 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Analyse de la relation entre le positionnement relatif CSS et le positionnement absolu
Analyse de la relation entre le positionnement relatif CSS et le positionnement absolu
Analyse de la relation entre le positionnement relatif CSS et le positionnement absolu
Cet article vous apporte des connaissances pertinentes sur css, qui introduit principalement les problèmes liés au positionnement absolu et au positionnement relatif du CSS. Le positionnement relatif signifie que lorsqu'un élément se déplace, il est relatif à sa position d'origine. lorsqu'un élément bouge, il est relatif à son élément ancêtre. Jetons-y un coup d'œil, j'espère que cela sera utile à tout le monde.

(Partage vidéo d'apprentissage : tutoriel vidéo CSS, tutoriel vidéo HTML)
position:relative Explication détaillée du positionnement relatif
Le positionnement relatif signifie que lorsqu'un élément se déplace, il est relatif à cela Basé sur l'emplacement d'origine.
Caractéristiques du positionnement relatif :
Il se déplace par rapport à sa position d'origine (lors du déplacement de la position, le point de référence est sa position d'origine)
La position d'origine dans le flux standard continue d'être occupée, et le la position suivante continue d'être occupée. Le caisson le traite toujours dans le sens d'écoulement standard (il ne sort pas du standard et continue à conserver sa position d'origine). Par conséquent, le positionnement relatif n’est pas hors norme. Son application la plus typique est le positionnement absolu.
position:absolute Explication détaillée du positionnement absolu
Le positionnement absolu signifie que lorsqu'un élément se déplace, il est relatif à son élément ancêtre (type pin dad).
Caractéristiques du positionnement absolu :
S'il n'y a pas d'élément ancêtre ou si l'élément ancêtre n'est pas positionné, le positionnement sera basé sur le navigateur (Document document)
Si l'élément ancêtre a un positionnement (relatif, positionnement absolu et fixe), la position sera alors déplacée en utilisant l'élément ancêtre positionné le plus proche comme point de référence.
