interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Langage de balisage hypertexte HTML – Où est l'hyper ? (analyse de documents)
Langage de balisage hypertexte HTML – Où est l'hyper ? (analyse de documents)
Langage de balisage hypertexte HTML – Où est l'hyper ? (analyse de documents)
本篇文章带大家了解一下HTML(超文本标记语言),介绍一下HTML的本质,HTML文档的结构、HTML文档的基本标签和图像标签、列表、表格标签、媒体元素、表单,希望对大家有所帮助!

HTML 到底是什么?
HTML 英文全称是 Hyper Text Markup Language,中文译为“超文本标记语言”,专门用来设计和编辑网页。
我们从 HTML 中文全称来分析一下它的本质:
1) 超文本
也即超越纯文本,这意味着 HTML 文档不仅能包含文本(文字),还能包含图片、音视频、表格、列表、链接、按钮、输入框等高级内容。
超链接是互联网的纽带,它能将众多网页连接起来,让它们交织在一起,形成一张“网”。没有超链接,就没有互联网。
2) 标记语言
HTML 是一种计算机语言,但它不能编程,只能用来标记网页中的内容。HTML 通过不同的标签来标记不同的内容、格式、布局等,例如:
 标签表示一张图片;
标签表示一张图片;-
标签表示一个表格;
标签表示一个输入框;
标签表示一段文本;
标签表示文本加粗效果;
标签表示块级布局。HTML文档结构
HTML 页面的基本结构如下所示,其中包含了各种创建网页所需的标签(例如 doctype、html、head、title 和 body 等)。
<!--这是html的注释信息--> <!--这是DOCTYPE声明--> <!DOCTYPE html> <!--这是根--> <html> <!--这是头--> <head> <!-- 描述性标签 --> <meta charset = "UTF-8"> <!--标题栏--> <title>Hello</title> </head> <!--网页体--> <body> <!--这里的内容显示到网页上--> 这是我的第一个HTML页面 </body> </html>Copier après la connexion语法说明如下:
<!DOCTYPE html>:这是文档类型声明,用来将文档声明为 HTML 文档(从技术上来说它并不是标签),doctype 声明不区分大小写;<html> </html>:该标签是 HTML 页面的根标签,其他所有的标签都需要在 和 标签之间定义;<head> </head>:该标签中用来定义 HTML 文档的一些信息,例如标题、编码格式等等;<meta charset="UTF-8">:用来指明当前网页采用 UTF-8 编码,UTF-8 是全球通用的编码格式,绝大多数网页都采用 UTF-8 编码;<title> </title>:该标签用来定义网页的标题,网页标题会显示在浏览器的标签栏;<body> </body>:该标签用来定义网页中我们能通过浏览器看到的所有内容,例如段落、标题、图片、链接等等;
由于 HTML 文档属于文本文件,所以我们可以使用任何文本编辑器来创建和修改 HTML 文件,对于初学者来说最好使用系统自带的文本编辑器,例如 Windows 记事本、Linux Vim 和 Mac OS TextEdit,当有了一定的基础之后再选用专业的文本编辑器,例如 Notepad++、Sublime Text、VS Code 等。
另外,您必须将 HTML 文档保存为
.html或者.htm格式才可以直接在浏览器中打开并浏览其中的内容。例如上面的示例代码,将其保存在一个名为 index.html 的文件中,双击即可在浏览器中看到运行结果。HTML文档的基本标签
标题标签
段落标签
换行标签
水平线标签
字体样式标签
注释和特殊符号
<!--这是html的注释信息--> <!--这是根--> <html> <!--这是头--> <head> <!-- 描述性标签 --> <meta charset = "UTF-8"> <!--标题栏--> <title>基本标签</title> </head> <!--网页体--> <body> <!--标题标签--> <h1 id="一级标签">一级标签</h1> <h2 id="二级标签">二级标签</h2> <h3 id="三级标签">三级标签</h3> <h4 id="四级标签">四级标签</h4> <h5 id="五级标签">五级标签</h5> <h5 id="六级标签">六级标签</h5> HTML是一种超文本标记语言,是一种浏览器上的规范 超文本是指,流媒体,声音,视频,图片等 标记语言 由大量的标签组成 <!--段落标签--> <p>HTML是一种超文本标记语言,是一种浏览器上的规范</p> <p>超文本是指,流媒体,声音,视频,图片等</p> <p>标记语言 由大量的标签组成</p> <!--换行标签--> HTML是一种超文本标记语言,是一种浏览器上的规范 <br> 超文本是指,流媒体,声音,视频,图片等 <br> 标记语言 由大量的标签组成 <!--水平线标签--> <hr/> <!--字体样式标签--> <!--粗体,斜体--> <br> 粗体:<strong>THER</strong> 斜体:<em>THER</em> <!--特殊符号标签--> <br> 空 格 空 格 <br> 大于号:> <br> 小于号:< </body> </html>Copier après la connexionHTML文档的图像标签
