Disposition de la boîte télescopique CSS (partage du résumé)
Cet article vous apporte des connaissances pertinentes sur css, qui introduit principalement des problèmes liés à la disposition des boîtes télescopiques CSS. Si un élément définit l'attribut CSS display:flex ou display:inline-flex, l'élément deviendra Jetons un coup d'œil au. conteneur évolutif. J’espère qu’il sera utile à tout le monde. : (Partage vidéo d'apprentissage : 视Tutoriels vidéo CSS
,Tutoriel vidéo HTML  )
)
disposition de la boîte télescopique
1 conteneur télescopique et projet télescopiqueconteneur télescopique :
un ensemble d'éléments attribut CSS , le L'élément devient un conteneur flexible.
Éléments flexibles : Les éléments enfants du conteneur flex sont les éléments flex. display:flex 或者 display:inline-flex
Caractéristiques des projets flex :
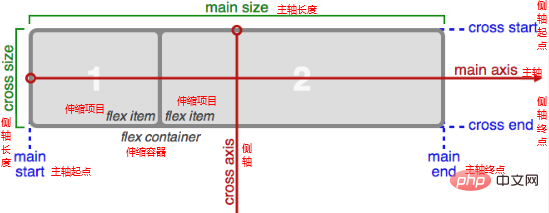
Les projets flex seront disposés horizontalement dans le conteneur flex par défaut.Axe principal :Le projet évolutif peut définir la largeur, la hauteur, les marges intérieures et extérieures, et il n'y aura pas d'effondrement des marges. Il ne se détachera pas du flux de documents et est évolutif.
Un élément peut être à la fois un élément flexible et un conteneur flexible.
- 2 Définissez la direction de l'axe principal et la méthode de retour à la ligne
Les éléments flexibles sont disposés le long de l'axe principal. La direction par défaut de l'axe principal est de gauche à droite.
Axe latéral :L'axe perpendiculaire à l'axe principal est appelé axe latéral, et la direction de l'axe latéral change avec la direction de l'axe principal.
Définissez la direction de l'axe principalDonnez la propriété CSS
flex-direction au conteneur flex pour définir la direction de l'axe principal, la valeur est la suivante : row 水平从左到右,默认值
row-reverse 水平从右到左
column 垂直从上到下
column-reverse 垂直从下到上
Copier après la connexion
Définissez la méthode de retour à la ligne row 水平从左到右,默认值 row-reverse 水平从右到左 column 垂直从上到下 column-reverse 垂直从下到上
Donner la propriété CSS du conteneur flex
flex-wrap pour le définir La méthode de retour à la ligne des éléments flexibles dans la direction de l'axe principal La valeur de l'attribut est la suivante : nowrap 默认值,不换行
wrap 自动换行
wrap-reverse 自动换行,行翻转
Copier après la connexion
Définissez la direction de l'axe principal et la méthode de retour à la ligne au niveau. same timenowrap 默认值,不换行 wrap 自动换行 wrap-reverse 自动换行,行翻转
flex-flow
est un attribut composite de flex-directrion et flex-wrap, et l'axe principal peut être défini en même temps dans la direction et les sauts de ligne.
flex-flowpeut définir 1 valeur ou 2 valeurs (il n'y a pas d'exigence d'ordre entre les deux valeurs).