Le positionnement absolu n'occupe plus la position d'origine (hors norme).
Ce qui suit explique l'origine et l'utilisation spécifique de la phase père de l'enfant :
La phase père de l'enfant signifie : si l'enfant est en position absolue, le parent doit être en position relative.
L'enfant est positionné de manière absolue et n'occupera aucune position. Il peut être placé n'importe où dans la case parent sans affecter les autres cases frères et sœurs.
La zone parent doit être positionnée pour empêcher la zone enfant de s'afficher dans la zone parent.
Lorsque la boîte parent est disposée, elle doit occuper une position, le parent ne peut donc être positionné que de manière relative.
Résumé : Parce que le parent doit occuper le poste, il s'agit d'un positionnement relatif, et la boîte enfant n'a pas besoin d'occuper le poste, c'est donc un positionnement absolu.
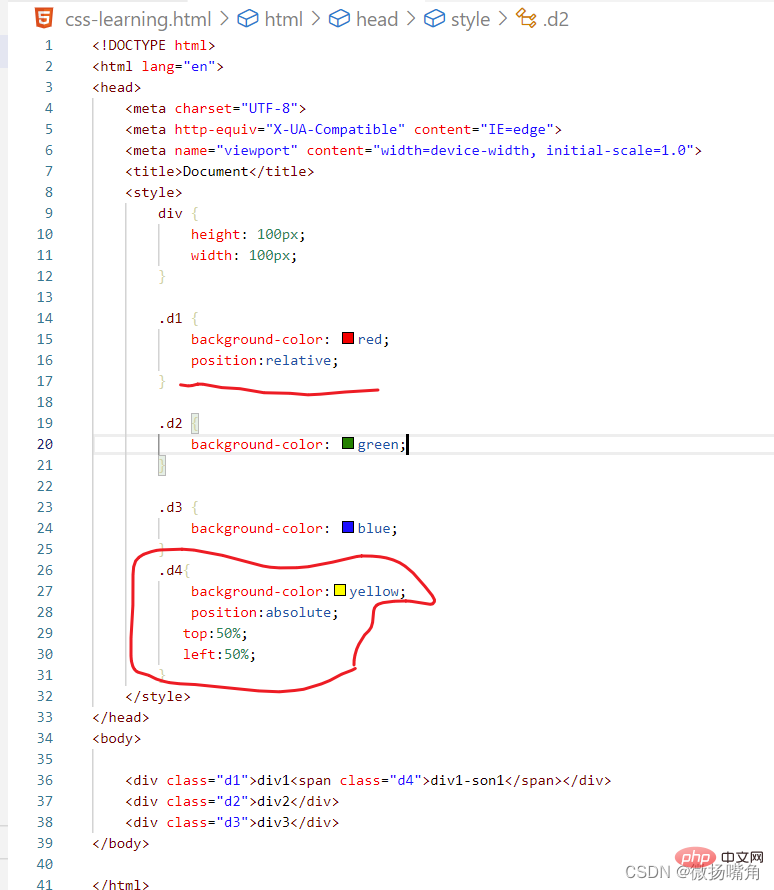
Les exemples sont les suivants :
Le positionnement relatif et le positionnement absolu des balises CSS sont contrôlés via l'attribut position. Le positionnement relatif et le positionnement absolu ne modifient pas la taille et la forme de l'élément, mais modifient uniquement la position. de l'élément.
1. Les valeurs de l'attribut position sont les suivantes :
static : Valeur par défaut, pas de positionnement, l'élément apparaît dans le flux normal.
absolu : utilisez le positionnement absolu pour vous positionner par rapport à l'élément ancêtre le plus proche autre que le positionnement statique. La position de l'élément est spécifiée via les attributs left, top, right et bottom.
relatif : Positionnez l'élément relativement par rapport à sa position normale.
fixe : Positionnez l'élément de manière absolue et positionnez-le par rapport à la fenêtre du navigateur. La position de l'élément est spécifiée via les attributs left, top, right et bottom.
inherit : Spécifie que la valeur de l'attribut position doit être héritée de l'élément parent.
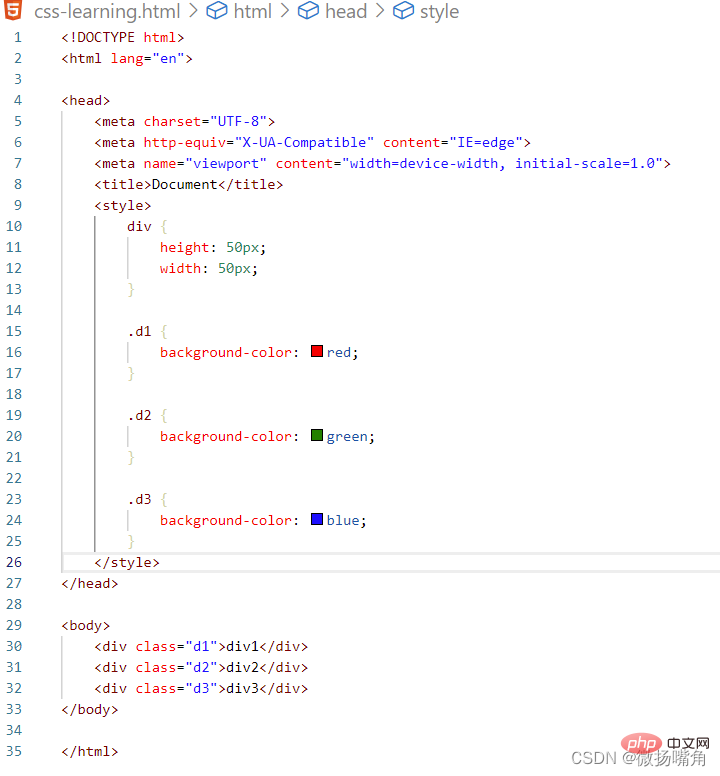
Un exemple sans positionnement :

