 outils de développement
outils de développement
 VSCode
VSCode
 10 artefacts open source efficaces pour VSCode, voyez si vous en avez besoin !
10 artefacts open source efficaces pour VSCode, voyez si vous en avez besoin !
10 artefacts open source efficaces pour VSCode, voyez si vous en avez besoin !
Cet article partagera avec vous 10 artefacts open source efficaces de VSCode que vous n'avez peut-être jamais vu auparavant. Venez les récupérer pour voir si vous en avez besoin !

1. code-server
Tant que Code-Server est configuré côté serveur, vous pouvez utiliser VS Code sur n'importe quel navigateur. [Étude recommandée : "Introduction à vscode"] L'objectif de
code server est de créer un environnement de développement pratique et unifié pour les développeurs, permettant aux développeurs d'écrire du code via le navigateur depuis n'importe quel appareil et n'importe quel emplacement. Cela élimine les problèmes de configuration de l'environnement dans le processus de développement IDE conventionnel.
Le premier problème résolu par le serveur de code est la cohérence environnementale entre les appareils. Étant donné que le serveur de code s'exécute toujours dans un environnement cloud distant, son environnement de développement est toujours cohérent et il n'y aura aucun problème lorsque différentes plates-formes ou appareils exécutent le même code.
https://github.com/coder/code-server
2. monaco-editor
Monaco Editor est un éditeur de code en ligne open source. Il s'agit de la version navigateur de VSCode Avec la popularité de VSCode ces dernières années, Monaco Editor est également devenu populaire. À l’heure actuelle, il rattrape quelque peu ses prédécesseurs.
Monaco Editor est une bibliothèque d'éditeur de code côté navigateur, et c'est également l'éditeur utilisé par VS Code. Monaco Editor peut être considéré comme un contrôle d'éditeur. Il fournit uniquement des interfaces d'édition et de langage de base et peut être utilisé dans tout projet construit sur la base de la technologie Web. VS Code comprend la gestion de fichiers, le contrôle de version, les plug-ins, etc. c'est un logiciel de bureau.
https://github.com/microsoft/monaco-editor
3 Vim
VSCodeVim est un émulateur Vim pour Visual Studio Code.
https://github.com/VSCodeVim/Vim
4. vscode-drawio

draw.io est un outil de site Web qui prend en charge le dessin en ligne, en raison de son interface simple et intuitive, riche et fonctions puissantes Et il est apprécié par de nombreux utilisateurs.
Nous pouvons clairement voir sur l'image ci-dessus que draw.io a des fonctions très complètes et peut facilement répondre à nos besoins quotidiens en matière de dessin graphique.
De plus, draw.io prend également en charge l'enregistrement de graphiques sur des lecteurs cloud tels que Google Drive, One Drive, l'entrepôt GitHub, etc., permettant aux utilisateurs de synchroniser et de lire à tout moment.
En raison du grand nombre de personnes utilisant cet outil, les développeurs ont également soigneusement traduit la copie internationale. Par conséquent, les étudiants qui ne maîtrisent pas très bien l’anglais n’ont pas à trop s’inquiéter.
VSCode est désormais parfaitement intégré à drwa.io. Il suffit aux utilisateurs de cliquer sur la souris et d'installer le plug-in pour découvrir immédiatement toutes les fonctions de base de draw.io sur VSCode.
https://github.com/hediet/vscode-drawio
5. vscode-debug-visualizer

Quand on écrit du code, le plus gênant est qu'il est difficile de localiser le problème quand une erreur se produit, surtout lorsque le code est particulièrement long et que les erreurs sont profondément cachées, qu'il s'agisse du débogueur ou de console.log, ou de l'utilisation de l'outil de débogage du navigateur pour arrêter les points, vous devez résoudre lentement les problèmes un par un.
Ces méthodes de débogage nécessitent toutes que notre cerveau réfléchisse et dépanne. Existe-t-il un moyen plus pratique qui puisse nous montrer les résultats sous forme d'images et nous montrer le processus ?
