
Comment utiliser des littéraux pour créer des objets en JavaScript ? L'article suivant vous amènera à comprendre les littéraux et à vous présenter comment utiliser les littéraux d'objet pour créer des objets en JavaScript. J'espère qu'il vous sera utile !

Qu'est-ce qu'un littéral ?
Un littéral est une représentation qui exprime une valeur fixe, également appelée constante. Il est utilisé pour attribuer une valeur constante à une variable. un littéral est Ce que vous voyez est ce que vous obtenez. Lorsque le programme js exécute le littéral dans le code, il saura immédiatement de quel type de données il s'agit et quelle est sa valeur. Il peut être utilisé pour représenter des valeurs fixes, telles que : nombres, chaînes, non définis, types booléens, objets valeurs littérales, etc. {...}Créez des objets rapidement.
var 对象名={
.....
};Un littéral d'objet est une liste de zéro ou plusieurs "nom de propriété:valeur" d'un objet entouré d'une paire d'accolades ({}).
var person={
name:"Jack",
age:10,
5:true
};
car il apparaît dans un contexte d'expression. {) représente un objet littéral. commence
Le contexte d'expression en JavaScript fait référence à la possibilité de renvoyer une valeur (expression). {...}快速创建对象。
var Swapper = {
// 数组字面量(用逗号分隔,所有都要加引号)
images: ["smile.gif", "grim.gif", "frown.gif", "bomb.gif"],
pos: {
//嵌套对象字面量
x: 40,
y: 300
},
onSwap: function() {
//函数
}
};对象字面值是封闭在花括号对({})中的一个对象的零个或多个“属性名:值”列表。
示例:
var person={
"name":"Jack",
"age":29,
5:true
};在这个例子中,左边的花括号({)表示对象字面量的开始,因为它出现在了表达式上下文(expression context)中。
JavaScript 中的表达式上下文(expression context)指的是能够返回一个值(表达式)。
赋值操作符(=)表示后面是一个值,所以左花括号在这里表示一个表达式的开始。
同样的花括号,如果出现在一个语句上下文(statement context)中,例如跟在 if 语句条件的后面,则表示一个语句块的开始。
例子中定义了 name属性,之后是一个冒号,再后面是这个属性的值(name:"Jack")。在对象字面量中,使用逗号来分隔不同的属性,因此”Jack”后面是一个逗号。但是,在 age属性的值 10 的后面不能添加逗号,因为 age 是这个对象的最后一个属性。在最后一个属性后面添加逗号,会在 IE7 及更早版本和Opera 中导致错误。
不要忘记结束大括号右边的(;)
对象字面量的值的类型
对象字面量的值可以是任何数据类型包括数组字面量,函数,嵌套的对象字面量
var obj = { name: name, age: age };
// ES2015中,属性名和变量名相同时可简写为:
var obj = { name, age };在使用对象字面量时,属性名也可以用字符串
// 扩展属性,ES2018新特性,可用于克隆或合并对象,浅拷贝,不包括原型
var obj2 = { ...obj3 };在通过对象字面量定义对象时,实际上不会调用Object构造函数(Firefox 2及更早版本会调用Object构造函数;但Firefox3之后就不会了)
这是因为字面量法创建对象强调该对象仅是一个可变的hash映射,而不是从对象中提取的属性或方法。
属性名和变量名相同时可简写
var obj1 = {
dogName: '可可',
type: '阿拉斯加犬',
age: 5 + '岁',
color: 'red',
skill: function () {
console.log('技能' + ':' + 'bark' + ',' + 'showFilm');
}
}
console.log(obj1.dogName);
obj1.skill();扩展属性
var obj1 = {};
Object.getPrototypeOf(obj1) === Object.prototype; // true
var obj2 = { __proto__: null };
Object.getPrototypeOf(obj2) === null; // true
var __proto__= {};
var obj3 = { "__proto__": __proto__ };
Object.getPrototypeOf(obj3) === __proto__; // true
// 不使用冒号标记的属性定义,不会变更对象的原型,只是名字为__proto__的普通属性
var obj4 = { __proto__ };
Object.getPrototypeOf(obj4) === __proto__; // false
obj4.hasOwnProperty("__proto__"); // true
Object.getPrototypeOf(obj4) === Object.prototype; // true
var obj5 = { __proto__: "not an object or null" };
obj5.hasOwnProperty("__proto__"); // false
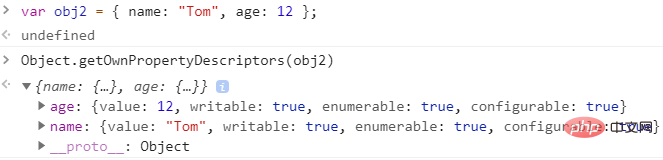
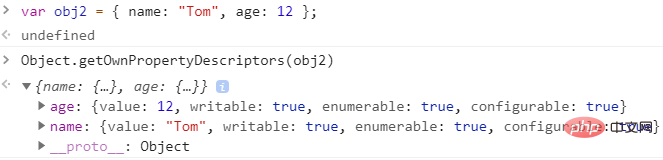
Object.getPrototypeOf(obj5) === Object.prototype; // true以字面量方式创建的对象属性默认是可写,可枚举和可配置的

对象的调用
对象里面的属性调用 : 对象.属性名 ,这个小点 . 就理解为“ 的 ”
对象里面属性的另一种调用方式 : 对象['属性名'],注意方括号里面的属性必须加引号,我们后面会用 对象里面的方法调用:对象.方法名() ,注意这个方法名字后面一定加括号
说明:
对象的原型默认为Object.prototype。通过定义属性__proto__
=) indique qu'il est suivi d'une valeur, donc l'accolade gauche indique ici le début d'une expression.
name:"Jack"). Dans les littéraux d'objet, 🎜utilisez des virgules pour séparer les différentes propriétés🎜, donc "Jack" est suivi d'une virgule. 🎜Mais🎜, vous ne pouvez pas ajouter de virgule après la valeur de 10 pour l'attribut age, car age est le dernier attribut de cet objet. 🎜L'ajout d'une virgule après le dernier attribut provoquera une erreur dans IE7 et versions antérieures et Opera. 🎜🎜
;) à droite de l'accolade fermante🎜 🎜🎜🎜 🎜 objets L'appel de 🎜🎜🎜🎜L'appel d'attribut dans l'objet :
🎜🎜🎜 🎜 objets L'appel de 🎜🎜🎜🎜L'appel d'attribut dans l'objet : Object.Nom de la propriété, ce petit point . est compris comme "de" 🎜🎜Un autre type de attribut dans l'objet Méthode d'appel : Object['property name'], veuillez noter que les propriétés entre crochets doivent être placées entre guillemets Nous utiliserons Méthode appelant dans l'objet plus tard : __proto__ (seules les définitions d'attribut marquées par deux points peuvent être utilisées). Le prototype de l'objet sera défini sur la valeur donnée uniquement si la valeur donnée est un objet ou null, sinon le prototype ne changera pas. 🎜rrreee🎜【Recommandations associées : 🎜Tutoriel d'apprentissage Javascript🎜🎜】🎜🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!