interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 analyse du sélecteur de pseudo-classe d'apprentissage du pseudo-sélecteur css
analyse du sélecteur de pseudo-classe d'apprentissage du pseudo-sélecteur css
analyse du sélecteur de pseudo-classe d'apprentissage du pseudo-sélecteur css
Dans l'article précédent "Apprentissage des pseudo-sélecteurs CSS : analyse des sélecteurs de pseudo-éléments", nous avons découvert les sélecteurs de pseudo-éléments, et aujourd'hui, nous examinons de plus près les sélecteurs de pseudo-classes, j'espère que cela sera utile à tout le monde. !

Sélecteur de pseudo-classe
Le sélecteur de pseudo-classe est une utilisation qui permet de localiser des éléments HTML grâce à des informations d'état non contenues dans l'élément HTML. L'utilisation spécifique du sélecteur de pseudo-classe est d'ajouter des mots-clés au sélecteur existant pour représenter les informations d'état de l'élément HTML positionné. [Apprentissage recommandé : Tutoriel vidéo CSS]
Grâce aux pseudo-classes, les développeurs peuvent définir l'état dynamique des éléments, tels que le survol, le clic (actif) et les éléments du document qui ne peuvent pas être sélectionnés par d'autres sélecteurs (ces éléments Aucun attribut d'identifiant ou de classe), comme le premier enfant ou le dernier enfant.
Par exemple, le sélecteur de pseudo-classe :hover peut être utilisé pour changer la couleur d'un bouton lorsque l'utilisateur passe la souris dessus. Comme le montre l'exemple de code suivant : :hover伪类选择器可以用来在用户将鼠标悬停在按钮上时改变按钮的颜色。如下示例代码所示:
/* 所有用户指针悬停的按钮 */
button:hover {
color: blue;
}伪类的名称不区分大小写,但需要以冒号:开头。另外,伪类需要与 CSS 中的选择器结合使用,语法格式如下:
选择器:伪类 {
属性 : 属性值;
}伪类选择器 的具体语法格式为 :伪类,这里一定不要忘记 :
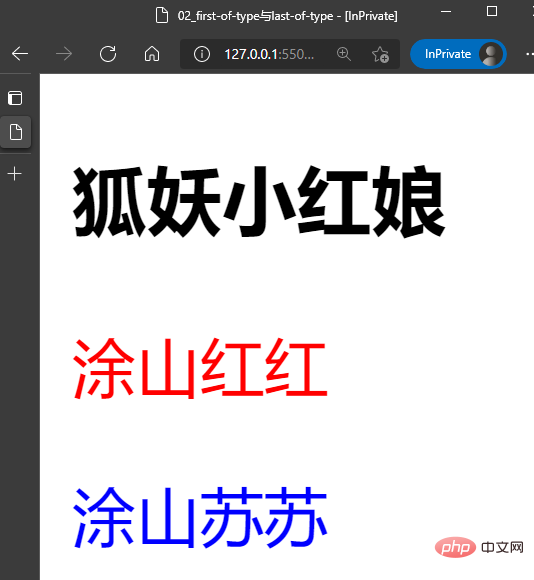
-
<li>涂山红红
<li>涂山苏苏
<li>涂山蓉蓉
<li>涂山雅雅
:. De plus, les pseudo-classes doivent être utilisées conjointement avec des sélecteurs en CSS. Le format de syntaxe est le suivant :
li:first-child {
color: red;
}
li:last-child {
color: blue;
}:pseudo-class. . N'oubliez pas ici :. 🎜🎜 Diverses pseudo-classes sont fournies en CSS, comme le montre le tableau suivant : 🎜| Selector | Example | Exemple de description | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| :active | a:active | match clicked link | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| :checked | input:checked | match < dans l'état sélectionné ;input> | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| :disabled | input:disabled | correspond à tous les éléments <input> | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| input:enabled | correspond à chaque élément <input> activé | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| p:first-child | correspond au premier élément de l'élément parent Child , doit être le premier élément enfant de l'élément parent |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| p:first-of-type | correspond au premier élément enfant de l'élément parent Un élément
|