3 Définissez l'alignement des éléments flexibles sur l'axe principalDéfinissez l'attribut
justify-content sur le conteneur flex Vous pouvez définir l'alignement des éléments flexibles sur l'axe principal La valeur de l'attribut. est la suivante : flex-start 默认值,主轴起始对齐
flex-end 主轴结束对齐
center 居中
space-between 两端没有空隙,中间有空隙
space-around 两端空隙是中间空隙的一半
space-enenly 两端空隙与中间空隙相等
Copier après la connexion
4 Définir le flex L'alignement des éléments sur l'axe latéralflex-start 默认值,主轴起始对齐 flex-end 主轴结束对齐 center 居中 space-between 两端没有空隙,中间有空隙 space-around 两端空隙是中间空隙的一半 space-enenly 两端空隙与中间空隙相等
Une ligne d'axe principal (les éléments flexibles ne s'enroulent pas sur l'axe principal)
Définir l'attribut
align-items au conteneur flexible. La valeur de l'attribut est la suivante : stretch 默认值,伸缩项目在侧轴方向的长度(高度)在侧轴方向拉伸(不设置在侧轴方向的长度,才会生效)
flex-start 侧轴起点对齐
flex-end 侧轴终点对齐
center 居中对齐
baseline 文本基线对齐
Copier après la connexion
Éléments multiples Ligne de l'axe principal (les éléments flexibles s'enroulent sur l'axe principal) stretch 默认值,伸缩项目在侧轴方向的长度(高度)在侧轴方向拉伸(不设置在侧轴方向的长度,才会生效) flex-start 侧轴起点对齐 flex-end 侧轴终点对齐 center 居中对齐 baseline 文本基线对齐
Définissez l'attribut
align-content pour une mise à l'échelle facile. suit : strecch 默认值
flex-start 侧轴起点对齐
flex-end 侧轴终点对齐
center 居中对齐
space-between 两端没有空隙,中间有空隙
space-around 两端空隙是中间空隙的一半
space-enenly 两端空隙与中间空隙相等
Copier après la connexion
strecch 默认值 flex-start 侧轴起点对齐 flex-end 侧轴终点对齐 center 居中对齐 space-between 两端没有空隙,中间有空隙 space-around 两端空隙是中间空隙的一半 space-enenly 两端空隙与中间空隙相等
Résumé :
align-content est en fait défini sur Comment aligner plusieurs broches. La propriétéLa longueur de base de l'élément flexible sur l'axe principal flex-basisalign-items fonctionnera quel que soit un ou plusieurs axes principaux, mais align-content ne fonctionne que pour plusieurs axes principaux ;
- 5 Flexibilité de l'élément flexible
flex-basis Spécifier la longueur peut définir la longueur de l'élément flexible sur l'axe principal .
Si la base flexible n'est pas définie, la longueur de l'élément flexible sur l'axe principal dépend de la largeur ou de la hauteur définie.
Rapport d'expansion flex-growSpécifie un nombre pour représenter le taux d'expansion. La valeur par défaut de cette propriété est 0.
La condition préalable à l'expansion du projet télescopique : Le conteneur télescopique a une longueur suffisante vers le haut dans la direction de l'axe principal. Lorsqu'un projet évolutif est étendu, seul le taux d'expansion du projet évolutif est pris en compte.
Shrink ratio flex-shrinkSpécifie le nombre représentant le taux de retrait. La valeur par défaut de cette propriété est 1.
La condition préalable au retrait du projet télescopique : La longueur du conteneur télescopique est insuffisante dans la direction de l'axe principal. Lors du rétrécissement d'un article télescopique, vous devez tenir compte à la fois du taux de rétrécissement et de la longueur originale de l'article rétractable sur l'axe principal.
Attribut composite flexibleDéfinissez le taux d'expansion, le taux de contraction et la longueur de la base de la broche en même temps. Les règles de réglage sont les suivantes :
flex: grow shrink basis;flex: 0 1 auto; /* 扩展比率是0,收缩比率是1,基准值是auto */
flex: 1; /* flex: 1 1 0; */flex: auto; /* flex: 1 1 auto; */flex: none; /* flex: 0 0 auto 不伸不缩*/flex: 0 auto; /* flex: 0 1 auto */
6 Tri flexible des projets
Utilisez l'attribut order pour définir. le tri des projets flexibles. La valeur est un nombre. Plus la valeur est petite, plus elle est triée. Elle peut être une valeur négative. La valeur par défaut est 0.
order: 1;
7 Définissez individuellement l'alignement de l'élément flexible sur l'axe transversal
Définissez les attributs de l'élément flexible
align-self Vous pouvez définir l'alignement de l'élément flexible sur l'axe transversal individuellement, la valeur du L'attribut est le même que align-items cohérent. 8 Configurer le conteneur flex
flex : conteneur évolutif au niveau du bloc. **inline-flex :** Conteneur flexible en ligne.
flex-directionrow : Par défaut, horizontalement de gauche à droite. row-reverse : horizontalement de droite à gauche.
colonne : verticalement de haut en bas. **column-reverse :** Vertical de bas en haut
flex-wrap
Définissez la méthode de retour à la ligne
nowrap: Valeur par défaut, pas de retour à la ligne. Enroulement automatique de la ligne. wrap-reverse :
Enroule et retourne automatiquement les lignes.
flex-flow
Définissez simultanément la direction de l'axe principal et la méthode de retour à la ligne
valeurs flex-dierection et flex-wrap
justify-content
Définissez l'alignement des éléments flexibles sur l'axe principal
flex- start : Alignez le point de départ de la broche.
flex-end : Alignement du point final de la broche.
centre : Alignement central.
espace-entre : Pas d'espace aux deux extrémités, mais un espace au milieu. **espace autour :** L'espace aux deux extrémités est la moitié de l'espace au milieu. **espace uniformément :**Les espaces aux deux extrémités sont cohérents avec l'espace au milieu.
align-itemsstretch : Valeur par défaut, étirez-vous sur l'axe transversal.
flex-start : Le point de départ de l'axe transversal est aligné.
flex-end : Alignement du point final de l'axe transversal.
centre : Alignement central.
baseline :
Alignement de la ligne de base.
align-content
Définissez l'alignement des éléments flexibles sur l'axe transversal (applicable à plusieurs axes principaux)
stretch : Valeur par défaut, étirez-vous sur l'axe transversal.
flex-start : Le point de départ de l'axe transversal est aligné.
flex-end : Alignement du point final de l'axe transversal.
centre : Alignement central.
espace-entre : Pas d'espace aux deux extrémités, mais un espace au milieu. **espace autour :** L'espace aux deux extrémités est la moitié de l'espace au milieu. **espace uniformément :**Les espaces aux deux extrémités sont cohérents avec l'espace au milieu.
Attributs définis pour flex items
Nom de la propriété CSS signification
valeur
flex-grow
taux d'expansion
Nombre, la valeur par défaut est 0
flex-shrink
Rapport de rétrécissement
Nombre, la valeur par défaut est 1
flex-basis
La longueur de base sur l'axe principal
Spécifiez la longueur, la valeur par défaut est auto
flex Attribut composite, lors de la définition de la base de rétrécissement de croissance
base de rétrécissement de croissance
ordre
le tri des éléments télescopiques
numéro, la valeur par défaut est 0
align-self
définir l'alignement de les éléments télescopiques sur l'axe transversal séparément
**auto:**Valeur par défaut, selon les paramètres du conteneur de mise à l'échelle.
stretch : Valeur par défaut, s'étire sur l'axe transversal. Le point de départ de l'axe transversal est aligné.
flex-end : Alignement du point final de l'axe transversal. Alignement central.
baseline : Alignement de la ligne de base.
示例如下:
CSS3 弹性盒(Flexible Box 或 flexbox ),是一种当页面需要适应不同的屏幕大 小以及设备类型时确保元素拥有恰当的行为的布局方式。
引入弹性盒布局模型的目的是提供一种更加有效的方式来对一个容器中的子元素 进行排列、对齐和分配空白空间。
