
Des barres de navigation ont déjà été créées... mais il s'agissait toutes de barres de navigation très simples de premier niveau ou de barres de navigation de deuxième niveau implémentées avec JQ. Cependant, les éléments affichés sur la page doivent toujours être implémentés par CSS et JavaScript devrait être davantage responsable des actions. [Recommandé : Tutoriel vidéo CSS]
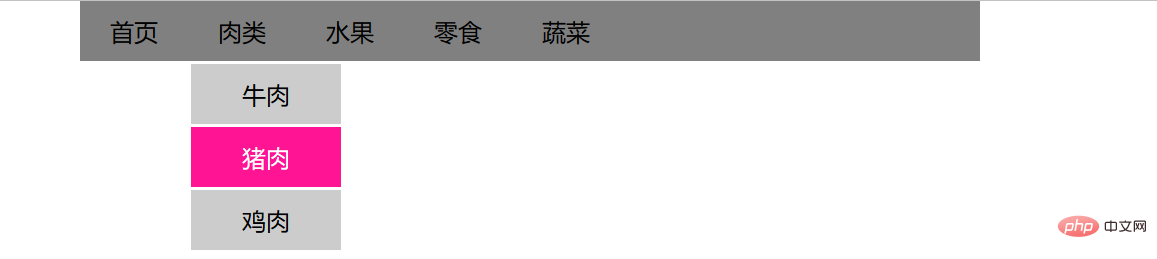
Le premier est la barre de navigation secondaire, par exemple :

Je ne l'ai jamais compris auparavant... En fait, ce genre de chose est très simple...
Les points principaux sont :
1. À quoi devrait ressembler la structure de l'ensemble de la navigation
2. Comment afficher la navigation secondaire lorsque la souris passe à la navigation de premier niveau sans utiliser JS.
3. Positionnement de la barre de navigation secondaire.
Analyse :
1. L'approche la plus courante devrait être d'utiliser la balise ul. Chaque balise ul est un niveau de navigation, le li à l'intérieur est un sous-projet et le li contient une balise et une balise ul. La balise a est utilisée pour cliquer pour sauter, ul est la barre de navigation du niveau suivant, et ainsi de suite. ...
2. Déplacez la souris sur la barre de navigation de premier niveau pour afficher la barre de navigation de deuxième niveau. La première réaction est la pseudo-classe de survol. Selon la compréhension précédente, le survol est utilisé pour contrôler ses propres modifications. Comment pouvons-nous contrôler le style des sous-éléments ? En fait, cela suffit :
#nav li:hover ul{
display: block;
}Lorsque le li de la navigation de premier niveau est survolé par la souris, le ul dans l'élément enfant s'affiche.
......
Il s'avère que cela peut encore être comme ça, mais ma compréhension précédente était fausse. Au départ, je pensais que li:hover n'était qu'un état, mais en fait c'est aussi un élément.
Ce code traite l'intégralité de li:hover comme un élément, mais cet élément est spécial, défini comme "lorsque la souris couvre l'élément li de l'élément li", c'est aussi un élément, donc lorsque la souris recouvre l'élément li , cet élément À ce moment, l'élément pointé par la souris est li:hover À ce moment, l'élément ul sous li:hover est contrôlé pour être affiché et l'objectif est atteint.
Je suis tellement spirituel.
3. Alors comment faire apparaître le deuxième niveau ul juste en dessous du premier niveau li ?
1) Le ul de deuxième niveau est enveloppé dans le li de premier niveau. En fait, utilisez simplement le positionnement relatif, et pas seulement directement en dessous. À ce stade, il est hors du flux de documents et vous pouvez le positionner n'importe où. tu veux.
2) Et si pour une raison quelconque, ou si vous souffrez de TOC, vous ne voulez pas sortir du flux documentaire ?
En fait, il suffit de le "presser". Il y a des balises a et ul dans li Lorsque la balise a est suffisamment grande et occupe toutes les positions, ul sera naturellement pressée en dessous.
