interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Compréhension simple de la barre de navigation CSS de base et du menu déroulant CSS à travers des exemples
Compréhension simple de la barre de navigation CSS de base et du menu déroulant CSS à travers des exemples
Compréhension simple de la barre de navigation CSS de base et du menu déroulant CSS à travers des exemples
Cet article vous apporte des connaissances pertinentes sur css, qui présente principalement des problèmes connexes tels que les propriétés d'implémentation de la barre de navigation CSS de base et du menu déroulant. En utilisant CSS, vous pouvez la convertir en une belle barre de navigation au lieu d'une. ennuyeux. Jetons un coup d’œil au menu HTML, j’espère qu’il sera utile à tout le monde.

(Partage vidéo d'apprentissage : Tutoriel vidéo CSS, Tutoriel vidéo HTML)
Barre de navigation
Une utilisation compétente de la barre de navigation est très importante pour tout site Web.
En utilisant CSS, vous pouvez vous transformer en une belle barre de navigation au lieu d'un menu HTML ennuyeux.
Barre de navigation = Liste de liens
En tant que base HTML standard, une barre de navigation est indispensable.
Dans notre exemple, nous allons construire une barre de navigation de liste HTML standard.
Une barre de navigation est essentiellement une liste de liens, donc utiliser les éléments <ul></ul> et <li> a beaucoup de sens. HTML commun : <ul></ul> 和 <li> 元素非常有意义,公共HTML:
