
Cet article vous apporte des connaissances pertinentes sur javascript, qui présente principalement des problèmes liés aux minuteries en JavaScript. Il existe deux minuteries en JavaScript, à savoir setTimeout, qui est utilisé pour exécuter le code spécifié après une heure spécifiée et setInterval est utilisé pour exécuter spécifié. code à intervalles. Jetons-y un coup d'œil, j'espère que cela sera utile à tout le monde.

【Recommandations associées : tutoriel vidéo javascript, front-end web】
Il existe deux types de minuteurs en JavaScript :
setTimeout() : exécute un morceau de code après un heure spécifiée (exécution différée) .
setInterval() : Exécute un morceau de code à intervalles (exécution par intervalles).
JavaScript fournit la fonction de minuterie, qui peut retarder ou exécuter de manière répétée des fonctions ou des segments de code.
| Méthode | Description |
|---|---|
| setTimeout() | Appelle une fonction ou exécute un morceau de code après le nombre de millisecondes spécifié |
| setInterval() | selon la période spécifiée ( en millisecondes) Pour appeler une fonction ou exécuter un morceau de code |
| clearTimeout() | Annuler le timer défini par la méthode setTimeout() |
| clearInterval() | Annuler le timer défini par setInterval() |
Les deux minuteries sont expliquées séparément ci-dessous.
Créer une minuterie :
setTimeout(() => console.log("我在两秒后被输出!"), 2*1000); // 1000 = 1s
// 执行上述代码,两秒后会在控制台输出:我在两秒后被输出!setTimeout() a un total de 4 paramètres. Seuls deux paramètres sont utilisés ici. Le premier paramètre est une fonction de flèche et le deuxième paramètre indique combien de secondes plus tard. Exécutez cette fonction de flèche. Ce processus est appelé rappel et cette fonction fléchée est appelée fonction de rappel.
Fonction de rappel :
Passez une fonction dans une autre fonction en tant que paramètre, puis exécutez la fonction transmise une fois l'exécution de l'autre fonction terminée. Dans le code ci-dessus, la fonction flèche est passée dans setTimeout() en tant que paramètre. setTimeout() termine l'exécution après deux secondes, puis la fonction flèche commence à être exécutée, donc les résultats que nous voyons seront affichés après un délai de deux secondes. secondes.
Fonction flèche :
La signification de la fonction flèche est la même que celle de la fonction ordinaire, mais elles sont exprimées de différentes manières. Les fonctions fléchées étant très concises, elles sont souvent intégrées à d’autres fonctions. Si vous souhaitez en savoir plus, veuillez vous référer à d’autres documents et n’entrerai pas dans les détails ici.
Annuler le timer :
Lors de la création de ce timer, l'identifiant unique de cette tâche du timer sera renvoyé :
let t = setTimeout(() => console.log("我在两秒后被输出!"), 2*1000); // 1000 = 1s
// t 即是一个标识符,但它不是我们认为的那种标识符,你可以打印出来试试!clearTimeout() est utilisé pour annuler une tâche planifiée, à condition que la tâche planifiée n'ait pas encore été déclenchée :
clearTimeout(t); // 传入定时任务的标识符
console.log("任务取消,两秒后我不会有任何输出!")Créer une minuterie:
L'utilisation des paramètres est la même que setTimeout() La différence est que cette minuterie continuera à s'exécuter en boucle. Exécutez le code suivant pour voir. effet :
let t = setInterval(() => console.log("每隔一秒我会被输出一次!"), 1000)Cancel Timer :
clearInterval() est utilisé pour annuler les tâches planifiées cycliques. Exécutez le code suivant pour voir l'effet :
let t = setInterval(() => console.log("每隔一秒我会被输出一次!"), 1000);
// 用上面学到的 setTimeout() 来取消循环定时任务
setTimeout(() => {
clearInterval(t);
console.log("我在五秒时被取消!");
;}, 5*1000);Avant de comprendre les minuteries en profondeur, nous devons comprendre le fil unique de JavaScript. JavaScript étant monothread, un seul morceau de code peut être exécuté à la fois. L'exécution des tâches en JavaScript a le concept de file d'attente, c'est-à-dire que les tâches seront mises en file d'attente et exécutées dans l'ordre premier entré, premier sorti.
Démonstration du minuteur setTimeout() :
let i = 0;
console.log(i);
setTimeout(() => console.log("我在两秒后被输出!"), 2*1000);
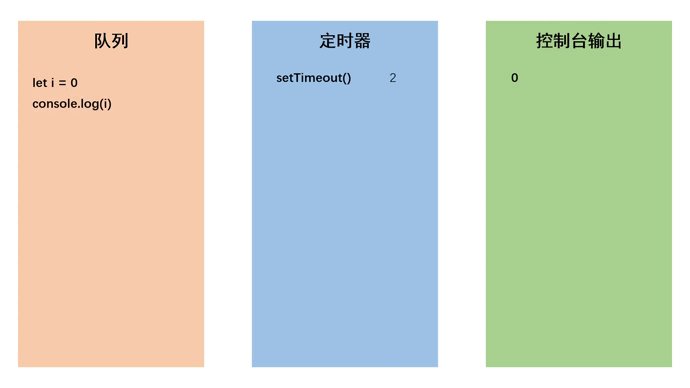
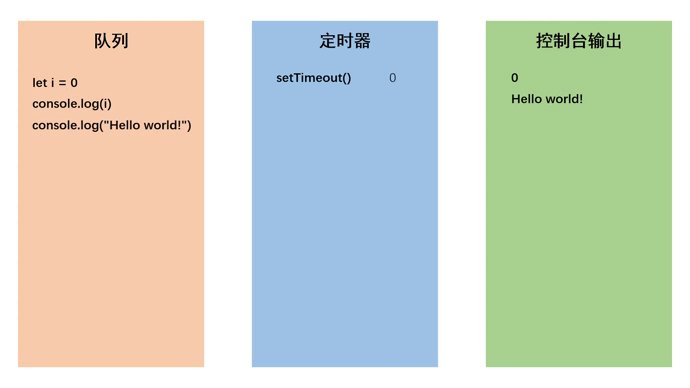
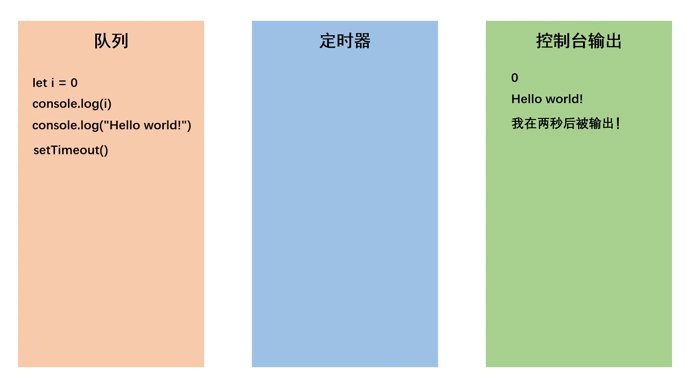
console.log("Hello world!");Utilisez l'animation pour démontrer le processus d'exécution du code suivant :