Up code :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>吃货的导航栏</title>
</head>
<style type="text/css">
*{
margin:0px;
padding:0px;
}
#nav{
width: 600px;
height: 40px;
background: gray;
margin: 0 auto;
}
#nav li{
line-height: 40px;
float: left;
list-style: none;
height: 40px;
position: relative;
}
#nav a{
padding: 0 20px;
color: black;
display: block;
text-decoration: none;
height: 40px;
}
#nav a:hover{
background: #058;
color:white;
}
#nav li ul{
display: none;
position: absolute;
top: 40px;
left:0px;
}
#nav li ul li{
float: none;
margin: 2px;
width:100px;
text-align: center;
}
#nav li ul li a{
background: #ccc;
}
#nav li ul li a:hover{
background: deeppink;
}
#nav li:hover ul{
display: block;
}
</style>
<body>
<ul id="nav">
<li><a href="#">首页</a></li>
<li><a href="#">肉类</a>
<ul>
<li><a href="#">牛肉</a></li>
<li><a href="#">猪肉</a></li>
<li><a href="#">鸡肉</a></li>
</ul>
</li>
<li><a href="#">水果</a>
<ul>
<li><a href="#">西瓜</a></li>
<li><a href="#">香蕉</a></li>
<li><a href="#">苹果</a></li>
</ul>
</li>
<li><a href="#">零食</a></li>
<li><a href="#">蔬菜</a>
<ul>
<li><a href="#">白菜</a></li>
</ul>
</li>
</ul>
</body>
</html>Il s'agit de la barre de navigation secondaire la plus basique, mais avec cette base, vous disposez d'une base pour créer des barres de navigation à plusieurs niveaux et divers effets.
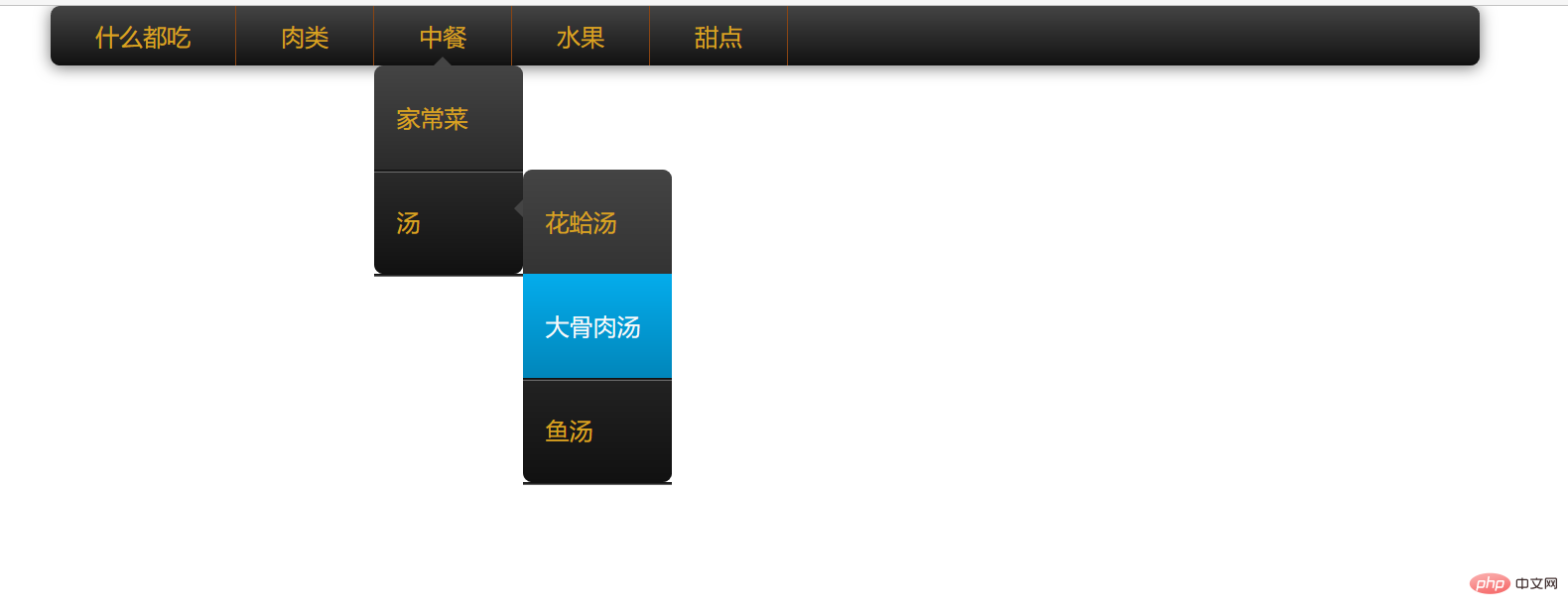
Sur la base des principes ci-dessus, vous pouvez facilement créer une barre de navigation à plusieurs niveaux comme exemple pour apprendre à en créer une belle.