现在,让我们从列表中删除边距和填充:
ul {
list-style-type: none;
margin: 0;
padding: 0;}
例子解析:list-style-type:none – 移除列表前小标志,一个导航栏并不需要列表标记。
移除浏览器的默认设置将边距和填充设置为0。
上面的例子中的代码是垂直和水平导航栏使用的标准代码。
nbsp;html>
<meta>
<title>显示</title>
<style>
ul {
list-style-type: none;
margin: 0;
padding: 0;
}
</style>
垂直导航栏
上面的代码,我们只需要 <a></a> 元素的样式,建立一个垂直的导航栏:
li a {
display: block;
width: 60px;
background-color: #dddddd;}示例说明:
display:block 显示块元素的链接,让整体变为可点击链接区域(不只是文本),它允许我们指定宽度 width:60px 。
块元素默认情况下是最大宽度。我们要指定一个60像素的宽度。
注意: 请务必指定 <a></a> 元素在垂直导航栏的的宽度。如果省略宽度,IE6可能产生意想不到的效果。

nbsp;html>
<meta>
<title>显示</title>
<style>
ul {
list-style-type: none;
margin: 0;
padding: 0;
}
li a {
display: block;
width: 60px;
background-color: #dddddd;
}
</style>
垂直导航条实例
创建一个简单的垂直导航条实例,在鼠标移动到选项时,修改背景颜色:

nbsp;html>
<meta>
<title>显示</title>
<style>
ul {
list-style-type: none;
margin: 0;
padding: 0;
width: 200px;
background-color: #f1f1f1;
}
li a {
display: block;
color: #000;
padding: 8px 16px;
text-decoration: none;
}
/* 鼠标移动到选项上修改背景颜色 */
li a:hover {
background-color: #555;
color: white;
}
</style>
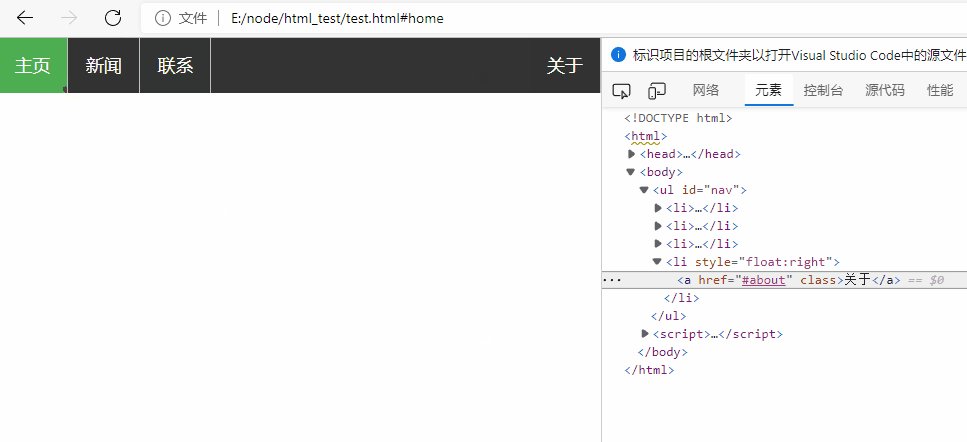
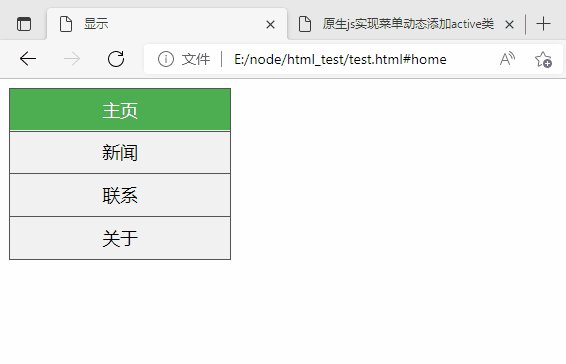
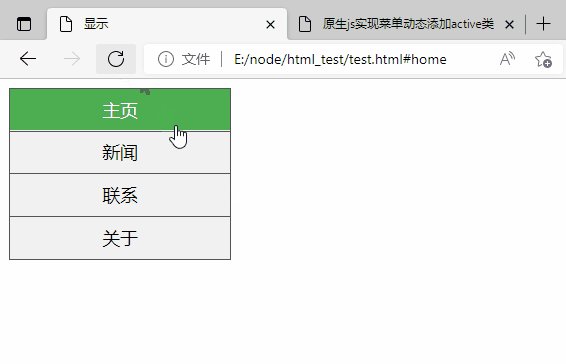
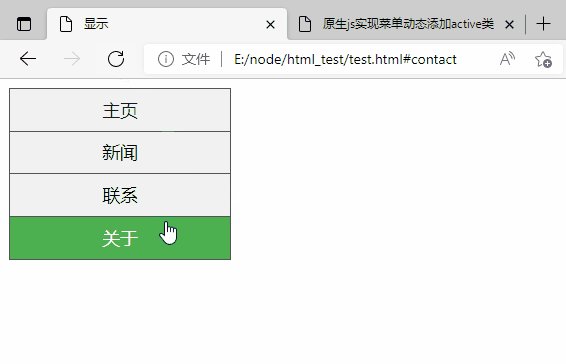
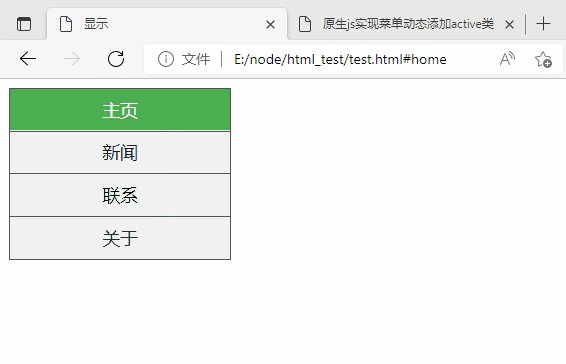
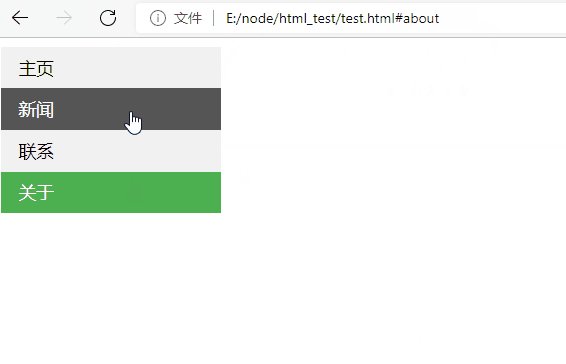
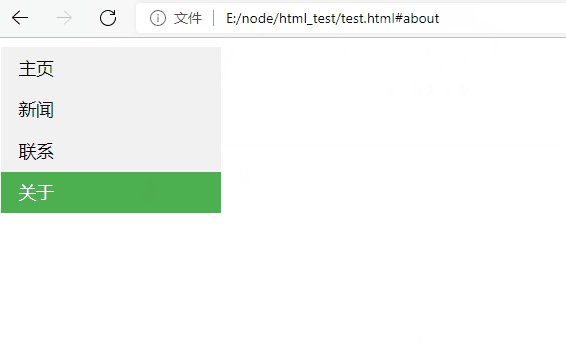
激活/当前导航条实例
在点击了选项后,我们可以添加 “active” 类来标准哪个选项被选中:
li a.active {
background-color: #4CAF50;