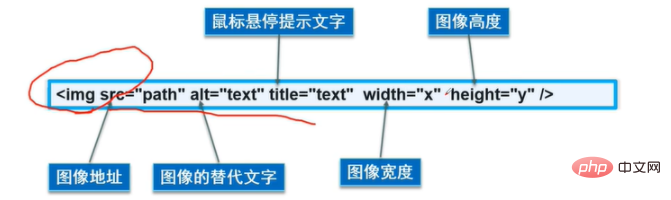
常见的图像格式:JPG,GIF,PNG,BMP……

<html> <head> <meta charset = "UTF-8"> <title>图像标签学习</title> </head> <body> <!--img学习 src(必填):图片地址:相对地址,绝对地址 alt(必填):图片名字 title:悬停文字 width:宽度 height:高度 --> <img src="/static/imghw/default1.png" data-src="../resources/image/Cat.png" class="lazy" alt="Cat"title="一只可爱的猫猫(悬停文字)" style="max-width:90%" style="max-width:90%"> </body> </html>Copier après la connexion超链接标签及应用
- a标签
- href:必填,表示要跳转到那个界面
- target:表示新标签页在哪里打开(默认在当前标签)
- _blank:新一个标签页
- _self:当前标签页
- 锚链接 (页面内的跳转)
- 1.需要一个锚标记
- 2.跳转到标记处
- 功能性链接
- 邮件链接:mailto:
- QQ链接:qq推广
举例:
<html> <head> <meta charset = "UTF-8"> <title>链接标签学习</title> </head> <body> <!--使用name作为标记--> <a name="top"></a> <!--a标签 href:必填,表示要跳转到那个界面 target:表示新标签页在哪里打开(默认在当前标签) _blank:新一个标签页 _self:当前标签页 --> <a href="hello.html"target="_parent">点击我跳转到页面1</a> <br> <a href="图像标签.html"target="_self"><strong>点击我跳转到页面2</strong></a> <br> <a href="基本标签.html">点击我跳转到页面3</a> <br> <a href="链接标签.html">点击我跳转到页面4</a> <br> <!--a标签的嵌套使用--> <a href="http://liukaixuan.cn"target="_blank"> <img src="/static/imghw/default1.png" data-src="../resources/image/Cat.png" class="lazy" alt="Cat"title="点击跳转到我的博客" style="max-width:90%" style="max-width:90%"> </a> <br> <!--a标签的嵌套使用--> <a href="http://liukaixuan.cn"target="_blank"> <img src="/static/imghw/default1.png" data-src="../resources/image/Cat.png" class="lazy" alt="Cat"title="点击跳转到我的博客" style="max-width:90%" style="max-width:90%"> </a> <br> <!--a标签的嵌套使用--> <a href="http://liukaixuan.cn"target="_blank"> <img src="/static/imghw/default1.png" data-src="../resources/image/Cat.png" class="lazy" alt="Cat"title="点击跳转到我的博客" style="max-width:90%" style="max-width:90%"> </a> <br> <!--a标签的嵌套使用--> <a href="http://liukaixuan.cn"target="_blank"> <img src="/static/imghw/default1.png" data-src="../resources/image/Cat.png" class="lazy" alt="Cat"title="点击跳转到我的博客" style="max-width:90%" style="max-width:90%"> </a> <br> <!--锚链接 (页面内的跳转) 1.需要一个锚标记 2.跳转到标记处 --> <a href="#top">点我回到顶部</a> <a href="图像标签.html#第四张照片的位置">点我跳转到指定位置</a> <!--功能性链接 邮件链接:mailto: QQ链接:qq推广 --> <a href="mailto:1920914318@qq.com">点击联系我</a> <br> <a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=&site=qq&menu=yes"> <img src="/static/imghw/default1.png" data-src="http://wpa.qq.com/pa?p=2::52" class="lazy" border="0" alt="点击这里给我发消息" title="点击这里给我发消息"/> </a> </body> </html>Copier après la connexion行内元素和块元素
- 块元素
- 无论内容多少,该元素独占一行
- 例如(p/h1-h6……)
- 行内元素
- 内容撑开宽度,左右都是行内元素的可以排在一行
- 例如(a、strong、em……)
列表
列表的分类
- 无序列表:ol标签
- 有序列表:ul标签 应用范围:导航,菜单栏
- 自定义列表
- dl:标签
- dt:列表名称
- dd:列表内容
列表中也可以实现嵌套
示例代码:
<html> <head> <meta charset = "UTF-8"> <title>列表学习</title> </head> <body> <!--有序列表--> <ol> <li>java</li> <ol> <li>java</li> <li>python</li> <li>c++</li> </ol> <li>python</li> <li>c++</li> </ol> <hr> <!--无序列表--> <ul> <li>java</li> <ul> <li>java</li> <li>python</li> <li>c++</li> </ul> <li>python</li> <li>c++</li> </ul> <hr> <!--自定义列表--> <dl> <dt>学科</dt> <dd>Java</dd> <dd>Python</dd> <dd>C++</dd> <dt>地点</dt> <dd>陕西</dd> <dd>河南</dd> <dd>曹县</dd> </dl> </body> </html>Copier après la connexion表格标签
- 为什么学习表格?
- 简单通用
- 结构稳定
- 基本结构
- 单元格
- 行
- 列
- 跨行
- 跨列
<html> <head> <meta charset = "UTF-8"> <title>表格学习</title> </head> <body> <!--表格table 行:tr 列:td --> <table border="1px"> <tr> <!-- colspan跨列--> <td colspan="4">1-1</td> </tr> <tr> <!-- rowspan跨行--> <td rowspan="2">2-1</td> <td>2-2</td> <td>2-3</td> <td>2-4</td> </tr> <tr> <td>3-1</td> <td>3-2</td> <td>3-3</td> </tr> </table> </body> </html>Copier après la connexion媒体元素
- 视频元素
- video
- 音频元素
- audio
<html> <head> <meta charset = "UTF-8"> <title>媒体元素学习</title> </head> <body> <!--音频和视频--> <!--视频 src:资源路径 controls:控制条 autoplay:自动播放 --> <video src="../resources/video/video.mp4"controls autoplay></video> <!--音频--> <audio src="../resources/audio/We_Are_The_Brave.mp3" controls autoplay></audio> <audio src="../resources/audio/天空之城.mp3" controls autoplay></audio> </body> </html>Copier après la connexion页面结构分析
元素名 描 述 header 标题头部区域的内容(用于整个页面或页面中的一块区域) footer 标题脚部区域的内容(用于整个页面或页面中的一块区域) section Web页面中的一块独立区域 article 独立的文章内容 aside 相关内容或应用(常用于侧边栏) nav 导航类的辅助内容 iframe内联框架
<html lang = "en"> <head> <meta charset = "UTF-8"> <title>iframe内联框架学习</title> </head> <body> <!--iframe src(必填):引用页面地址 name:框架标识名 --> <iframe src="http://liukaixuan.cn" name="博客" width="1200" height="800" ></iframe> <iframe src="列表.html" ></iframe> </body> </html>Copier après la connexionHTML表单
表单语法:

- 表单form
- action:表单提交的位置,可以是网站,也可以是一个请求处理的地址
- method:post,get提交方式
- get:我们可以在url中看到我们提交的信息,不安全,高效
- post:在url看不到提交的信息,安全,可以传输大文件。

表单基本控件示例代码:
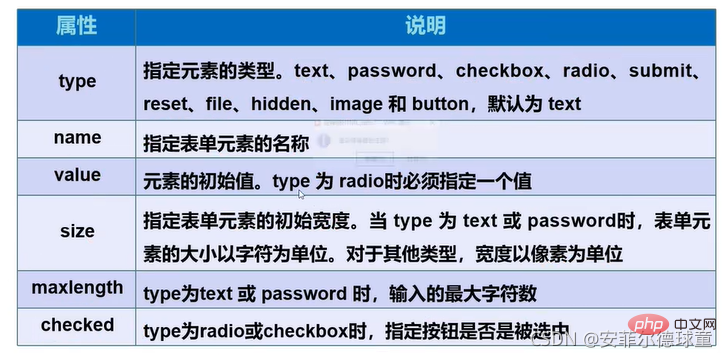