C'est aussi une structure de li incorporée avec ul, utilisant un positionnement relatif et un petit effet de transition, et utilisant des petits triangles constitués de bordures. Le principe est de changer la couleur des autres bordures en transparentes.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>吃货的动画导航栏</title>
</head>
<style type="text/css">
*{
margin: 0px;
padding: 0px;
}
.top-nav{
width: 960px;
margin: 0 auto;
list-style: none;
background-image: linear-gradient(#444, #111);
border-radius: 6px;
box-shadow: 0 1px 10px #777;
}
.top-nav:before,.top-nav:after{
content: "";
display: table;
}
.top-nav:after{
clear: both;
}
.top-nav>li{
float: left;
border-right: 1px solid saddlebrown;
position: relative;
line-height: 40px;
}
.top-nav li{
position: relative;
}
.top-nav>li a{
font: "微软雅黑" 12px;
text-decoration: none;
color: goldenrod;
padding: 12px 30px;
}
.top-nav>li a:hover{
color:#fafafa;
}
.top-nav li ul{
position: absolute;
border-radius: 6px;
z-index: 1;
top: 40px;
left: 0px;
list-style: none;
background-image: linear-gradient(#444, #111);
box-shadow: 0 -1 0 rgba(255,255,255,0.3);
visibility: hidden; /*这里只能用hidden 不能display*/
opacity: 0;
margin: 20px 0 0 0;
transition: all .2s ease-in-out;
}
.top-nav ul ul{
margin-left: 20px;
margin-top: 20px;
}
.top-nav ul li:hover>ul{
margin-left: 0px;
}
.top-nav li:hover>ul{
opacity: 1;
visibility: visible;
margin: 0;
}
.top-nav ul a{
padding: 15px;
width: 70px;
display: block;
}
.top-nav ul a:hover{
background-image: linear-gradient(#04acec, #0186ba);
}
.top-nav ul li:first-child>a{
border-radius: 6px 6px 0 0;
}/*第一个跟最后一个a标签设置圆角*/
.top-nav ul li:last-child>a{
border-radius: 0 0 6px 6px;
}
.top-nav ul li{
box-shadow: 0 1px 0 #111, 0 2px 0 #666;
}/*两个阴影叠加产生间隔*/
.top-nav ul li:first-child>a:before{
content: "";/*这句不可少,少了没效果*/
display: block;
width: 0;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
border-bottom: 6px solid #444;
position: absolute;
top: -6px;
left: 40px;
}
.top-nav ul li:first-child>a:hover:before{
border-bottom: 6px solid #04acec;
}
.top-nav ul ul{
top: 0px;
left: 100px;
}
.top-nav ul ul li:first-child>a:before{
border-top: 6px solid transparent;
border-right: 6px solid #444;
border-bottom: 6px solid transparent;
position: absolute;
top: 20px;
left: -12px;
}
.top-nav ul ul li:first-child>a:hover:before{
border-bottom: 6px solid transparent;
border-right: 6px solid #04acec;
}
</style>
<body>
<ul class="top-nav">
<li><a href="#">什么都吃</a></li>
<li><a href="#">肉类</a>
<ul>
<li><a href="#">铁板牛肉</a>
<ul>
<li><a href="#">黑椒味</a></li>
<li><a href="#">孜然味</a></li>
<li><a href="#">酸辣味</a></li>
</ul>
</li>
<li><a href="#">泡椒凤爪</a>
<ul>
<li><a href="#">大盘装</a></li>
<li><a href="#">中盘装</a></li>
<li><a href="#">小盘装</a></li>
</ul>
</li>
<li><a href="#">坩埚田鸡</a></li>
</ul>
</li>
<li><a href="#">中餐</a>
<ul>
<li><a href="#">家常菜</a>
<ul>
<li><a href="#">红烧肉</a></li>
<li><a href="#">拔丝地瓜</a></li>
<li><a href="#">青椒炒肉</a></li>
</ul>
</li>
<li><a href="#">汤</a>
<ul>
<li><a href="#">花蛤汤</a></li>
<li><a href="#">大骨肉汤</a></li>
<li><a href="#">鱼汤</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">水果</a></li>
<li><a href="#">甜点</a></li>
</ul>
</body>
</html>Parce qu'il existe de nombreux niveaux... soyez prudent lorsque vous utilisez les sélecteurs. . Quand devez-vous ajouter > et quand devez-vous utiliser des espaces. . Sinon, ça prendra beaucoup de temps pour changer, ne me demandez pas comment je le sais.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!