 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Explication détaillée du CSS utilisant l'attribut float pour contrôler le div flottant à gauche et à droite
Explication détaillée du CSS utilisant l'attribut float pour contrôler le div flottant à gauche et à droite
Explication détaillée du CSS utilisant l'attribut float pour contrôler le div flottant à gauche et à droite
Cet article vous apporte des connaissances pertinentes sur css, qui présente principalement les problèmes liés à l'attribut float contrôlant le flottement gauche et droit des divs. Floating, comme son nom l'indique, signifie flotter. Cela fait référence au phénomène selon lequel un élément est séparé du flux de documents et suspendu au-dessus de l'élément parent. Jetons-y un coup d'œil. J'espère que cela sera utile à tout le monde.

(Partage vidéo d'apprentissage : Tutoriel vidéo CSS, Tutoriel vidéo HTML)
1. Qu'est-ce que float ?
Floating, comme son nom l'indique, signifie flotter. Fait référence au phénomène d'un élément se détachant du flux documentaire et flottant au-dessus de l'élément parent.
Attribut float de style CSS, utilisé pour définir la disposition flottante des objets d'étiquette (tels que :
La direction horizontale de l'élément flotte, ce qui signifie que l'élément ne peut se déplacer que vers la gauche et la droite, mais pas vers le haut et vers le bas.
Un élément flottant essaiera de se déplacer vers la gauche ou la droite jusqu'à ce que son bord extérieur touche la bordure de la boîte conteneur ou d'une autre boîte flottante.
Les éléments après l'élément flottant l'entoureront.
Les éléments situés avant l'élément flottant ne seront pas affectés.
Si l'image flotte à droite, le flux de texte ci-dessous s'enroulera à gauche de celle-ci.
2. Comment générer du float ?
Ajoutez l'attribut float à l'élément lui-même
valeur float :
left |
L'élément flotte vers la gauche. |
droite |
L'élément flotte vers la droite. |
aucun |
Valeur par défaut. L'élément n'est pas flottant et apparaît là où il apparaît dans le texte. |
inherit |
spécifie que la valeur de l'attribut float doit être héritée de l'élément parent. |
3. Quelle est la fonction du flottement ?
Fonction : dans le flux du document HTML, il est divisé en éléments de ligne, éléments de bloc et éléments de bloc en ligne.
Les éléments de ligne et les éléments de bloc en ligne sont disposés horizontalement, tandis que les éléments de bloc sont disposés sous forme de flux de haut en bas. . Lorsque nous voulons disposer les éléments de bloc horizontalement, nous utilisons notre float.
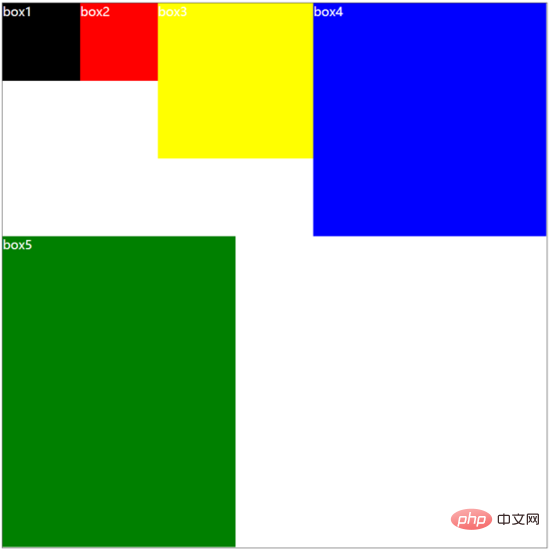
Lors de l'ajout de float à un élément de niveau bloc, les éléments qui doivent être disposés verticalement commencent à être disposés horizontalement, comme le montre la figure ci-dessous :
.box {border: 1px solid #666;height: 700px;width: 700px;color: #fff;}
.box1 {float: left; width: 100px; height: 100px; background: #000;}
.box2 {float: left; width: 100px; height: 100px; background: red; }
.box3 {width: 200px; float: left; height: 200px; background: yellow; }
.box4 {width: 300px; float: left; height: 300px; background: blue; }
.box5 {float: left; width: 300px; height: 400px; background: green;}
<p class="box"> <p class="box1"> box1 </p> <p class="box2"> box2 </p> <p class="box3"> box3 </p> <p class="box4"> box4 </p> <p class="box5"> box5 </p> </p>
css+div float autres cas d'application
DIV CSS experience un
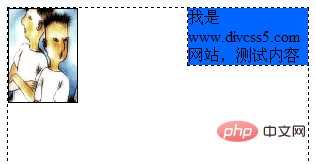
Css Pour le contenu de l'exemple de style, nous mettons le texte et les images dans un calque div à largeur fixe, avec le contenu du texte en fond bleu à droite et les petites images à gauche.
