outils de développement
outils de développement
 VSCode
VSCode
 Compréhension complète de la syntaxe Markdown dans un article (avec images et exemples)
Compréhension complète de la syntaxe Markdown dans un article (avec images et exemples)
Compréhension complète de la syntaxe Markdown dans un article (avec images et exemples)
Avant-propos
Ceux qui ont écrit des blogs ou des documents sur github devraient connaître l'importance de la syntaxe Markdown. Amis qui ne connaissent pas, ne vous inquiétez pas, vous pouvez facilement maîtriser la syntaxe Markdown dans un blog. D’ailleurs, cette syntaxe est super simple et vous pouvez la comprendre en un coup d’œil. Si vous ne me croyez pas, cliquez simplement et jetez un œil.
1. Touches de raccourci
| Fonction | Touches de raccourci |
|---|---|
| Gras | Ctrl + B |
| Italique | Ctrl + I |
| Citation | Ctrl + Q |
| Insérer un lien | Ctrl + L |
| Insérer le code | Ctrl + K |
| Insérer une image | Ctrl + G |
| Promouvoir le titre | Ctrl + H |
| Liste commandée | Ctrl + O |
| Liste non ordonnée | Ctrl + U |
| Horizontal | Ctrl + R |
| Annuler | Ctrl + Z |
| Retravailler | Ctrl + Y |
2. Syntaxe de base
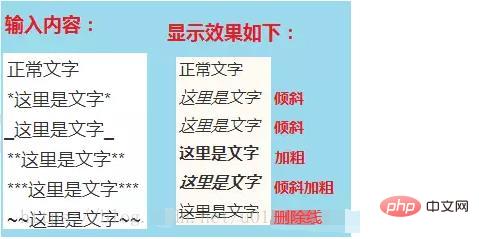
2.1 Paramètres de police italique, gras, barré
*Voici le texte*
_Voici le texte_
**Voici le texte**
***Voici le texte***
~~Ici est le texte~~

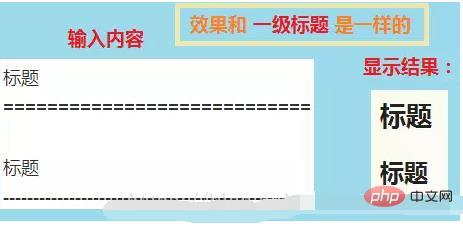
2.2 Titre noté
Méthode d'écriture 1 :
# Titre de premier niveau
## Titre de deuxième niveau
### Titre de troisième niveau
# ### Titres de niveau quatre
##### Titres de niveau cinq
###### Titres de niveau six
Cette méthode d'écriture a le même effet que le **texte**

Écriture méthode 2 :
Ceci est un titre de premier niveau
===============================
ou
titre de deuxième niveau
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -

2.3 Lien
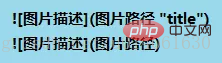
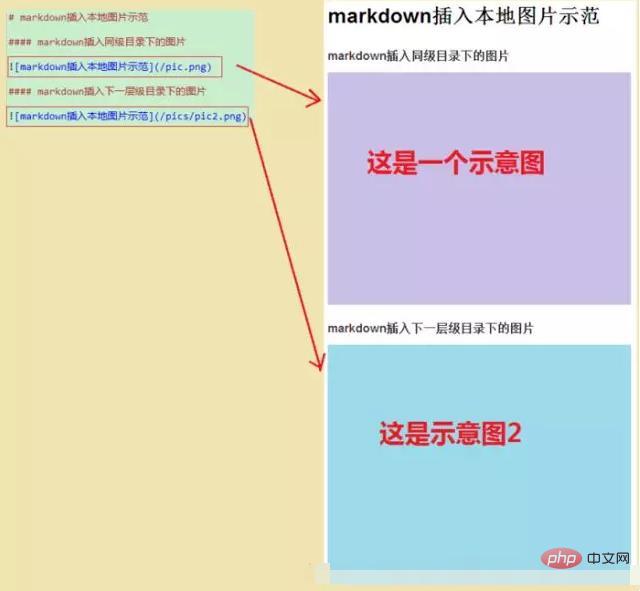
(1) Insérer un lien d'image local
Règles de grammaire, il existe deux façons d'écrire :