:focus | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| correspond à l'élément <input> focalisé | :hover | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| correspond à l'élément sur lequel la souris survole | :in-range | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| correspond aux éléments <input> avec la plage de valeurs spécifiée | :invalid | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| correspond à tous | p:lang(it) | correspond à chaque élément dont la valeur de l'attribut lang commence par "it" |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| :last-child | p :last-child | correspond au dernier élément enfant dans l'élément parent, doit être le dernier élément enfant de l'élément parent |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| :last-of-type | p:last- of-type | correspond au dernier élément dans l'élément parent |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| :link | a:link | correspond à tous les liens non visités | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| :not(selector) | :not (p) | correspond à tous les éléments qui ne sont pas un element |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| :nth-child(n) | p:nth-child(2) | correspond au deuxième élément enfant du parent | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| :nth-last -of-type(n) | p:nth-last-of-type (2) | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| :nth-of-type(n) | p:nth-of-type(2) | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| :only-of-type | p:only-of-type | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| correspond au seul élément enfant de l'élément parent | :facultatif | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| correspond aux éléments <input> sans l'attribut "obligatoire" | :out-of- range | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| correspond aux éléments <input> avec des valeurs en dehors de la plage spécifiée | :lecture seule | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| correspond aux éléments <input> l'attribut "readonly" spécifié | :read-write | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ne correspond à aucun attribut "readonly" L'élément <input> | :required | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| correspond <input> élément | :root | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| correspondant à l'élément racine de l'élément, dans lequel l'attribut "required" est spécifié En HTML, l'élément racine est toujours HTML | :target | .||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| correspond à l'élément #news actuellement actif (cliquez sur l'URL contenant ce nom d'ancre) | :valid | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| correspond à tous les éléments <input> | :visited | a:visited | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
Classification des sélecteurs de pseudo-classe La version CSS s'est développée de la première version à la troisième version, et le nombre de sélecteurs de pseudo-classe fournis est déjà énorme. En particulier, la version CSS3 a ajouté un grand nombre de sélecteurs de pseudo-classes. Il existe tellement de sélecteurs de pseudo-classe Afin de mieux trier les sélecteurs de pseudo-classe, nous pouvons les diviser en 5 types suivants selon différentes utilisations :