color: white;}li a:hover:not(.active) {
background-color: #555;
color: white;}示例代码:
nbsp;html>
<meta>
<title>显示</title>
<style>
ul {
list-style-type: none;
margin: 0;
padding: 0;
width: 200px;
background-color: #f1f1f1;
}
li a {
display: block;
color: #000;
padding: 8px 16px;
text-decoration: none;
}
/* 鼠标移动到选项上修改背景颜色 */
li a:hover {
background-color: #555;
color: white;
}
li a.active {
background-color: #4CAF50;
color: white;
}
li a:hover:not(.active) {
background-color: #555;
color: white;
}
</style>
创链接并添加边框
可以在 <li> or <a> </a>
</li> 上添加 text-align:center 样式来让链接居中。
可以在 border <ul></ul> 上添加 border 属性来让导航栏有边框。
如果要在每个选项上添加边框,可以在每个 <li> 元素上添加 border-bottom :

nbsp;html>
<meta>
<title>显示</title>
<style>
ul {
list-style-type: none;
margin: 0;
padding: 0;
width: 200px;
background-color: #f1f1f1;
border: 1px solid #555;
}
li a {
display: block;
color: #000;
padding: 8px 16px;
text-decoration: none;
}
li {
text-align: center;
border-bottom: 1px solid #555;
}
li:last-child {
border-bottom: none;
}
li a.active {
background-color: #4CAF50;
color: white;
}
li a:hover:not(.active) {
background-color: #555;
color: white;
}
</style>
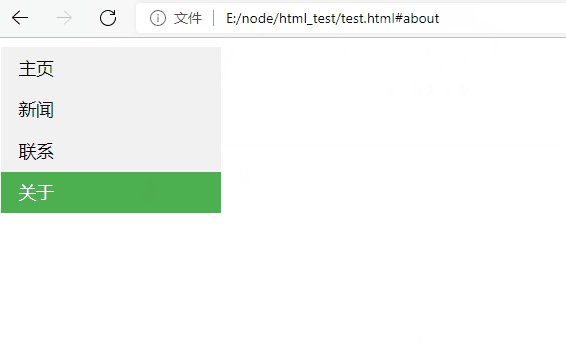
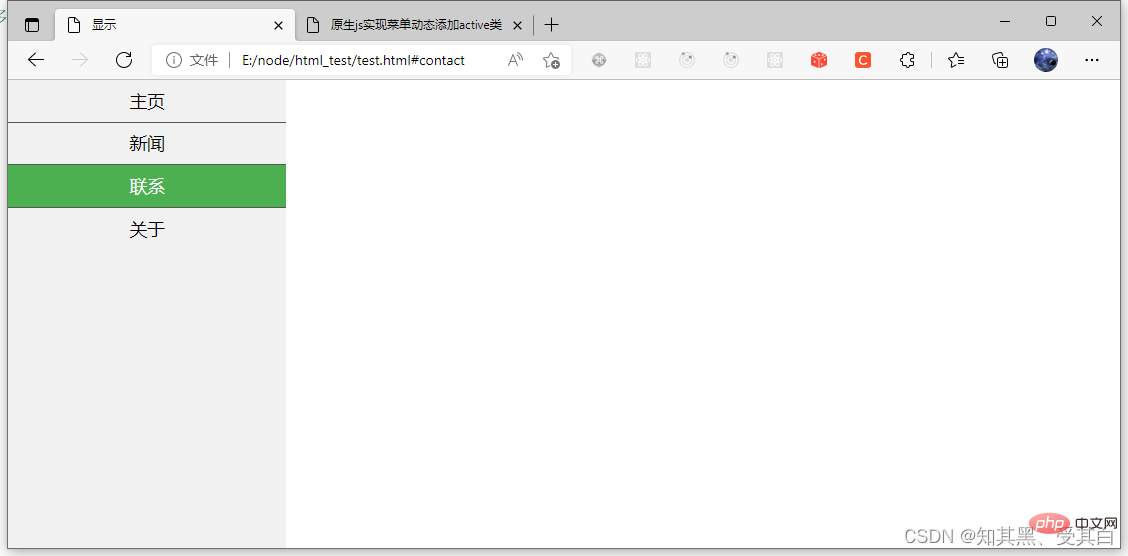
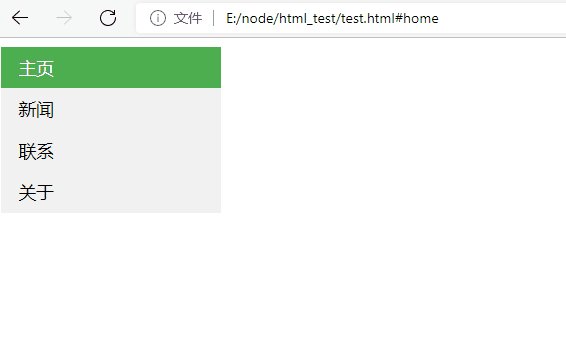
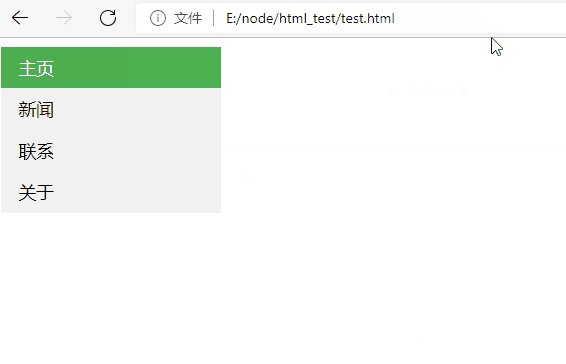
全屏高度的固定导航条
接下来我们创建一个左边是全屏高度的固定导航条,右边是可滚动的内容。
ul {
list-style-type: none;
margin: 0;
padding: 0;
width: 25%;
background-color: #f1f1f1;
height: 100%; /* 全屏高度 */
position: fixed;
overflow: auto; /* 如果导航栏选项多,允许滚动 */}注意: 该实例可以在移动设备上使用。

源码
nbsp;html>
<meta>
<title>显示</title>
<style>
*{
margin: 0;
padding: 0;
}
ul {
list-style-type: none;
margin: 0;
padding: 0;
width: 25%;
background-color: #f1f1f1;
height: 100%; /* 全屏高度 */
position: fixed;
overflow: auto; /* 如果导航栏选项多,允许滚动 */
}
li a {
display: block;
color: #000;
padding: 8px 16px;
text-decoration: none;
}
li {
text-align: center;
border-bottom: 1px solid #555;
}
li:last-child {
border-bottom: none;
}
li a.active {
background-color: #4CAF50;
color: white;
}
li a:hover:not(.active) {
background-color: #555;
color: white;
}
</style>
水平导航栏
有两种方法创建横向导航栏。使用 内联 (inline) 或 浮动 (float) 的列表项。
这两种方法都很好,但如果你想链接到具有相同的大小,你必须使用浮动的方法。
内联列表项
建立一个横向导航栏的方法之一是指定元素, 上述代码是标准的内联:
ul {
list-style-type:none;
margin:0;
padding:0;}li {
display:inline;}实例解析:
display:inline; -默认情况下,<li> 元素是块元素。
在这里,我们删除换行符之前和之后每个列表项,以显示一行。
浮动列表项
在上面的例子中链接有不同的宽度。
对于所有的链接宽度相等,浮动 <li> 元素,并指定为 <a></a>
ul {
list-style-type:none;
margin:0;
padding:0;
overflow:hidden;}li {
float:left;}li a {
display: block;
color: #000;
padding: 8px 16px;
text-decoration: none;}float:left – 使用浮动块元素的幻灯片彼此相邻。 display:block – 显示块元素的链接,让整体变为可点击链接区域(不只是文本),它允许我们指定宽度。 width:60px – 块元素默认情况下是最大宽度。我们要指定一个60像素的宽度。
 Exemple d'analyse :
Exemple d'analyse : list-style-type:none - Supprimez la petite marque devant la liste. Une barre de navigation ne nécessite pas de marque de liste.
ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #333;}
li {
float: left;}
li a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;}
/*鼠标移动到选项上修改背景颜色 */li a:hover {
background-color: #111;}<a></a> pour créer une barre de navigation verticale : 🎜 display: block affiche le lien de l'élément block, rendant toute la zone du lien (pas seulement le texte) cliquable. Cela nous permet de spécifier la largeur width : 60px. 🎜🎜Les éléments de bloc ont une largeur maximale par défaut. Nous allons spécifier une largeur de 60 pixels. 🎜🎜Remarque : Assurez-vous de spécifier la largeur de l'élément <a></a> dans la barre de navigation verticale. Si vous omettez la largeur, IE6 peut avoir des effets inattendus. 🎜🎜 🎜
🎜/* 除了最后一个选项(last-child) 其他的都添加分割线 */
li {
border-right: 1px solid #bbb;
}
li:last-child {
border-right: none;
} 🎜
🎜ul {
position: fixed;
top: 0;
width: 100%;}"active" au standard Which est sélectionnée : 🎜 🎜
🎜ul {
position: fixed;
bottom: 0;
width: 100%;}nbsp;html>
<meta>
<title>显示</title>
<style>
*{
margin: 0;
padding: 0;
}
ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #333;
}
li {
float: left;
border-right: 1px solid #bbb;
}
li a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
/*鼠标移动到选项上修改背景颜色 */
li a:hover {
background-color: #111;
}
li a.active {
background-color: #4CAF50;
color: white;
}
li a:hover:not(.active) {
background-color: #555;
color: white;
}
</style>
text-align:center sur <li> ou le lien Centré. 🎜🎜Vous pouvez ajouter l'attribut border sur border <ul></ul> pour que la barre de navigation ait une bordure. 🎜 Si vous souhaitez ajouter une bordure à chaque option, vous pouvez ajouter border-bottom à chaque élément <li> : 🎜🎜 🎜
🎜nbsp;html>
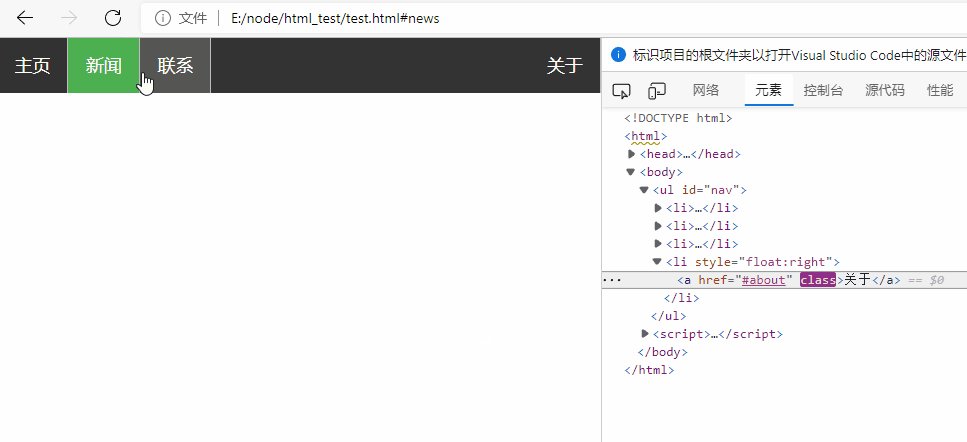
<meta>
<title>原生js实现菜单动态添加active类</title>
<style>
*{
margin: 0;
padding: 0;
}
ul{
margin: 0 auto;
display: flex;
justify-content: center;
align-items: center;
height: 50px;
list-style: none;
box-shadow: 0 2px 4px #eeeeee;
}
ul > li {
padding: 6px 16px;
margin: 0 5px;
border-right: 1px solid #f7f7f7;
border-bottom: 1px solid transparent;
cursor: pointer;
}
ul > li:last-child{
border-right: none;
}
li:hover, li:focus, .active {
color: #ff6615;
border-bottom: 1px solid #ff6615;
}
</style>
Copier après la connexionCopier après la connexion
<li>首页
<li>产品中心
<li>新闻资讯
<li>文档下载
<li>联系我们
<script>
function removeActiveClass(node) {
node.className = '';
}
let menus = document.querySelectorAll('#nav');
menus.forEach(function (value, index) {