Remarque : cette description d'image n'a pas besoin d'être écrite.
Des exemples d'images sont les suivants :

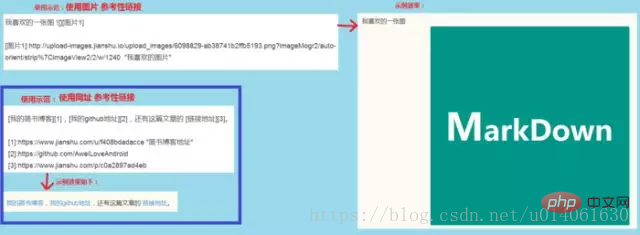
(2) Insérez des images sur Internet
Règles de grammaire :

Remarque : cette description d'image n'a pas besoin d'être écrite.
Les exemples sont les suivants :

(3) Connexion automatique
Markdown prend en charge le traitement des URL et des adresses e-mail dans un formulaire de lien automatique relativement court Tant qu'il est entouré de , Markdown se connectera automatiquement. il Convertit en lien. Vous pouvez également l'écrire directement ou l'afficher sous forme de lien
Par exemple :

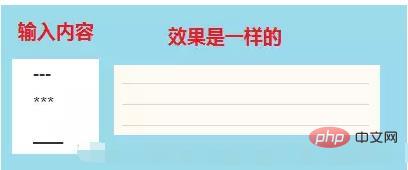
2.4 Ligne de séparation
Vous pouvez utiliser plus de trois astérisques (*), des signes moins (-), le trait de soulignement (_ ) est utilisé pour créer une ligne de démarcation, et il ne doit y avoir aucun autre élément à l'intérieur de la ligne. Vous pouvez également insérer des espaces entre les astérisques ou les signes moins.

2.5 Bloc de code
Cette fonction est essentielle pour les programmeurs. Il existe deux façons d'insérer du code de programme, l'une consiste à utiliser l'indentation (tabulation), l'autre consiste à utiliser l'anglais Le symbole "`" (généralement). sous la touche ESC, la même clé que ~) enveloppe le code.
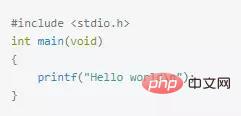
(1) Bloc de code : Indentez 4 espaces ou 1 tabulation. L'effet est le suivant : 
(2) Inline : Si vous devez citer du code dans une ligne, utilisez simplement des backticks ` (généralement sous la touche ESC, la même touche que ~)

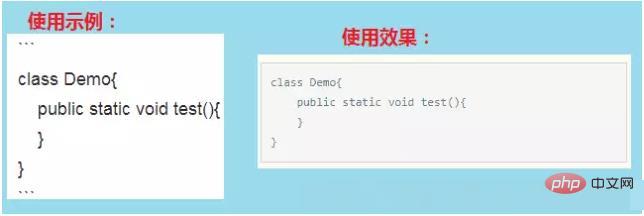
(3 ) Blocs de code multilignes et coloration syntaxique : utilisez trois guillemets simples "`" pour envelopper les lignes précédentes et suivantes du bloc de code qui doit être mis en surbrillance, et c'est tout.
Exemples sont les suivants :

(4) Le bloc de code contient du code HTML
Dans le bloc de code, & , à insérer à l'aide de Markdown Copiez et collez simplement le code source HTML utilisé dans l'exemple, et Markdown s'occupera du reste pour vous.
Remarque : HTML n'est pas pris en charge dans les blocs de code Jianshu.
Les exemples sont les suivants :

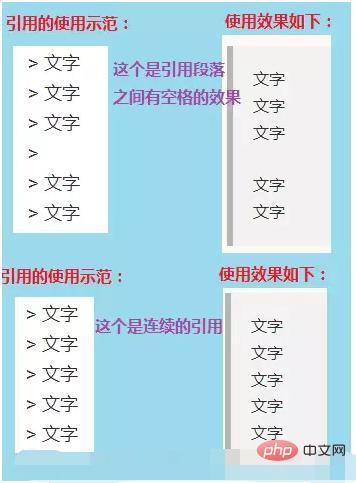
2.6 Citation
Ajoutez simplement le symbole > et un espace avant le texte cité. Si un seul symbole > est saisi, une citation vide sera générée.
(1) Utilisation de base
L'utilisation est comme indiqué dans l'image ci-dessous :

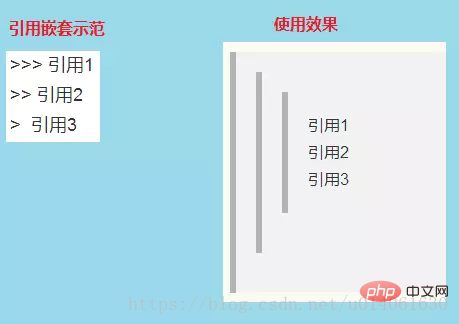
(2) L'utilisation imbriquée de références
est utilisée comme indiqué dans la figure : 
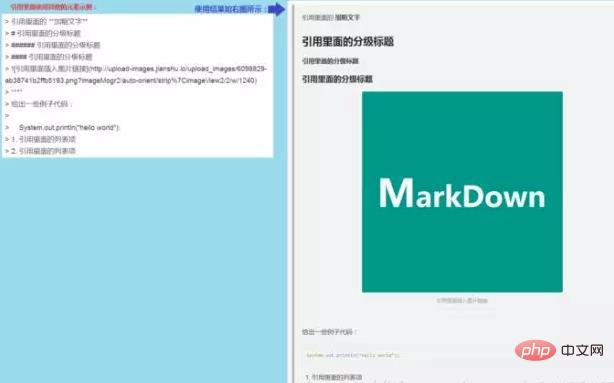
(3) Références à d'autres éléments
D'autres syntaxes Markdown peuvent également être utilisées dans le bloc référencé, notamment des titres, des listes, et codes blocs, etc.
Utilisez comme indiqué sur la figure :

2.7 Liste
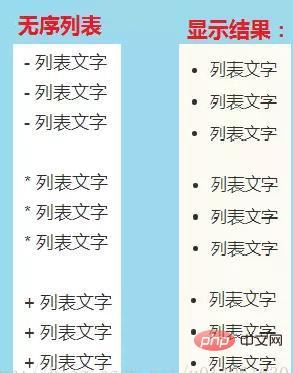
(1) Liste non ordonnée
Utilisez *, +, - pour représenter une liste non ordonnée.
Remarque : Il doit y avoir un espace après le symbole pour faire office de retrait.

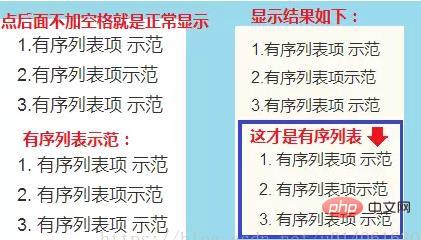
(2) Liste ordonnée
Utilisez des chiffres et un point anglais pour représenter une liste ordonnée.
Remarque : Il doit y avoir un espace après le point anglais pour faire office de retrait.