www.divcss5.com Le rendu final de la démonstration du cas CSS est le suivant

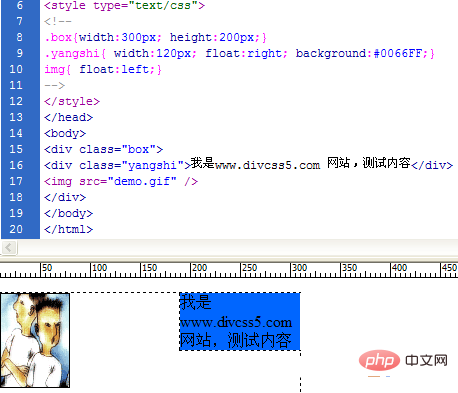
1 Tout d'abord, nous définissons un CSS le plus externe avec une largeur de 300px et une hauteur de 200px. Le code du sélecteur CSS nommé box est. comme suit (points de connaissance Que signifie px)
.box{width:300px; height:200px;}2. Définissez le style CSS du contenu du texte dans la boîte sur yangshi, et définissez l'arrière-plan sur bleu, la largeur sur 120px et flottez à droite
.yangshi{ width:120px; float:right; background:#0066FF;}3. . Définissez l'image à gauche et faites flotter le style div+css
img { float: left;}4. La disposition div dans le corps, le code est le suivant
<div class="box"> <div class="yangshi">我是www.divcss5.com 网站,测试内容</div> <img src="/static/imghw/default1.png" data-src="demo.gif" class="lazy" / alt="Explication détaillée du CSS utilisant l'attribut float pour contrôler le div flottant à gauche et à droite" > </div>
Instructions : La balise img ici est un lien vers une image externe et l'image. le nom est demo.gif
Capture d'écran du résultat final de la démonstration

Expérience CSS 2
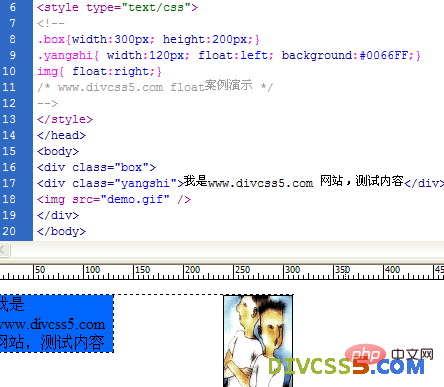
Suivant Nous démontrons l'utilisation de div+css pour positionner la petite image ici à droite (l'exemple précédent était à gauche), et la zone de contenu du texte en arrière-plan bleu à gauche (l'exemple précédent était à droite) (centre CSS étendu). Ici, il suffit de changer le float:right; de yangshi en float:left et le style css de l'image img { float: left;} en img { float: right;}
Le code CSS est le suivant :
.box{width:300px; height:200px;}
.yangshi{ width:120px; float:right; background:#0066FF;}
img{ float:left;}code et contenu CSS en html Inchangé
La capture d'écran du résultat final de la démonstration est la suivante :

J'espère que les deux exemples CSS ci-dessus vous aideront à comprendre float. J'espère que vous pourrez tous l'essayer en pratique !
Résumé flottant CSS
Nous devons distinguer les styles gauche (text-align:left) et droit (text-align:right) du contenu du texte. Flottant définit uniquement le style flottant gauche et droit pour les balises html. Le style float n'a pas de style centré (flottant-centré). Si vous devez centrer l'objet étiquette, nous l'expliquerons en détail (marge css) dans le texte relatif au centrage de la mise en page css. N'oubliez pas ici d'utiliser float:right lorsque vous flottez vers la droite et float:left lorsque vous flottez vers la gauche.
(Partage vidéo d'apprentissage : tutoriel vidéo CSS, tutoriel vidéo HTML)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Que signifie l'espace réservé en vue
May 07, 2024 am 09:57 AM
Que signifie l'espace réservé en vue
May 07, 2024 am 09:57 AM
Dans Vue.js, l'attribut placeholder spécifie le texte d'espace réservé de l'élément d'entrée, qui s'affiche lorsque l'utilisateur n'a pas saisi de contenu, fournit des conseils ou des exemples de saisie et améliore l'accessibilité du formulaire. Son utilisation consiste à définir l'attribut placeholder sur l'élément d'entrée et à personnaliser l'apparence à l'aide de CSS. Les meilleures pratiques consistent à être pertinent par rapport à la contribution, à être court et clair, à éviter le texte par défaut et à prendre en compte l'accessibilité.
