
Cet article vous apporte des connaissances pertinentes sur javascript, qui présente principalement des problèmes liés aux événements courants de l'objet Windows. L'objet window est l'objet de niveau supérieur du navigateur et il contient des variables et des fonctions définies dans la portée globale. Ils deviendront tous les propriétés et méthodes de l'objet window. Examinons-les ensemble, j'espère que cela sera utile à tout le monde.

【Recommandations associées : Tutoriel vidéo Javascript, front-end Web】
1.1 Qu'est-ce que BOM
BOM (Browser Object Model) est le modèle objet du navigateur , il fournit des objets qui interagissent avec la fenêtre du navigateur indépendamment du contenu. Son objet principal est la fenêtre.
BOM se compose d'une série d'objets liés, et chaque objet fournit de nombreuses méthodes et propriétés.
BOM manque de normes. L'organisation de normalisation pour la syntaxe JavaScript est l'ECMA, l'organisation de normalisation pour DOM est le W3C et BOM faisait à l'origine partie du standard du navigateur Netscape.
Recul de page, avance, actualisation, taille de la fenêtre, défilement, etc., vous pouvez utiliser BOM
D O M
Modèle d'objet de document
DOM traite le document comme un objet
L'objet de niveau supérieur de DOM est d o c u m e n t
La principale chose à apprendre sur DOM est d'utiliser les éléments de la page
DOM est une spécification standard du W3C
B O M
Modèle d'objet du navigateur
Traitez le navigateur de couleurs comme un objet
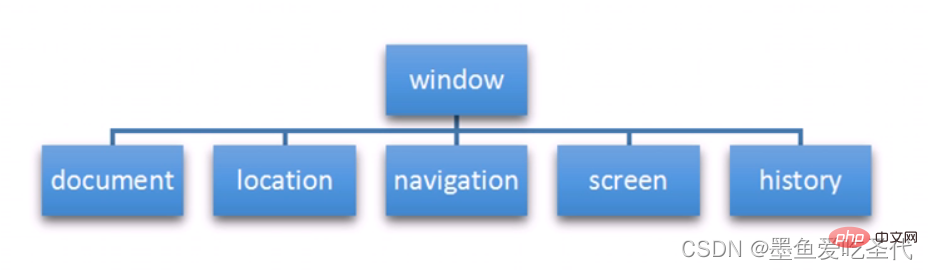
L'objet de niveau supérieur de BOM est Windows
BOM apprend que BOM est défini par les fabricants de navigateurs sur leurs navigateurs respectifs et a une mauvaise compatibilité. Comparez les zones BOM et DOM dans les navigateurs 1.2 Composition de BOM
BOM est plus grand que DOM, il contient du DOM. L'objet window est l'objet de niveau supérieur du navigateur et a un double rôle.
1. C'est une interface permettant à JS d'accéder à la fenêtre du navigateur. 2. C'est un objet global. Les variables et fonctions définies dans la portée globale deviendront des propriétés et des méthodes de l'objet window.
2. C'est un objet global. Les variables et fonctions définies dans la portée globale deviendront des propriétés et des méthodes de l'objet window.
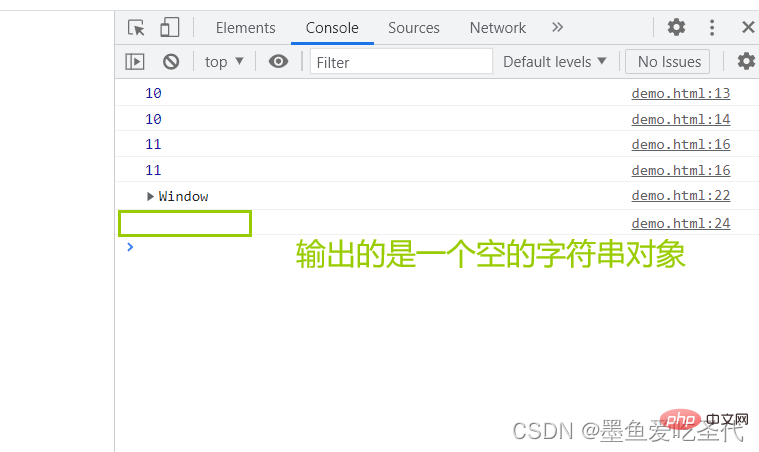
eg 05-BOM objet de niveau supérieur window.html
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<script>
// window.document.querySelector();
var num = 10;
console.log(num); // 10
console.log(window.num); // 10
function fn() {
console.log(11);
}
fn(); // 11
window.fn(); // 11
// alert(11);
// window.alert(11);
console.dir(window);
// var name = 10; // 声明对象最好不要用 name
console.log(window.name);
</script>
2 Événements courants des objets window2.1 Événement de chargement de fenêtrewindow.onload = function() {}或者
window.addEventListener ("load",function(){}) ;
Note
signifiant
:
la méthode d'événement d'inscription traditionnelle window.onload ne peut être écrite qu'une seule fois. S'il y en a plusieurs, le dernier window.onload prévaudra. Si vous utilisez addEventListener, il n'y a pas de limite document.addEventListener('DOMContentLoaded',function() {})
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<script>
// window.onload = function() {
// var btn = document.querySelector('button'); // 获取按钮
// btn.addEventListener('click', function() { // 添加点击事件click
// alert('点击我'); // 弹出对话框
// })
// }
// window.onload = function() {
// alert(22);
// }
// 先弹出33,再弹出22,之后点击按钮,弹出点击我
window.addEventListener('load',function() {
var btn = document.querySelector('button'); // 获取按钮
btn.addEventListener('click', function() { // 添加点击事件click
alert('点击我'); // 弹出对话框
})
})
window.addEventListener('load',function() {
alert(22);
})
document.addEventListener('DOMContentLoaded',function() {
alert(33);
})
// load 等页面内容全部加载完毕才会去执行,包含页面dom元素 图片 flash css 等等
// DOMContentLoaded 是 DOM 加载完毕 不包含图片 flash css 等就可以执行 加载速度比 load 更快一些
</script>
<button>点击</button>window.onresize = function() {}window.addEventListener ("resize", function() {});注意:
只要窗口大小发生像素变化,就会触发这个事件。
我们经常利用这个事件完成响应式布局。window.innerWidth 当前屏幕的宽度
eg. 07-调整窗口大小事件.html
效果:页面大于800像素方框显示,小于800不显示
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
}
</style>
<script>
window.addEventListener('load', function() {
var div = document.querySelector('div');
window.addEventListener('resize',function() {
console.log(window.innerWidth);
console.log('变化了');
if(window.innerWidth <= 800) {
div.style.display = 'none';
} else {
div.style.display = 'block';
}
})
})
</script>
<div></div>
【相关推荐:javascript视频教程、web前端】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!