
iframe est une balise HTML. Elle peut intégrer le cadre et le contenu d'une page Web dans une page Web existante, c'est-à-dire que nous pouvons charger les sites Web d'autres personnes dans nos propres pages Web. Balise iframe Certaines des propriétés que nous devons connaître lors de l'utilisation d'iframe nous aident à mieux l'utiliser. [Recommandé : Tutoriel vidéo HTML]
usage :
Utilisez la balise iframe directement dans la page
<iframe src="" frameborder="0"></iframe>
Attributs :
Voyons comment elle est utilisée.
1. Utilisez l'imbrication directement sur la page
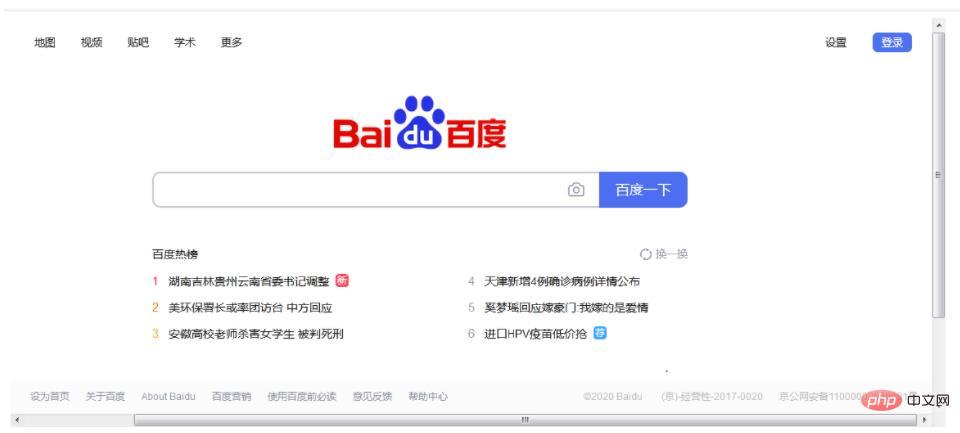
```html <iframe src="http://www.baidu.com" frameborder="0" width="60%" height="500px" scrolling="auto"> </iframe>

2 Utilisez-la en combinaison avec une balise
<p><a href="http://www.baidu.com" target="right-frame">百度</a></p>
<p><a href="http://qq.com" target="right-frame">腾讯</a></p>
<iframe src="http://qq.com" name="right-frame" width="400px" height="300px">
</iframe>
À ce moment, cliquez sur le lien hypertexte Baidu pour accéder à la page

. Ces deux pages peuvent réaliser un simple saut.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les manières d'écrire une iframe ?
Quelles sont les manières d'écrire une iframe ?
 Combien coûte le remplacement d'une batterie de téléphone portable Apple ?
Combien coûte le remplacement d'une batterie de téléphone portable Apple ?
 ps supprimer la zone sélectionnée
ps supprimer la zone sélectionnée
 Qu'est-ce qu'un lecteur optique
Qu'est-ce qu'un lecteur optique
 tutoriel vbnet
tutoriel vbnet
 Comment référencer CSS en HTML
Comment référencer CSS en HTML
 L'ordinateur demande une solution nsiserror
L'ordinateur demande une solution nsiserror
 Quels types d'architecture système existe-t-il ?
Quels types d'architecture système existe-t-il ?