 Que signifie span en js
May 06, 2024 am 11:42 AM
Que signifie span en js
May 06, 2024 am 11:42 AM
La balise span peut ajouter des styles, des attributs ou des comportements au texte. Elle est utilisée pour : ajouter des styles, tels que la couleur et la taille de la police. Définissez des attributs tels que l'identifiant, la classe, etc. Comportements associés tels que clics, survols, etc. Marquez le texte pour un traitement ultérieur ou une citation.
 Que signifie rem en js
May 06, 2024 am 11:30 AM
Que signifie rem en js
May 06, 2024 am 11:30 AM
REM en CSS est une unité relative par rapport à la taille de la police de l'élément racine (html). Il présente les caractéristiques suivantes : relative à la taille de la police de l'élément racine, non affectée par l'élément parent. Lorsque la taille de la police de l'élément racine change, les éléments utilisant REM s'ajusteront en conséquence. Peut être utilisé avec n’importe quelle propriété CSS. Les avantages de l'utilisation de REM incluent : Réactivité : gardez le texte lisible sur différents appareils et tailles d'écran. Cohérence : assurez-vous que les tailles de police sont cohérentes sur l’ensemble de votre site Web. Évolutivité : modifiez facilement la taille de police globale en ajustant la taille de police de l'élément racine.
 Comment introduire des images dans vue
May 02, 2024 pm 10:48 PM
Comment introduire des images dans vue
May 02, 2024 pm 10:48 PM
Il existe cinq façons d'introduire des images dans Vue : via une URL, une fonction require, un fichier statique, une directive v-bind et une image d'arrière-plan CSS. Les images dynamiques peuvent être gérées dans les propriétés calculées ou les écouteurs de Vue, et des outils fournis peuvent être utilisés pour optimiser le chargement des images. Assurez-vous que le chemin est correct sinon une erreur de chargement apparaîtra.
 Quelle est la fonction de la balise span
Apr 30, 2024 pm 01:54 PM
Quelle est la fonction de la balise span
Apr 30, 2024 pm 01:54 PM
La balise SPAN est une balise HTML en ligne utilisée pour mettre en évidence le texte en appliquant des attributs tels que le style, la couleur et la taille de la police. Cela inclut la mise en valeur du texte, le regroupement du texte, l'ajout d'effets de survol et la mise à jour dynamique du contenu. Il est utilisé en plaçant les balises <span> et </span> autour du texte que vous souhaitez mettre en valeur, et est manipulé via le style CSS ou JavaScript. Les avantages des balises SPAN incluent la clarté sémantique, la flexibilité du style et la facilité de maintenance.
 Comment envelopper l'invite dans js
May 01, 2024 am 06:24 AM
Comment envelopper l'invite dans js
May 01, 2024 am 06:24 AM
Lorsque vous utilisez la méthode prompt() en JavaScript, vous pouvez réaliser des sauts de ligne grâce aux trois méthodes suivantes : 1. Insérez le caractère « \n » à l'endroit où vous souhaitez couper la ligne. 2. Utilisez le caractère de saut de ligne dans le champ ; texte d'invite ; 3. Utilisez le style "white" -space: pre" de CSS pour forcer les sauts de ligne.
 Dans quelle langue le plug-in du navigateur est-il écrit ?
May 08, 2024 pm 09:36 PM
Dans quelle langue le plug-in du navigateur est-il écrit ?
May 08, 2024 pm 09:36 PM
Les plug-ins de navigateur sont généralement écrits dans les langages suivants : Langages front-end : JavaScript, HTML, CSS Langages back-end : C++, Rust, WebAssembly Autres langages : Python, Java
 Qu'est-ce qu'un nœud dans js
May 07, 2024 pm 09:06 PM
Qu'est-ce qu'un nœud dans js
May 07, 2024 pm 09:06 PM
Les nœuds sont des entités du DOM JavaScript qui représentent des éléments HTML. Ils représentent un élément spécifique de la page et peuvent être utilisés pour accéder et manipuler cet élément. Les types de nœuds courants incluent les nœuds d'élément, les nœuds de texte, les nœuds de commentaires et les nœuds de document. Grâce aux méthodes DOM telles que getElementById(), vous pouvez accéder aux nœuds et opérer sur eux, notamment en modifiant les propriétés, en ajoutant/supprimant des nœuds enfants, en insérant/remplaçant des nœuds et en clonant des nœuds. La traversée des nœuds aide à naviguer dans la structure DOM. Les nœuds sont utiles pour créer dynamiquement du contenu de page, la gestion des événements, l'animation et la liaison de données.