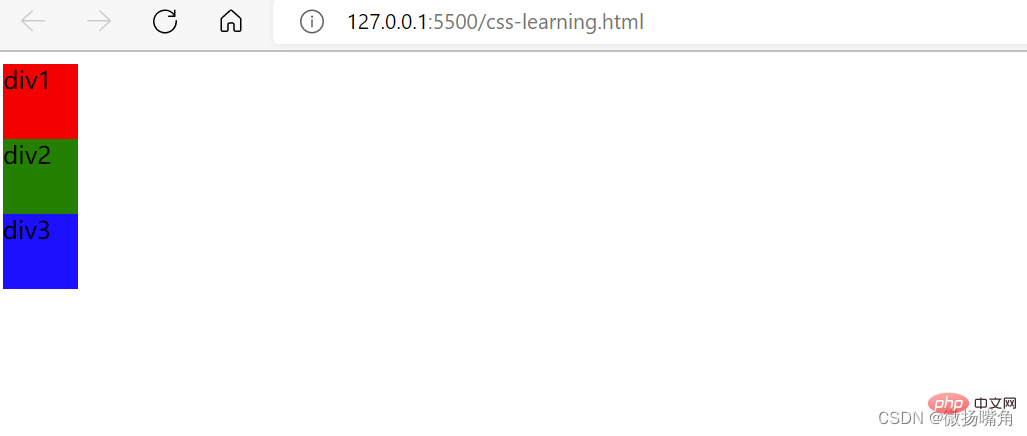
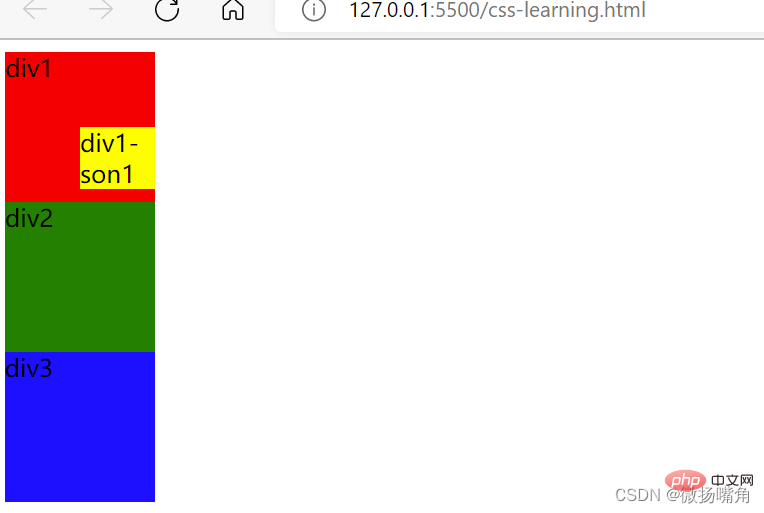
Le résultat d'affichage est le suivant :

