Comment implémenter une application monopage (SPA) avec Laravel8+Vuejs
Comment implémenter une application monopage avec Laravel8+Vuejs ? L'article suivant présente comment utiliser Laravel 8 avec Vuejs pour implémenter une application monopage (SPA). J'espère que cela sera utile à tout le monde !

Nous savons tous que Laravel est un framework génial ! Il permet aux ingénieurs full-stack de créer des sites Web front-end et back-end en un seul arrêt. En conséquence, nous pouvons rapidement créer et livrer des projets Web sécurisés et de haute qualité. Mais sa puissance ne s'arrête pas là. Il y a tellement plus à explorer et à découvrir à Laravel. Par exemple, nous avons écrit une série de composants Vue JS qui peuvent être intégrés dans les pages Laravel pour fournir dynamiquement aux utilisateurs des interactions avec l'interface utilisateur. Intéressant, non ? Mais nous devons ensuite explorer : est-il possible de créer une application monopage (SPA) dans un projet Laravel ? Bien sûr, pourquoi pas !
Avant que tout commence, il faut d'abord savoir pourquoi notre projet a besoin d'un SPA ? Il est indéniable que SPA offre aux utilisateurs une meilleure expérience. Cela accélère le chargement des pages sans rechargement, permettant aux utilisateurs d’accéder au site Web même s’ils n’ont pas de connexion Internet ! Les exemples sont interminables. Bien sûr, cela entraînera également certains inconvénients, vous devez donc y réfléchir à deux fois avant de l'utiliser. Que vous construisiez un SPA ou un MPA (application multipage), assurez-vous qu'il répond à vos besoins. Mais Laravel nous permet de construire un projet MAP par défaut, n'est-ce pas ? J'ai donc pensé qu'il était temps pour nous d'explorer comment construire un SPA dans un projet Laravel. C'est officiellement parti !
Aperçu du contenu 目 Nos objectifs
- Installation de Laravel et Vue JS
- Vue Router et structure de fichiers
- Réalisation SPA
- 1 Notre objectif
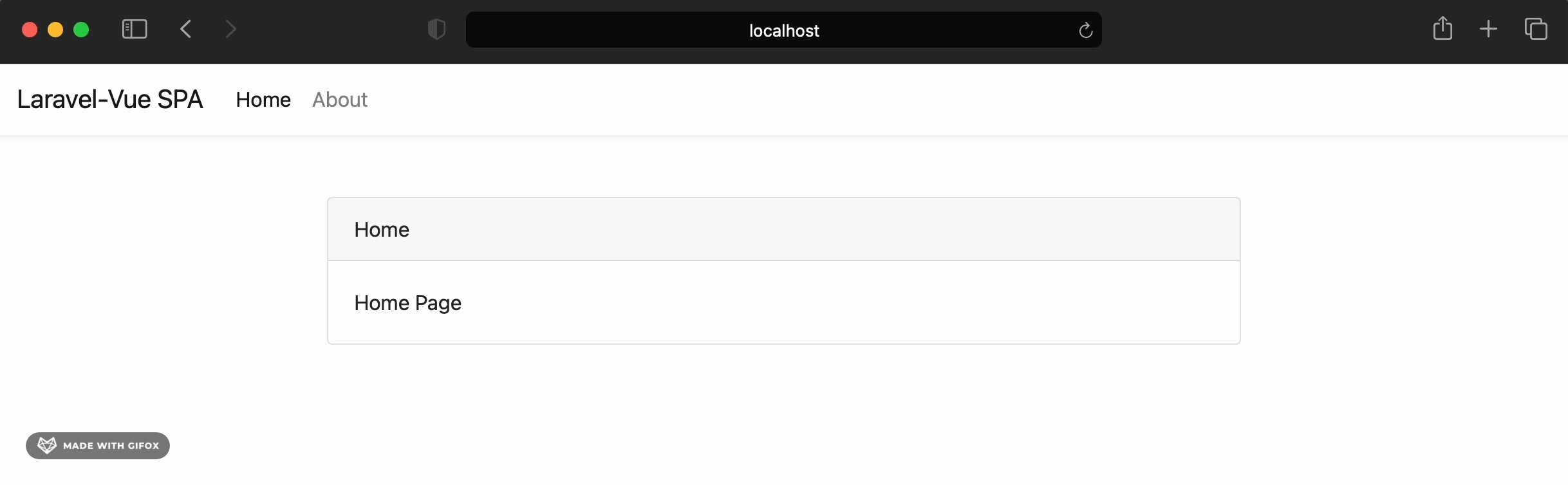
Nous devons le construire à la fin de cet article. Nous devons le construire. Qu'est-ce qui s'en vient ? Tout simplement, nous allons avoir un SPA avec deux pages à l'intérieur. Si nous cliquons sur une autre page, elle ne se rechargera pas. Jetez un œil au résultat final du projet ci-dessous.