Pseudo-classe de comportement utilisateur : fait référence aux utilisateurs Certaines pseudo-classes liées au comportement, comme survoler URL定位伪类:用于定位HTML页面中的元素 <li>输入伪类:与表单控件相关的伪类 <li>结构伪类:主要用于定位目标元素 <li>逻辑组合伪类:用于逻辑操作的,例如 1、用户行为伪类--动态伪类选择器 之所以称为动态伪类选择器,是因为它们根据条件的改变匹配元素,是相对于文档的固定状态来说的。随着JavaScript广泛用于修改文档内容和元素状态,动态选择器和静态选择器之间的界限越来越模糊,不过,动态伪类选择器仍然是一类比较特别的选择器。 :link 和:visited 选择器:link选择器匹配超链接,:visited选择器匹配用户已经访问过得超链接。 使用:visited选择器可以应用到链接元素的属性不多。你可以改变颜色和字体,不过仅此而已。
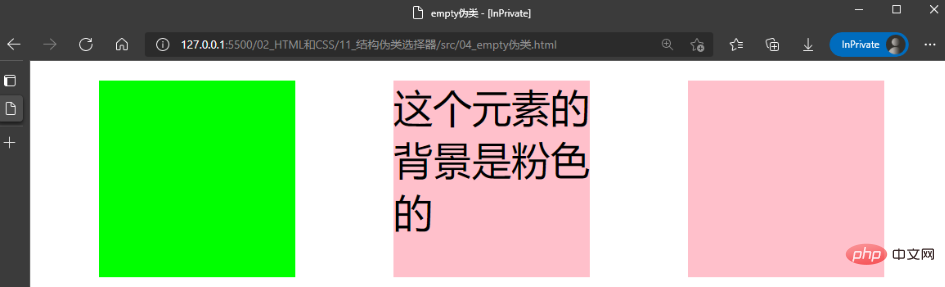
:hover 选择器:hover选择器匹配用户鼠标悬停在其上的任意元素。 :active 选择器:active选择器匹配当前被用户激活的元素(一般情况下为鼠标点击该元素)。 :focus 选择器:focus选择器匹配获得焦点的元素,常用于 input 元素。 2、结构性伪类选择器 使用结构性伪类选择器能够根据元素在文档中的位置选择元素。这类选择器都有一个冒号字符前缀(:),例如:empty。他们可以单独使用,也可以跟其他选择器组合使用,如p:empty。 结构伪类选择器类选择器包含的内容如下表所示:
:not(), ce qui signifie qu'il ne s'agit pas d'un certain élément. 🎜🎜🎜🎜1. Pseudo-classe de comportement de l'utilisateur - sélecteur de pseudo-classe dynamique🎜🎜🎜🎜La raison pour laquelle ils sont appelés sélecteurs de pseudo-classe dynamiques est qu'ils font correspondre les éléments en fonction des changements de conditions. . Par rapport à l'état fixe du document. Comme JavaScript est largement utilisé pour modifier le contenu des documents et l'état des éléments, les frontières entre les sélecteurs dynamiques et les sélecteurs statiques deviennent de plus en plus floues. Cependant, les sélecteurs de pseudo-classe dynamiques restent un type particulier de sélecteur. 🎜🎜 : lien et : sélecteurs visités 🎜🎜 : Le sélecteur de lien correspond aux hyperliens et le sélecteur :visited correspond aux hyperliens que l'utilisateur a visités. 🎜🎜Utilisation du sélecteur : visité Il n'y a pas beaucoup d'attributs qui peuvent être appliqués aux éléments de lien. Vous pouvez modifier les couleurs et les polices, mais c'est tout. 🎜🎜Astuce : Le sélecteur visité correspond à tout lien dont l'attribut href est une URL que l'utilisateur a visité sur toutes les pages, pas seulement sur votre page. L'utilisation la plus courante de :visited consiste à appliquer un certain style aux liens visités pour les distinguer des liens non visités. Par exemple, lorsque nous regardons les actualités, le statut des actualités que nous avons lues et des actualités que nous n'avons pas vues sont présentés dans différents états sur la liste de la page d'accueil, ce qui nous permet de les distinguer plus facilement. 🎜 🎜 : sélecteur de survol 🎜🎜 : le sélecteur de survol correspond à tout élément sur lequel se trouve le survol de la souris de l'utilisateur. 🎜🎜 : sélecteur actif 🎜🎜 : le sélecteur actif correspond à l'élément actuellement activé par l'utilisateur (généralement l'élément est cliqué avec la souris). 🎜🎜 : sélecteur de focus 🎜🎜 : Le sélecteur de focus correspond à l'élément ciblé, souvent utilisé pour les éléments d'entrée. 🎜🎜🎜🎜2. Sélecteur de pseudo-classe structurelle🎜🎜🎜🎜Utilisez le sélecteur de pseudo-classe structurelle pour sélectionner les éléments en fonction de leur position dans le document. Ce type de sélecteur est préfixé par un caractère deux-points (:), par exemple : vide. Ils peuvent être utilisés seuls ou en combinaison avec d'autres sélecteurs, tels que p:empty. 🎜🎜Le contenu du sélecteur de classe du sélecteur de pseudo-classe de structure est présenté dans le tableau suivant : 🎜🎜
|
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton