interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Parlons de la relation entre la taille de la boîte CSS, les marges et bordures intérieures et extérieures
Parlons de la relation entre la taille de la boîte CSS, les marges et bordures intérieures et extérieures
Parlons de la relation entre la taille de la boîte CSS, les marges et bordures intérieures et extérieures
Cet article vous apporte des connaissances pertinentes sur css. Il vous présente les problèmes liés à la relation entre la taille de la boîte et les marges et bordures intérieures et extérieures. Les trois points clés de l'apprentissage du CSS sont le modèle de boîte CSS, le flottement et le positionnement. jetez-y un œil ensemble, j'espère que cela sera utile à tout le monde.

(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS, Tutoriel vidéo HTML)
3-11 La relation entre la taille de la boîte et les marges et bordures intérieures et extérieures
Modèle de boîte (focus CSS)
css apprendre trois grands points : modèle de boîte CSS, flottant, positionnement
Idée de thème : 
Objectif :
- Compréhension :
- Peut reconnaître les quatre parties du modèle de boîte
- Peut expliquer le rôle du rembourrage et son impact L'influence des boîtes
- Peut indiquer ce que signifient respectivement les différents nombres de paramètres de remplissage
- Peut indiquer les deux conditions requises pour l'alignement central des boîtes au niveau du bloc
- Peut indiquer la solution à la fusion des marges
- Application :
- Peut utiliser la méthode d'écriture composite de bordure pour ajouter des bordures aux éléments
- Peut calculer la taille réelle de la boîte
- Peut utiliser le modèle de boîte pour disposer les boîtiers de modules
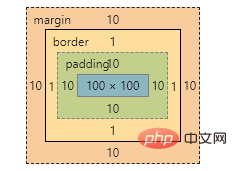
2. Le modèle dit de boîte :
- L'élément de mise en page dans la page HTML est considéré comme une boîte rectangulaire, qui est un conteneur contenant du contenu.
- Le modèle de boîte comprend le contenu des éléments, la bordure, le remplissage et la marge.
- L'épaisseur de la boîte devient la bordure de la boîte
- La distance entre le contenu de la boîte et la bordure est la marge intérieure (similaire au cellpadding de cellules)
- La distance entre les cases La distance est la marge (similaire à l'espacement des cellules)
3.

Fonction
| Définissez l'épaisseur de la bordure, l'unité est px | |
|---|---|
| border-color | |
| aucun : il n'y a pas de bordure et la largeur de toutes les bordures est ignorée (valeur par défaut) | solide : la bordure est une seule ligne continue (la plus couramment utilisée) |
- 3.1 Paramètres complets de bordure
border : border-width || border-style || border-color
Copier après la connexionCopier après la connexionPar exemple : border : border-width || border-style || border-color
Copier après la connexionCopier après la connexion3.2 Tableau récapitulatif des méthodes d'écriture des bordures de boîte- Dans de nombreux cas, nous pas besoin de spécifier 4 bordures Nous pouvons spécifier les 4 bordures séparément.
| border-top-style:style; | border-bottom-style:style; | border-left-style :style; | ||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| border-top-width:width; | border- bottom-width:width; | border-left-width:width; | border-right -width:width; | |||||||||||||||||||||||||||||
| border-top-color:color; | border- bottom-color:color; | border-left-color:color; | border-right-color:color; | |||||||||||||||||||||||||||||
| border-top : couleur du style de largeur ; | border-bottom : couleur du style de largeur ; | border-left : couleur du style de largeur ;3.3 表格的细线边框
<style>
table {
width: 500px;
height: 300px;
border: 1px solid red;
}
td {
border: 1px solid red;
text-align: center;
}
table, td {
border-collapse: collapse; /*合并相邻边框*/
}</style>Copier après la connexion
4. 内边距(padding)4.1 内边距:padding属性用于设置内边距。 是指 边框与内容之间的距离。 4.2 设置
当我们给盒子指定padding值之后, 发生了2件事情:
注意: 后面跟几个数值表示的意思是不一样的。 我们分开写有点麻烦,我们可以不可以简写呢?
练一练: 请写出如下内边距:
4.4 内盒尺寸计算(元素实际大小)
4.5 内边距产生的问题
练一练
div {
width: 200px;
height: 200px;
border: 1px solid #000000;
border-top: 5px solid blue;
padding: 50px;
padding-left: 100px;
}Copier après la connexion
w 200 + 150 + 2 = 352 h 200 + 100 + 6 = 306 4.6 padding不影响盒子大小情况
5. 外边距(margin)5.1 外边距margin属性用于设置外边距。 margin就是控制盒子和盒子之间的距离 5.2 设置:
margin值的简写 (复合写法)代表意思 跟 padding 完全相同。 5.3 块级盒子水平居中
实际工作中常用这种方式进行网页布局,示例代码如下: .header{ width:960px; margin:0 auto;}Copier après la connexion 常见的写法,以下下三种都可以。
5.4 文字居中和盒子居中区别
text-align: center; /* 文字 行内元素 行内块元素水平居中 */margin: 10px auto; /* 块级盒子水平居中 左右margin 改为 auto 就阔以了 上下margin都可以 */ Copier après la connexion 5.5 插入图片和背景图片区别
img {
width: 200px;/* 插入图片更改大小 width 和 height */
height: 210px;
margin-top: 30px; /* 插入图片更改位置 可以用margin 或padding 盒模型 */
margin-left: 50px; /* 插入当图片也是一个盒子 */
}
div {
width: 400px;
height: 400px;
border: 1px solid purple;
background: #fff url(images/sun.jpg) no-repeat;
background-position: 30px 50px; /* 背景图片更改位置 我用 background-position */
}Copier après la connexion 5.6 清除元素的默认内外边距(重要)
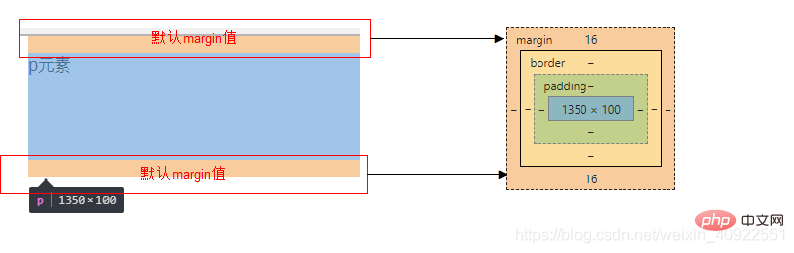
为了更灵活方便地控制网页中的元素,制作网页时,我们需要将元素的默认内外边距清除 代码: * {
padding:0; /* 清除内边距 */
margin:0; /* 清除外边距 */}Copier après la connexion 注意:
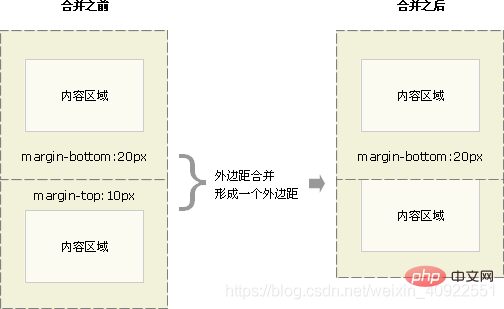
5.7 外边距合并使用margin定义块元素的垂直外边距时,可能会出现外边距的合并。 (1). 相邻块元素垂直外边距的合并
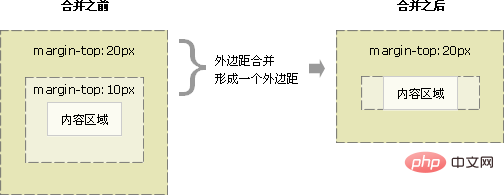
解决方案:尽量给只给一个盒子添加margin值。 (2). 嵌套块元素垂直外边距的合并(塌陷)
解决方案:
还有其他方法,比如浮动、固定、绝对定位的盒子不会有问题,后面咱们再总结。。。 6. 盒子模型布局稳定性
我们根据稳定性来分,建议如下: 按照 优先使用 宽度 (width) 其次 使用内边距(padding) 再次 外边距(margin)。 width > padding > margin Copier après la connexion
去掉列表默认的样式无序和有序列表前面默认的列表样式,在不同浏览器显示效果不一样,而且也比较难看,所以,我们一般上来就直接去掉这些列表样式就行了。 代码如下 li { list-style: none; }Copier après la connexion 今日总结
拓展@以下我们讲的CSS3部分新属性, 但是我们遵循的原则是,以下内容,不会影响我们页面布局, 只是样式更好看了而已。 1.圆角边框(CSS3)
border-radius:length; Copier après la connexion
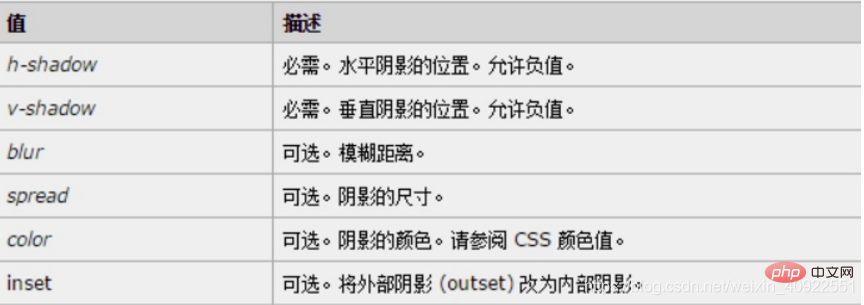
2. 盒子阴影(CSS3)
box-shadow:水平阴影 垂直阴影 模糊距离(虚实) 阴影尺寸(影子大小) 阴影颜色 内/外阴影; Copier après la connexion
div {
width: 200px;
height: 200px;
border: 10px solid red;
/* box-shadow: 5px 5px 3px 4px rgba(0, 0, 0, .4); */
/* box-shadow:水平位置 垂直位置 模糊距离 阴影尺寸(影子大小) 阴影颜色 内/外阴影; */
box-shadow: 0 15px 30px rgba(0, 0, 0, .4);
}Copier après la connexion CSS书写规范开始就形成良好的书写规范,是你专业的开始。 空格规范【强制】 选择器 与 { 之间必须包含空格。 示例: .selector {}Copier après la connexion 【强制】 属性名 与之后的 : 之间不允许包含空格, : 与 属性值 之间必须包含空格。 示例: font-size: 12px; Copier après la connexion 选择器规范【强制】 并集选择器,每个选择器声明必须独占一行。 示例: /* good */
.post,
.page,
.comment {
line-height: 1.5;
}
/* bad */
.post, .page, .comment {
line-height: 1.5;
}Copier après la connexion 【建议】 一般情况情况下,选择器的嵌套层级应不大于 3 级,位置靠后的限定条件应尽可能精确。 示例: /* good */
#username input {}
.comment .avatar {}
/* bad */
.page .header .login input {}
.comment div * {}Copier après la connexion 属性规范【强制】 属性定义必须另起一行。 示例: /* good */.selector {
margin: 0;
padding: 0;}/* bad */.selector { margin: 0; padding: 0; }Copier après la connexion 【强制】 属性定义后必须以分号结尾。 示例: /* good */.selector {
margin: 0;}/* bad */.selector {
margin: 0}Copier après la connexion |
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.