 interface Web
interface Web
 js tutoriel
js tutoriel
 Un exemple de code détaille les différentes manières de générer des données en JavaScript
Un exemple de code détaille les différentes manières de générer des données en JavaScript
Un exemple de code détaille les différentes manières de générer des données en JavaScript
Cet article vous apporte des connaissances pertinentes sur javascript. En JavaScript, contrairement aux langages tels que Java, il n'a pas de méthodes d'impression ou de sortie. En js, 4 méthodes sont utilisées pour générer des données. vous sera présenté en détail, j'espère qu'il vous sera utile.

[Recommandations associées : tutoriel vidéo javascript, front-end web]
Avant-propos
En JavaScript, contrairement aux langages tels que Java, il n'a pas de méthodes d'impression ou de sortie. 4 méthodes sont généralement utilisées pour générer des données.
- Utilisez
window.alert()pour faire apparaître la boîte d'avertissement - 使用
document.write()将内容写入到 HTML 文档中 - 使用
innerHTML写入到 HTML 元素 - 使用
console.log()写入到浏览器的控制台
window.alert() 用于弹出警告框以下分别使用它们来展示一个实例。
window.alert()
新建一个 HTML 文件,然后用 VSCode 写入如下代码。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>window.alert()</title>
</head>
<body>
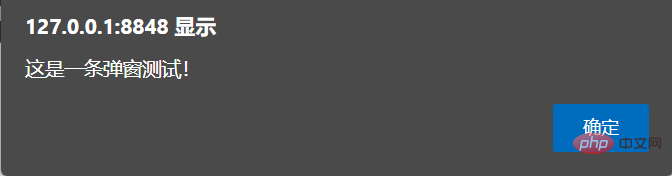
<p>弹窗显示</p>
<script type="text/javascript">
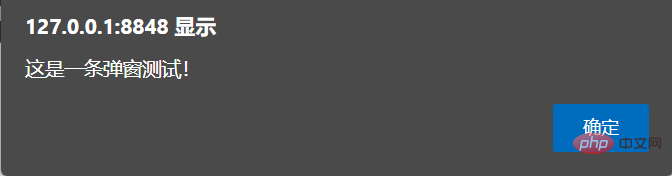
window.alert("这是一条弹窗测试!");
</script>
</body>
</html>接着用浏览器打开上述文件,打开时就会显示如下弹窗,点击确定后弹窗关闭,然后在网页中显示内容。

document.write()
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>document.write()</title>
</head>
<body>
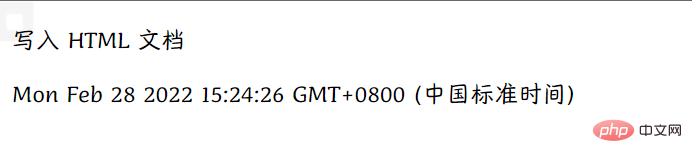
<p>写入 HTML 文档</p>
<script type="text/javascript">
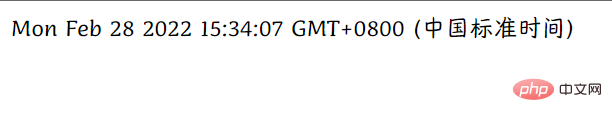
document.write(Date());
</script>
</body>
</html>新建 HTML 文件并写入上述内容后,浏览器打开,页面会显示如下内容,可以看到用 document.write() 写入当前时间是成功的。但是需要注意的是,如果 document.write() 是和其他内容同时在内容加载完之前加载,则可以和其他内容一起显示。但如果等页面内容已经完成加载后执行 document.write(),那么之前页面加载完的内容都将被写入的内容所覆盖。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>document.write()</title>
</head>
<body>
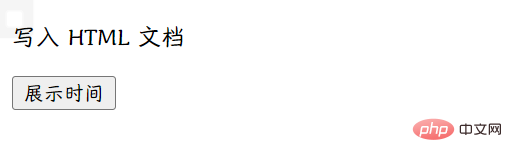
<p>写入 HTML 文档</p>
<button onclick="showDate()">展示时间</button>
<script type="text/javascript">
function showDate() {
document.write(Date());
}
</script>
</body>
</html>以下则是等页面加载完成之后,执行 document.write() 前后对比,说明等页面加载完成后调用 document.write() 将覆盖之前的页面内容。
前后


innerHTML
JavaScript 如果要访问某一个 HTML 元素,此时可以使用 document.getElementById(id) 方法,然后就可以利用 innerHTML 来获取或插入元素内容。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>innerHTML</title>
</head>
<body>
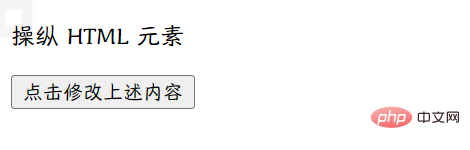
<p id="inner">操纵 HTML 元素</p>
<button onclick="changeContext()">点击修改上述内容</button>
<script type="text/javascript">
function changeContext() {
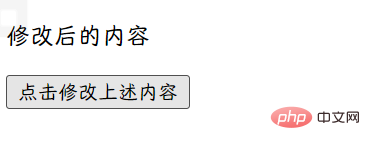
document.getElementById("inner").innerHTML = "修改后的内容";
}
</script>
</body>
</html>修改前修改后


