : système windows7, version vue3, ordinateur DELL G3.
Qu'est-ce que vue-cli
vue-cli (communément appelé : vue scaffolding) est un outil officiellement fourni par vue pour générer rapidement des projets d'ingénierie vue.
Caractéristiques : ① Prêt à l'emploi, ② Basé sur webpack, ③ Riche en fonctionnalités et facile à étendre, ④ Prend en charge la création de projets vue2 et vue3
Page d'accueil du site officiel chinois de vue-cli : https:// cli.vuejs.org/zh Quelles technologies sont utilisées dans le projet vue-cli construit par /
1 : Le cœur du projet vue-cli, ses principales fonctionnalités sont la liaison de données bidirectionnelle. et le système de composants.
2. vue-router : Le framework de routage officiellement recommandé par vue.
3. vuex : Un gestionnaire d'état spécialement développé pour les projets d'application Vue.js. Il est principalement utilisé pour maintenir certaines variables et méthodes partagées entre les composants vue.
4. axios (ou fetch, ajax) : utilisé pour lancer des requêtes http telles que GET ou POST, basées sur la conception Promise.
5, vux, etc. : Une bibliothèque de composants d'interface utilisateur mobile spécialement conçue pour vue.
6. Créez un fichier submit.js pour la gestion du mécanisme d'événement vue.
7. webpack : chargement du module et packager du projet vue-cli.
Quelles sont les commandes npm couramment utilisées dans les projets vue-cli ?
La commande pour télécharger le package de ressources node_modules :
npm install
La commande npm pour démarrer l'environnement de développement vue-cli :
npm run dev
vue-cli La commande npm pour générer les ressources de déploiement de l'environnement de production :
npm run build
Pour afficher la vue Commande npm de déploiement de l'environnement de production -cli pour la taille du fichier de ressources :
npm run build --report
Effet de commande :

Une page apparaîtra automatiquement sur le navigateur pour afficher le code contenu dans app.js, manifest.js et le fournisseur. js une fois le projet vue-cli empaqueté. Vous pouvez l'utiliser pour optimiser les ressources statiques déployées dans l'environnement de production vue-cli afin d'améliorer la vitesse de chargement des pages.
Le but de chaque dossier et fichier du projet vue-cli
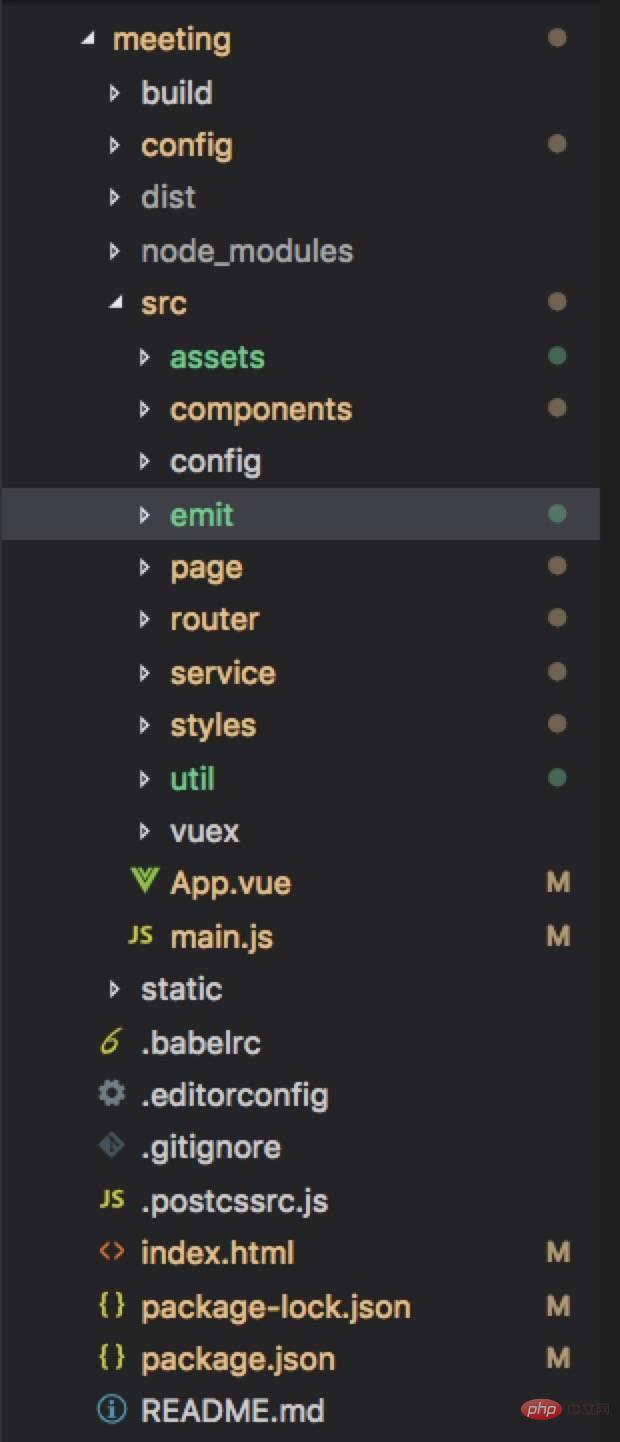
Structure du répertoire vue-cli :

analyse du répertoire vue-cli :
dossier build : utilisé pour stocker les configurations liées au webpack et scénario. Pendant le développement, webpack.base.conf.js n'est utilisé qu'occasionnellement dans ce dossier pour configurer less, sass et d'autres bibliothèques CSS précompilées, ou pour configurer la bibliothèque d'interface utilisateur.