2. Positionnement relatif
Le point de référence du positionnement relatif est la position avant le positionnement de l'étiquette, et non par rapport à le nœud parent, le nœud homologue ou le navigateur.
相对定位的元素,通过 left、right 属性来定义水平偏移量,top、bottom 属性来定义垂直偏移量。left 表示相对于原本位置的左外边界右移的距离,right 表示相对于原本位置的右外边界左移的距离,top 表示相对于原本位置的上外边界下移的距离,bottom 表示相对于原本位置的下外边界上移的距离。并且,偏移量可以是正值,也可以是负值,负值表示向相反的方向移动。 left、right、top、bottom 这 4 个属性的值,可以是长度值(可以是绝对单位或相对单位),也可以是百分比。使用百分比时,水平偏移量根据其父元素 width 属性的值计算得到,垂直偏移量根据其父元素 height 属性的值计算得到。需要注意的是,在设置偏移时,如果父元素没有显式定义 height 属性,就等同于 height 属性的值为 0。
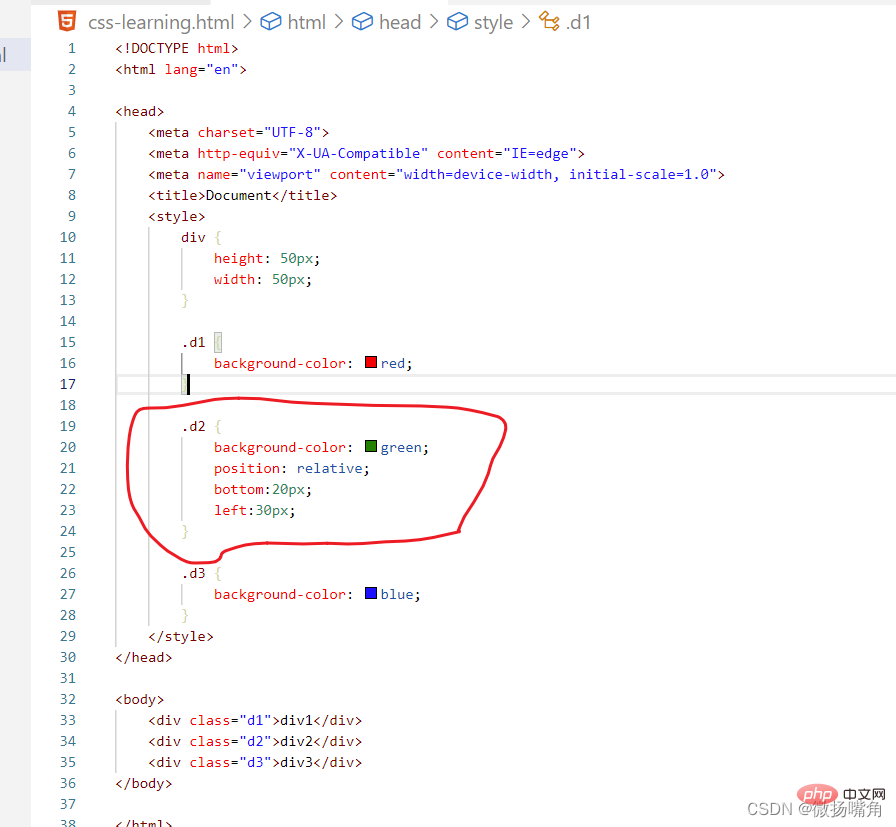
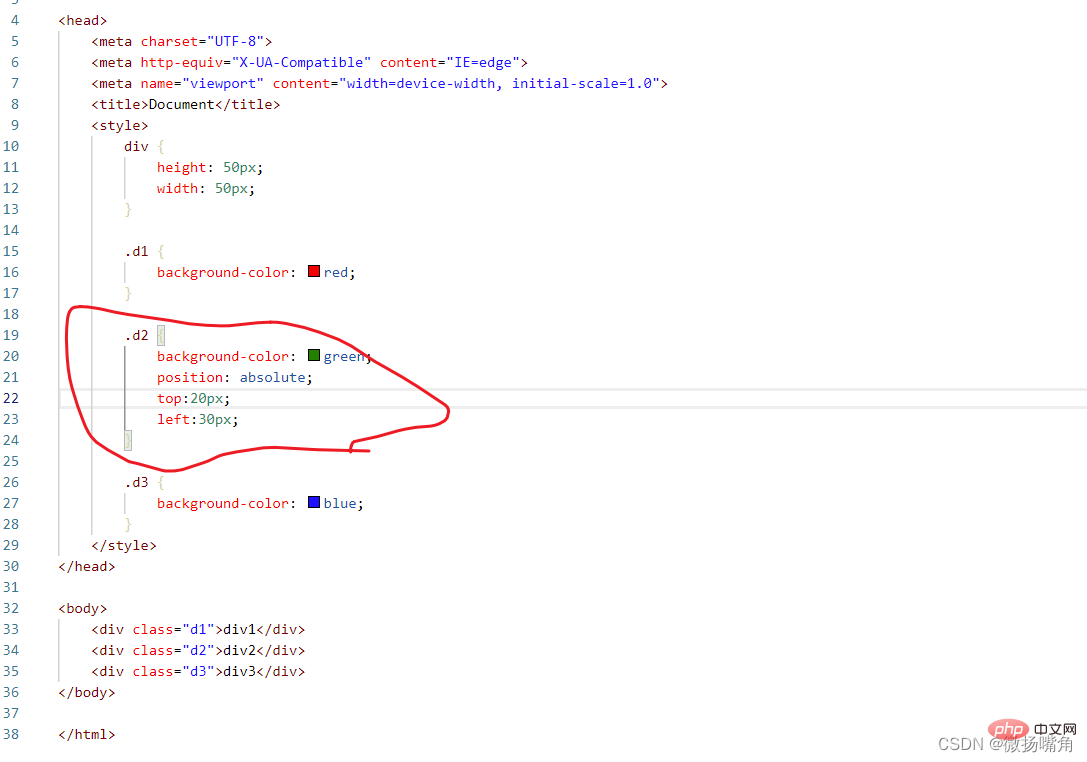
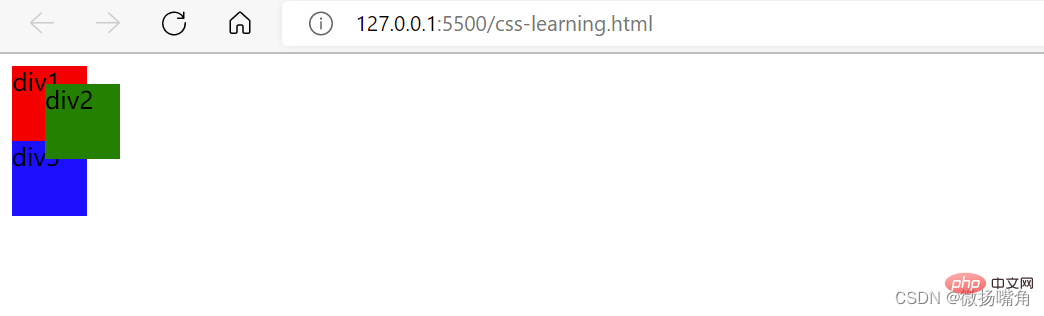
Modifiez l'exemple ci-dessus et utilisez le positionnement relatif pour div2 :