value.addEventListener('click', function (e) {
var target = e.target;
Array.prototype.forEach.call(document.querySelectorAll('#nav li'), removeActiveClass);
target.className = 'active';
})
});
</script>
🎜Barre de navigation fixe avec hauteur plein écran🎜🎜Ensuite, nous créons une navigation fixe avec hauteur plein écran sur le barre de gauche, avec contenu déroulant à droite. 🎜nbsp;html>
<meta>
<title>下拉菜单</title>
<style>
/*鼠标下拉菜单*/
.dropdown {
position: relative;
display: inline-block;
}
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
padding: 12px 16px;
}
.dropdown:hover .dropdown-content {
display: block;
}
</style>
<div>
<span>鼠标移动到我这看到下拉菜单!</span>
<div>
<p>CSDN博客</p>
<p>wgchen.blog.csdn.net</p>
</div>
</div>
Copier après la connexionCopier après la connexion🎜Remarque : cet exemple peut être utilisé sur les appareils mobiles. 🎜🎜 🎜 Code source 🎜
🎜 Code source 🎜nbsp;html>
<meta>
<title>下拉菜单</title>
<style>
/* 下拉按钮样式 */
.dropbtn {
background-color: #4CAF50;
color: white;
padding: 16px;
font-size: 16px;
border: none;
cursor: pointer;
}
/* 容器 <div> - 需要定位下拉内容 */
.dropdown {
position: relative;
display: inline-block;
}
/* 下拉内容 (默认隐藏) */
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0, 0, 0, 0.2);
}
/* 下拉菜单的链接 */
.dropdown-content a {
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
}
/* 鼠标移上去后修改下拉菜单链接颜色 */
.dropdown-content a:hover {
background-color: #f1f1f1
}
/* 在鼠标移上去后显示下拉菜单 */
.dropdown:hover .dropdown-content {
display: block;
}
/* 当下拉内容显示后修改下拉按钮的背景颜色 */
.dropdown:hover .dropbtn {
background-color: #3e8e41;
}
</style>
<div>
<button>下拉菜单</button>
<div>
<a>CSDN博客 1</a>
<a>CSDN博客 2</a>
<a>CSDN博客 3</a>
</div>
</div>
Copier après la connexionCopier après la connexion🎜Niveau Barre de navigation 🎜🎜Il existe deux façons de créer une barre de navigation horizontale. Utilisez inline ou float pour les éléments de liste. 🎜🎜Les deux méthodes conviennent, mais si vous souhaitez que les liens aient la même taille, vous devez utiliser la méthode float. 🎜🎜Éléments de liste en ligne🎜🎜L'une des façons de créer une barre de navigation horizontale est de spécifier l'élément. Le code ci-dessus est en ligne standard : 🎜rrreee🎜Exemple d'analyse : 🎜🎜display:inline -; Par défaut Dans ce cas, l'élément <li> est un élément de bloc. 🎜 Ici, nous supprimons les nouvelles lignes avant et après chaque élément de la liste pour afficher une seule ligne. 🎜🎜 Éléments de liste flottante 🎜🎜 Dans l'exemple ci-dessus, les liens ont des largeurs différentes. 🎜🎜Pour que tous les liens aient la même largeur, faites flotter l'élément <li> et spécifiez la largeur de l'élément <a></a> : 🎜rrreee🎜Exemple d'analyse : 🎜 rrreee🎜 Exemple de barre de navigation horizontale🎜🎜Créez une barre de navigation horizontale et modifiez la couleur d'arrière-plan après avoir déplacé la souris sur l'option. 🎜ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #333;}
