
Cet article vous apporte des connaissances pertinentes sur javascript, qui présente principalement les problèmes liés aux minuteries et à l'effacement des minuteries. Vous pouvez utiliser la méthode clearTimeout et la méthode clearInterval pour effacer la minuterie spécifiée. J'espère que cela vous aidera. tout le monde.

[Recommandations associées : tutoriel vidéo javascript, front-end web]
window.setTimeout (fonction d'appel, temps de retard);
Cette fenêtre peut être appelée lors d'un appel Omettre
Cette unité de temps de retard est en millisecondes mais peut être omise, la valeur par défaut est 0
Cette fonction appelante peut directement écrire la fonction ou écrire le nom de la fonction
Il peut y en avoir plusieurs. timers dans la page, nous ajoutons souvent des identifiants aux timers
setTimeout(function(){
console.log('你好');
},2000);//2秒后才在控制台输出 你好
window.setInterval (fonction d'appel, temps de retard);
la fenêtre peut être omise
Cette fonction d'appel peut être directement Écrivez une fonction, soit écrivez le nom de la fonction, soit prenez la forme de la chaîne 'nom de la fonction 0'.
Le nombre de millisecondes dans l'intervalle est omis et la valeur par défaut est О S'il est écrit, il doit être en millisecondes, indiquant combien de millisecondes cette fonction est automatiquement appelée.
Comme il peut y avoir plusieurs minuteurs, nous attribuons souvent un identifiant au minuteur.
setInterval(function(){
console.log('你好');
},2000)//每隔2秒在控制台输出一次你好,不清除定时器会一直运行 
Il ressort du mot que clearTimeout est utilisé pour effacer la première minuterie
Vous devez donner un nom à la minuterie qui doit être effacée ; clearTimeout (Nom du minuteur)
var timer = setTimeout(function() {
console.log('你好!');
},5000);
clearTimeout(timer);//上面一个定时器就不会在执行程序clearInterval Effacer le minuteur
Vous devez également donner un nom au minuteur,
Syntaxe : clearInterval(timer Name)
var times = setInterval(function(){
console.log('你好!');
},1000);
setTimeout(function(){
clearInterval(times); //5秒后清除定时器
},5000);Un exemple est le suivant :
Pour effacer le minuteur, vous devez d'abord comprendre quelle est la valeur de retour

 Comprendre que la valeur de retour de setInterval est un type numérique représentant le timer , et cette valeur augmente de 1 selon l'ordre dans lequel les timers sont créés. Une fois que l'on connaît cet ordre, il n'est pas difficile de se rendre compte de notre besoin d'effacer tous les timers de la page
Comprendre que la valeur de retour de setInterval est un type numérique représentant le timer , et cette valeur augmente de 1 selon l'ordre dans lequel les timers sont créés. Une fois que l'on connaît cet ordre, il n'est pas difficile de se rendre compte de notre besoin d'effacer tous les timers de la page
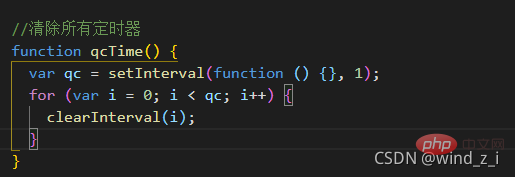
 Créer directement un timer et. supprimez-les un par un
Créer directement un timer et. supprimez-les un par un
【Recommandations associées :
tutoriel vidéo javascriptCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!