console.log()
要使用 console.log() 方法,需要我们的浏览器支持调试,一般推荐使用 Chrome。然后使用 F12 快捷键打开调试模式,在调试窗口中切换到 Console 菜单。我这里因为使用的是 Edge,所以显示的是控制台,这个主要根据自己的喜好进行浏览器的选择,但是一般更加推荐 Chrome。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>console.log</title>
</head>
<body>
<p>浏览器调试模式查看</p>
<script type="text/javascript">
var num1 = 11;
var num2 = 10;
console.log(num1 + num2);
</script>
</body>
</html>
总结
以上就是关于 JavaScript 中输出的有关内容了,虽然不像 Java 那样有类似 System.out.println()Utilisez document.write() pour écrire le contenu dans le document HTML li> >
innerHTML pour écrire dans l'élément HTMLUtilisez console.log() pour écrire dans la console du navigateur Ils sont utilisés ci-dessous pour montrer un exemple. window.alert()
 🎜🎜document.write()🎜rrreee🎜Après avoir créé un nouveau fichier HTML et écrit le contenu ci-dessus, le navigateur s'ouvrira et la page affichera le contenu suivant. Vous pouvez voir que
🎜🎜document.write()🎜rrreee🎜Après avoir créé un nouveau fichier HTML et écrit le contenu ci-dessus, le navigateur s'ouvrira et la page affichera le contenu suivant. Vous pouvez voir que document.write() est utilisé pour écrire l'heure actuelle avec succès. Cependant, il convient de noter que si <code>document.write() est chargé en même temps qu'un autre contenu avant le chargement du contenu, il peut être affiché avec d'autres contenus. Cependant, si document.write() est exécuté après le chargement du contenu de la page, tout le contenu précédemment chargé sera écrasé par le contenu écrit. 🎜
 🎜rrreee🎜Ce qui suit est une comparaison avant et après l'exécution de
🎜rrreee🎜Ce qui suit est une comparaison avant et après l'exécution de document.write() après le chargement de la page. Cela montre qu'après le chargement de la page, l'appel de document.write(). écrasera le contenu de la page précédente. 🎜🎜Avant et après🎜
 🎜
🎜
 🎜🎜innerHTML🎜🎜JavaScript Si vous souhaitez accéder à un certain élément HTML, vous pouvez utiliser la méthode
🎜🎜innerHTML🎜🎜JavaScript Si vous souhaitez accéder à un certain élément HTML, vous pouvez utiliser la méthode document.getElementById(id), puis vous pouvez utiliser innerHTML pour obtenir ou insérer le contenu de l'élément. 🎜rrreee🎜Avant modification Après modification🎜
 🎜
🎜
 🎜🎜console.log()🎜🎜Pour utiliser la méthode
🎜🎜console.log()🎜🎜Pour utiliser la méthode console.log(), notre navigateur doit prendre en charge le débogage. Il est généralement recommandé d'utiliser Chrome. Utilisez ensuite la touche de raccourci F12 pour ouvrir le mode débogage et passez au menu Console dans la fenêtre de débogage. Comme j'utilise Edge ici, la console s'affiche. Ce choix de navigateur est principalement basé sur vos propres préférences, mais Chrome est généralement recommandé. 🎜rrreee
 🎜🎜Résumé🎜🎜Ce qui précède concerne la sortie en JavaScript. Bien qu'il n'existe pas de méthode
🎜🎜Résumé🎜🎜Ce qui précède concerne la sortie en JavaScript. Bien qu'il n'existe pas de méthode System.out.println() similaire à Java pour imprimer et sortir, mais utilisez la méthode ci-dessus 4. Cette méthode peut répondre essentiellement aux besoins de développement quotidien. 🎜🎜【Recommandations associées : 🎜tutoriel vidéo javascript🎜, 🎜front-end web🎜】🎜
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript est un langage de programmation largement utilisé dans le développement Web, tandis que WebSocket est un protocole réseau utilisé pour la communication en temps réel. En combinant les puissantes fonctions des deux, nous pouvons créer un système efficace de traitement d’images en temps réel. Cet article présentera comment implémenter ce système à l'aide de JavaScript et WebSocket, et fournira des exemples de code spécifiques. Tout d’abord, nous devons clarifier les exigences et les objectifs du système de traitement d’images en temps réel. Supposons que nous disposions d'un appareil photo capable de collecter des données d'image en temps réel.