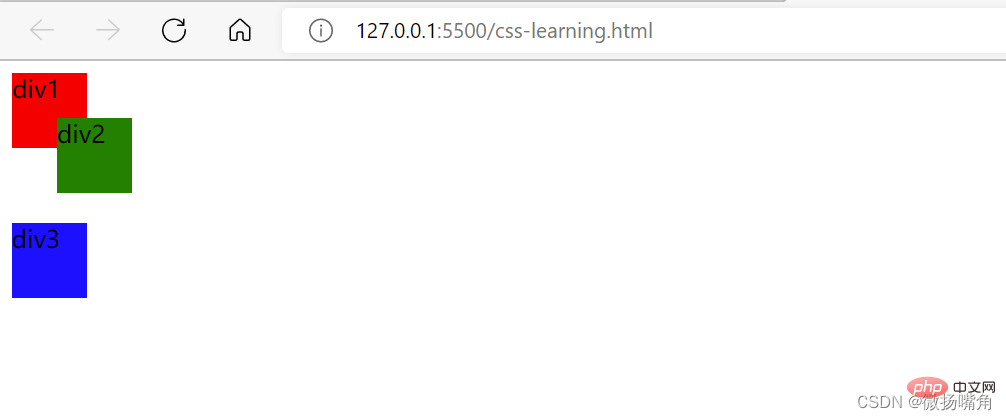
L'effet est le suivant :

3. Positionnement absolu :
Le positionnement absolu est positionné par rapport à l'ancêtre positionné le plus proche element , s'il n'y a pas d'élément ancêtre, il utilise le corps du document (navigateur) et se déplace avec le défilement de la page ; si le parent est positionné, il regarde le parent, si le parent n'est pas positionné, il continue de chercher ; le parent.
Les éléments positionnés de manière absolue sont séparés du flux de documents, c'est-à-dire qu'ils sont supprimés directement dans le flux standard, de sorte que la position d'origine de l'élément sera occupée.
Modifiez l'exemple ci-dessus (pas de nœud parent) :

L'effet est le suivant :

