
Cet article vous apporte des connaissances pertinentes sur javascript. Il présente principalement une compréhension approfondie de la gestion de la mémoire JavaScript et des algorithmes GC. Il explique principalement le mécanisme de récupération de place de JavaScript et les algorithmes de récupération de place couramment utilisés. gestion, j’espère que cela sera utile à tout le monde.

[Recommandations associées : tutoriel vidéo javascript, front-end web]
JavaScript alloue automatiquement de la mémoire lors de la création de variables (tableaux, chaînes, objets, etc.), et ne le fait pas lorsque en les utilisant, le contenu alloué sera "automatiquement" libéré ; le langage JavaScript n'est pas comme les autres langages de bas niveau, comme le langage C, ils fournissent des interfaces de gestion de mémoire, telles que malloc() pour allouer tout. L'espace mémoire requis, free() libère l'espace mémoire précédemment alloué. malloc()用于分配所需的内存空间、free()释放之前所分配的内存空间。
我们将释放内存的过程称为垃圾回收,像JavaScript这种高级语言提供了内存自动分配和自动回收,因为这个自动就导致许多开发者不会去关心内存管理。
即使高级语言提供了自动内存管理,但是我们也需要对内管管理有一下基本的理解,有时候自动内存管理出现了问题,我们可以更好的去解决它,或者说使用代价最小的方法解决它。
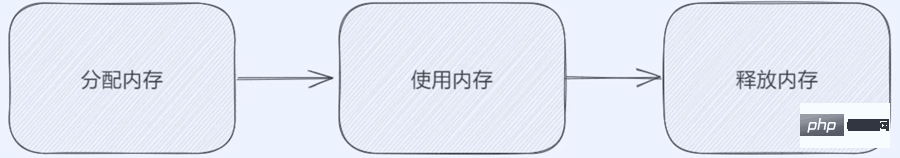
其实不管是什么语言,内存的声明周期大致分为如下几个阶段:

下面我们对每一步进行具体说明:
为了保护开发人员的头发,JavaScript在定义变量时就自动完成了内存分配,示例代码如下:
let num = 123 // 给数值变量分配内存
let str = '一碗周' // 给字符串分配内存
let obj = {
name: '一碗周',
age: 18,
} // 给对象及其包含的值分配内存
// 给数组及其包含的值分配内存(类似于对象)
let arr = [1, null, 'abc']
function fun(a) {
return a + 2
} // 给函数(可调用的对象)分配内存
// 函数表达式也能分配一个对象
Element.addEventListener(
'click',
event => {
console.log(event)
},
false,
)有些时候并不会重新分配内存,如下面这段代码:
// 给数组及其包含的值分配内存(类似于对象) let arr = [1, null, 'abc'] let arr2 = [arr[0], arr[2]] // 这里并不会重新对分配内存,而是直接存储原来的那份内存
JavaScript中使用值的过程实际上是对分配内存进行读取与写入的操作。这里的读取与写入可能是写入一个变量、读取某个变量的值、写入一个对象的属性值以及为函数传递参数等。
JavaScript中的内存释放是自动的,释放的时机就是某些值(内存地址)不在使用了,JavaScript就会自动释放其占用的内存。
其实大多数内存管理的问题都在这个阶段。在这里最艰难的任务就是找到那些不需要的变量。
虽然说现在打高级语言都有自己垃圾回收机制,虽然现在的垃圾回收算法很多,但是也无法智能的回收所有的极端情况,这就是我们为什么要学习内存管理以及垃圾回收算法的理由了。
接下来我们来讨论一下JavaScript中的垃圾回收以及常用的垃圾回收算法。
前面我们也说了,JavaScript中的内存管理是自动的,在创建对象时会自动分配内存,当对象不在被引用或者不能从根上访问时,就会被当做垃圾给回收掉。
JavaScript中的可达对象简单的说就是可以访问到的对象,不管是通过引用还是作用域链的方式,只要能访问到的就称之为可达对象。可达对象的可达是有一个标准的,就是必须从根上出发是否能被找到;这里的根可以理解为JavaScript中的全局变量对象,在浏览器环境中就是window、在Node环境中就是global。
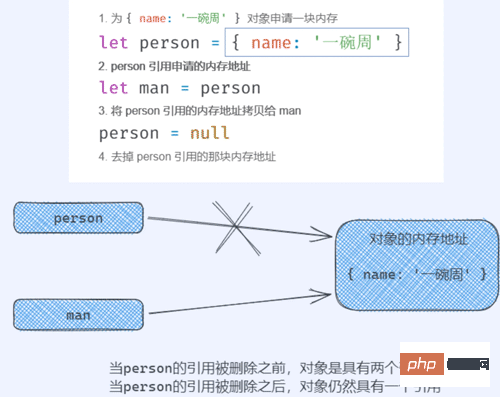
为了更好的理解引用的概念,看下面这一段代码:
let person = {
name: '一碗周',
}
let man = person
person = null图解如下:

根据上面那个图我们可以看到,最终这个{ name: '一碗周' } Nous appelons
. Les langages de haut niveau comme JavaScript fournissent une allocation automatique et
un 🎜 recyclage automatique. En raison de cette automaticité, de nombreux développeurs ne se soucient pas de la gestion de la mémoire. 🎜🎜Même si les langages de haut niveau proposent une gestion automatique de la mémoire, nous devons toujours avoir une compréhension de base de la gestion interne. Parfois, il y a un problème avec la gestion automatique de la mémoire, et nous pouvons mieux le résoudre, ou utiliser la méthode la moins coûteuse. . Résolvez-le. 🎜🎜Cycle de vie de la mémoire🎜🎜🎜En fait, quelle que soit la langue dont il s'agit, le cycle de déclaration de la mémoire est grossièrement divisé en les étapes suivantes :🎜🎜 🎜🎜🎜Nous expliquerons chaque étape en détail ci-dessous :🎜🎜
🎜🎜🎜Nous expliquerons chaque étape en détail ci-dessous :🎜🎜
function groupObj(obj1, obj2) {
obj1.next = obj2
obj2.prev = obj1
return {
obj1,
obj2,
}
}
let obj = groupObj({ name: '大明' }, { name: '小明' })delete obj.obj1 delete obj.obj2.prev
window</. code>, dans l'environnement Node, il est <code>global. 🎜🎜🎜Afin de mieux comprendre la notion de citation, regardez le code suivant : 🎜🎜// { name: '一碗周' } 的引用计数器 + 1
let person = {
name: '一碗周',
}
// 又增加了一个引用,引用计数器 + 1
let man = person
// 取消一个引用,引用计数器 - 1
person = null
// 取消一个引用,引用计数器 - 1。此时 { name: '一碗周' } 的内存就会被当做垃圾回收
man = null 🎜🎜D'après l'image ci-dessus, on voit qu'au final, ce
🎜🎜D'après l'image ci-dessus, on voit qu'au final, ce { name: 'A bowl of Zhou ' } ne sera pas collecté comme poubelle car il a encore une référence. 🎜🎜🎜Comprenons maintenant les objets accessibles. Le code est le suivant : 🎜🎜
function groupObj(obj1, obj2) {
obj1.next = obj2
obj2.prev = obj1
return {
obj1,
obj2,
}
}
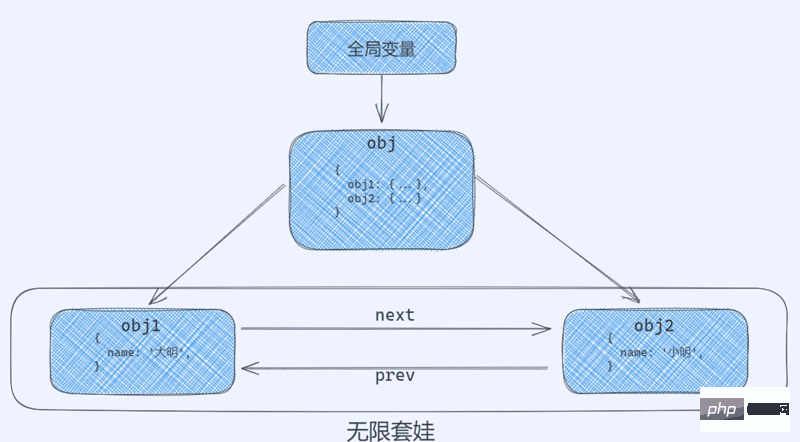
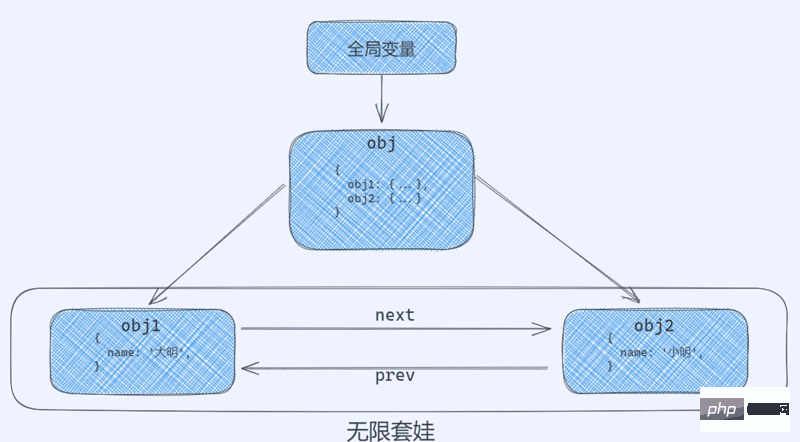
let obj = groupObj({ name: '大明' }, { name: '小明' })调用groupObj()函数的的结果obj是一个包含两个对象的一个对象,其中obj.obj1的next属性指向obj.obj2;而obj.obj2的prev属性又指向obj.obj2。最终形成了一个无限套娃。
如下图:

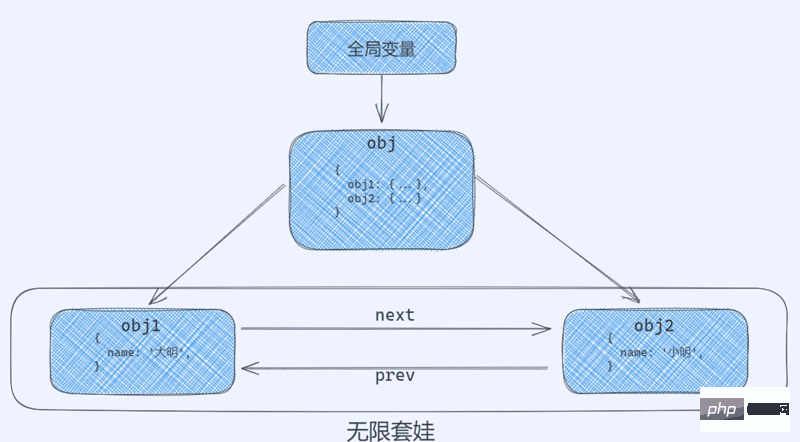
现在来看下面这段代码:
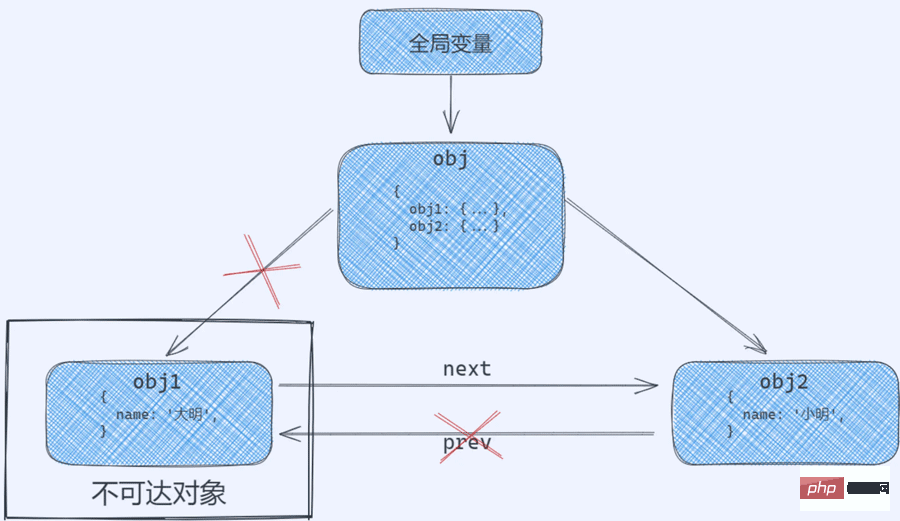
delete obj.obj1 delete obj.obj2.prev
我们删除obj对象中的obj1对象的引用和obj.obj2中的prev属性对obj1的引用。
图解如下:

此时的obj1就被当做垃圾给回收了。
GC是Garbage collection的简写,也就是垃圾回收。当GC进行工作的时候,它可以找到内存中的垃圾、并释放和回收空间,回收之后方便我们后续的进行使用。
在GC中的垃圾包括程序中不在需要使用的对象以及程序中不能再访问到的对象都会被当做垃圾。
GC算法就是工作时查找和回收所遵循的规则,常见的GC算法有如下几种:
引用计数算法的核心思想就是设置一个引用计数器,判断当前引用数是否为0 ,从而决定当前对象是不是一个垃圾,从而垃圾回收机制开始工作,释放这块内存。
引用计数算法的核心就是引用计数器 ,由于引用计数器的存在,也就导致该算法与其他GC算法有所差别。
引用计数器的改变是在引用关系发生改变时就会发生变化,当引用计数器变为0的时候,该对象就会被当做垃圾回收。
现在我们通过一段代码来看一下:
// { name: '一碗周' } 的引用计数器 + 1
let person = {
name: '一碗周',
}
// 又增加了一个引用,引用计数器 + 1
let man = person
// 取消一个引用,引用计数器 - 1
person = null
// 取消一个引用,引用计数器 - 1。此时 { name: '一碗周' } 的内存就会被当做垃圾回收
man = null引用计数算法的优点如下:
缺点如下:
就比如下面这段代码:
function fun() {
const obj1 = {}
const obj2 = {}
obj1.next = obj2
obj2.prev = obj1
return '一碗周'
}
fun()上面的代码中,当函数执行完成之后函数体的内容已经是没有作用的了,但是由于obj1和obj2都存在不止1个引用,导致两种都无法被回收,就造成了空间内存的浪费。
标记清除算法解决了引用计数算法的⼀些问题, 并且实现较为简单, 在V8引擎中会有被⼤量的使⽤到。
在使⽤标记清除算法时,未引用对象并不会被立即回收.取⽽代之的做法是,垃圾对象将⼀直累计到内存耗尽为⽌.当内存耗尽时,程序将会被挂起,垃圾回收开始执行.当所有的未引用对象被清理完毕 时,程序才会继续执行.该算法的核心思想就是将整个垃圾回收操作分为标记和清除两个阶段完成。
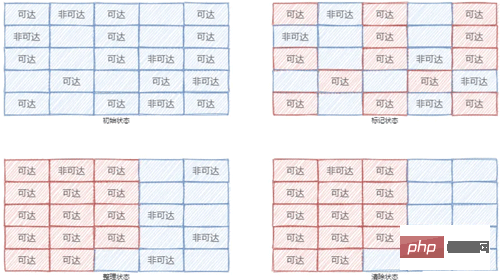
第一个阶段就是遍历所有对象,标记所有的可达对象;第二个阶段就是遍历所有对象清除没有标记的对象,同时会抹掉所有已经标记的对象,便于下次的工作。
为了区分可用对象与垃圾对象,我们需要在每⼀个对象中记录对象的状态。 因此, 我们在每⼀个对象中加⼊了⼀个特殊的布尔类型的域, 叫做marked。 默认情况下, 对象被创建时处于未标记状态。 所以, marked 域被初始化为false。
进行垃圾回收完毕之后,将回收的内存放在空闲链表中方便我们后续使用。
标记清除算法最大的优点就是解决了引用计数算法无法回收循环引用的对象的问题 。就比如下面这段代码:
function fun() {
const obj1 = {},
obj2 = {},
obj3 = {},
obj4 = {},
obj5 = {},
obj6 = {}
obj1.next = obj2
obj2.next = obj3
obj2.prev = obj6
obj4.next = obj6
obj4.prev = obj1
obj5.next = obj4
obj5.prev = obj6
return obj1
}
const obj = fun()当函数执行完毕后obj4的引用并不是0,但是使用引用计数算法并不能将其作为垃圾回收掉,而使用标记清除算法就解决了这个问题。
L'algorithme de marquage et d'effacement présente également des défauts. Cet algorithme entraînera une fragmentation de la mémoire et des adresses discontinues. De plus, même si l'algorithme de marquage et d'effacement est utilisé pour trouver des objets indésirables, il ne peut pas être effacé immédiatement et doit être effacé un à un. deuxième fois.
L'algorithme de marquage et de tri peut être considéré comme une version améliorée de l'algorithme de marquage et d'effacement, et ses étapes sont également divisées en deux étapes : le marquage et l'effacement.
Mais la phase d'effacement de l'algorithme de tri des marques va d'abord trier, déplacer la position de l'objet et enfin effacer.
Les étapes sont les suivantes :

Le V8 est un moteur d'exécution JavaScript grand public. Désormais, Node.js et la plupart des navigateurs utilisent la V8 comme moteur JavaScript. La fonction de compilation de V8 utilise la compilation juste à temps, également connue sous le nom de traduction dynamique ou compilation au moment de l'exécution, qui est une méthode d'exécution de code informatique qui implique la compilation pendant l'exécution du programme (pendant l'exécution) plutôt qu'avant l'exécution.
Le moteur V8 a une limite supérieure de mémoire. La limite supérieure est de 1,5 Go sous un système d'exploitation 64 bits et la limite supérieure est de 800 Mo sous un système d'exploitation 32 bits. Quant à la raison pour laquelle la limite supérieure de mémoire est définie, la raison principale est que le moteur de contenu V8 est principalement préparé pour les navigateurs et n'est pas adapté aux grands espaces ; aucune sensation, augmentant ainsi l'expérience utilisateur.
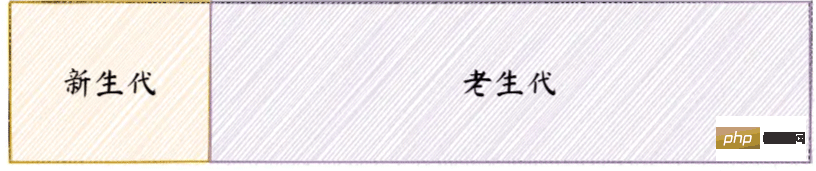
Le moteur V8 adopte l'idée de recyclage générationnel, qui divise principalement notre mémoire en deux catégories selon certaines règles, l'une est la zone de stockage de nouvelle génération et l'autre est la zone de stockage d'ancienne génération .
Les objets de la nouvelle génération sont des objets avec une durée de vie courte. En termes simples, ce sont des objets nouvellement générés. Ils ne prennent généralement en charge qu'une certaine capacité (32 Mo pour les systèmes d'exploitation 64 bits et 16 Mo pour les systèmes d'exploitation 32 bits). objets de l'ancienne génération Ce sont des objets avec des événements de survie longs ou une mémoire résidente. En termes simples, ce sont des objets qui ont survécu après le garbage collection de nouvelle génération.
L'image suivante montre la mémoire dans la V8 :

Le moteur V8 utilisera différents algorithmes GC en fonction de différents objets. Les algorithmes GC couramment utilisés dans la V8 sont les suivants :
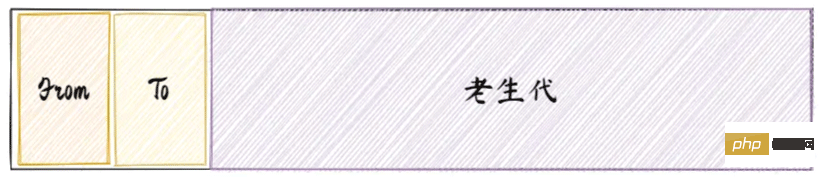
Comme nous l'avons également présenté ci-dessus, la nouvelle génération stocke les objets avec un temps de survie court. Le procédé de recyclage d'objets de nouvelle génération utilise un algorithme de copie et un algorithme de tri des marques.
L'algorithme de copie divise notre zone mémoire de nouvelle génération en deux espaces de même taille. Nous appelons l'espace d'état actuellement utilisé l'état De, et l'espace d'état de l'espace est appelé l'état To
Comme le montre la figure ci-dessous. :

Nous stockons tous les objets actifs dans l'espace From. Lorsque l'espace est presque plein, le garbage collection sera déclenché.
Tout d'abord, vous devez marquer et organiser les objets actifs dans la nouvelle génération de l'espace From. Une fois le marquage terminé, copiez les objets actifs marqués dans l'espace To et enfin, échangez les objets non marqués. espace. .
Une autre chose à mentionner est que lors de la copie d'objets, les objets de nouvelle génération seront déplacés vers les objets d'ancienne génération.
Ces objets déplacés ont des conditions spécifiées. Il existe deux types principaux :
Nous pouvons donc voir que la méthode de collecte des ordures pour les objets de nouvelle génération consiste à échanger de l'espace contre du temps.
Les objets stockés dans la zone ancienne génération sont des objets qui ont une longue durée de survie et occupent un grand espace. C'est précisément en raison de sa longue durée de survie et de sa grande occupation de l'espace que l'algorithme de réplication ne peut pas être utilisé. Si l'algorithme de réplication est utilisé, cela entraînera une perte de temps et d'espace.
Les objets d'ancienne génération utilisent généralement des algorithmes d'effacement des marques, de tri des marques et de marquage incrémentiel pour le garbage collection.
Dans la phase d'effacement, l'algorithme de marquage et d'effacement est principalement utilisé pour le recyclage. Après un certain temps, un grand nombre de fragments de mémoire discontinus seront générés. Lorsque trop de fragments ne peuvent pas allouer suffisamment de mémoire, l'algorithme de marquage et d'effacement sera généré. être utilisé pour nous organiser des débris spatiaux.
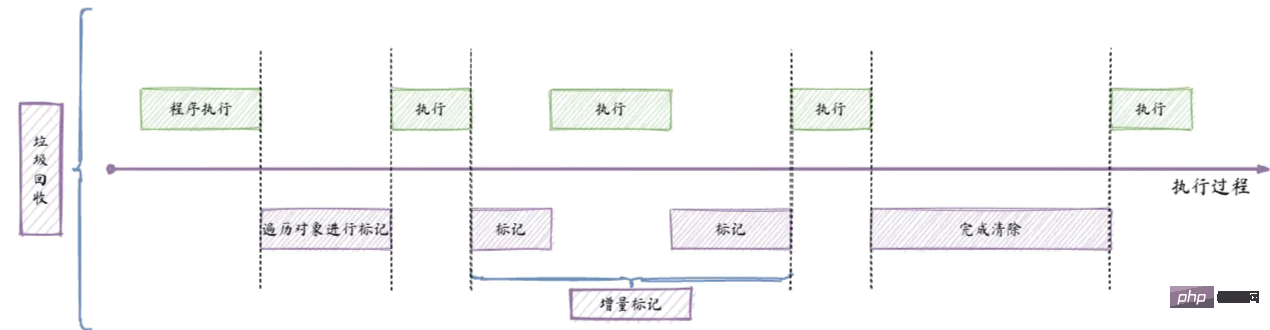
Le garbage collection des objets d'ancienne génération utilisera l'algorithme de marquage incrémentiel pour optimiser le processus de garbage collection. L'algorithme de marquage incrémental est présenté dans la figure ci-dessous :

Étant donné que JavaScript est monothread, une seule exécution de programme et un seul garbage collection peuvent être exécutés en même temps. Cela entraînera le gel du programme lors de l'exécution du garbage collection, ce qui donnera certainement à l'utilisateur une mauvaise expérience.
Un marquage incrémentiel est donc proposé. Lorsque le programme est en cours d'exécution, le programme s'exécute d'abord pendant une période de temps, puis effectue un marquage préliminaire. Ce marquage ne peut marquer que les objets directement accessibles, puis le programme continue de s'exécuter pendant une période de 3 heures. temps et incréments Marquage, c'est-à-dire marquage des objets indirectement accessibles. Répétez ceci jusqu'à la fin.
Étant donné que JavaScript ne nous fournit pas d'API pour faire fonctionner la mémoire, nous ne pouvons compter que sur la gestion de la mémoire fournie par lui-même, mais nous ne savons pas à quoi ressemble la gestion réelle de la mémoire. Parfois, nous devons garder un œil sur l’utilisation de la mémoire. L’outil Performance propose diverses façons de surveiller la mémoire.
Nous ouvrons d'abord le navigateur Chrome (ici, nous utilisons le navigateur Chrome, d'autres navigateurs sont également acceptables), entrons notre adresse cible dans la barre d'adresse, puis ouvrons les outils de développement et sélectionnons le panneau [Performance".
Sélectionnez le panneau de performances et activez la fonction d'enregistrement, puis accédez à l'interface spécifique, imitez l'utilisateur pour effectuer certaines opérations, puis arrêtez l'enregistrement, et enfin nous pouvons analyser les informations de mémoire enregistrées dans l'interface d'analyse.
Réflexions sur les problèmes de mémoire
Les principales manifestations des problèmes de mémoire sont les suivantes :
Concernant ce problème, nous pouvons en analyser la raison grâce au graphique de changement de mémoire :
Le problème provoquant l'expansion de la mémoire peut être un problème avec notre code, ou il se peut que l'appareil lui-même soit mauvais. Si nous voulons l'analyser, le localiser et le résoudre, nous devons effectuer des tests répétés sur plusieurs appareils
Pour détecter s'il y a une fuite de mémoire, nous pouvons surveiller notre mémoire via la Memory Total View Si la mémoire continue d'augmenter, une fuite de mémoire peut s'être produite.
Il existe principalement les méthodes suivantes pour surveiller la mémoire dans le navigateur :
Ensuite, nous expliquerons ces méthodes séparément.
Appuyez sur les touches [Shift] + [ESC] dans le navigateur pour ouvrir le gestionnaire de tâches fourni par le navigateur. L'image ci-dessous montre le gestionnaire de tâches dans le navigateur Chrome. sur l'image ci-dessus, nous pouvons voir que la [Mémoire occupée] de l'onglet [Nuggets] représente la mémoire occupée par le DOM de cette page dans le navigateur Si elle continue d'augmenter, cela signifie qu'un nouveau DOM est en cours de création ; La [Mémoire utilisée par JavaScript] suivante (non activée par défaut, doit être activée par un clic droit) représente le tas en JavaScript, et la taille entre parenthèses représente tous les objets accessibles en JavaScript.
La chronologie enregistre la mémoire
Timeline est un petit onglet de l'outil Performance, qui enregistre la situation sur la page en millisecondes, ce qui peut nous aider à localiser plus facilement les problèmes.
Instantané du tas pour trouver un DOM séparé
Tout d'abord, l'objet DOM existe dans l'arborescence DOM, qui est un DOM normal
Detached
Après avoir trouvé le DOM séparé créé, nous trouvons la référence au DOM puis la libérons.
Parce que l'application est arrêtée lorsque GC fonctionne, si le garbage collection actuel fonctionne fréquemment et que le temps est trop long, il sera très hostile à la page, ce qui entraînera l'application. apparaître suspendu et dire "Je suis dans l'état". Vous aurez l'impression que l'application est bloquée lors de l'utilisation.
Nous pouvons juger s'il y a une collecte fréquente des ordures des manières suivantes, comme suit :
【Recommandations associées : tutoriel vidéo javascript, front-end web】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!