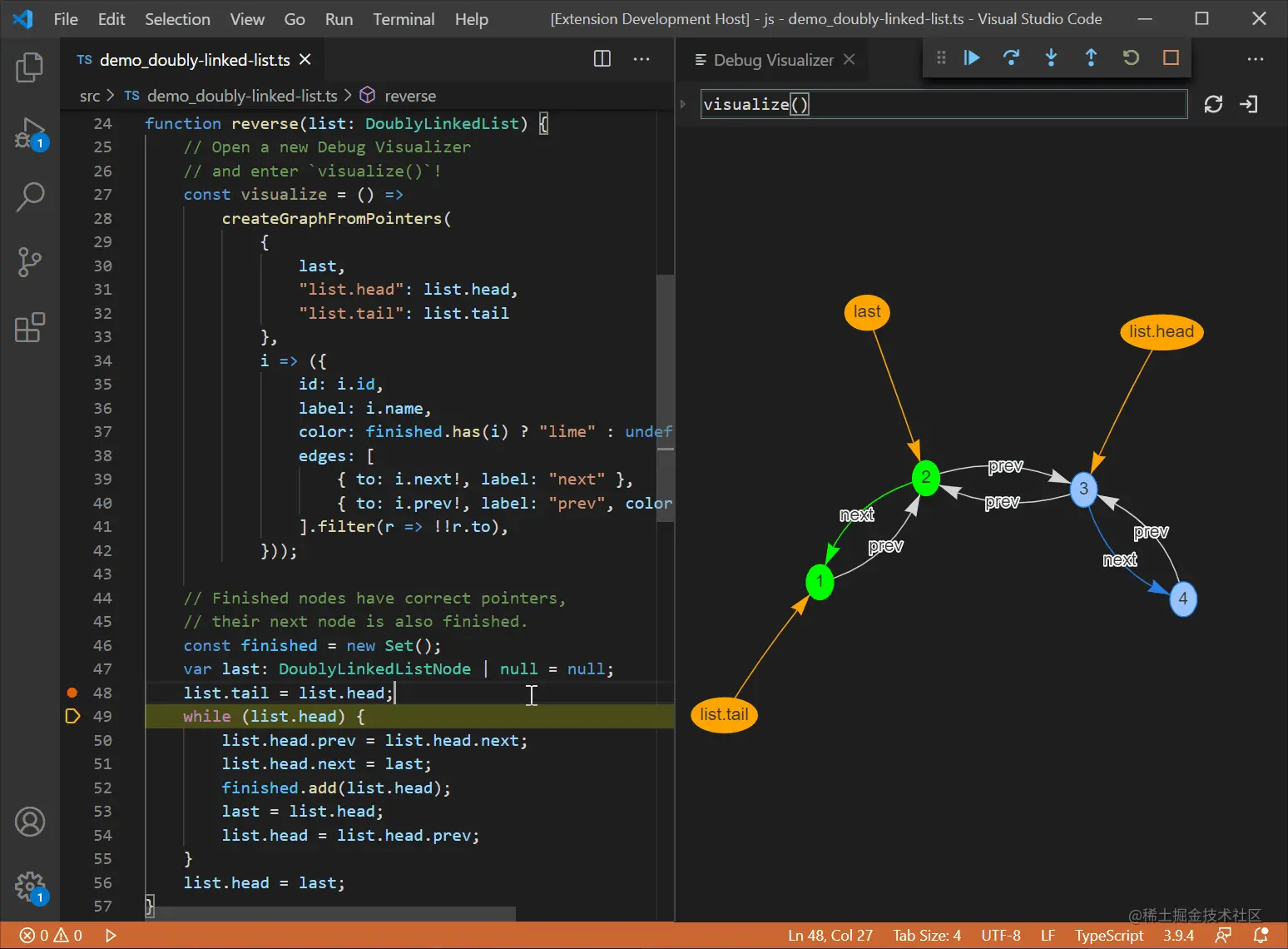
Nous introduisons ici un artefact : vscode-debug-visualizer
Il fournit un moyen d'afficher le processus de formation de la structure des données sous forme de graphiques, comprenant des arbres, des tableaux, des courbes, des graphiques, etc.
Ce format d'affichage peut non seulement nous aider à l'utiliser lors du débogage du code, mais peut également être utilisé lors de l'apprentissage des structures de données, des algorithmes et du brossage du Leecode. Il vous permettra de voir clairement le processus de génération de données.
https://github.com/hediet/vscode-debug-visualizer
6. vscode-gitlens
GitLens suralimente Git dans VS Code et débloque des connaissances inexploitées dans chaque référentiel. Il vous aide à visualiser visuellement la paternité du code avec les commentaires de blâme Git et CodeLens, à naviguer et à explorer de manière transparente les référentiels Git, à obtenir des informations précieuses grâce à des visualisations riches et de puissantes commandes de comparaison, et bien plus encore.