Un autre exemple (le nœud parent a un positionnement) :
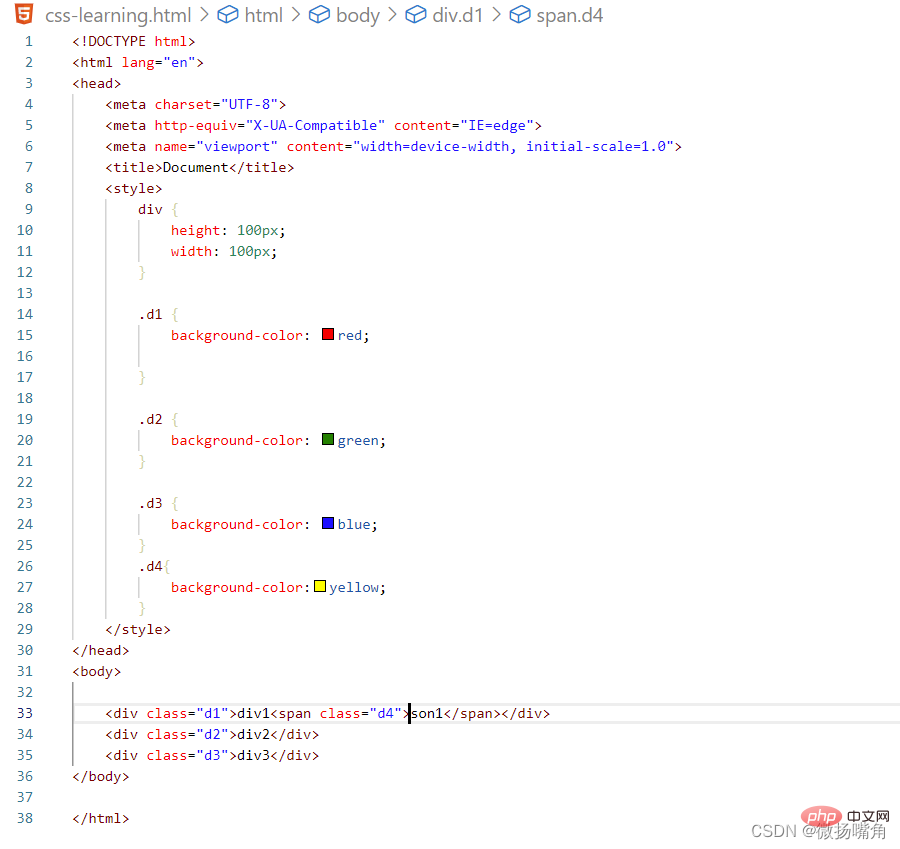
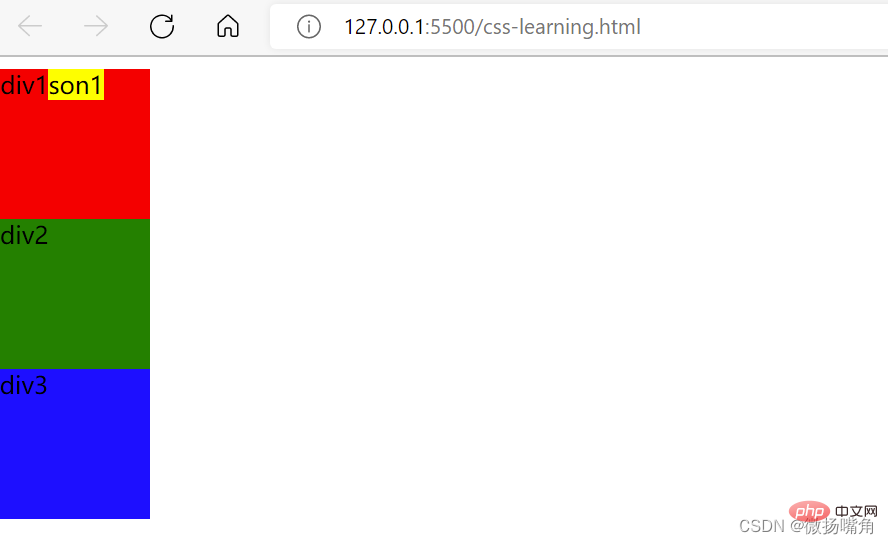
Lorsque le positionnement absolu n'est pas utilisé :

L'effet est le suivant :

Utiliser l'absolu positionnement :

L'effet est le suivant :

(Partage vidéo d'apprentissage : tutoriel vidéo CSS, tutoriel vidéo HTML)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton





