
Cet article vous apporte des connaissances pertinentes sur css, qui introduit principalement des problèmes liés au positionnement fixe dans les attributs de positionnement CSS. Le positionnement fixe signifie que la position de l'élément est une position fixe par rapport à la fenêtre du navigateur, même si la fenêtre l'est. ne bougera pas même lors du défilement. Jetons-y un coup d'œil, j'espère que cela sera utile à tout le monde.

(Apprentissage du partage vidéo: CSS Tutorial vidéo, html Tutorial vidéo) par rapport au navigateur La fenêtre est dans une position fixe.
Il ne bougera pas même si la fenêtre défile : Le positionnement fixe est la position où l'élément est fixe dans la zone visible du navigateur. Scénario d'utilisation principal : la position de l'élément ne changera pas lors du défilement de la page du navigateur.
Syntaxe :
选择器{position:fixed;}
Description
Le positionnement fixe est la position où l'élément est fixe dans la zone visuelle du navigateur. Le positionnement fixe peut également être considéré comme un type particulier de positionnement absolu.Le scénario d'utilisation est que lorsque la page du navigateur défile, la position de l'élément ne changera pas.
Ne faites pas défiler avec la barre de défilement.
position:fixed; top:像素值; bottom;像素值; left:像素值; right:像素值;
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
h2.pos_abs {
position: fixed;
left: 100px;
top: 120px
}
p{
height: 100px;
background-color: palegoldenrod;
}
p.p2{
margin-top:120px ;
}
</style>
</head>
<body style="height: 1200px;">
<h2 class="pos_abs">这是带有固定定位的标题</h2>
<p>相对于浏览器窗口来对元素进行定位</p>
<p class="p2">相对于浏览器窗口来对元素进行定位</p>
</body>
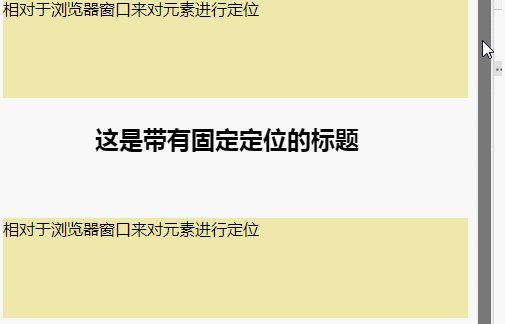
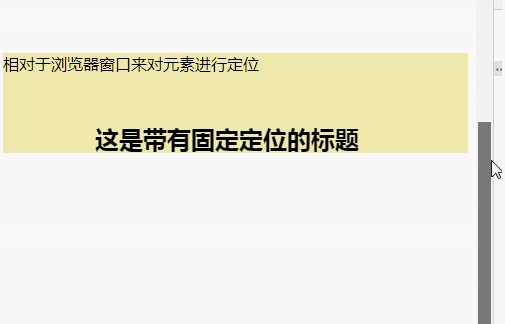
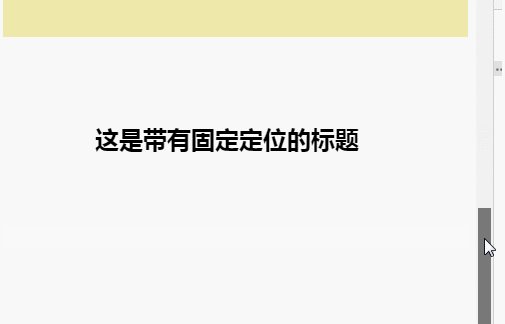
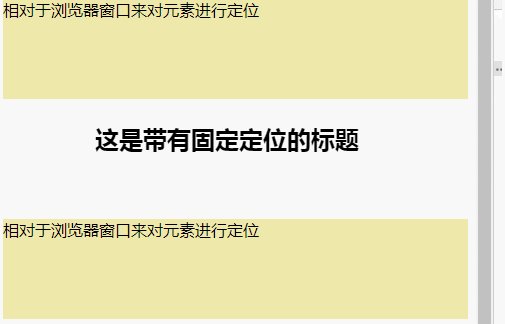
</html>output Résultat:
Connaissances axées case de positionnement à gauche : 50% , accédez à l'emplacement général de la zone du navigateur.
Ensuite, laissez le positionnement fixe et les mots en marge gauche : le contenu principal règle la largeur à la normale, afin que nous puissions voir le positionnement fixe et les mots sur le côté droit du centre de la page

Remarque : Lorsque nous ne plaçons pas la boîte fixe en haut, elle sera couverte par d'autres divs. Assurez-vous de placer la boîte fixe en haut
(Partage vidéo d'apprentissage :Tutoriel vidéo CSS
,Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!