
En CSS3, la signification chinoise de BFC est "Contexte de formatage de bloc", qui fait partie du rendu visuel CSS de la page Web. C'est la zone où se produit le processus de mise en page de la boîte de bloc, et c'est aussi la zone. où les éléments flottants interagissent avec d’autres éléments. Pour faire simple, BFC est un conteneur isolé et indépendant sur la page. Les sous-éléments à l'intérieur du conteneur n'affecteront pas les éléments à l'extérieur. Les fonctions de BFC : 1. Résoudre le problème du pliage des marges ; 2. La zone BFC ne chevauchera pas la zone de l'élément flottant et peut créer une disposition à deux colonnes couramment utilisée en CSS 3. Effacer le flottant à l'intérieur de l'élément.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Définition officielle : Contexte de formatage de bloc BFC (Block Formatting Context), fait partie du rendu visuel CSS de la page Web, est la zone où se produit le processus de mise en page de la boîte de bloc , et est également un float La zone où un élément interagit avec d'autres éléments.
En termes humains : BFC est un conteneur indépendant isolé sur la page. Les sous-éléments à l'intérieur du conteneur n'affecteront pas les éléments à l'extérieur. Nous utilisons souvent BFC, mais nous ne savons tout simplement pas qu'il s'agit de BFC.
Les méthodes couramment utilisées sont les suivantes :
aucun, vous pouvez créer un BFC en spécifiant float comme à gauche ou à droite) none,指定float为left或者right就可以创建BFC)position 为 absolute 或 fixed
position de l'élément est absolue ou fixe) Écoutez, les propriétés répertoriées ci-dessus sont-elles souvent utilisées dans le code Vous avez activé BFC sans le savoir ? , mais tu ne sais pas, je sais que c'est juste BFC.