dossier config : stocke principalement les fichiers de configuration, utilisés pour faire la distinction entre l'environnement de développement et l'environnement en ligne. config.js dans ce dossier est souvent utilisé pour configurer le numéro de port de l'environnement de développement, que ce soit pour activer le chargement à chaud ou définir le chemin relatif des ressources statiques de l'environnement de production, que ce soit pour activer la compression gzip, le nom et le chemin du ressources statiques générées par la commande npm run build, etc.
Dossier dist : les fichiers de ressources statiques générés par la commande npm run build par défaut sont packagés pour le déploiement en production.
node_modules : stocke les packages de dépendances de l'environnement de développement et de l'environnement de production téléchargés par la commande npm.
src : stocke le code source du projet et les fichiers de ressources qui doivent être référencés.
Actifs sous src : stockez les fichiers de ressources qui doivent être utilisés dans le projet, tels que css, js, images, etc.
components sous src : stocke certains composants courants dans le développement de vue : header.vue, footer.vue, etc.
émettre sous src : mécanisme de gestion d'événements centralisé Vue configuré par vous-même.
Routeur sous src : fichier de configuration de routage vue-router vue.
service sous src : méthode d'interface d'arrière-plan de demande de vue auto-configurée.
page sous src : le dossier où existe le composant vue page.
Util sous src : stocke certaines méthodes publiques .js dans le processus de développement de vue.
vuex sous src : store vuex, un gestionnaire d'état spécialement développé pour vue.
app.vue sous src : utilisez la balise
pour restituer le composant .vue de l'ensemble du projet. main.js sous src : le fichier d'entrée du projet vue-cli.
-
index.html : définissez certaines informations d'en-tête méta du projet et fournissez
pour le montage des nœuds de vue. package.json : utilisé pour le département de ressources node_modules et la gestion des commandes npm pour le démarrage et le packaging des projets.
【Tutoriels vidéo associés recommandés : Tutoriel d'introduction à vuejs, Démarrer avec le front-end Web】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Il existe trois façons de se référer aux fichiers JS dans Vue.js: spécifiez directement le chemin à l'aide du & lt; script & gt; étiqueter;; importation dynamique à l'aide du crochet de cycle de vie monté (); et l'importation via la bibliothèque de gestion de l'État Vuex.
 Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Vous pouvez ajouter une fonction au bouton VUE en liant le bouton dans le modèle HTML à une méthode. Définissez la logique de la fonction de méthode et d'écriture dans l'instance Vue.
 Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
L'option Watch dans Vue.js permet aux développeurs d'écouter des modifications de données spécifiques. Lorsque les données changent, regardez déclenche une fonction de rappel pour effectuer des vues de mise à jour ou d'autres tâches. Ses options de configuration incluent immédiatement, qui spécifie s'il faut exécuter un rappel immédiatement, et profond, ce qui spécifie s'il faut écouter récursivement les modifications des objets ou des tableaux.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Vue.js dispose de quatre méthodes pour revenir à la page précédente: $ router.go (-1) $ router.back () utilise & lt; router-link to = & quot; / & quot; Composant Window.History.back (), et la sélection de la méthode dépend de la scène.
 Vue réalise l'effet de défilement de chapiteau / texte
Apr 07, 2025 pm 10:51 PM
Vue réalise l'effet de défilement de chapiteau / texte
Apr 07, 2025 pm 10:51 PM
Implémentez les effets de défilement marquee / texte dans VUE, en utilisant des animations CSS ou des bibliothèques tierces. Cet article présente comment utiliser l'animation CSS: créer du texte de défilement et envelopper du texte avec & lt; div & gt;. Définissez les animations CSS et défini: caché, largeur et animation. Définissez les images clés, Set Transforment: Translatex () au début et à la fin de l'animation. Ajustez les propriétés d'animation telles que la durée, la vitesse de défilement et la direction.
 Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Vous pouvez interroger la version Vue en utilisant Vue Devtools pour afficher l'onglet Vue dans la console du navigateur. Utilisez NPM pour exécuter la commande "NPM List -g Vue". Recherchez l'élément VUE dans l'objet "dépendances" du fichier package.json. Pour les projets Vue CLI, exécutez la commande "Vue --version". Vérifiez les informations de la version dans le & lt; script & gt; Tag dans le fichier html qui fait référence au fichier VUE.
 Comment utiliser Vue Traversal
Apr 07, 2025 pm 11:48 PM
Comment utiliser Vue Traversal
Apr 07, 2025 pm 11:48 PM
Il existe trois méthodes courantes pour que Vue.js traverse les tableaux et les objets: la directive V-FOR est utilisée pour traverser chaque élément et les modèles de rendu; La directive V-Bind peut être utilisée avec V-FOR pour définir dynamiquement les valeurs d'attribut pour chaque élément; et la méthode .map peut convertir les éléments du tableau en nouveaux tableaux.





