Cet article vous apporte des connaissances pertinentes sur javascript. Il présente principalement des problèmes liés aux types d'événements JavaScript courants, notamment les événements de souris, de clavier, etc. .

【Recommandations associées : tutoriel vidéo javascript, front-end web】
Événement de la souris
Type d'événement
- clic : L'utilisateur clique sur le bouton principal de la souris (généralement le bouton gauche bouton) ou Déclenché lorsque la touche Entrée est enfoncée pendant la mise au point
- dblclick : Déclenché lorsque l'utilisateur double-clique sur le bouton principal de la souris (la fréquence dépend de la configuration du système)
- mousedown : Déclenché lorsque l'utilisateur appuie sur n'importe quel bouton de la souris
- mouseup : Déclenché lorsque l'utilisateur lève la souris. Déclenché lorsque la touche est enfoncée.
- mousemove : Déclenché lorsque la souris se déplace sur l'élément.
- mouseover : Déclenché lorsque la souris entre dans l'élément. mouseenter : Déclenché lorsque la souris entre dans l'élément, cet événement ne fera pas de bulle.
- mouseleave : Déclenché lorsque la souris quitte l'élément, l'événement ne fera pas de bulle. l'élément enfant, passant de l'élément parent à l'élément enfant, pour l'élément parent, compte toujours comme sortant
- enter et quitte, en considérant les éléments enfants, les éléments enfants font toujours partie de l'élément parent
- mouseenter et mouseleave ne font pas de bulle
objet événement
tous les événements de souris, gestionnaires d'événements Les objets événement sont tous MouseEvent-
- altKey : lorsque l'événement est déclenché, si la touche alt du clavier est enfoncée
- ctrlKey : lorsque l'événement est déclenché, si la touche ctrl du clavier est enfoncée
shiftKey : Lorsque l'événement est déclenché, si la touche est enfoncée Appuyez sur la touche majuscule du clavier
bouton : Lorsque l'événement est déclenché, le bouton de la souris tape 0 : Bouton gauche
1 : Bouton central
2 : Bouton droit
-
-
- Position
-
-
- page : pageX , pageY, les coordonnées horizontales et verticales de la distance actuelle de la souris par rapport à la page
- client : clientX, clientY, les coordonnées de la souris par rapport à la fenêtre
offset : offsetX, offsetY, les coordonnées de la souris par rapport au remplissage de la source de l'événement
screen : screenX , screenY, la souris est par rapport au screen
x, y, équivalent à clientX, clientYmovement: mouvementX, mouvementY, valable uniquement dans les événements de mouvement de la souris, par rapport à la dernière position de la souris, distance de décalage
événements de clavier -
- Type d'événement
-
-
- keydown : Déclenché lorsqu'une touche du clavier est enfoncée. Si vous appuyez sur cette touche, cet événement sera déclenché à plusieurs reprises.
- keypress : Déclenché lorsqu'une
touche de caractère
est enfoncée sur le clavier.
keyup : Soulever n'importe quelle touche du clavier se déclenche.
keydown, keypress Si le comportement par défaut de l'événement est bloqué, le texte ne sera pas affiché.
Objet événement-
- KeyboardEvent
- code : obtenez la chaîne de touches et adaptez-vous à la disposition du clavier.
key : obtenez la chaîne de touches, qui ne convient pas à la disposition du clavier. Peut obtenir des caractères imprimés.
keyCode, which : Obtenez le code du clavier
Événement de formulaire
- focus : Déclenché lorsque l'élément est focus (les éléments qui peuvent interagir avec l'utilisateur peuvent être focus), cet événement ne bouillonnera pas
- flou : Déclenché lorsque l'élément perd le focus, cet événement ne fera pas de bulle.
- submit : événement de formulaire de soumission, valable uniquement dans les éléments de formulaire.
change : événement de changement de texte
input : événement de changement de texte, déclenché immédiatementAutres événements
objet global fenêtre-
- load, DOMContentLoaded, readystatechange
- window load : toutes les ressources de la page ont été chargées.
- Chargement de l'image : événement de chargement de la ressource image
- Le processus de rendu de la page par le navigateur :
Obtenir le code source de la page
Créer le nœud du document
- De haut en bas, ajouter des éléments à l'arborescence dom dans tour à tour, chaque fois qu'un élément est ajouté, le pré-rendu
rend les nœuds enfants dans l'ordre selon la structure
DOMContentLoaded du document : se produit après la construction de l'arborescence DOMreadystate (la page a trois états) : chargement (loading), interactif (interactif), complet (terminé)- interactif : Déclencher l'événement DOMContentLoaded
- complete : Déclencher l'événement de chargement de la fenêtre
- readystatechange (déclenché lorsque l'état de la page change //retour à l'état modifié)
-
js Le code doit être écrit autant que possible en bas de page
css doit être écrit en haut de la page : pour éviter le scintillement (s'il est placé en bas de la page, l'élément n'aura d'abord aucun style, utilisez le style laid par défaut, puis changer le style après avoir lu le fichier css)
-
JS doit être écrit en bas de la page : pour éviter de bloquer le rendu ultérieur, et pour éviter de ne pas mettre les éléments sur la page lors de l'exécution de JS.
unload, beforeunload
beforeunload : événement de fenêtre, exécuté lorsque la fenêtre est fermée, peut empêcher la fermeture de la fenêtre
unload : événement de fenêtre, exécuté lorsque la fenêtre est fermée
Exécuté lorsque la fenêtre défile Événement
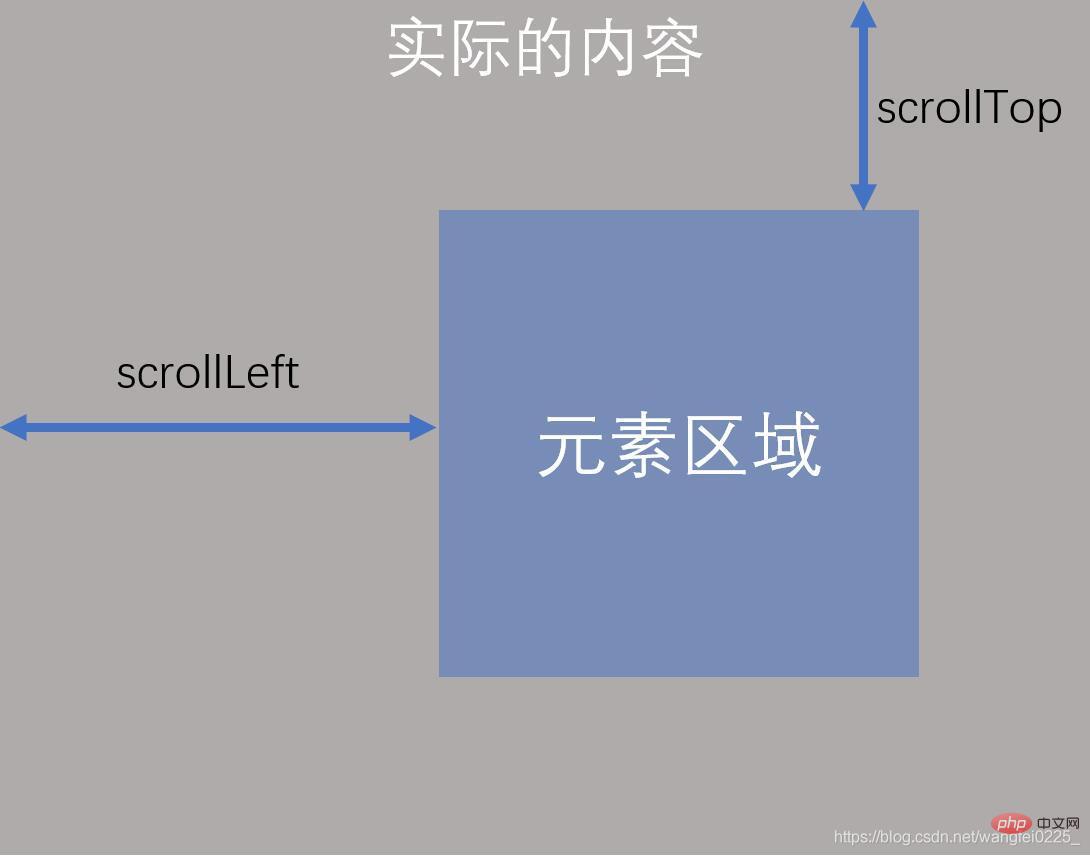
Grâce à scrollTop et scrollLeft, vous pouvez obtenir et définir la distance de défilement.
Les événements s'exécutent lorsque la taille de la fenêtre change, en surveillant la taille de la fenêtre d'affichage
Événement de menu contextuel
Coller l'événement
Copier l'événement
Plusieurs images à distance




Position de l'élément
Obtenir le premier élément d'un certain élément L'élément ancêtre positionné, s'il n'y en a pas, alors Get le offsetParent du corps
body as null
- offsetLeft, offsetTop //La distance de l'élément positionné est la coordonnée du offsetParent par rapport à l'élément
par rapport à l'élément
Si offsetParent est un corps, traitez-le comme L'ensemble de la page Web
- getBoundingClientRect Method cette méthode obtient un objet qui enregistre la distance de l'élément par rapport à la fenêtre de la fenêtre
event simulation simulates click
sumbit simule le formulaire de soumission DispatchEvent événement de simulation
Autres suppléments-
- window.scrollX, window.pageXOffset, window.scrollY, window.pageYOffset
- window.scrollX, window.pageXOffset : équivalent au scrollLeft de l'élément racine
window.scrollY, window .pageYOffset : équivalent au scrollTop de l'élément racine
scrollTo : définit la position de la barre de défilement //window.scrollTo(x, y) Tous les objets DOM peuvent utiliser
scrollBy : signifie augmenter x sur la base d'origine et la distance sur l'axe y window.scrollBy(x, y)
[Recommandations associées :
tutoriel vidéo javascript
,
front-end web
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!