li {
float: left;}
li a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;}
/*鼠标移动到选项上修改背景颜色 */li a:hover {
background-color: #111;}Copier après la connexionCopier après la connexion
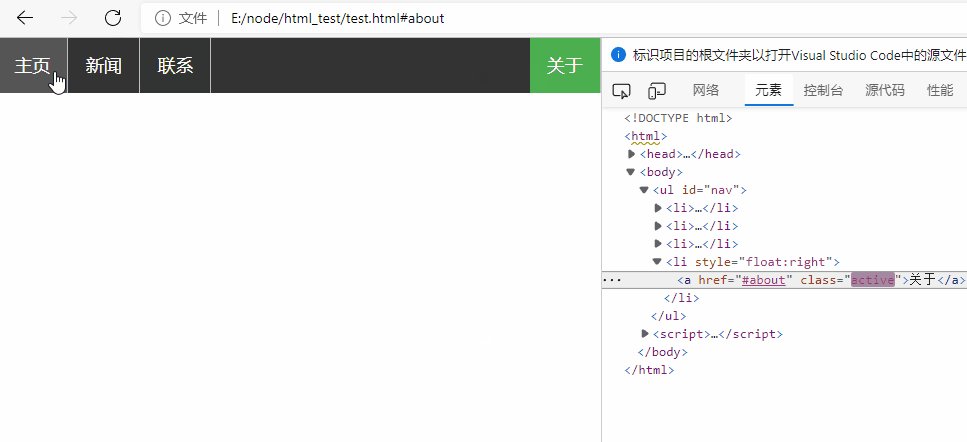
链接右对齐
将导航条最右边的选项设置右对齐 (float:right;):

Copier après la connexionCopier après la connexionCopier après la connexion
<li>关于
添加分割线
<li> 通过 border-right 样式来添加分割线:
/* 除了最后一个选项(last-child) 其他的都添加分割线 */
li {
border-right: 1px solid #bbb;
}
li:last-child {
border-right: none;
}Copier après la connexionCopier après la connexion

固定导航条
可以设置页面的导航条固定在头部或者底部。
固定在头部:
ul {
position: fixed;
top: 0;
width: 100%;}Copier après la connexionCopier après la connexion
固定在底部:
ul {
position: fixed;
bottom: 0;
width: 100%;}Copier après la connexionCopier après la connexion
注意: 该实例可以在移动设备上使用。
源码

nbsp;html>
<meta>
<title>显示</title>
<style>
*{
margin: 0;
padding: 0;
}
ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #333;
}
li {
float: left;
border-right: 1px solid #bbb;
}
li a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
/*鼠标移动到选项上修改背景颜色 */
li a:hover {
background-color: #111;
}
li a.active {
background-color: #4CAF50;
color: white;
}
li a:hover:not(.active) {
background-color: #555;
color: white;
}
</style>
Copier après la connexionCopier après la connexion
<script>
function removeActiveClass(node) {
node.className = '';
}
let menus = document.querySelectorAll('#nav');
menus.forEach(function (value, index) {
value.addEventListener('click', function (e) {
var target = e.target;
Array.prototype.forEach.call(document.querySelectorAll('#nav li a'), removeActiveClass);
target.className = 'active';
})
});
</script>
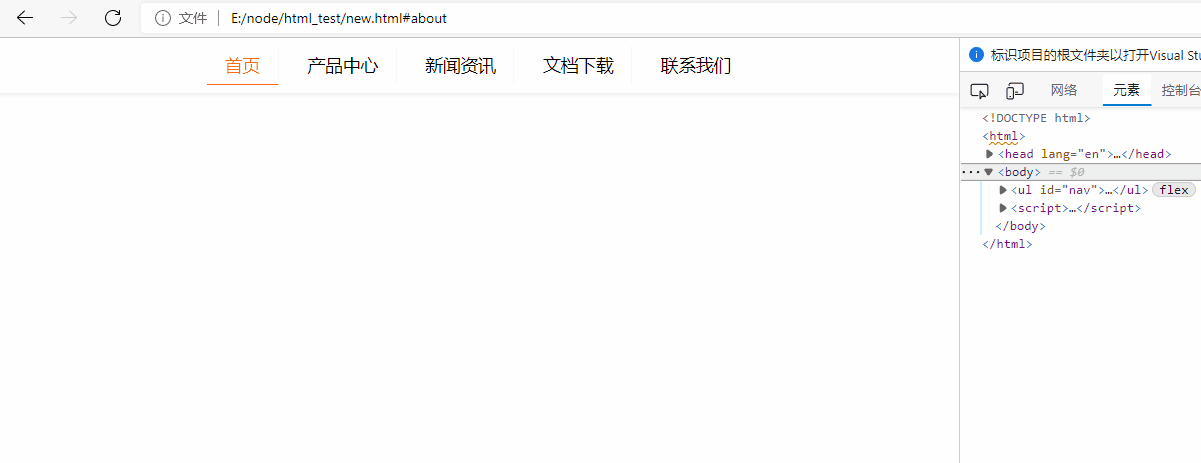
示例 1

nbsp;html>
<meta>
<title>原生js实现菜单动态添加active类</title>
<style>
*{
margin: 0;
padding: 0;
}
ul{
margin: 0 auto;
display: flex;
justify-content: center;
align-items: center;
height: 50px;
list-style: none;
box-shadow: 0 2px 4px #eeeeee;
}
ul > li {
padding: 6px 16px;
margin: 0 5px;
border-right: 1px solid #f7f7f7;
border-bottom: 1px solid transparent;
cursor: pointer;
}
ul > li:last-child{
border-right: none;
}
