
Cet article vous apporte des connaissances pertinentes sur javascript. Il présente principalement l'origine et le développement de JavaScript. En tant que technologie de base frontale qui donne vie aux pages Web, JavaScript peut obtenir les effets et interactions correspondants, ce qui est indispensable pour le front-end. fin du développement. Une des configurations de base qui manque. Jetons un coup d'œil à la vie passée et présente de JavaScript, j'espère que cela sera utile à tout le monde.

[Recommandations associées : tutoriel vidéo javascript, front-end web]
JavaScript est la technologie de base frontale qui donne vie aux pages Web. Elle peut obtenir les effets et les interactions correspondants et est indispensable. configuration de base pour le développement front-end. Par conséquent, aujourd'hui, l'éditeur vous fera découvrir le passé et le présent de JavaScript. Le contenu spécifique comprend la naissance de JavaScript, les modifications des versions linguistiques, les domaines d'application, etc. Laissez chacun avoir une compréhension générale de l’historique du développement de JavaScript avant de commencer à apprendre JavaScript.
JavaScript est né grâce à Internet et s'est développé en étroite collaboration avec le développement des navigateurs.
En 1990, des scientifiques de l'Institut européen de l'énergie nucléaire (CERN) ont inventé le World Wide Web basé sur Internet. Désormais, les fichiers Web peuvent être consultés en ligne. (Internet est un ensemble de lignes, de protocoles, de matériels et de logiciels qui réalisent la transmission électronique de données via les protocoles TCP et IP. Les principaux services fournis par Internet comprennent le World Wide Web WWW, le transfert de fichiers FTP, le courrier électronique, connexion à distance Telnet, etc. Le World Wide Web Existant sur Internet, il s'agit d'un ensemble d'innombrables sites réseau et pages Web, constituant la partie principale d'Internet. Si Internet est considéré comme le fondement, le World Wide Web peut l'être. considéré comme une application d'Internet)
En 1992, le National Center for Supercomputing Applications (NCSA) aux États-Unis a développé Mosaic, le premier navigateur de l'histoire de l'humanité.
En 1994, les programmeurs de NCSA ont rejoint une société de capital-risque pour créer la société Mosaic Communications, qui a ensuite été rebaptisée Netscape. Développement de la version 1.0 de Netscape Navigator, un navigateur de nouvelle génération destiné aux utilisateurs ordinaires, avec une part de marché supérieure à 90 %.
Netscape a rapidement découvert que les navigateurs avaient besoin d'un langage de script pouvant être intégré aux pages Web pour contrôler le comportement des pages. Étant donné que la vitesse d'Internet était très lente et que les frais d'Internet étaient très chers à cette époque, certaines opérations n'avaient pas besoin d'être effectuées du côté du serveur. Ces opérations pouvaient être effectuées du côté du navigateur pour améliorer l'efficacité. Leur vision de ce langage de script est que la fonctionnalité n'a pas besoin d'être trop puissante, que la syntaxe est simple et qu'elle est facile à apprendre et à déployer. Coïncidant avec l'avènement de Java de Sun, les deux sociétés ont uni leurs forces. NetScript espérait capitaliser sur l'essor du langage Java, tandis que Sun a étendu son influence au navigateur. En 1995, ils ont embauché des programmeurs pour terminer la conception en dix jours. La première version de ce langage, nommée JavaScript, affirmait que JavaScript était un complément à Java.
JavaScript est né en 1995. A cette époque, son objectif principal était de gérer certaines opérations de validation des entrées qui étaient auparavant du ressort du côté serveur. Avant l'avènement de JavaScript, les données du formulaire devaient être envoyées au serveur pour déterminer si l'utilisateur n'avait pas rempli un champ obligatoire ou avait saisi une valeur non valide. Netscape Navigator espère résoudre ce problème grâce à JavaScript. À une époque où l'accès Internet par ligne commutée est courant par téléphone, il est vraiment passionnant de pouvoir effectuer certaines tâches d'authentification de base côté client. Après tout, les vitesses d'accès Internet commuté sont si lentes que chaque échange de données avec le serveur devient une épreuve de patience. Ainsi est né JavaScript !
JavaScript a connu un grand succès dès sa sortie en février 1995, et Netscape a ensuite publié la version 1.1 de JavaScript dans Netscape Navigator 3 (navigateur Netscape). JavaScript a été itéré jusqu'à présent et a réalisé de grands progrès ; cependant, JavaScript a été développé par une entreprise et n'est pas facile à développer et à utiliser pour d'autres entreprises. Dans le même temps, les développeurs JavaScript enrichissent également leur propre code et choisissent d'utiliser des frameworks. pour permettre à JavaScript de s'exécuter dans des pages Web accessibles et conformes aux normes.
La naissance de
Le père de JavaScript - Brendan Eich (Brendan Eich) :

En 1995, Brendan Eich entre dans Netscape, où l'entreprise "ressemblait assez à Java" ", mais en plus simple que Java, afin que les auteurs de pages Web non professionnels puissent se lancer rapidement", il a fallu 10 jours pour déterminer l'idée de conception et développer la fonction js pour son navigateur. Voici l'idée de conception :
(1) Apprendre de syntaxe de base du langage C ;
(2) Apprendre des types de données et de la gestion de la mémoire du langage Java ;
(3) Apprendre du langage Scheme pour élever les fonctions au statut de « première classe » ; 4) Apprenez du langage Self et utilisez le mécanisme d'héritage basé sur le prototype
.Il convient de mentionner que Brendan lui-même n'aimait pas son travail. Bien que beaucoup de gens aimaient le langage Java à l'époque, Brendan n'en faisait pas partie. Par conséquent, même si JavaScript est devenu plus tard le langage le plus important sur Internet, il y avait beaucoup de monde. Il y a des millions d'apprenants dans le monde, mais Brendan n'aime toujours pas ce travail basé sur Java. Il l'appelle « le produit d'une aventure d'un soir entre le langage C et le langage Self ».
Processus de développement
De manière générale, JavaScript complet comprend les parties suivantes :
ECMAScript, qui décrit la syntaxe et les objets de base du langage (ECMAScript est le standard papier, JavaScript est l'implémentation du navigateur, les standards papier en général en retard sur les navigateurs)
Document Object Model (DOM), décrit les méthodes et les interfaces pour traiter le contenu Web
Browser Object Model (BOM), décrit les méthodes et les interfaces pour interagir avec les navigateurs
(1) JavaScript a été nommé à l'origine Mocha en son honneur a été conçu. Il a été renommé LiveScript dans la version bêta de Netscape Navigator 2.0 en septembre 1995. En décembre de la même année, il a été renommé JavaScript lors de son déploiement dans Netscape Navigator 2.0 Beta 3
(2) IE 3 est sorti en août ; 1996, prenant en charge JScript (JS implémenté par Microsoft)
(3) En novembre 1996, Netscape a soumis le standard de langage à l'ECMA. En raison de problèmes de droits d'auteur, le standard de langage JS ne s'appelait pas JavaScript, mais ECMAScript
( 4) En juin. 1997, la première version d'ECMAScript est sortie
(5) En décembre 1999, la troisième version d'ECMAScript est sortie. Cette version est la plus utilisée (la quatrième version n'a pas été publiée avec succès)
(6) En 2006, jQuery Sortie, c'est actuellement la bibliothèque JS la plus ancienne
(7) En décembre 2009, la cinquième édition d'ECMAScript a été publiée, ajoutant quelques fonctionnalités
(8) En 2009, Ryan l'a créée sur la base du V8 (le moteur JS de Chrome s'appelle V8) Node.js
(9) En 2010, Isaac a écrit npm basé sur node.js
(10) En juin 2015, la sixième version d'ECMAScript a été publiée et les nouveaux navigateurs prennent en charge cette version (une version sera sortira chaque année par la suite), le numéro de version porte le nom de l'année)
Défauts de conception de Javascript
En raison de la phase de conception hâtive de JavaScript, il combine les caractéristiques de la programmation fonctionnelle et orientée objet programmation, c'est le premier exemple dans l'histoire, Il n'y a pas de précédent auquel se référer. Dans le même temps, la norme internationale est sortie un an et demi après le lancement de Javascript. La normalisation prématurée a solidifié les spécifications de Javascript avant de pouvoir l'ajuster. , ce qui a entraîné une conception imparfaite de Javascript et de nombreuses erreurs.
Si de bonnes pratiques de programmation sont suivies et avec l'aide de bibliothèques de fonctions tierces, la plupart des défauts de Javascript peuvent être évités. Javascript est actuellement le seul langage de programmation Web et continuera en même temps à se développer avec Internet. Le temps, tant qu'une nouvelle version du standard de langage est publiée, peut compenser ces défauts de conception.
Voici les 10 défauts répertoriés :
(1) Ne convient pas au développement de grands programmes
Javascript n'a pas d'espace de noms (espace de noms) et est difficile à modulariser, il n'y a aucune spécification sur la façon de distribuer le code sur plusieurs fichiers ; ; c'est autorisé. Pour les définitions répétées de fonctions portant le même nom, les définitions ultérieures peuvent écraser les définitions précédentes, ce qui n'est pas propice au chargement modulaire.
(2) Très petite bibliothèque standard
La bibliothèque de fonctions standard fournie par Javascript est très petite et ne peut effectuer que quelques opérations de base, mais n'a pas beaucoup de fonctions.
(3) Null et indéfini sont faciles à confondre, mais leurs significations sont complètement différentes
null est un type d'objet, ce qui signifie que l'objet est vide. indéfini est un type de données, ce qui signifie qu'il est indéfini. Dans la pratique de la programmation, null est presque inutile.
(4) Les variables globales sont difficiles à contrôler
Les variables globales de Javascript sont visibles dans tous les modules ; les variables globales peuvent être générées dans n'importe quelle fonction, ce qui augmente considérablement la complexité du programme.
(5) Insérer automatiquement un point-virgule à la fin de la ligne
Toutes les instructions en Javascript doivent se terminer par un point-virgule. Cependant, si vous oubliez d'ajouter un point-virgule, l'interpréteur ne signalera pas d'erreur, mais ajoutera automatiquement le point-virgule pour vous. Parfois, cela peut conduire à des erreurs difficiles à trouver.
(6) Opérateur Plus
En tant qu'opérateur, le signe + a deux significations. Il peut représenter la somme de nombres et de nombres, et il peut également représenter la connexion de caractères et de caractères. Une telle conception augmente inutilement la complexité du calcul.
(7) Pas besoin de concevoir NaN
NaN est un nombre, ce qui signifie qu'il dépasse la limite de l'interpréteur. Supprimer NAN est plus propice à la simplification du programme.
(8) La distinction entre les tableaux et les objets
Étant donné que les tableaux Javascript appartiennent également aux objets, il est assez difficile de distinguer si un objet est un tableau ou non.
(9)== et ===
== sont utilisés pour déterminer si deux valeurs sont égales. Lorsque les deux types de valeur sont différents, une conversion automatique se produit et les résultats obtenus sont très peu intuitifs. Par conséquent, il est recommandé d'utiliser à tout moment l'opérateur de comparaison "===" (jugement exact).
(10) Types de base d'objets wrapper
Javascript a trois types de données de base : les chaînes, les nombres et les valeurs booléennes. Ils ont tous des constructeurs correspondants qui peuvent générer des objets chaîne, des objets numériques et des objets booléens. Les types d'objets correspondant aux types de données de base ont peu d'effet mais provoquent une grande confusion.
JavaScript est un langage de programmation qui s'exécute sur un navigateur Web. Ce langage de programmation est appelé un script. Le langage de script est un langage exécuté dans le navigateur. Il s'agit d'un programme et non d'un logiciel. Un langage de script peut être ajouté aux sites Web construits à l'aide de HTML et CSS, qui sera automatiquement exécuté lors du chargement de la page et jouera un rôle important dans l'obtention de divers effets et interactions dynamiques de page, par exemple lors de l'achat sur un site Web d'achat ; La configuration d'un panier et l'estimation des coûts nécessitent JavaScript. Sans JavaScript, le paiement ne peut pas être effectué et diverses opérations du panier ne peuvent pas être mises en œuvre.
JavaScript est un langage de programmation qui s'exécute sur les navigateurs Web.
Il est principalement ajouté aux sites Web construits en HTML et CSS et joue un rôle dans l'obtention de divers effets dynamiques de page. Par exemple, le mode carrousel affiché sur la page Web et les informations d'invite affichées après la saisie du contenu sur la plateforme de consultation sont incorrectes. De plus, lors de vos achats sur le site Web du centre commercial, JavaScript est également requis pour l'utilisation du panier et l'estimation des coûts. Donc même si ce n’est pas évident, c’est quand même un langage que les codeurs utilisent fréquemment.
