arrayObject.push(newelement1,newelement2,....,newelementX)
 interface Web
interface Web
 js tutoriel
js tutoriel
 Résumer et organiser les méthodes push(), pop(), unshift() et shift() en JavaScript
Résumer et organiser les méthodes push(), pop(), unshift() et shift() en JavaScript
Résumer et organiser les méthodes push(), pop(), unshift() et shift() en JavaScript
Cet article vous apporte des connaissances pertinentes sur javascript, qui présente principalement l'utilisation des méthodes JavaScript push(), pop(), unshift() et shift(). Jetons-y un coup d'œil ensemble, j'espère que cela sera utile à tout le monde. .

[Recommandations associées : tutoriel vidéo javascript, front-end web]
Introduction récapitulative :
pop() : Cette méthode est utilisée pour supprimer le dernier élément du tableau et renvoie l'élément supprimé. pop():该方法用于删除数组的最后一个元素,并返回被删除的元素。
官方语法:
arrayObject.pop()
shift():该方法用于删除数组的第一个元素,并返回被删除的元素。
官方语法:
arrayObject.shift()
push():该方法用于向数组末尾添加一个或者多个元素,并返回新的长度。
官方语法:
arrayObject.push(newelement1,newelement2,....,newelementX)
unshift
arrayObject.unshift(newelement1,newelement2,....,newelementX)
shift() : Cette méthode est utilisée pour supprimer le premier élément du tableau et renvoyer l'élément supprimé. Syntaxe officielle : arrayObject.push(newelement1,newelement2,....,newelementX)
Copier après la connexionCopier après la connexion
arrayObject.push(newelement1,newelement2,....,newelementX)
push() : Cette méthode permet d'ajouter un ou plusieurs éléments à la fin du tableau et de renvoyer la nouvelle longueur. Syntaxe officielle : <script type="text/javascript">
var arr = new Array(3)
arr[0] = "George"
arr[1] = "John"
arr[2] = "Thomas"
document.write(arr + "<br />")
document.write(arr.push("James") + "<br />")
document.write(arr)
</script>unshift() : Cette méthode est utilisée pour ajouter un ou plusieurs éléments au début du tableau et renvoyer la nouvelle longueur. Syntaxe officielle : arrayObject.pop()
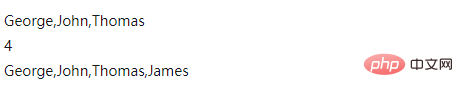
1. Méthode push()
La méthode push() peut ajouter un ou plusieurs éléments à la fin du tableau et renvoyer la nouvelle longueur. Syntaxe :<script type="text/javascript">
var arr = new Array(3)
arr[0] = "George"
arr[1] = "John"
arr[2] = "Thomas"
document.write(arr)
document.write("<br />")
document.write(arr.pop())
document.write("<br />")
document.write(arr)
</script> newelementX : facultatif. Plusieurs éléments peuvent être ajoutés.
newelementX : facultatif. Plusieurs éléments peuvent être ajoutés.
Valeur de retour : La nouvelle longueur après avoir ajouté la valeur spécifiée au tableau.
Instance :
arrayObject.unshift(newelement1,newelement2,....,newelementX)
Sortie :
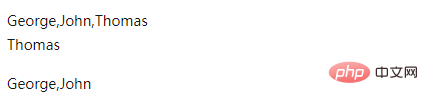
2. Méthode pop()
pop() est utilisée pour supprimer et renvoyer le dernier élément du tableau. Syntaxe :
Syntaxe :
<script type="text/javascript">
var arr = new Array()
arr[0] = "George"
arr[1] = "John"
arr[2] = "Thomas"
document.write(arr + "<br />")
document.write(arr.unshift("William") + "<br />")
document.write(arr)
</script>Valeur de retour : Le dernier élément de arrayObject.
Instance :
arrayObject.shift()
Sortie :
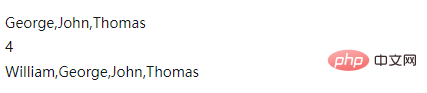
3. La méthode unshift()
- unshift() ajoute un ou plusieurs éléments au début du tableau et renvoie la nouvelle longueur. Syntaxe :
- Description du paramètre : newelement1 : obligatoire. Le premier élément ajouté au tableau. newelement2 : Facultatif. Le deuxième élément ajouté au tableau. newelementX : facultatif. Plusieurs éléments peuvent être ajoutés.
<script type="text/javascript">
var arr = new Array(3)
arr[0] = "George"
arr[1] = "John"
arr[2] = "Thomas"
document.write(arr + "<br />")
document.write(arr.shift() + "<br />")
document.write(arr)
</script>
Valeur de retour : La nouvelle longueur de arrayObject.
Instance :
rrreeeSortie :
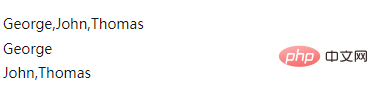
4. La méthode shift()
shift() est utilisée pour supprimer le premier élément du tableau et renvoyer la valeur du premier élément. Syntaxe :
Syntaxe :
Valeur de retour : La valeur du premier élément d'origine du tableau. Instance :
rrreee🎜Sortie : 🎜🎜🎜🎜🎜[Recommandations associées : 🎜tutoriel vidéo javascript🎜, 🎜front-end web🎜]🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service