li:hover, li:focus, .active {
color: #ff6615;
border-bottom: 1px solid #ff6615;
}
</style>
Copier après la connexionCopier après la connexion
<li>首页
<li>产品中心
<li>新闻资讯
<li>文档下载
<li>联系我们
<script>
function removeActiveClass(node) {
node.className = '';
}
let menus = document.querySelectorAll('#nav');
menus.forEach(function (value, index) {
value.addEventListener('click', function (e) {
var target = e.target;
Array.prototype.forEach.call(document.querySelectorAll('#nav li'), removeActiveClass);
target.className = 'active';
})
});
</script>
CSS 下拉菜单
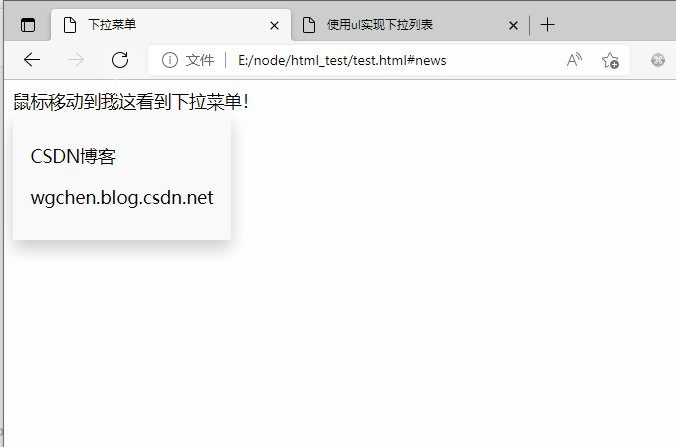
使用 CSS 创建一个鼠标移动上去后显示下拉菜单的效果。
基本下拉菜单
当鼠标移动到指定元素上时,会出现下拉菜单。

nbsp;html>
<meta>
<title>下拉菜单</title>
<style>
/*鼠标下拉菜单*/
.dropdown {
position: relative;
display: inline-block;
}
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
padding: 12px 16px;
}
.dropdown:hover .dropdown-content {
display: block;
}
</style>
<div>
<span>鼠标移动到我这看到下拉菜单!</span>
<div>
<p>CSDN博客</p>
<p>wgchen.blog.csdn.net</p>
</div>
</div>
Copier après la connexionCopier après la connexion
实例解析
HTML 部分
我们可以使用任何的 HTML 元素来打开下拉菜单,如:<span></span> , 或 a <button></button> 元素。
使用容器元素 (如: <p></p> ) 来创建下拉菜单的内容,并放在任何你想放的位置上。
使用 <p> </p> 元素来包裹这些元素,并使用 CSS 来设置下拉内容的样式。
CSS 部分
.dropdown 类使用 position:relative:
这将设置下拉菜单的内容放置在下拉按钮 (使用 position:absolute ) 的右下角位置。
.dropdown-content 类中是实际的下拉菜单。
默认是隐藏的,在鼠标移动到指定元素后会显示。 注意 min-width 的值设置为 160px。你可以随意修改它。
注意:如果你想设置下拉内容与下拉按钮的宽度一致,可设置 width 为 100%
( overflow:auto 设置可以在小尺寸屏幕上滚动)。
我们使用 box-shadow 属性让下拉菜单看起来像一个”卡片”。
:hover 选择器用于在用户将鼠标移动到下拉按钮上时显示下拉菜单。
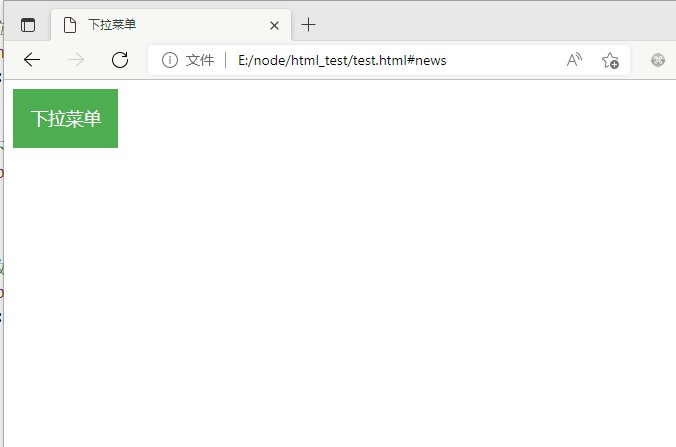
下拉菜单
创建下拉菜单,并允许用户选取列表中的某一项:

nbsp;html>
<meta>
<title>下拉菜单</title>
<style>
/* 下拉按钮样式 */
.dropbtn {
background-color: #4CAF50;
color: white;
padding: 16px;
font-size: 16px;
border: none;
cursor: pointer;
}
/* 容器 <div> - 需要定位下拉内容 */
.dropdown {
position: relative;
display: inline-block;
}
/* 下拉内容 (默认隐藏) */
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0, 0, 0, 0.2);
}
/* 下拉菜单的链接 */
.dropdown-content a {
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
}
/* 鼠标移上去后修改下拉菜单链接颜色 */
.dropdown-content a:hover {
background-color: #f1f1f1
}
/* 在鼠标移上去后显示下拉菜单 */
.dropdown:hover .dropdown-content {
display: block;
}
/* 当下拉内容显示后修改下拉按钮的背景颜色 */
.dropdown:hover .dropbtn {
background-color: #3e8e41;
}
</style>
<div>
<button>下拉菜单</button>
<div>
<a>CSDN博客 1</a>
<a>CSDN博客 2</a>
<a>CSDN博客 3</a>
</div>
</div>
Copier après la connexionCopier après la connexion
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-