 interface Web
interface Web
 js tutoriel
js tutoriel
 Apprentissage en boucle JS : les instructions de sortie de boucle s'interrompent et continuent
Apprentissage en boucle JS : les instructions de sortie de boucle s'interrompent et continuent
Apprentissage en boucle JS : les instructions de sortie de boucle s'interrompent et continuent
Dans l'article précédent, nous vous avons amené à apprendre plusieurs structures de contrôle de boucle en JS (boucles while et do-while, boucle for Parlons des instructions break et continue pour sortir de la boucle, j'espère). cela sera utile à tout le monde.

Nous savons grâce à l'étude précédente des boucles que par défaut la boucle quittera automatiquement la boucle lorsque le résultat de l'expression est faux, sinon la boucle continuera éternellement. Dans certains cas, nous n'avons pas besoin d'attendre que la boucle se termine automatiquement, mais nous pouvons activement quitter la boucle. JavaScript fournit deux instructions, break et continue, pour quitter la boucle et quitter (sauter) la boucle en cours.
1. Instruction Continue
L'instruction continue est utilisée pour ignorer cette boucle et exécuter la boucle suivante. Lorsqu'il rencontre une instruction continue, le programme retestera immédiatement l'expression conditionnelle. Si le résultat de l'expression est vrai, la boucle suivante démarrera. Si le résultat de l'expression est faux, la boucle se terminera.
[Exemple 1] Utilisez l'instruction continue pour sortir de la boucle for :
<script type="text/javascript">
for (var i = 1; i < 10; i++) {
if(i % 2 != 0) {
continue;
}
console.log(i);
}
</script>Analyse :
for (var i = 0; i < 10; i++){}L'instruction peut être bouclée pour obtenir Tous les nombres entre 1 et 10for (var i = 0; i < 10; i++){}语句可以循环得出1~10 之间的所有数字if(i % 2 != 0)语句用于判断i的值能否整除2,不能整除则()中值为true,则执行continue;语句。在循环体中,使用
if(i % 2 == 0)语句进行判断,如果i的值能整除2就使用“console.log(i);”输出;如果i的值不能整除2,则触发continue;语句,跳出本次循环(不进行输出),执行下一次循环。
输出结果:

2、break语句
break语句用于跳出当前的语法结构,可以终止循环体的代码并立即跳出当前的循环,执行循环之后的代码(如果有的话)。
break和continue的不同点是:continue语句只是结束本次循环,而 break 语句会终止整个循环的执行。
沿用上面的示例1中代码,将continue;换成break;,会输出什么?
<script type="text/javascript">
for (var i = 1; i < 10; i++) {
if(i % 2 != 0) {
break;
}
console.log(i);
}
</script>答案是:什么也不输出。为什么会这样尼?我们来分析一下:
forx循环一开始,i=1,1小于10吗?当然,然后开始执行循环体中的if(i % 2 != 0)语句;
那么1能整除2吗?显然是不能,因此()中值为true,则执行if中的“break;”语句,直接跳出整个循环了,根本没有机会执行“console.log(i);”语句。
值得注意的是,break和continue
if(i % 2 != 0) est utilisée pour déterminer si la valeur de i est divisible par 2. S'il n'est pas divisible, ( ) est vrai, alors exécutez l'instruction continue;. if(i % 2 == 0) pour juger si la valeur de i peut être. divisé uniformément par 2, utilisez la sortie " console.log(i);" ; si la valeur de i ne peut pas être divisée également par 2, le continue;< L'instruction /code> sera déclenchée pour sortir de cette boucle (pas de sortie), exécuter le cycle suivant. <p></li></ul></p>Résultat de sortie : <p></p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/951/708/954/1659524614417190.png" class="lazy" title="1659524614417190.png " alt="Apprentissage en boucle JS : les instructions de sortie de boucle sinterrompent et continuent"/><p><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/image/975/859/848/1659524734851335.png" class="lazy" title="161840038430728Apprentissage en boucle JS : les instructions de sortie de boucle sinterrompent et continuent" alt="Apprentissage en boucle JS : les instructions de sortie de boucle sinterrompent et continuent"/></p><p>2. Instruction Break<strong><span style="max-width:90%"></span></strong>L'instruction break est utilisée pour sortir de la structure syntaxique actuelle. Elle peut terminer le code dans le corps de la boucle et sortir du boucle actuelle immédiatement, en exécutant le code après la boucle (le cas échéant). </p><p>La différence entre break et continue est que l'instruction continue termine uniquement la boucle en cours, tandis que l'instruction break termine l'exécution de la boucle entière. </p><p></p>Utilisez le code de l'exemple 1 ci-dessus et remplacez <code>continue; par break;. Qu'est-ce qui sera généré ? for (let i = 0; i < 5; i++) {
if (i % 2 == 0) continue;
for (let j = 0; j < 5; j++) {
if (j == 2) break;
console.log(`i = ${i}, j = ${j}`);
}
}La réponse est :  Ne produit rien
Ne produit rien
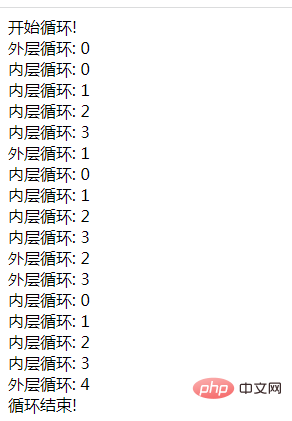
i=1, est-ce que 1 est inférieur à 10 ? Bien sûr, commencez ensuite à exécuter l'instruction if(i % 2 != 0) dans le corps de la boucle 🎜🎜🎜3. Nested For Loop🎜🎜🎜🎜Il convient de noter que Les deux se cassent. et continue ne sont valables que pour la boucle en cours. Si nous avons des boucles imbriquées, nous devons être prudents. Regardons l'exemple suivant : 🎜<script type="text/javascript">
document.write("开始循环!<br /> ");
outerloop: // 定义一个标签
for (var i = 0; i < 5; i++) {
document.write("外层循环: " + i + "<br />");
innerloop: // 定义一个标签
for (var j = 0; j < 5; j++) {
if (j > 3 ) break ; // 跳出内层循环
if (i == 2) break innerloop; // 跳出内层讯息
if (i == 4) break outerloop; // 跳出外层循环
document.write("内层循环: " + j + " <br />");
}
}
document.write("循环结束!<br /> ");
</script>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service