 2 Installation de Laravel et Vue JS
2 Installation de Laravel et Vue JS
Nous utiliserons le nouveau Laravel comme point de départ. Habituellement, nous pouvons créer un nouveau projet via la commande suivante : composer create-project laravel/laravel --prefer-dist laravel-vue-spa
Copier après la connexion
Création terminée, vous avez déjà un nouveau projet. Ensuite, vous devez y installer Vue JS.
composer create-project laravel/laravel --prefer-dist laravel-vue-spa
composer require laravel/ui
php artisan ui vue
npm install && npm run dev
3 Vue Router et structure de fichiers
Depuis dans SPA, les utilisateurs peuvent naviguer vers la page qu'ils souhaitent atteindre via le routage. Vous devez donc installer une bibliothèque supplémentaire, Vue Router. npm install vue-router
Copier après la connexion
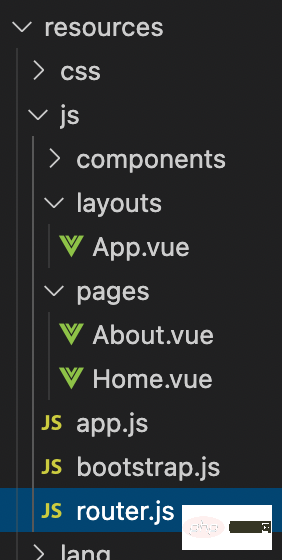
L'étape la plus importante avant d'implémenter SPA est la structure des fichiers. Créez de nouveaux dossiers et fichiers dans le répertoire npm install vue-router
resources/js
La structure du code est comme indiqué dans la figure ci-dessous.
Sous le répertoire  resources/js
resources/js
layouts, ainsi que le répertoire pages. Le contenu contenu dans le répertoire layouts est comme vous le pensez, et sert à afficher les fichiers de mise en page des pages du répertoire pages. Confus? Cela rendra la structure du SPA plus claire plus tard dans le processus de mise en œuvre. N'oubliez pas de créer le fichier router.js
pour stocker tous les itinéraires dont nous avons besoin.4 Mise en œuvre du SPA
Il est temps de mettre en œuvre le SPA ! Tout d'abord, modifiez le fichier router.js
(dansresources/js/router.js)
import Vue from 'vue';
import VueRouter from 'vue-router';
import Home from './pages/Home.vue';
import About from './pages/About.vue';
Vue.use(VueRouter);
const router = new VueRouter({
mode: 'history',
linkExactActiveClass: 'active',
routes: [
{
path: '/',
name: 'home',
component: Home
},
{
path: '/about',
name: 'about',
component: About
},
]
});
export default router;App.vue
déjà dans le répertoirelayouts ? Créons-le.
<template>
<div>
<nav>
<router-link>Laravel-Vue SPA</router-link> >
<button>
<span></span>
</button>
<div>
<ul>
<li>
<router-link>
Home
</router-link>
</li>
<li>
<router-link>
About
</router-link>
</li>
</ul>
</div>
</nav>
<div>
<router-view></router-view>
</div>
</div>
</template>
<script>
export default {
watch: {
$route() {
$("#navbarCollapse").collapse("hide");
},
},
};
</script>
————————————————
原文作者:wj2015
转自链接:https://learnku.com/vuejs/t/54399
版权声明:著作权归作者所有。商业转载请联系作者获得授权,非商业转载请保留以上作者信息和原文链接。et est utilisé pour naviguer entre plusieurs pages. La question est donc : où la page sera-t-elle rendue ? Regardez la balise à la ligne 40, la page sera donc rendue à la balise . D'accord, la page d'accueil et la page À propos n'ont pas encore été créées. Ouvrez la page Home.vue
dans le répertoirepages.
<template>
<div>
<div>
<div>
<div>
<div>About</div>
<div>About Page</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
}
</script>resource/js/app.js
et modifiez-le./**
* 首先,我们将重载项目中所有包含 Vue 或其他库的 JavaScript 依赖
* 使用 Vue 和 Laravel 构建健壮、强大的 web 应用,这是个很好的开始。
*/
require('./bootstrap');
window.Vue = require('vue').default;
import router from './router';
import App from './layouts/App.vue';
/**
* 如下代码块可用于自动注册 Vue 组件。这将递归的扫描 Vue 组件目录
* 并按照其 "文件名" 自动注册。
*
* 比如 . ./components/ExampleComponent.vue -> <example-component></example-component>
*/
// const files = require.context('./', true, /\.vue$/i)
// files.keys().map(key => Vue.component(key.split('/').pop().split('.')[0], files(key).default))
Vue.component('example-component', require('./components/ExampleComponent.vue').default);
/**
* 随后,我们将创建一个新的 Vue 应用实例并将其挂载到页面。
* 然后,你可以附加组件到应用中或自定义 JavaScript 脚手架以满足特殊需求。
*/
const app = new Vue({
router,
el: '#app',
render: h => h(App)
});万事俱备,是时候告诉 Laravel 通过 Vuejs 实现 SPA 了。打开 routes/web.php 并在此创建其他入口。
<?php use Illuminate\Support\Facades\Route;
/*
|--------------------------------------------------------------------------
| Web 路由
|--------------------------------------------------------------------------
|
| 这里是注册应用 web 路由的地方。这些路由将会被 RouteServiceProvider 加载
| 也就是那些包含了 "web" 中间件的路由组会加载这些路由。
| 现在继续创建一些有意思的东西!
|
*/
Route::get('/{any}', function () {
return view('layouts.vue');
})->where('any', '.*');在如上代码中,我们告诉 Laravel 用户所有访问都将返回 resources/views/layouts/vue.blade.php 文件。很明显,我们还没有这个文件,一起创建下。
nbsp;html> getLocale()) }}"> <meta> <meta> <title>Laravel</title> <link> <div></div> <script></script>
好了,这里有两个重点。第一个重点,在 16 行,创建了一个 id 为 “app” 的
标签。为何这很重要呢?因为 Vue 只能渲染到标致 id 为 “app” 的 div(或其他标签)上。如果你还记得 resources/js/app.js 的 35 行,我们告诉 Vue ,渲染到 id 为 “app” 的标签上。第二个重点是在 18 行,我们引入了编译后的 Vue JS 文件。
就先这样了。在你去测试前,请确保编译了 Vue JS 脚本:
npm run dev
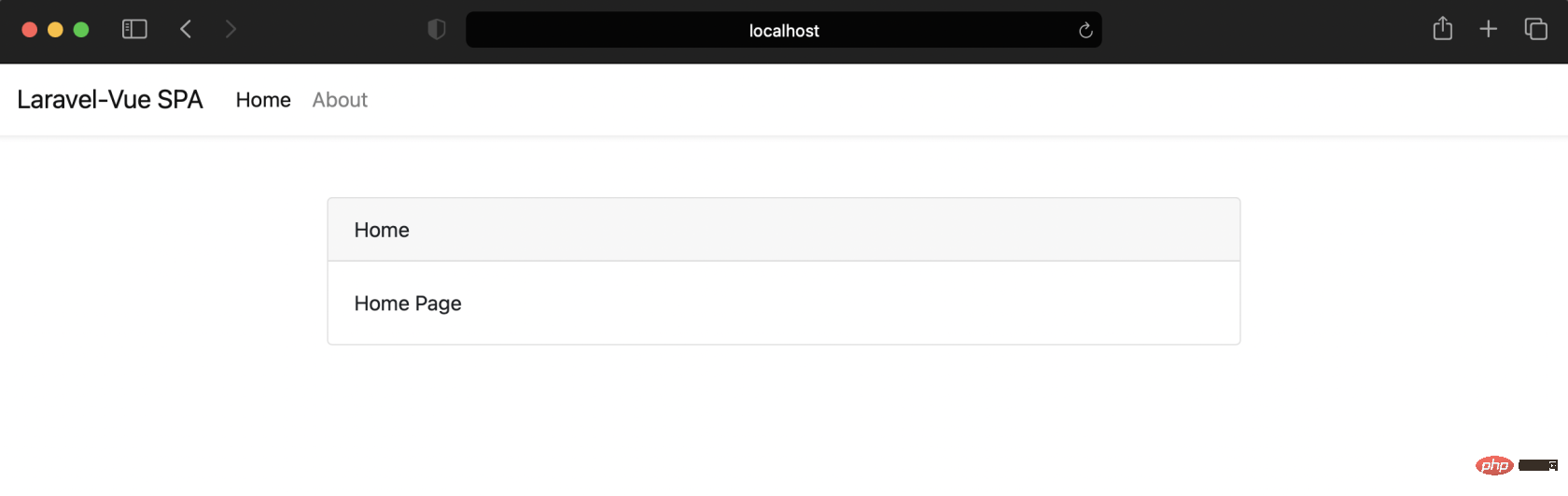
然后运行服务并在浏览器中打开。

这!我们成功在 Laravel 中构建了 SPA!如果你从一个页面导航至另一个页面,将不会引发页面重载。
在本文完结前,我再说一点点,我们可以把 MPA 和 SPA 构建到一起。比如 SPA 页面只用于关于页。你需要为 SPA 添加一个端点 /about/{any} ,然后其他端点依旧是 MPA。或者哪怕项目中有多个 SPA 。通过 Laravel,也可以轻易的把其他 SPA 或者 MPA 或把他们一起构建到一个项目中!这不是就很赞吗!
是时候借宿了。在最后,我想说 Laravel 是一个非常棒的框架。你探索的越多,越能体验到它的强大。感谢您的阅读,我们下次见。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Vous pouvez ajouter une fonction au bouton VUE en liant le bouton dans le modèle HTML à une méthode. Définissez la logique de la fonction de méthode et d'écriture dans l'instance Vue.
 Laravel Eloquent Orm dans Bangla Partial Model Search)
Apr 08, 2025 pm 02:06 PM
Laravel Eloquent Orm dans Bangla Partial Model Search)
Apr 08, 2025 pm 02:06 PM
Laravelelognent Model Retrieval: Faconttement l'obtention de données de base de données Eloquentorm fournit un moyen concis et facile à comprendre pour faire fonctionner la base de données. Cet article présentera en détail diverses techniques de recherche de modèles éloquentes pour vous aider à obtenir efficacement les données de la base de données. 1. Obtenez tous les enregistrements. Utilisez la méthode All () pour obtenir tous les enregistrements dans la table de base de données: usApp \ Modèles \ Post; $ poters = post :: all (); Cela rendra une collection. Vous pouvez accéder aux données à l'aide de Foreach Loop ou d'autres méthodes de collecte: ForEach ($ PostsAs $ POST) {echo $ post->
 Comment sauter une balise à Vue
Apr 08, 2025 am 09:24 AM
Comment sauter une balise à Vue
Apr 08, 2025 am 09:24 AM
Les méthodes pour implémenter le saut d'une balise dans Vue incluent: l'utilisation de la balise A dans le modèle HTML pour spécifier l'attribut HREF. Utilisez le composant routeur-link du routage Vue. Utilisez cette méthode. $ Router.push () dans JavaScript. Les paramètres peuvent être passés à travers le paramètre de requête et les itinéraires sont configurés dans les options de routeur pour les sauts dynamiques.