JavaScript est un langage de développement polyvalent.
En plus de son utilité pour ajouter des actions aux pages Web, JavaScript peut être utilisé pour implémenter de nombreuses autres fonctions. Par exemple, il peut développer diverses applications de sites Web, telles que des « outils de chat » et des « graphiques de devises », qui peuvent être modifiés en temps réel, ce qui est l'un des principaux attraits de JavaScript.
Quelles sont les caractéristiques de JavaScript ?
Langage de script. JavaScript est un langage de script interprété. C, C++ et d'autres langages sont d'abord compilés et exécutés tandis que JavaScript est interprété ligne par ligne pendant l'exécution du programme.
Basé sur des objets. JavaScript est un langage de script basé sur les objets qui non seulement crée des objets mais utilise également des objets existants.
Simple. Le langage JavaScript utilise des types de variables faiblement typés. Il n’y a pas d’exigences strictes sur les types de données utilisés. Il s'agit d'un langage de script basé sur des instructions et des contrôles de base Java. Son design est simple et compact.
Mises à jour. JavaScript est un langage de script basé sur des événements qui répond aux entrées de l'utilisateur sans passer par un serveur Web. Lors de la visite d'une page Web, la souris peut être cliquée sur la page Web, ou déplacée de haut en bas et la fenêtre déplacée. JavaScript peut répondre directement à ces événements.
Multiplateforme. Le langage de script JavaScript ne dépend pas du système d'exploitation et nécessite uniquement la prise en charge du navigateur. Par conséquent, les scripts JavaScript peuvent être écrits et utilisés sur n'importe quelle machine, à condition que le navigateur de la machine prenne en charge le langage de script JavaScript. Actuellement, la plupart des navigateurs prennent en charge JavaScript.
Afin de permettre à JavaScript de s'exécuter dans des pages Web conformes aux normes et accessibles, il est donc nécessaire de résoudre les problèmes de compatibilité JavaScript, l'ECMA a pris la décision ; leader dans la formulation Le standard JavaScript a été nommé ECMAScript. C'est à ce moment-là que le langage principal de JavaScript, ECMAScript, est né. ECMAScript est un langage de programmation standardisé par le comité ECMA TC39. Il stipule la syntaxe de programmation et les connaissances de base de JavaScript. Il s'agit d'un ensemble de normes industrielles de syntaxe JavaScript auxquelles adhèrent tous les fabricants de navigateurs. La première version a été officiellement publiée en 1997. Après plus de dix ans de mises à jour itératives, ECMAScript 8 est sorti en 2018. Ses fonctions sont d'une puissance sans précédent et il ajoute de nouvelles fonctionnalités plus riches. L'historique de développement des modifications de la version du langage JavaScript est le suivant

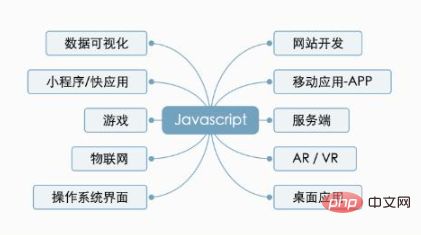
Après des années de développement, JavaScript est devenu l'un des langages de programmation les plus populaires et à la croissance rapide du monde moderne. monde de la technologie, et est également devenu un favori du personnel de développement front-end. Alors, pourquoi JavaScript est-il si populaire ? Parce que JavaScript a de nombreuses utilisations, presque tous les navigateurs le prennent en charge et il s'agit d'un langage de script populaire sur Internet. Tant que vous êtes légèrement intéressé par le front-end, vous devez avoir entendu parler de « big front-end » et de « full-end ». JavaScript s'inscrit tout à fait dans cette tendance. JavaScript peut écrire du front-end, du back-end, client, et même diverses applications et systèmes d'exploitation ! L'image ci-dessous montre les fonctions et les champs d'utilisation réels de JavaScript :

En regardant l'historique de développement de JavaScript, JavaScript peut s'exécuter sur tous les principaux navigateurs sur toutes les principales plates-formes, et peut également s'exécuter côté serveur de toutes les principales système d'exploitation. , de quoi prouver le charme omniprésent de JavaScript !
【Recommandations associées : tutoriel vidéo javascript, front-end web】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!