
Pour obtenir des données, vous devez recourir au web scraping. Cet article expliquera comment utiliser Node et Cheerio pour explorer les données d'un site Web. J'espère qu'il sera utile à tout le monde !

Avant de commencer, vous devez respecter les lois et réglementations locales et ne pas récupérer au hasard des données divulguées sans autorisation.
Voici quelques éléments dont vous aurez besoin pour ce tutoriel :
Cheerio est un outil d'analyse HTML et XML dans Node.js. Il est très populaire sur GitHub avec plus de 23 000 étoiles.
C'est rapide, flexible et facile à utiliser. Puisqu'il implémente un sous-ensemble de JQuery, il est facile de démarrer avec Cheerio si vous êtes déjà familier avec JQuery.
La principale différence entre Cheerio et un navigateur Web est que Cheerio ne génère pas de rendu visuel, ne charge pas de CSS, ne charge pas de ressources externes et n'exécute pas de JavaScript. Il analyse simplement le balisage et fournit une API pour manipuler les structures de données résultantes. Cela explique pourquoi c'est aussi très rapide - documentation Cheerio.
Si vous souhaitez utiliser cheerio pour récupérer des pages Web, vous devez d'abord utiliser un package comme axios ou node-fetch pour obtenir les balises.
Dans cet exemple, nous gratterons les codes ISO 3166-1 alpha-3 pour tous les pays et autres juridictions répertoriés sur cette page Wikipédia . Il se trouve sous la section code actuel de la page ISO 3166-1 alpha-3.
Voici à quoi ressemblera la liste des pays/juridictions et leurs codes correspondants :

Dans cette étape, vous créerez le répertoire de travail pour vous en exécutant la commande suivante sur le terminal Project crée un répertoire. Cette commande créera un fichier appelé learn-cheerio. Vous pouvez lui donner un nom différent si vous le souhaitez. learn-cheerio. 如果你愿意,你可以给它一个不同的名字。
mkdir learn-cheerio
learn-cheerio成功运行上述命令后,您应该能够看到一个名为 created 的文件夹。
在下一步中,您将在您喜欢的文本编辑器中打开刚刚创建的目录并初始化项目。
在此步骤中,您将导航到项目目录并初始化项目。在您喜欢的文本编辑器中打开您在上一步中创建的目录,并通过运行以下命令来初始化项目。
npm init -y
成功运行上述命令将package.json在项目目录的根目录下创建一个文件。
在下一步中,您将安装项目依赖项。
在此步骤中,您将通过运行以下命令来安装项目依赖项。这将需要几分钟,所以请耐心等待。
npm i axios cheerio pretty
成功运行上述命令将在字段package.json下的文件中注册三个依赖项。dependencies第一个依赖是axios,第二个是cheerio,第三个是pretty
touch app.js
learn-cheerioAprès avoir exécuté avec succès la commande ci-dessus, vous devriez pouvoir voir un dossier nommé créé.
const axios = require("axios");
const cheerio = require("cheerio");
const pretty = require("pretty");package.json dans le répertoire racine du répertoire du projet. 🎜🎜Dans l'étape suivante, vous installerez les dépendances du projet. 🎜const markup = `
package.json. dépendancesLa première dépendance est axios, la seconde est cheerio et la troisième est pretty. 🎜🎜🎜axios🎜 est un 🎜client http🎜 très populaire qui peut s'exécuter dans le nœud et le navigateur. Nous en avons besoin car cheerio est un analyseur de jetons. 🎜为了让 Cheerio 解析标记并抓取您需要的数据,我们需要axios用于从网站获取标记。如果您愿意,可以使用另一个 HTTP 客户端来获取标记。它不一定是axios.
pretty是用于美化标记的 npm 包,以便在终端上打印时可读。
在下一部分中,您将检查将从中抓取数据的标记。
在从网页中抓取数据之前,了解页面的 HTML 结构非常重要。
在此步骤中,您将检查要从中抓取数据的网页的 HTML 结构。
导航到Wikipedia 上的ISO 3166-1 alpha-3 代码页面。在“当前代码”部分下,有一个国家列表及其相应的代码。CTRL + SHIFT + I您可以通过按chrome 上的组合键或右键单击然后选择“检查”选项来打开 DevTools 。
这是我在 chrome DevTools 中的列表:

在下一节中,您将编写用于抓取网页的代码。
在本节中,你将编写用于抓取我们感兴趣的数据的代码。首先运行以下将创建app.js文件的命令。
touch app.js
成功运行上述命令将app.js在项目目录的根目录下创建一个文件。
像任何其他 Node 包一样,在开始使用它们之前,你必须首先require axios、cheerio和。你可以通过在刚刚创建pretty的文件顶部添加下面的代码来做到这一点。app.js
const axios = require("axios");
const cheerio = require("cheerio");
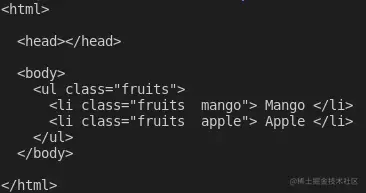
const pretty = require("pretty");在我们编写用于抓取数据的代码之前,我们需要学习cheerio. 我们将解析下面的标记并尝试操作生成的数据结构。这将帮助我们学习 Cheerio 语法及其最常用的方法。
下面的标记是ul包含我们元素的li元素。
const markup = `
将上述变量声明添加到app.js文件中
cheerio你可以使用该cheerio.load方法加载标记。该方法将标记作为参数。它还需要另外两个可选参数。如果你有兴趣,可以在文档中阅读有关它们的更多信息。
下面,我们传递第一个也是唯一需要的参数,并将返回值存储在$变量中。我们使用该变量是因为cheerio 与Jquery$的相似性。如果你愿意,可以使用不同的变量名。
将以下代码添加到你的app.js文件中:
const $ = cheerio.load(markup); console.log(pretty($.html()));
如果你现在通过在终端上app.js运行命令来执行文件中的代码node app.js,你应该能够在终端上看到标记。这是我在终端上看到的:

Cheerio 支持大多数常见的 CSS 选择器,例如class、id和element选择器等。在下面的代码中,我们选择带有类的元素fruits__mango,然后将所选元素记录到控制台。将以下代码添加到你的app.js文件中。
const mango = $(".fruits__mango");
console.log(mango.html()); // Mango如果你使用命令执行,上述代码行将Mango在终端上记录文本。app.js``node app.js
您还可以选择一个元素并获取特定属性,例如class、id或所有属性及其对应值。
将以下代码添加到你的app.js文件中:
const apple = $(".fruits__apple");
console.log(apple.attr("class")); //fruits__apple上面的代码将登录fruits__apple终端。fruits__apple是所选元素的类。
Cheerio 提供了.each循环遍历多个选定元素的方法。
下面,我们选择所有元素并使用该方法li循环遍历它们。.each我们在终端上记录每个列表项的文本内容。
将以下代码添加到你的app.js文件中。
const listItems = $("li");
console.log(listItems.length); // 2
listItems.each(function (idx, el) {
console.log($(el).text());
});
// Mango
// Apple上面的代码会记录2,也就是列表项的长度,执行完代码后会在终端上显示文字Mango和。Apple``app.js
Cheerio 提供了一种将元素附加或附加到标记的方法。
该append方法会将作为参数传递的元素添加到所选元素的最后一个子元素之后。另一方面,prepend将在选定元素的第一个子元素之前添加传递的元素。
将以下代码添加到你的app.js文件中:
const ul = $("ul");
ul.append("在向标记添加和添加元素之后,这是我登录$.html()终端时看到的内容:

这些是 Cheerio 的基础知识,可以帮助你开始网络抓取。
要从 Wikipedia 抓取我们在本文开头描述的数据,请将以下代码复制并粘贴到app.js文件中:
// Loading the dependencies. We don't need pretty
// because we shall not log html to the terminal
const axios = require("axios");
const cheerio = require("cheerio");
const fs = require("fs");
// URL of the page we want to scrape
const url = "https://en.wikipedia.org/wiki/ISO_3166-1_alpha-3";
// Async function which scrapes the data
async function scrapeData() {
try {
// Fetch HTML of the page we want to scrape
const { data } = await axios.get(url);
// Load HTML we fetched in the previous line
const $ = cheerio.load(data);
// Select all the list items in plainlist class
const listItems = $(".plainlist ul li");
// Stores data for all countries
const countries = [];
// Use .each method to loop through the li we selected
listItems.each((idx, el) => {
// Object holding data for each country/jurisdiction
const country = { name: "", iso3: "" };
// Select the text content of a and span elements
// Store the textcontent in the above object
country.name = $(el).children("a").text();
country.iso3 = $(el).children("span").text();
// Populate countries array with country data
countries.push(country);
});
// Logs countries array to the console
console.dir(countries);
// Write countries array in countries.json file
fs.writeFile("coutries.json", JSON.stringify(countries, null, 2), (err) => {
if (err) {
console.error(err);
return;
}
console.log("Successfully written data to file");
});
} catch (err) {
console.error(err);
}
}
// Invoke the above function
scrapeData();通过阅读代码,你了解正在发生的事情吗?如果没有,我现在将详细介绍。我还对每一行代码进行了注释,以帮助你理解。
在上面的代码中,我们需要文件顶部的所有依赖项,app.js然后我们声明了scrapeData函数。在函数内部,使用axios. 然后将我们需要抓取的页面的获取 HTML 加载到cheerio.
国家/地区列表及其对应iso3代码嵌套在一个div具有 . 类的元素中plainlist。li元素被选中,然后我们使用该方法循环遍历它们.each。每个国家的数据都被抓取并存储在一个数组中。
使用命令运行上述代码后node app.js,将抓取的数据写入countries.json文件并打印在终端上。这是我在终端上看到的部分内容:
感谢你阅读本文!我们已经介绍了使用cheerio. 如果你想更深入地了解并完全了解其工作原理,可以前往Cheerio 文档。
更多node相关知识,请访问:nodejs 教程!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 débogage node.js
débogage node.js
 Comment utiliser fusioncharts.js
Comment utiliser fusioncharts.js
 Comment récupérer des fichiers supprimés définitivement sur un ordinateur
Comment récupérer des fichiers supprimés définitivement sur un ordinateur
 Quels sont les algorithmes de cryptage GSM ?
Quels sont les algorithmes de cryptage GSM ?
 quel nœud peut faire
quel nœud peut faire
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 Le WiFi ne montre aucun accès à Internet
Le WiFi ne montre aucun accès à Internet
 Le rôle du Serverlet en Java
Le rôle du Serverlet en Java
 Il n'y a pas de carte réseau dans le gestionnaire de périphériques
Il n'y a pas de carte réseau dans le gestionnaire de périphériques