 interface Web
interface Web
 tutoriel HTML
tutoriel HTML
 Résumé et introduction à la nouvelle balise de promotion H5 (avec exemples)
Résumé et introduction à la nouvelle balise de promotion H5 (avec exemples)
Résumé et introduction à la nouvelle balise de promotion H5 (avec exemples)
Cet article vous présentera les nouveaux tags de promotion H5. J'espère qu'il sera utile aux amis dans le besoin !
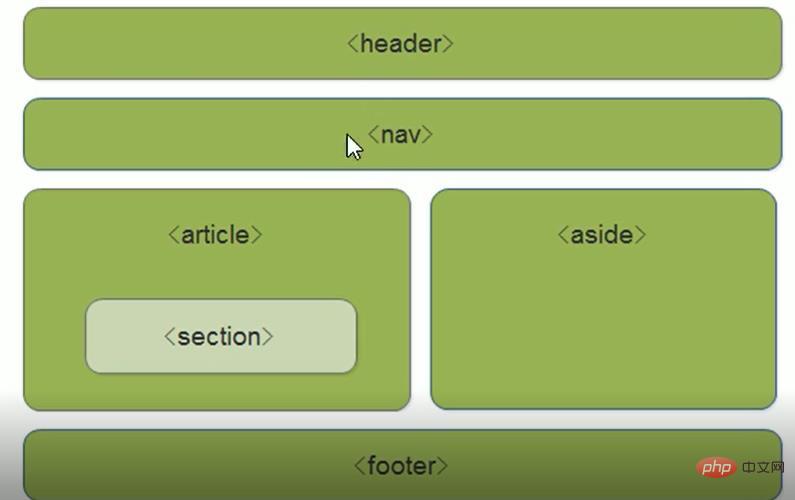
1. Balises sémantiques
<header></header> : Balise d'en-tête <header></header>:头部标签
<nav></nav>:导航标签 在H4中导航栏一般用ul-li标签,H5中可以直接用
<section></section>:块级标签
<article></article>:内容标签
<aside></aside>:侧边栏标签
<footer></footer>:尾部标签
注:
1.在ie9中需要把它们转化为块级元素 display:block
2.主要用于移动端
二、多媒体标签
<video></video>视频标签
<audio></audio>音频标签
三、图形标签
<canvas></canvas>
<nav></nav> : Balise de navigation dans les barres de navigation H4 en général utilisez les balises ul-li; Dans H5, vous pouvez utiliser directement les balises
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Que signifie h5 ?
Aug 02, 2023 pm 01:52 PM
Que signifie h5 ?
Aug 02, 2023 pm 01:52 PM
H5 fait référence à HTML5, la dernière version de HTML. H5 est un langage de balisage puissant qui offre aux développeurs plus de choix et d'espace créatif. Son émergence favorise le développement de la technologie Web et rend l'interaction et l'effet des pages Web plus excellents. mûrit progressivement et devient populaire, je pense qu'il jouera un rôle de plus en plus important dans le monde d'Internet.
 Comment distinguer H5, WEB front-end, big front-end et WEB full stack ?
Aug 03, 2022 pm 04:00 PM
Comment distinguer H5, WEB front-end, big front-end et WEB full stack ?
Aug 03, 2022 pm 04:00 PM
Cet article vous aidera à distinguer rapidement entre H5, WEB front-end, grand front-end et WEB full stack. J'espère qu'il sera utile aux amis dans le besoin !
 Comment utiliser la position en h5
Dec 26, 2023 pm 01:39 PM
Comment utiliser la position en h5
Dec 26, 2023 pm 01:39 PM
Dans H5, vous pouvez utiliser l'attribut position pour contrôler le positionnement des éléments via CSS : 1. Positionnement relatif, la syntaxe est "style="position: relative;"; 2. Positionnement absolu, la syntaxe est "style="position : Absolute;" "; 3. Positionnement fixe, la syntaxe est "style="position:fixed;" et ainsi de suite.
 Comment implémenter h5 pour glisser vers le haut du côté Web pour charger la page suivante
Mar 11, 2024 am 10:26 AM
Comment implémenter h5 pour glisser vers le haut du côté Web pour charger la page suivante
Mar 11, 2024 am 10:26 AM
Étapes de mise en œuvre : 1. Surveiller l'événement de défilement de la page ; 2. Déterminer si la page a défilé vers le bas ; 3. Charger la page de données suivante ; 4. Mettre à jour la position de défilement de la page.
 Comment implémenter le composant de validation de formulaire H5 dans vue3
Jun 03, 2023 pm 02:09 PM
Comment implémenter le composant de validation de formulaire H5 dans vue3
Jun 03, 2023 pm 02:09 PM
La description du rendu est basée sur vue.js et ne repose pas sur d'autres plug-ins ou bibliothèques ; les fonctions de base restent cohérentes avec element-ui, et certains ajustements ont été apportés à l'implémentation interne pour les différences mobiles. La plate-forme de construction actuelle est construite à l'aide de l'échafaudage officiel uni-app. Étant donné que la plupart des terminaux mobiles ont actuellement deux types : les mini-programmes h6 et WeChat, elle est très adaptée à la sélection technologique pour exécuter un ensemble de codes sur plusieurs terminaux. API de base de l'idée de mise en œuvre : utilisez provide et inject, correspondant à et. Dans le composant, une variable (tableau) est utilisée en interne pour stocker toutes les instances, et les données à transférer sont exposées via provide ; le composant utilise inject en interne pour recevoir les données fournies par le composant parent, et combine enfin ses propres attributs avec soumission de méthode
 Résumé et introduction à la nouvelle balise de promotion H5 (avec exemples)
Aug 03, 2022 pm 05:10 PM
Résumé et introduction à la nouvelle balise de promotion H5 (avec exemples)
Aug 03, 2022 pm 05:10 PM
Cet article vous donnera une introduction aux nouvelles balises de promotion H5. J'espère qu'il sera utile aux amis dans le besoin !
 Que signifient la page h5 et php ? (Discussion sur les connaissances connexes)
Mar 20, 2023 pm 02:23 PM
Que signifient la page h5 et php ? (Discussion sur les connaissances connexes)
Mar 20, 2023 pm 02:23 PM
HTML5 et PHP sont deux technologies couramment utilisées dans le développement Web. La première est utilisée pour créer la mise en page, le style et l'interaction, et la seconde est utilisée pour gérer la logique métier et le stockage de données côté serveur. Plongeons dans les connaissances pertinentes de HTML5 et PHP.
 De quels mécanismes de mise en cache dispose h5 ?
Nov 16, 2023 pm 01:27 PM
De quels mécanismes de mise en cache dispose h5 ?
Nov 16, 2023 pm 01:27 PM
H5 ne dispose pas de mécanisme de mise en cache direct, mais en combinant des technologies telles que l'API Web Storage, IndexedDB, Service Workers, Cache API et Application Cache, il peut réaliser de puissantes fonctions de mise en cache et améliorer les performances, la disponibilité et l'évolutivité des applications. Il peut être sélectionné et utilisé selon différents besoins et scénarios d'application. Introduction détaillée : 1. L'API Web Storage est simple, etc. fournie par H5.