 Géospatial de Laravel: optimisation des cartes interactives et de grandes quantités de données
Apr 08, 2025 pm 12:24 PM
Géospatial de Laravel: optimisation des cartes interactives et de grandes quantités de données
Apr 08, 2025 pm 12:24 PM
Traiter efficacement 7 millions d'enregistrements et créer des cartes interactives avec la technologie géospatiale. Cet article explore comment traiter efficacement plus de 7 millions d'enregistrements en utilisant Laravel et MySQL et les convertir en visualisations de cartes interactives. Exigences initiales du projet de défi: extraire des informations précieuses en utilisant 7 millions d'enregistrements dans la base de données MySQL. Beaucoup de gens considèrent d'abord les langages de programmation, mais ignorent la base de données elle-même: peut-il répondre aux besoins? La migration des données ou l'ajustement structurel est-il requis? MySQL peut-il résister à une charge de données aussi importante? Analyse préliminaire: les filtres et les propriétés clés doivent être identifiés. Après analyse, il a été constaté que seuls quelques attributs étaient liés à la solution. Nous avons vérifié la faisabilité du filtre et établi certaines restrictions pour optimiser la recherche. Recherche de cartes basée sur la ville
 Comment sauter à la div de Vue
Apr 08, 2025 am 09:18 AM
Comment sauter à la div de Vue
Apr 08, 2025 am 09:18 AM
Il existe deux façons de sauter des éléments div dans Vue: Utilisez le routeur Vue et ajoutez le composant routeur-link. Ajoutez l'écouteur de l'événement @Click et appelez ceci. $ Router.push () pour sauter.
 Laravel et le backend: alimentation logique d'application Web
Apr 11, 2025 am 11:29 AM
Laravel et le backend: alimentation logique d'application Web
Apr 11, 2025 am 11:29 AM
Comment Laravel joue-t-il un rôle dans la logique backend? Il simplifie et améliore le développement backend par le biais de systèmes de routage, d'éloquente, d'authentification et d'autorisation, d'événements et d'auditeurs et d'optimisation des performances. 1. Le système de routage permet la définition de la structure d'URL et demande la logique de traitement. 2.Lao-éloquente simplifie l'interaction de la base de données. 3. Le système d'authentification et d'autorisation est pratique pour la gestion des utilisateurs. 4. L'événement et l'écoute implémentent la structure de code couplée de manière lâche. 5. L'optimisation des performances améliore l'efficacité de l'application par la mise en cache et la file d'attente.
 React, Vue et l'avenir du frontend de Netflix
Apr 12, 2025 am 12:12 AM
React, Vue et l'avenir du frontend de Netflix
Apr 12, 2025 am 12:12 AM
Netflix utilise principalement React comme cadre frontal, complété par Vue pour des fonctions spécifiques. 1) La composante de React et le DOM virtuel améliorent l'efficacité des performances et du développement des applications Netflix. 2) Vue est utilisée dans les outils internes et les petits projets de Netflix, et sa flexibilité et sa facilité d'utilisation sont essentielles.
 Comment implémenter un saut de composants pour Vue
Apr 08, 2025 am 09:21 AM
Comment implémenter un saut de composants pour Vue
Apr 08, 2025 am 09:21 AM
Il existe les méthodes suivantes pour implémenter le saut de composants dans Vue: Utilisez Router-Link et & lt; Router-View & gt; Composants pour effectuer un saut hyperlien et spécifiez: pour attribuer comme chemin cible. Utilisez le & lt; Router-View & gt; Composant directement pour afficher les composants rendus actuellement routés. Utilisez le router.push () et le router.replace () pour la navigation programmatique. Le premier sauve l'histoire et le second remplace l'itinéraire actuel sans quitter les enregistrements.