GitLens vous aide simplement à mieux comprendre votre code. Voyez rapidement qui a modifié une ligne ou un bloc de code, pourquoi et quand. Revenez sur l’histoire pour en savoir plus sur comment et pourquoi le code a évolué. Explorez facilement l'historique et l'évolution de votre base de code.
Aujourd'hui, avec plus de 13 millions d'installations et près de 79 millions de téléchargements, GitLens est apprécié et utilisé par des millions d'utilisateurs, des développeurs individuels aux grandes équipes d'entreprises.
https://github.com/gitkraken/vscode-gitlens
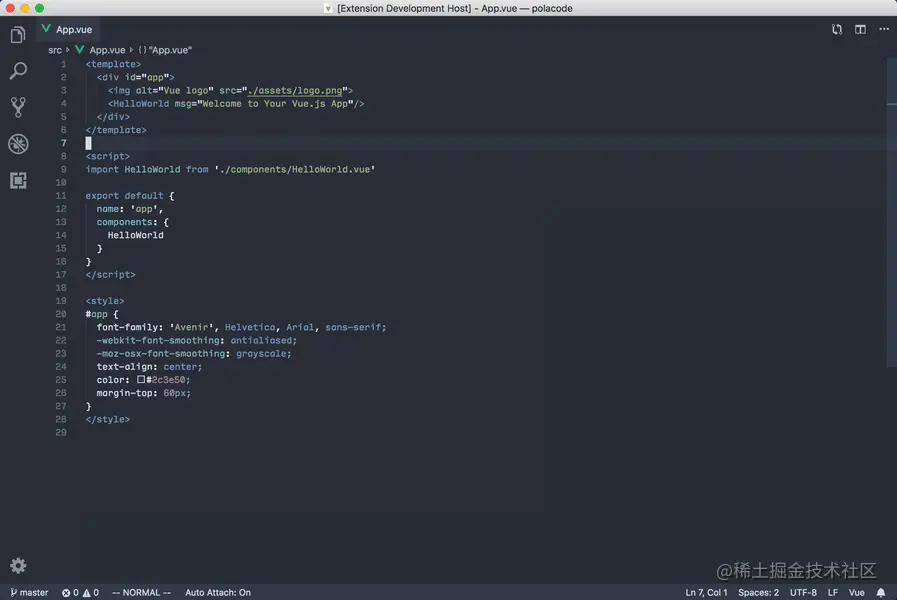
7. polacode

vs code est un plug-in d'embellissement de capture d'écran de code qui peut facilement créer de belles captures d'écran de code.
https://github.com/octref/polacode
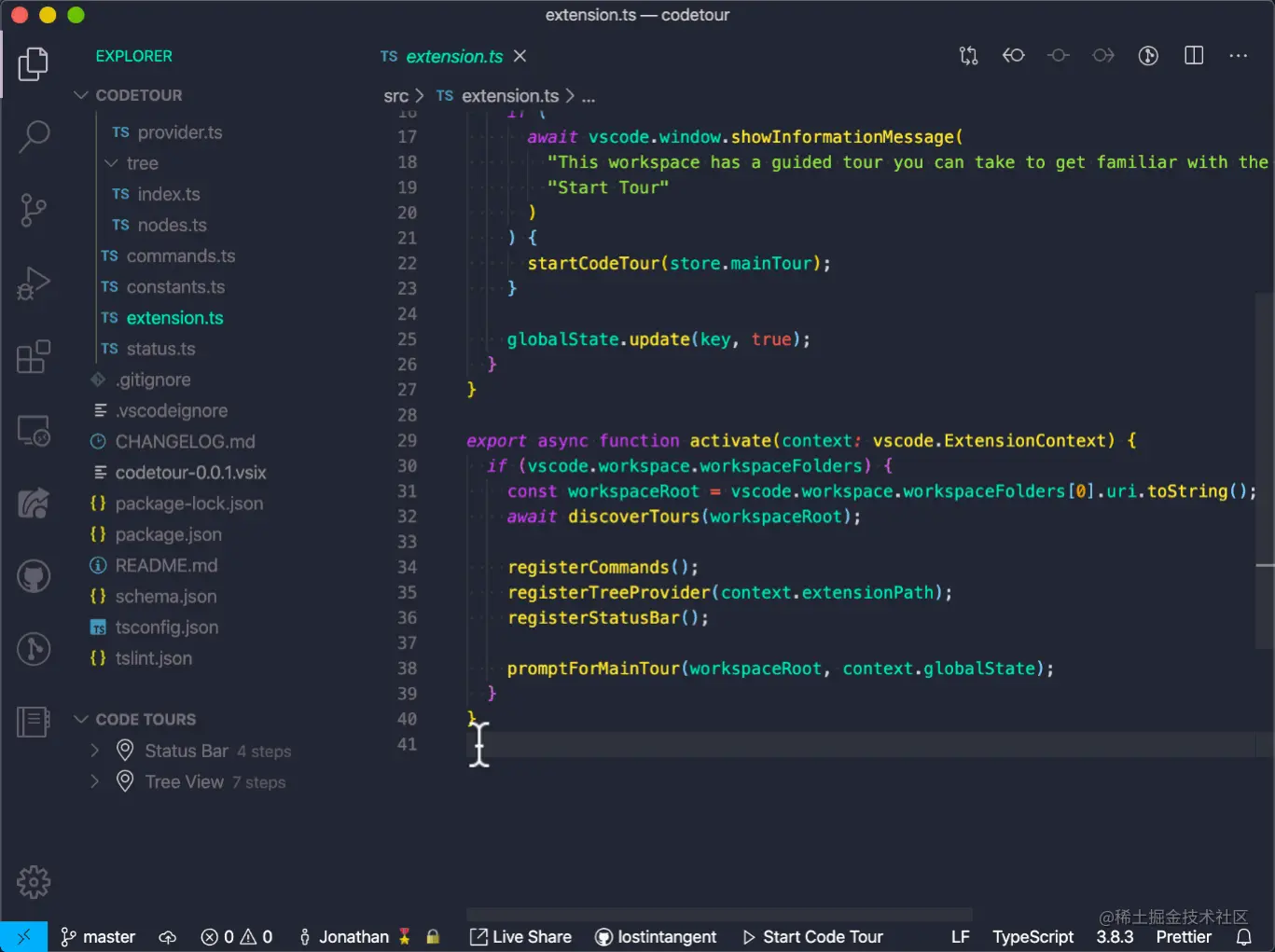
8. codetour

CodeTour est un plugin VS Code qui permet d'enregistrer et de rejouer des procédures pas à pas et des idées pour une base de code. Nous expliquons généralement la fonction et la logique d'un certain morceau de code ou d'une méthode à travers des commentaires de code ou des documents. Cette méthode est relativement simple, mais elle n'est pas assez conviviale pour les lecteurs. CodeTour nous permet d'ajouter des commentaires au code et de mettre ces commentaires en ligne. les en série pour afficher dynamiquement nos idées et la logique du code.
Comme un catalogue pour rejoindre facilement de nouveaux projets/fonctionnalités et visualiser les rapports de bugs ou comprendre le contexte de la révision du code/des modifications des relations publiques. Une « visite guidée du code » est simplement une série d'étapes interactives, chaque étape est associée à un répertoire ou fichier/ligne spécifique et comprend une description du code correspondant. Les développeurs peuvent cloner un référentiel et commencer à apprendre immédiatement sans avoir à se référer au fichier CONTRIBUTING.md ou à compter sur l'aide d'autres personnes.
https://github.com/microsoft/codetour
9. vscode-database-client
Extension client de base de données Visual Studio Code, prend en charge MySQL/MariaDB, PostgreSQL, SQLite, Redis, ClickHouse, Dameng et la gestion d'ElasticSearch, et peut être utilisé comme client SSH pour maximiser votre productivité
https://github.com/cweijan/vscode-database-client
10 vscode-icons

Icônes pour Visual. Studio Code
https://github.com/vscode-icons/vscode-icons
Pour plus de connaissances sur VSCode, veuillez visiter : tutoriel vscode !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quelle configuration de l'ordinateur est requise pour VScode
Apr 15, 2025 pm 09:48 PM
Quelle configuration de l'ordinateur est requise pour VScode
Apr 15, 2025 pm 09:48 PM
Vs Code Système Exigences: Système d'exploitation: Windows 10 et supérieur, MacOS 10.12 et supérieur, processeur de distribution Linux: minimum 1,6 GHz, recommandé 2,0 GHz et au-dessus de la mémoire: minimum 512 Mo, recommandée 4 Go et plus d'espace de stockage: Minimum 250 Mo, recommandée 1 Go et plus d'autres exigences: connexion du réseau stable, xorg / wayland (Linux) recommandé et recommandée et plus
 Comment définir les fichiers d'en-tête pour VScode
Apr 15, 2025 pm 09:09 PM
Comment définir les fichiers d'en-tête pour VScode
Apr 15, 2025 pm 09:09 PM
Comment définir des fichiers d'en-tête à l'aide du code Visual Studio? Créez un fichier d'en-tête et déclarez les symboles dans le fichier d'en-tête à l'aide du nom du suffixe .h ou .hpp (tels que les classes, les fonctions, les variables) compilez le programme à l'aide de la directive #include pour inclure le fichier d'en-tête dans le fichier source. Le fichier d'en-tête sera inclus et les symboles déclarés sont disponibles.
 Comment résoudre le problème des annotations chinoises VScode deviennent des points d'interrogation
Apr 15, 2025 pm 11:36 PM
Comment résoudre le problème des annotations chinoises VScode deviennent des points d'interrogation
Apr 15, 2025 pm 11:36 PM
Comment résoudre le problème que les commentaires chinois dans le code Visual Studio deviennent des points d'interrogation: vérifiez le codage du fichier et assurez-vous qu'il s'agit de "UTF-8 sans bom". Changez la police en une police qui prend en charge les caractères chinois, tels que "Song Style" ou "Microsoft Yahei". Réinstallez la police. Activer le support Unicode. Mettre à niveau VScode, redémarrer l'ordinateur et recréer le fichier source.
 Comment changer le mode chinois avec VScode
Apr 15, 2025 pm 11:39 PM
Comment changer le mode chinois avec VScode
Apr 15, 2025 pm 11:39 PM
VS Code pour changer le mode chinois: ouvrez l'interface des paramètres (Windows / Linux: Ctrl, macOS: CMD,) Recherchez des paramètres "Editor: Language" Sélectionnez "Chine
 Commandes communes pour le terminal VScode
Apr 15, 2025 pm 10:06 PM
Commandes communes pour le terminal VScode
Apr 15, 2025 pm 10:06 PM
Les commandes communes pour les bornes de code vs incluent: effacer l'écran du terminal (Clear), répertorier le fichier de répertoire (LS) actuel, modifier le répertoire de travail actuel (CD), imprimer le répertoire de travail actuel (PWD), créer un nouveau répertoire (MKDIR), supprimer le répertoire vide (RMDIR), Créer un nouveau fichier (Touch) Supprimer un fichier ou répertoire (RM), copier un fichier ou directif) (mv) afficher le contenu du fichier (CAT) Affichage du contenu du fichier et défiler (moins) afficher le contenu du fichier Seule défilement (plus) Affichez les premières lignes du fichier (tête)
 Comment définir VScode en chinois
Apr 15, 2025 pm 09:27 PM
Comment définir VScode en chinois
Apr 15, 2025 pm 09:27 PM
Il existe deux façons de configurer une langue chinoise dans Visual Studio Code: 1. Installez le package de langue chinoise; 2. Modifiez les paramètres "Locale" dans le fichier de configuration. Assurez-vous que la version du code Visual Studio est de 1,17 ou plus.
 Comment définir VScode
Apr 15, 2025 pm 10:45 PM
Comment définir VScode
Apr 15, 2025 pm 10:45 PM
Pour activer et définir VScode, suivez ces étapes: installer et démarrer VScode. Préférences personnalisées, y compris les thèmes, les polices, les espaces et le formatage de code. Installez des extensions pour améliorer les fonctionnalités telles que les plugins, les thèmes et les outils. Créer un projet ou ouvrir un projet existant. Utilisez Intellisense pour obtenir des invites de code et des achèvements. Déboguez le code pour parcourir le code, définir des points d'arrêt et vérifier les variables. Connectez le système de contrôle de version pour gérer les modifications et commettre du code.
 VSCODE Précédent la touche de raccourci suivante
Apr 15, 2025 pm 10:51 PM
VSCODE Précédent la touche de raccourci suivante
Apr 15, 2025 pm 10:51 PM
VS CODE Utilisation de la clé de raccourci en une étape / prochaine: une étape (arrière): Windows / Linux: Ctrl ←; macOS: cmd ← Étape suivante (vers l'avant): Windows / Linux: Ctrl →; macOS: CMD →