1. Résoudre le problème de l'effondrement des marges
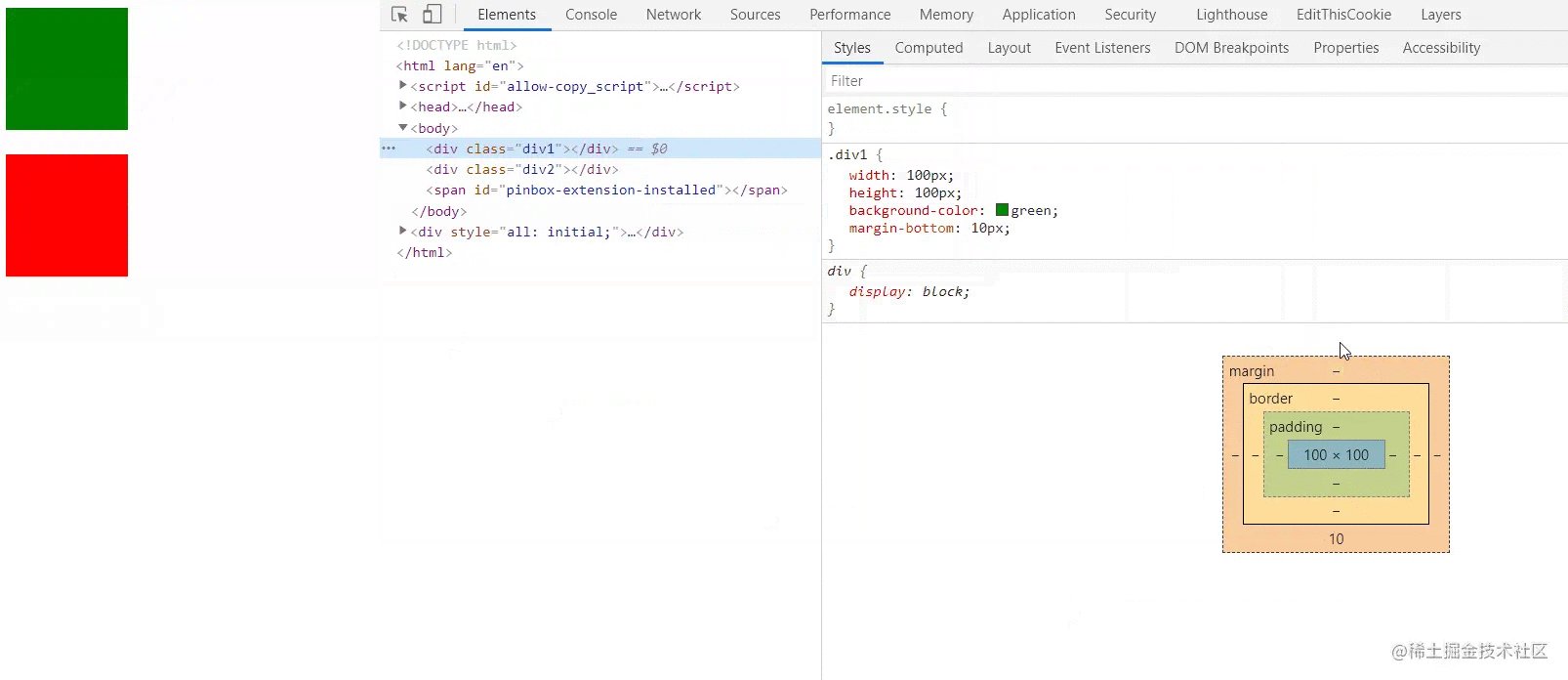
L'effondrement des marges ne se produira qu'entre des éléments de niveau bloc appartenant au même BFC. html :<div class="div1"></div> <div class="div2"></div>
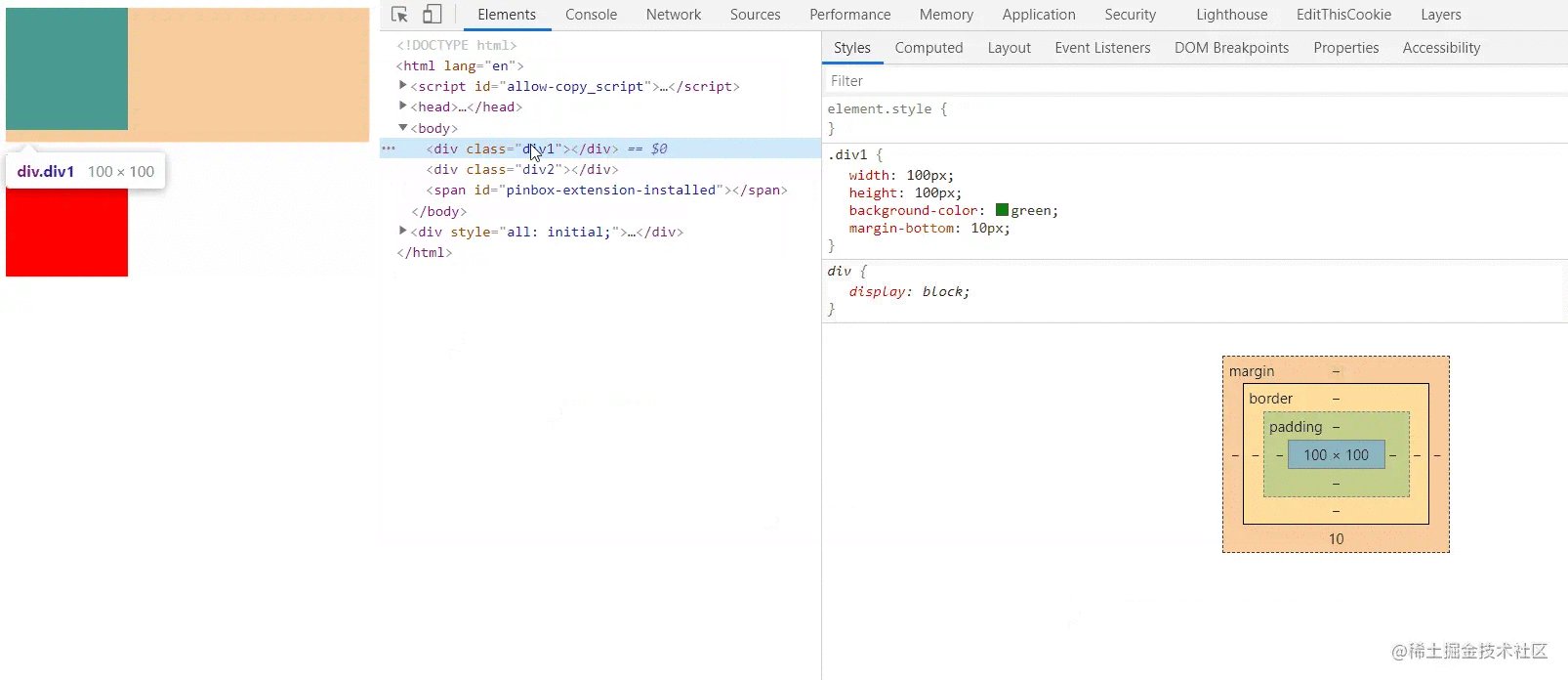
.div1 {
width: 100px;
height: 100px;
background-color: green;
margin-bottom: 10px;
}
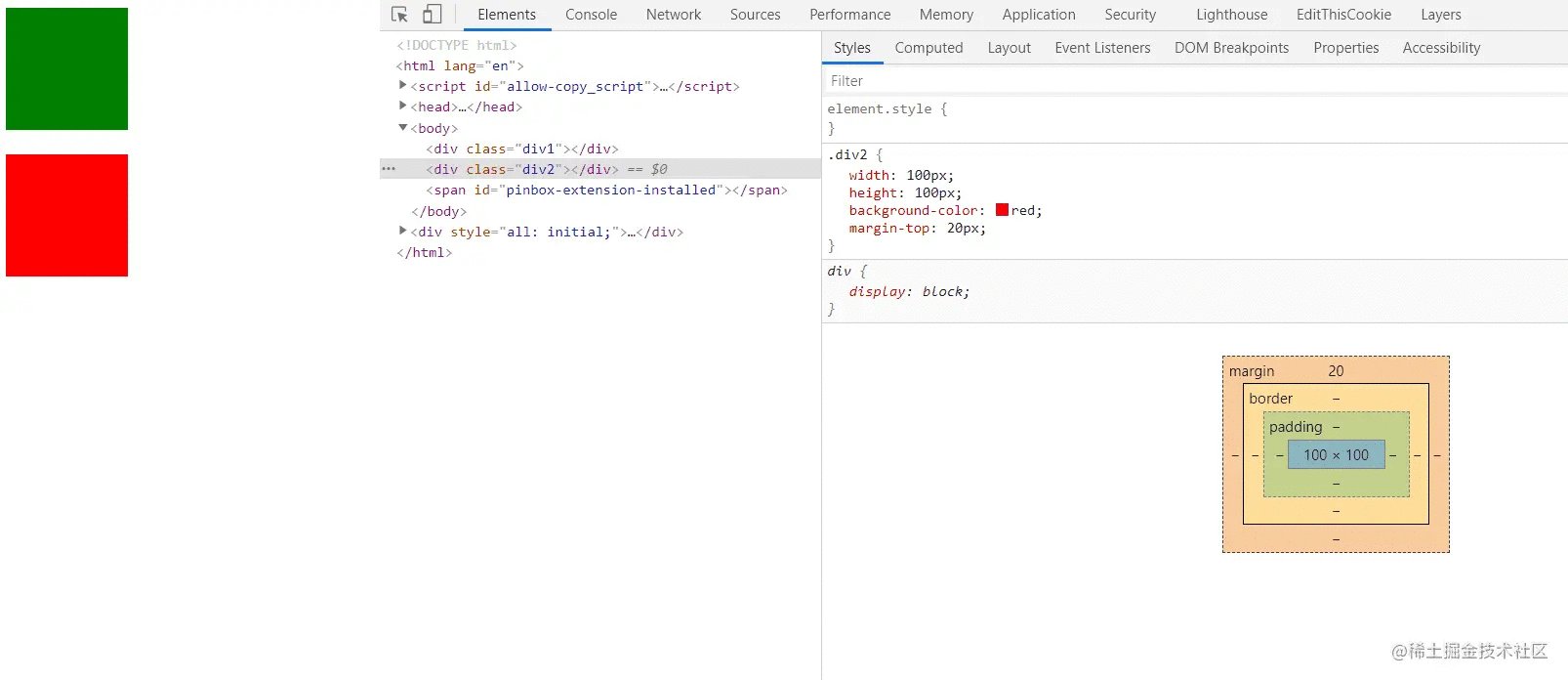
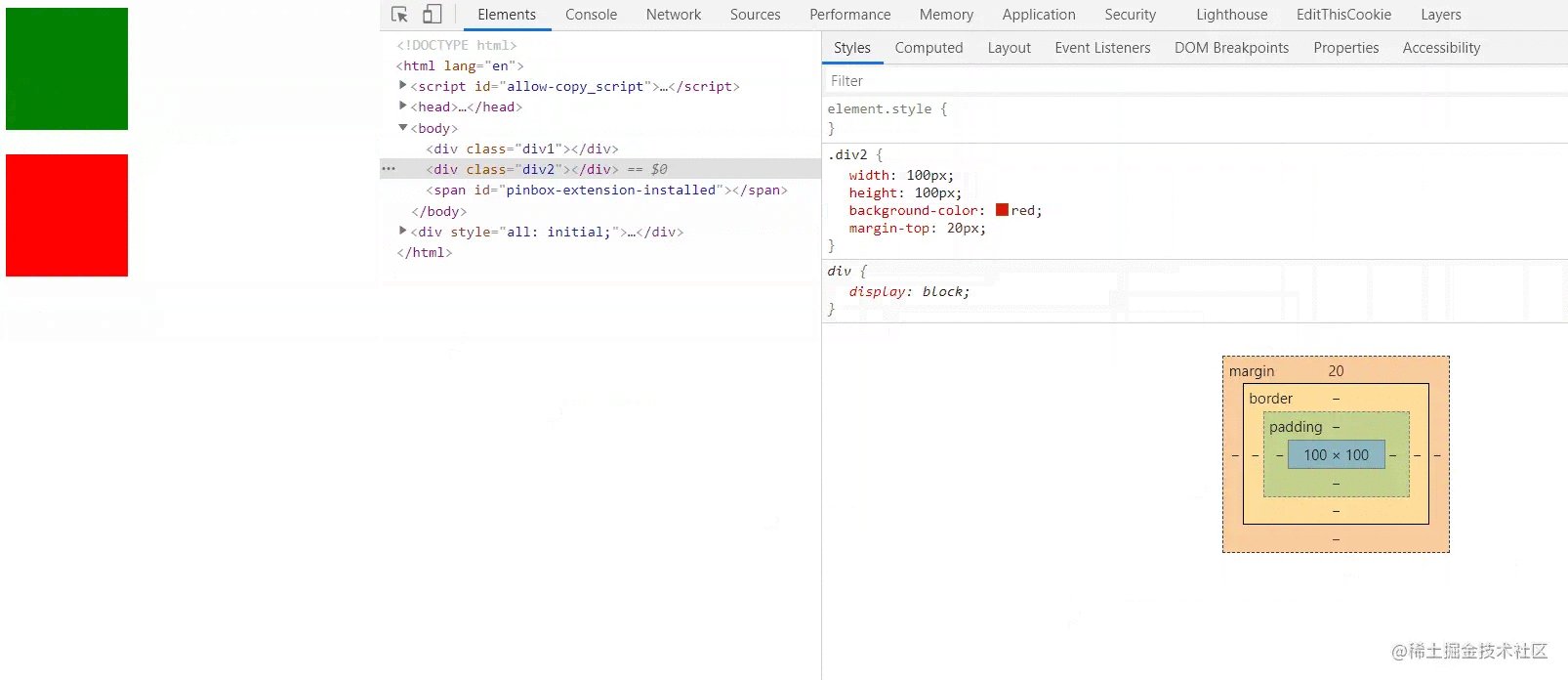
.div2 {
width: 100px;
height: 100px;
background-color: red;
margin-top: 20px;
}
<div class="wrapper"> <div class="div1"></div> </div> <div class="div2"></div>
.wrapper{
/* 开启BFC */
overflow: hidden;
}
.div1 {
width: 100px;
height: 100px;
background-color: green;
margin-bottom: 10px;
}
.div2 {
width: 100px;
height: 100px;
background-color: red;
margin-top: 20px;
}2. Créez une disposition en deux colonnes
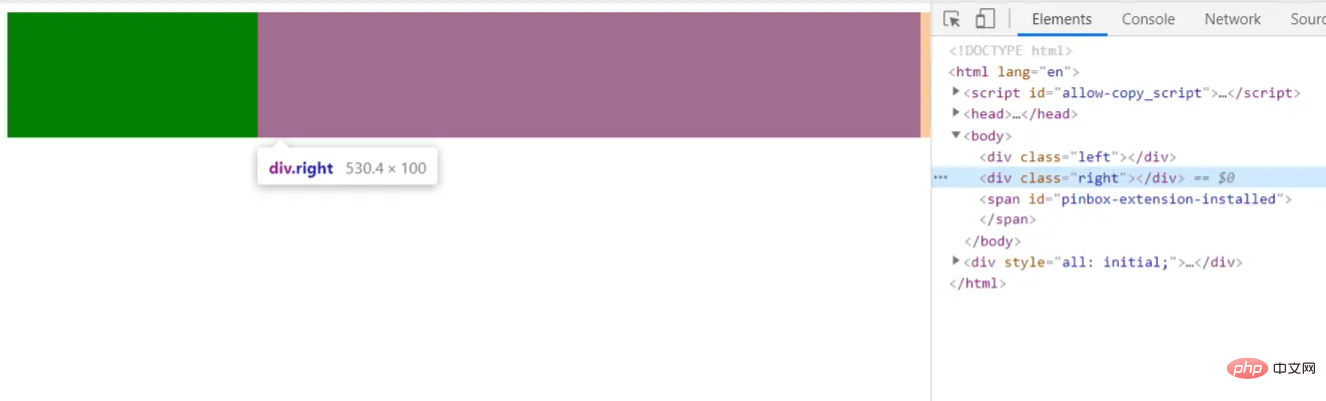
La zone BFC ne chevauchera pas la zone des éléments flottants.
Nous pouvons utiliser cette fonctionnalité pour créer la mise en page à deux colonnes couramment utilisée en CSS (largeur fixe à gauche, largeur adaptative à droite). HTML :<div class="left"></div> <div class="right"></div>
.left {
width: 200px;
height: 100px;
background-color: green;
float: left;
}
.right {
height: 100px;
background-color: red;
overflow: hidden; /* 创建BFC */
}
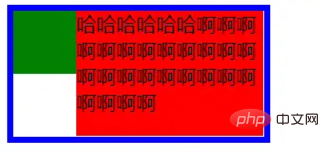
<div class="father">
<div class="left"></div>
<div class="right">
哈哈哈哈哈哈啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊
</div>
</div>.father {
width: 200px;
border: 5px solid blue;
}
.left {
width: 50px;
height: 50px;
background-color: green;
float: left;
}
.right {
height: 100px;
background-color: red;
}
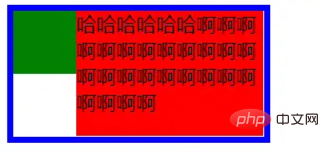
.right {
height: 100px;
background-color: red;
overflow: hidden;
}
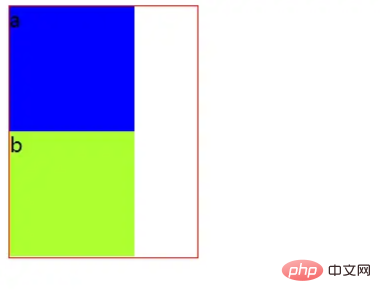
3、清除元素内部的浮动
这里清除浮动的意思并不是清除你设置的元素的浮动属性,而是清除设置了浮动属性之后给别的元素带来的影响。例如我们给子元素设置浮动,那么父元素的高度就撑不开了。
BFC有一个特性:计算BFC的高度时,浮动元素也参与计算,利用这个特性可以清除浮动。
html:
<div class="div1"> <div class="son1">a</div> <div class="son2">b</div> </div>
css:
.div1 {
width: 150px;
border: 1px solid red;
/*使用BFC来清除浮动*/
overflow: hidden;
}
.son1, .son2 {
width: 100px;
height: 100px;
background-color: blue;
float: left;
}
.son2 {
background-color: greenyellow;
}
(学习视频分享:web前端入门)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!