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>表单学习--登录注册</title> </head> <body> <h1 id="注册">注册</h1> <!--表单form action:表单提交的位置,可以是网站,也可以是一个请求处理的地址 method:post,get提交方式 get:我们可以在url中看到我们提交的信息,不安全,高效 post --> <form action="Hello.html" method="post"> <!-- 文本输入框--> <p>名字:<input type="text"name="username" placeholder="请输入用户名" required maxlength="11" size="20"></p> <p>密码:<input type="password" name="password" maxlength="10" size="20"></p> <!-- 单选框标签 input type="radio" value:单选框的值 --> <p>性别: <input type="radio" value="boy" name="sex"/>男 <input type="radio" value="girl"name="sex"/>女 </p> <!-- 多选框标签 input type="checkbox" --> <p>爱好: <input type="checkbox"value="sleep"name="hobby">睡觉 <input type="checkbox"value="eat"name="hobby">吃饭 <input type="checkbox"value="play"name="hobby">打豆豆 </p> <!-- 按钮 input type="button" 普通按钮 input type="image" 图像按钮 <input type="submit"> 提交按钮 <input type="reset"> 重置按钮 --> <p>按钮: <input type="button" name="button1" value="点击此处"> <!-- <input type="image" src="../resources/image/Cat.png">--> </p> <!-- 下拉框,列表框--> <p>选项: <select name="列表名称"> <option value="a">A</option> <option value="b">B</option> <option value="c">C</option> <option value="d">D</option> </select> </p> <!-- 文本域 textarea name="textarea" cols="50" rows="20" --> <p> <textarea name="textarea" cols="50" rows="20">文本内容</textarea> </p> <!-- 文件域 input type="file" name="files" --> <p> <input type="file" name="files"> <input type="button"value="上传"name="upload"> </p> <!-- 邮件验证--> <p>邮件: <input type="email" name="email"> </p> <!-- URL验证--> <p>URL: <input type="url" name="url"> </p> <!-- 数字验证--> <p>数字: <input type="number" name="num"max="100" min="0" step="10"> </p> <!-- 滑块--> <p>滑块: <input type="range"min="0"max="100"name="voice"step="2"> </p> <!-- 搜索框 <input type="search" --> <p>搜索: <input type="search"name="search"> </p> <!-- 增强鼠标可用性--> <p> <label for="1">点击此处输入信息</label> <input type="text" id="1"> </p> <p>自定义邮箱: <input type="text"name="diymail" pattern="^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$"> </p> <p> <input type="submit"> <input type="reset"> </p> </form> </body> </html>Copier après la connexion表单的应用
- 隐藏域:hidden
- 只读:readonly
- 禁用:disabled
表单初级验证
- 常用方式:
- placeholder:提示信息,用在输入框控件中
- required:不能为空,必须有值才能提交,用在输入框控件
- pattern:正则表达式验证
相关推荐:《html视频教程》
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1205
1205
 24
24
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.



 标签表示一张图片;
标签表示一张图片;