Les codes du programme seront ajoutés à la file d'attente un par un lorsque setTimeout() est activé. exécuté, ne sera pas ajouté immédiatement à la file d'attente , le minuteur sera retardé de deux secondes. Pendant le délai de la minuterie, le programme n'attend pas, mais exécute directement le morceau de code suivant, donc "Hello world!" sera affiché à l'avance. Après deux secondes, la tâche du minuteur sera ajoutée à la file d'attente et la phrase « Je serai sorti dans deux secondes ! » est affichée.
J'espère que l'animation pourra aider tout le monde à comprendre ! L'animation de la file d'attente ici n'est essentiellement pas comme ça. La file d'attente entre et sort. La tâche du minuteur est ajoutée à la file d'attente après deux secondes. Étant donné que la vitesse d'exécution du programme est très rapide, le code dans la file d'attente a théoriquement été exécuté. la file d'attente à ce moment devrait être vide. La production d'animation est problématique, je n'ai donc pas supprimé le code dans la file d'attente. Vous pouvez considérer le code dans la file d'attente comme du code qui a été exécuté.
Démonstration du minuteur setInterval() :
La théorie est la même que setTimeout(), la différence est que setInterval() ajoutera une tâche planifiée à la file d'attente de temps en temps.
Il y a certains problèmes auxquels vous devez prêter attention lors de l'utilisation de setInterval(). Par exemple, lorsque le code rencontre un bloc, les tâches planifiées cycliquement seront accumulées. À la fin du bloc, ces tâches accumulées seront exécutées en continu quelle que soit la situation. intervalle car ils ont été ajoutés à la file d’attente. Regardez la démonstration suivante :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>演示</title>
</head>
<body>
<script>
let t = setInterval(() => alert("我会阻塞程序!如果你不及时点确认的话。"), 2*1000);
</script>
</body>
</html>Regardez les résultats de l'exécution :

Lorsque la boîte d'avertissement apparaît, cliquez à temps pour vous assurer qu'elle ne provoquera pas d'obstruction. Par conséquent, la boîte d'avertissement apparaîtra toutes les secondes. Si vous ne cliquez pas sur confirmation à temps, les tâches s'accumulent et seront affichées en continu une fois le blocage terminé.
setTimeout() implémente le timing de boucle :
let i = 0;
function timer() {
i++;
console.log(i);
// 函数内定时器的回调函数会继续调用 timer()
// 每秒自调用一次,因此实现类似死循环的效果
setTimeout( () => {
timer();
}, 1000);
}
// 启动函数
timer()Le programme affichera une valeur chaque seconde.
【Recommandations associées : tutoriel vidéo javascript, front-end web】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!