(3) Les listes non ordonnées et les listes ordonnées sont utilisées en même temps

(4) Les listes sont mélangées avec d'autres éléments
Les listes peuvent non seulement être utilisées seules, mais également utiliser une autre syntaxe Markdown, y compris les titres, les citations, les blocs de code, etc.
Remarques :
(1) L'effet gras ne peut pas être utilisé directement dans le titre de la liste, mais il peut être imbriqué et mélangé dans la liste.
(2) La liste contient des blocs de code (précédés de 2 tabulations ou 8 espaces, et une ligne vierge est obligatoire, sinon elle ne sera pas affichée).
.
L'exemple d'utilisation est le suivant :
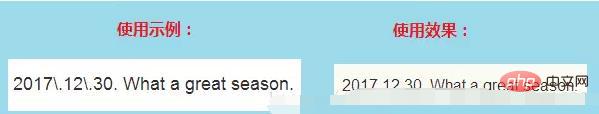
(5) Notes
Lors de l'utilisation d'une liste, tant qu'un point anglais est ajouté après le numéro, une liste sera générée involontairement, comme 2017.12. 30 À l'heure actuelle, je pense qu'il exprime une date, et certains logiciels l'interprètent à tort comme une liste. Solution : ajoutez-le simplement devant chaque point.
Comme indiqué ci-dessous :

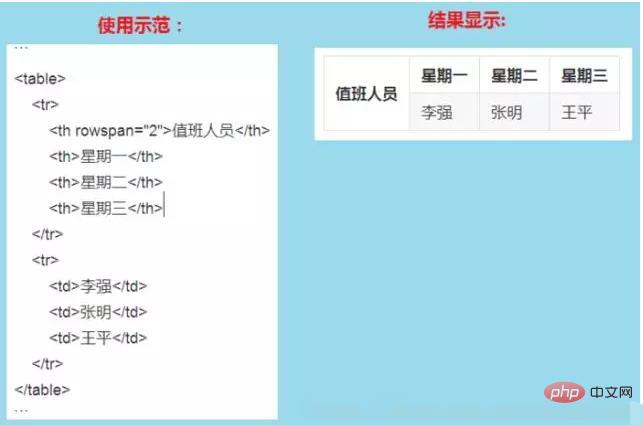
2.8 Tableau
La méthode d'écriture de base du tableau est très simple, tout comme la forme du tableau :

Alignement du tableau : Nous pouvons spécifier l'alignement du Méthode des cellules du tableau, les deux points à gauche signifient l'alignement à gauche, les deux points à droite signifient l'alignement et les deux points des deux côtés signifient le centrage.
Comme indiqué ci-dessous :

3. Techniques couramment utilisées
3.1 Saut de ligne
Méthode 1 : Deux espaces consécutifs ou plus + retour chariot
Méthode 2 : Utiliser la balise de saut de ligne en langage HTML :
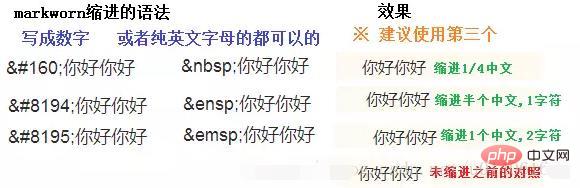
3.2 Caractères d'indentation
Espaces vides non courants ou espaces demi-chasse ou espaces pleine chasse ou

3.3 Symboles spéciaux
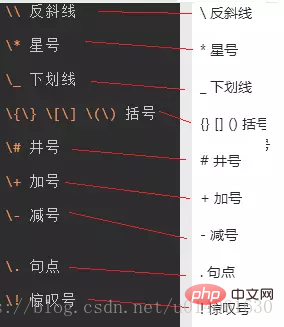
(1) Pour les symboles de grammaire dans Markdown, ils peuvent être affichés en ajoutant une barre oblique inverse devant eux symbolise elle-même.
Les exemples sont les suivants :

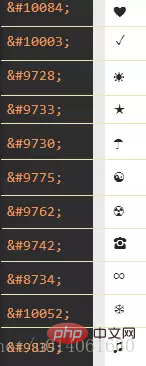
(2) Autres caractères spéciaux, les exemples sont les suivants :

Si vous souhaitez connaître le code Unicode correspondant au caractère, vous pouvez consulter ce site : https:/ /unicode-table.com/cn/
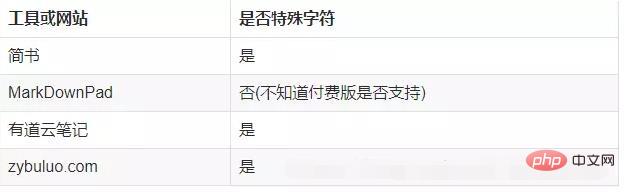
Vous trouverez ci-joint un tableau comparatif de la prise en charge des caractères spéciaux par plusieurs outils :

3.4 Polices, tailles de police et couleurs
Markdown est un langage de balisage qui peut être écrit à l'aide d'un éditeur de texte ordinaire, via quelque chose comme la syntaxe de balisage HTML, qui peut donner au contenu texte ordinaire un certain format. Mais il ne prend pas en charge les fonctions telles que la modification des polices, des tailles de police et des couleurs !
L'éditeur CSDN-markdown est sa version dérivée, qui étend les fonctions de Markdown (telles que les tableaux, les notes de bas de page, le HTML intégré, etc.) ! Oui, il s'agit de HTML intégré. Les fonctions décrites ensuite doivent être implémentées à l'aide de la méthode HTML intégrée.
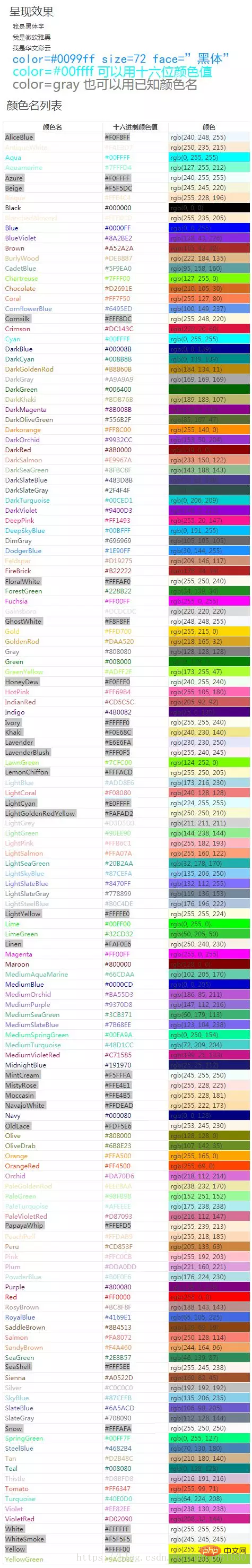
Modifiez la police, la taille de la police et la couleur comme suit

Veuillez consulter le tableau ci-dessous pour les classifications et marquages de couleurs spécifiques :

3.5 Fonctionnement avancé des liens
Opérations avancées des liens (cela nécessite pour être maîtrisé, c'est très utile)
1. Inline
Cela a déjà été abordé dans le deuxième lien de syntaxe de base ci-dessus, je ne continuerai donc pas à l'expliquer ici.
2. Lien de référence
Écrivez dans le document où vous souhaitez insérer l'image ! [image ou lien URL] [marque], et écrivez [marque] à la fin du document : adresse de l'image « titre ». (Le dernier "titre" peut être laissé vide)
Les exemples sont les suivants : 
3 Table des matières
Remplissez [TOC] dans le paragraphe pour afficher la structure de la table des matières du texte complet. contenu du texte.
4. Point d'ancrage
Le point d'ancrage est en fait un lien hypertexte sur la page. Par exemple, si j'écris un point d'ancrage ici et que je clique pour revenir au répertoire, je peux accéder au répertoire. Cliquez sur cette section dans la table des matières pour y accéder.
Remarque : Lorsque vous utilisez des points d'ancrage dans un livre court, cliquer ouvrira une nouvelle page actuelle. Bien que les points d'ancrage ne soient pas très confortables à utiliser, vous pouvez utiliser des notes de bas de page pour réaliser cette fonction.
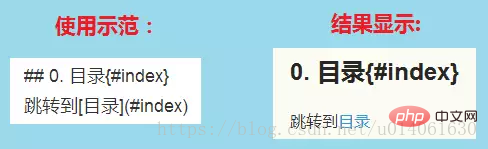
Description de la syntaxe :
Insérez un point d'ancrage {# mark} après le titre spécifié auquel vous prévoyez d'accéder, puis écrivez un lien vers le point d'ancrage ailleurs dans le document.
Utilisez comme indiqué dans la figure ci-dessous :

5. Note de bas de page
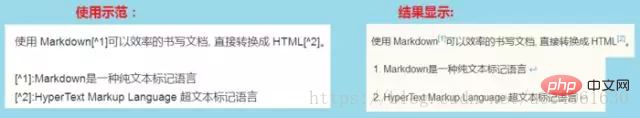
Description grammaticale :
Ajoutez le nom de la note de bas de page [^nom de la note de bas de page] après le texte qui doit être ajouté en tant que note de bas de page, qui est appelé annotation. Ajoutez ensuite une note de bas de page n'importe où dans le texte (généralement à la fin). Il doit y avoir un nom de note de bas de page correspondant avant la note de bas de page.
Les exemples sont les suivants :

Remarque :
Les notes de bas de page sont automatiquement déplacées vers la fin de l'article, et le lien derrière la note de bas de page peut revenir directement à l'endroit. où la note de bas de page a été ajoutée.
Étant donné que Jianshu ne prend pas en charge les points d'ancrage, vous pouvez utiliser des notes de bas de page pour sauter dans la page.
3.6 Couleur d'arrière-plan
Markdown lui-même ne prend pas en charge le paramètre de couleur d'arrière-plan. Il doit être implémenté à l'aide du HTML intégré : utilisez l'attribut bgcolor de table, tr, td et d'autres balises de table pour implémenter l'arrière-plan. fonction couleur. Par exemple :
<table><tr><td bgcolor=orange>背景色是:orange</td></tr></table>

3.7 émoticônes emoji
les émoticônes emoji utilisent : EMOJICODE : format, la liste détaillée peut être trouvée sur
https://www.webpagefx.com/tools/emoji-cheat-sheet /
Bien sûr, de nombreux outils ou sites Web de démarques ne le prennent pas en charge actuellement.
Ce qui suit est une comparaison de plusieurs plateformes :
| Outil ou site Web | Supporte-t-il les emoji ou non) |
|---|---|
| Non | |
| Non | |
| Oui |
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quelle est la différence entre VS Code et Visual Studio?
Apr 05, 2025 am 12:07 AM
Quelle est la différence entre VS Code et Visual Studio?
Apr 05, 2025 am 12:07 AM
VScode est un éditeur de code léger adapté à plusieurs langues et extensions; VisualStudio est un IDE puissant principalement utilisé pour le développement .NET. 1.VScode est basé sur Electron, prend en charge la plate-forme multiplateuse et utilise l'éditeur Monaco. 2. VisualStudio utilise la pile technologique indépendante de Microsoft pour intégrer le débogage et le compilateur. 3.Vscode convient aux tâches simples, et VisualStudio convient aux grands projets.
 Quel éditeur de code peut s'exécuter sur Windows 7?
Apr 03, 2025 am 12:01 AM
Quel éditeur de code peut s'exécuter sur Windows 7?
Apr 03, 2025 am 12:01 AM
Les éditeurs de code qui peuvent s'exécuter sur Windows 7 incluent le bloc-notes, le sublimetext et l'atome. 1.Notepad: startup léger et rapide, adapté aux anciens systèmes. 2.SublimeText: puissant et payable. 3.Aatom: il est hautement personnalisable, mais il commence lentement.
 Quel Windows prend en charge Visual Studio?
Apr 02, 2025 pm 02:12 PM
Quel Windows prend en charge Visual Studio?
Apr 02, 2025 pm 02:12 PM
Les versions Windows prises en charge par VisualStudio incluent Windows 10, Windows 11, Windows 7 et Windows 8.1. 1) Il est recommandé d'utiliser Windows 10 ou Windows 11 pour les dernières fonctionnalités et la meilleure prise en charge. 2) Assurez-vous que la configuration matérielle est suffisante, en particulier lors du développement de projets à grande échelle. 3) VisualStudio2022 prend en charge Windows 11 plus optimisé, offrant de meilleures performances et une expérience utilisateur.
 Comment rendre un programme compatible avec Windows 8?
Apr 07, 2025 am 12:09 AM
Comment rendre un programme compatible avec Windows 8?
Apr 07, 2025 am 12:09 AM
Pour faire fonctionner le programme en douceur sur Windows 8, les étapes suivantes sont nécessaires: 1. Utilisez le mode de compatibilité, détectez et activez ce mode via le code. 2. Ajustez les appels de l'API et sélectionnez l'API appropriée en fonction de la version Windows. 3. Effectuez l'optimisation des performances, essayez d'éviter d'utiliser le mode de compatibilité, d'optimiser les appels d'API et d'utiliser des contrôles généraux.
 Disponibilité de Visual Studio: quelles éditions sont gratuites?
Apr 10, 2025 am 09:44 AM
Disponibilité de Visual Studio: quelles éditions sont gratuites?
Apr 10, 2025 am 09:44 AM
Les versions gratuites de VisualStudio incluent VisualStudioCommunity et VisualStudiocode. 1. VisualStudioCommunity convient aux développeurs individuels, aux projets open source et aux petites équipes. Il est puissant et adapté aux projets individuels et à l'apprentissage des programmes. 2. VisualStudiocode est un éditeur de code léger qui prend en charge plusieurs langages de programmation et extensions. Il a une vitesse de démarrage rapide et une faible utilisation des ressources, ce qui le rend adapté aux développeurs qui ont besoin de flexibilité et d'évolutivité.
 Mon ordinateur peut-il s'exécuter contre le code?
Apr 08, 2025 am 12:16 AM
Mon ordinateur peut-il s'exécuter contre le code?
Apr 08, 2025 am 12:16 AM
VScode peut fonctionner sur la plupart des ordinateurs modernes tant que les exigences du système de base sont satisfaites: 1. Système d'exploitation: Windows 7 et supérieur, macOS 10.9 et supérieur, Linux; 2. Processeur: 1,6 GHz ou plus rapide; 3. Mémoire: au moins 2 Go de RAM (4 Go ou plus recommandé); 4. Espace de stockage: au moins 200 Mo d'espace disponible. En optimisant les paramètres et en réduisant une utilisation prolongée, vous pouvez obtenir une expérience utilisateur fluide sur les ordinateurs à faible configuration.
 Comment installer Visual Studio pour Windows 8?
Apr 09, 2025 am 12:19 AM
Comment installer Visual Studio pour Windows 8?
Apr 09, 2025 am 12:19 AM
Les étapes pour installer VisualStudio sur Windows 8 sont les suivantes: 1. Téléchargez le package d'installation VisualStudiocommunity2019 à partir du site Web officiel de Microsoft. 2. Exécutez le programme d'installation et sélectionnez les composants requis. 3. Il peut être utilisé une fois l'installation terminée. Veillez à sélectionner les composants compatibles Windows 8 et assurez-vous qu'il existe suffisamment d'espace disque et de droits d'administrateur.
 VS Code fonctionne-t-il sur Windows 8?
Apr 06, 2025 am 12:13 AM
VS Code fonctionne-t-il sur Windows 8?
Apr 06, 2025 am 12:13 AM
Oui, vscodeiscompatiblewwithwindows8.1) Téléchargez le statuer





 ‐ à ' s
‐ à ' s