容器 使用弹性盒布局的父元素 display:flex;
本质:给父盒子添加flex属性,来控制子盒子的位置和排列方式。

主轴:Flex容器的主轴主要用来配置Flex项目。他不一定是水平的,这主要取决于fle-direction属性。
侧轴:与主轴垂直的轴称作侧轴,是侧轴方向的延伸。
Flex父容器属性
要改变元素的模式为伸缩容器,需要使用display属性。
display:flex | inline-flex
Copier après la connexion flex:设置为块级伸缩容器。
inline-flex:设置为内联级伸缩容器。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin:0;
padding:0;
}
div>div{
width:100px;
height:100px;
line-height:100px;
border:1px solid;
text-align:center;
margin:10px;
}
#box{
display:flex;
border:1px solid;
margin:20px;
}
#inline{
display:inline-flex;
border:1px solid;
margin:20px;
}
</style>
</head>
<body>
<div id="box">
<div>A</div><div>B</div><div>C</div><div>D</div>
</div>
<div id="inline">
<div>A</div><div>B</div><div>c</div><div>D</div>
</div>
</body>
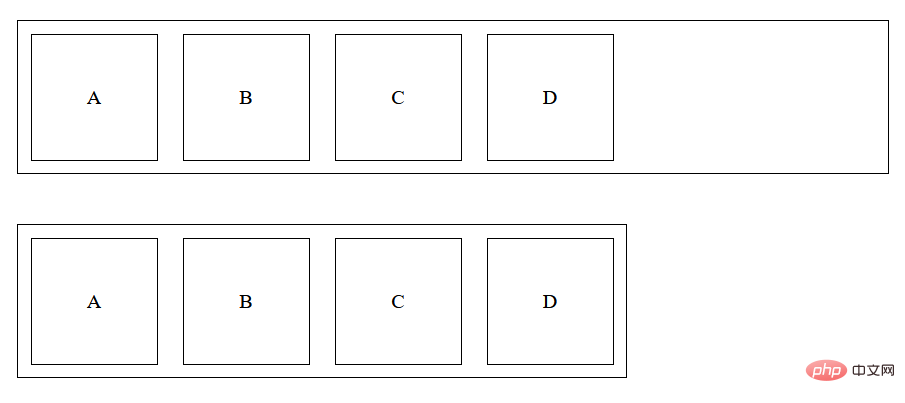
</html>Copier après la connexion输出结果:

块级伸缩容器与内联级伸缩容器类似,默认都是从左往右排列,唯一不同的是块级伸缩容器独占一行,而内联级伸缩容器随着内容改变。
Flex容器不是块容器,因此有些设计用来控制块布局的属性在伸缩布局中不适用。浮动无法影响伸缩容器,而且伸缩容器的margin与其内容的margin不会重叠。如果内联伸缩容器设置了浮动,元素将会以块级伸缩容器显示。
Enroule et retourne automatiquement les lignes.
flex-flow
Définissez simultanément la direction de l'axe principal et la méthode de retour à la ligne
flex- start : Alignez le point de départ de la broche.
flex-end : Alignement du point final de la broche.
flex-start : Le point de départ de l'axe transversal est aligné.
flex-end : Alignement du point final de l'axe transversal.
centre : Alignement central.
baseline :
Alignement de la ligne de base.
flex-start : Le point de départ de l'axe transversal est aligné.
flex-end : Alignement du point final de l'axe transversal.
centre : Alignement central.
espace-entre : Pas d'espace aux deux extrémités, mais un espace au milieu.
Nom de la propriété CSS signification
valeur
flex-grow
示例如下:
CSS3 弹性盒(Flexible Box 或 flexbox ),是一种当页面需要适应不同的屏幕大 小以及设备类型时确保元素拥有恰当的行为的布局方式。
引入弹性盒布局模型的目的是提供一种更加有效的方式来对一个容器中的子元素 进行排列、对齐和分配空白空间。
容器 使用弹性盒布局的父元素 display:flex;
本质:给父盒子添加flex属性,来控制子盒子的位置和排列方式。

主轴:Flex容器的主轴主要用来配置Flex项目。他不一定是水平的,这主要取决于fle-direction属性。
侧轴:与主轴垂直的轴称作侧轴,是侧轴方向的延伸。
Flex父容器属性
要改变元素的模式为伸缩容器,需要使用display属性。
display:flex | inline-flex
flex:设置为块级伸缩容器。
inline-flex:设置为内联级伸缩容器。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin:0;
padding:0;
}
div>div{
width:100px;
height:100px;
line-height:100px;
border:1px solid;
text-align:center;
margin:10px;
}
#box{
display:flex;
border:1px solid;
margin:20px;
}
#inline{
display:inline-flex;
border:1px solid;
margin:20px;
}
</style>
</head>
<body>
<div id="box">
<div>A</div><div>B</div><div>C</div><div>D</div>
</div>
<div id="inline">
<div>A</div><div>B</div><div>c</div><div>D</div>
</div>
</body>
</html>输出结果:

块级伸缩容器与内联级伸缩容器类似,默认都是从左往右排列,唯一不同的是块级伸缩容器独占一行,而内联级伸缩容器随着内容改变。
Flex容器不是块容器,因此有些设计用来控制块布局的属性在伸缩布局中不适用。浮动无法影响伸缩容器,而且伸缩容器的margin与其内容的margin不会重叠。如果内联伸缩容器设置了浮动,元素将会以块级伸缩容器显示。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.






