 interface Web
interface Web
 js tutoriel
js tutoriel
 Comment démarrer avec Angular, commencez avec 8 projets open source !
Comment démarrer avec Angular, commencez avec 8 projets open source !
Comment démarrer avec Angular, commencez avec 8 projets open source !

Des années d'expérience d'apprentissage me disent que le moyen le plus rapide de comprendre un concept est de voir sa pratique, j'ai donc compilé 8 projets open source auxquels vous pouvez vous référer dans le processus d'apprentissage d'Angular pour apprendre à utiliser le Angular framework ~
【Recommandation de tutoriel associée : "tutoriel angulaire"】
1 NGX-Admin
https://github.com/akveo/ngx-admin
Site officiel : https://. akveo.github .io/ngx-admin/

Un beau projet de modèle backend de gestion de style minimaliste avec des thèmes riches et un déploiement facile. Je recommande fortement aux étudiants qui souhaitent apprendre Angular de l'extraire et d'y jeter un œil.
2. Eoapi
https://github.com/elinker/eoapi
Site officiel : https://www.eoapi.io/zh

Un outil de bureau API qui combine Angular et Electron technologies , prend en charge le déploiement à la fois sur le Web et sur le bureau. Ceux qui souhaitent utiliser Angular pour écrire côté bureau peuvent s'y référer.
3. Angular Material
https://github.com/angular/components
Site Web officiel : https://material.angular.io/

Basé sur la conception Material UI construite et maintenue par la bibliothèque de composants d'interface utilisateur stylisée de l'équipe Angular pour vous aider à créer vos propres composants personnalisés.
4. NG-ZORRO
https://github.com/NG-ZORRO/ng-zorro-antd
Site officiel : NG-ZORRO - Langage de conception d'interface utilisateur de niveau entreprise et bibliothèque de composants angulaires

La version angulaire de la bibliothèque de composants Ant-Design, vous pouvez y jeter un œil avant d'écrire la bibliothèque de composants~
5 Storybook
https://github.com/storybookjs/storybook
Officiel. site Web : https://storybook.js.org/

Storybook est un framework de documents de composants qui prend en charge les frameworks Angular, React et Vue.
6. Awesome Angular
https://github.com/PatrickJS/awesome-angular
Site officiel : https://patrickjs.github.io/awesome-angular/

Ce n'est pas le cas. a Practice Project est une encyclopédie Angular vaste et complète, comprenant des projets de départ Angular, des démarreurs, des modèles, des exemples, des didacticiels, des composants, des modules, des vidéos et d'autres contenus de l'écosystème Angular.
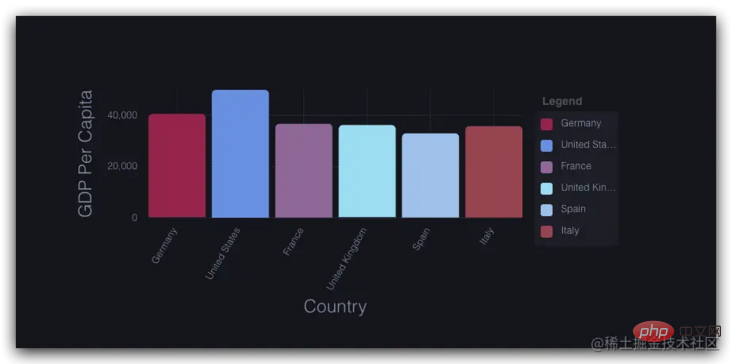
7. NGX-charts
https://github.com/swimlane/ngx-charts
Site officiel : https://swimlane.github.io/ngx-charts/#/ngx-charts/bar - vertical

Outil de graphique angulaire
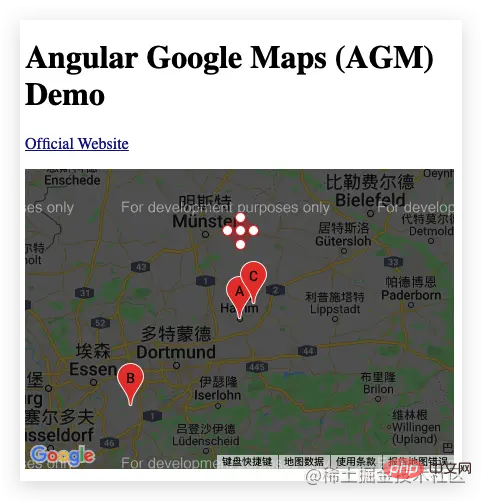
8. Google maps angulaires
https://github.com/sebholstein/angular-google-maps
Site officiel : https://angular-maps.com /

Composant angulaire de Google Map
Pour plus de connaissances sur la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 L'apprentissage angulaire parle de composants autonomes (Standalone Component)
Dec 19, 2022 pm 07:24 PM
L'apprentissage angulaire parle de composants autonomes (Standalone Component)
Dec 19, 2022 pm 07:24 PM
Cet article vous amènera à continuer à apprendre Angular et à comprendre brièvement le composant autonome (Standalone Component) dans Angular. J'espère qu'il vous sera utile !
 Comment installer Angular sur Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Comment installer Angular sur Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js est une plateforme JavaScript librement accessible pour créer des applications dynamiques. Il vous permet d'exprimer rapidement et clairement divers aspects de votre application en étendant la syntaxe HTML en tant que langage de modèle. Angular.js fournit une gamme d'outils pour vous aider à écrire, mettre à jour et tester votre code. De plus, il offre de nombreuses fonctionnalités telles que le routage et la gestion des formulaires. Ce guide expliquera comment installer Angular sur Ubuntu24. Tout d’abord, vous devez installer Node.js. Node.js est un environnement d'exécution JavaScript basé sur le moteur ChromeV8 qui vous permet d'exécuter du code JavaScript côté serveur. Être à Ub
 Explication détaillée du gestionnaire d'état d'apprentissage angulaire NgRx
May 25, 2022 am 11:01 AM
Explication détaillée du gestionnaire d'état d'apprentissage angulaire NgRx
May 25, 2022 am 11:01 AM
Cet article vous donnera une compréhension approfondie du gestionnaire d'état NgRx d'Angular et vous présentera comment utiliser NgRx. J'espère qu'il vous sera utile !
 Un article explorant le rendu côté serveur (SSR) dans Angular
Dec 27, 2022 pm 07:24 PM
Un article explorant le rendu côté serveur (SSR) dans Angular
Dec 27, 2022 pm 07:24 PM
Connaissez-vous Angular Universel ? Cela peut aider le site Web à fournir un meilleur support SEO !
 Une brève analyse de la façon d'utiliser monaco-editor en angulaire
Oct 17, 2022 pm 08:04 PM
Une brève analyse de la façon d'utiliser monaco-editor en angulaire
Oct 17, 2022 pm 08:04 PM
Comment utiliser monaco-editor en angulaire ? L'article suivant enregistre l'utilisation de monaco-editor dans angulaire qui a été utilisé dans une entreprise récente. J'espère qu'il sera utile à tout le monde !
 Angular + NG-ZORRO développent rapidement un système backend
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO développent rapidement un système backend
Apr 21, 2022 am 10:45 AM
Cet article partagera avec vous une expérience pratique d'Angular et apprendra comment développer rapidement un système backend en utilisant Angualr combiné avec ng-zorro. J'espère que cela sera utile à tout le monde !
 Comment utiliser PHP et Angular pour le développement front-end
May 11, 2023 pm 04:04 PM
Comment utiliser PHP et Angular pour le développement front-end
May 11, 2023 pm 04:04 PM
Avec le développement rapide d'Internet, la technologie de développement front-end s'améliore et se répète constamment. PHP et Angular sont deux technologies largement utilisées dans le développement front-end. PHP est un langage de script côté serveur capable de gérer des tâches telles que le traitement des formulaires, la génération de pages dynamiques et la gestion des autorisations d'accès. Angular est un framework JavaScript qui peut être utilisé pour développer des applications monopage et créer des applications Web composées de composants. Cet article explique comment utiliser PHP et Angular pour le développement front-end et comment les combiner.
 Une brève analyse des composants indépendants dans Angular et voir comment les utiliser
Jun 23, 2022 pm 03:49 PM
Une brève analyse des composants indépendants dans Angular et voir comment les utiliser
Jun 23, 2022 pm 03:49 PM
Cet article vous présentera les composants indépendants dans Angular, comment créer un composant indépendant dans Angular et comment importer des modules existants dans le composant indépendant. J'espère qu'il vous sera utile !





