 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 L'alignement ne peut-il pas être utilisé en HTML5 ?
L'alignement ne peut-il pas être utilisé en HTML5 ?
L'alignement ne peut-il pas être utilisé en HTML5 ?
L'attribut align ne peut pas être utilisé en HTML5. Cet attribut n'est plus pris en charge en HTML5. L'attribut align affecte principalement l'alignement horizontal des éléments. peut utiliser l'attribut "text-align" en CSS pour remplacer l'attribut align.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version HTML5, ordinateur Dell G3.
align ne peut pas être utilisé en HTML5
L'attribut align est utilisé pour les tableaux, le texte, les images et d'autres éléments en HTML. L'attribut align affecte principalement l'alignement horizontal des éléments. d'autres éléments. La présentation est incohérente.
align en html signifie "alignement". C'est un attribut de la balise html. Il est utilisé pour définir l'alignement du contenu dans l'élément. La syntaxe est
<element align="值">
Les valeurs d'attribut incluent gauche, droite, centre. , etc., et le contenu peut être défini à gauche, à droite ou centré et selon d'autres méthodes d'alignement.
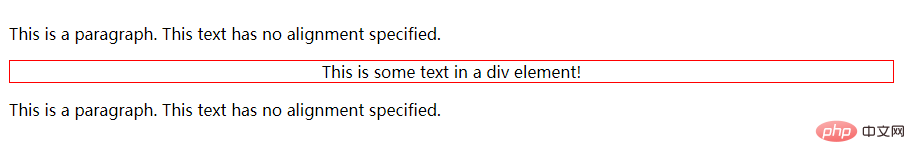
L'attribut d'alignement align spécifie l'alignement horizontal du contenu dans un élément Syntaxe de remplacement CSS : L'exemple est le suivant : Résultat de sortie : (Partage vidéo d'apprentissage : tutoriel vidéo CSS, tutoriel vidéo HTML) Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois! Application basée sur l'IA pour créer des photos de nu réalistes Outil d'IA en ligne pour supprimer les vêtements des photos. Images de déshabillage gratuites Dissolvant de vêtements AI Générez AI Hentai gratuitement. Éditeur de code facile à utiliser et gratuit Version chinoise, très simple à utiliser Puissant environnement de développement intégré PHP Outils de développement Web visuel Logiciel d'édition de code au niveau de Dieu (SublimeText3)<div style="text-align:center">
<!DOCTYPE html>
<html>
<body>
<p>This is a paragraph. This text has no alignment specified.</p>
<div style="text-align:center;border:1px solid red">
This is some text in a div element!
</div>
<p>This is a paragraph. This text has no alignment specified.</p>
</body>
</html>


Outils d'IA chauds

Undresser.AI Undress

AI Clothes Remover

Undress AI Tool

Clothoff.io

AI Hentai Generator

Article chaud

Outils chauds

Bloc-notes++7.3.1

SublimeText3 version chinoise

Envoyer Studio 13.0.1

Dreamweaver CS6

SublimeText3 version Mac
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





