
Cet article vous apporte des connaissances pertinentes sur javascript, qui présente principalement des problèmes liés au modèle de document DOM. DOM est conçu par l'organisation W3C comme une API indépendante de la plate-forme et du langage, à travers laquelle les programmes ou les scripts accèdent et modifient dynamiquement. le contenu, le style et la structure du document. Jetons-y un coup d'œil. J'espère qu'il sera utile à tout le monde.

[Recommandations associées : tutoriel vidéo javascript, front-end web]
D:document La page chargée par le navigateur de documents
O:page d'objet objet et tout élément du page sont des objets
M : module La forme organisationnelle des éléments de la page modèle
DOM est conçu par l'organisation W3C comme une API indépendante de la plate-forme et du langage à travers laquelle les programmes ou les scripts peuvent accéder et modifier dynamiquement le contenu et le style du document, sa structure.
DOM est la spécification de fonctionnement des navigateurs Web. JavaScript a atteint son statut de langage standard du Web avec l'aide de DOM, atteignant l'objectif dit « écrire une fois et exécuter n'importe où » dans le domaine du Web.
Le Document Object Model (DOM) est une interface de programmation pour les documents HTML et XML. Il fournit une représentation structurée du document et peut modifier le contenu et la présentation du document. Ce qui nous préoccupe le plus, c'est que le DOM connecte les pages Web avec des scripts et d'autres langages de programmation.
Les développeurs de scripts peuvent contrôler, manipuler et créer des éléments de page Web dynamiques via les propriétés, méthodes et événements de l'objet document. Chaque élément d'une page Web (une balise HTML) correspond à un objet (objet, le soi-disant « objet » signifie « chose » en langue vernaculaire. Le mot objet est généralement traduit par « objet » à Taiwan). Les balises de la page Web sont imbriquées couche par couche et la couche la plus externe est . Le modèle objet du document est également imbriqué couche par couche, mais il est généralement compris comme la forme d'une arborescence. La racine de l'arborescence est l'objet fenêtre ou document, qui équivaut à la périphérie de l'étiquette la plus externe, c'est-à-dire l'intégralité du document. Sous la racine de l'arbre (l'arbre est généralement dessiné à l'envers, comme un arbre génétique ou un arbre généalogique. La racine est le seul ancêtre commun) se trouvent des objets de sous-niveau, qui ont également leurs propres sous-objets, à l'exception du racine. À l'exception des objets, tous les objets ont leurs propres objets parents, et la relation entre les objets enfants du même objet est la fraternité.
Dans cette structure-cadre "arbre généalogique parthénogène" composée de "père, fils et frère", chaque élément de la page Web peut être positionné avec précision. Le modèle objet de document organise la page Web entière dans une telle structure arborescente, et chaque élément de la structure arborescente est considéré comme un nœud. Divers langages de programmation, dont JavaScript, peuvent accéder et modifier divers détails des pages Web via le modèle objet du document.
Le World Wide Web Consortium (W3C) a développé une série de normes pour le modèle objet de document et développe actuellement d'autres normes connexes. En plus de prendre en charge certaines de ces normes, les navigateurs contemporains prennent également en charge certaines interfaces de programmation historiques et établies qui étaient populaires avant la formulation des normes du W3C. En d’autres termes, l’histoire des technologies utilisées par les navigateurs aujourd’hui est compliquée et certaines technologies DOM couramment utilisées n’ont aucune norme à suivre.
Nous entrerons dans les détails de tous les DOM courants (y compris certaines des technologies « distinctives » de IE) pour acquérir une compréhension complète des technologies orientées vers la pratique.
Les gens n'aiment généralement pas parler de DOM, soit ils parlent de JavaScript, soit ils parlent d'"Ajax" (un "concept" autrefois populaire qui s'est récemment refroidi, tout comme " DHTML" à la fin du siècle dernier "De cette façon. Je suis personnellement très heureux de l'émergence de ces mots chauds, car à chaque fois, ils suscitent l'enthousiasme des gens pour la technologie JavaScript. Quel est le prochain mot chaud ? Peut-être pouvons-nous en concocter un. .. Pseudo-Mashup, comment ?).
Toutes les opérations que nous effectuons sur les pages Web à l'aide de JavaScript sont effectuées via le DOM. Le DOM appartient au navigateur et ne constitue pas le contenu principal spécifié dans la spécification du langage JavaScript. Par conséquent, si vous téléchargez un document d'aide de référence sur le langage JavaScript et que vous le vérifiez, vous ne pourrez même pas trouver la méthode document.write qui convient. connu des femmes et des enfants.
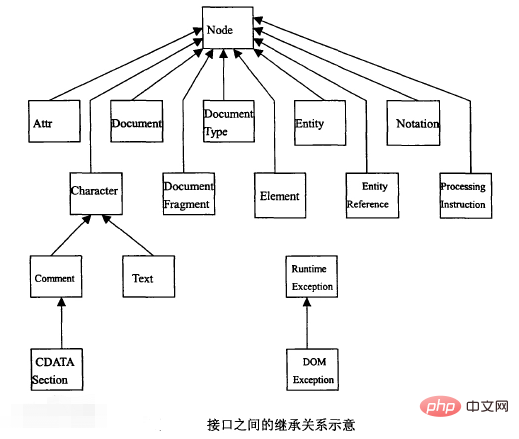
Interface de nœud : C'est le type de base des nœuds dans le document. Définit les méthodes de base pour accéder et modifier la structure du document.
Interface Document : Elle représente l'intégralité du document. Différents nœuds (éléments, commentaires, instructions de traitement, etc.) dans le document peuvent être créés. Les nœuds créés ont un attribut OwnerDoculnent représentant l'objet Document qui les a créés.
Interface DocumentFragment : elle représente un sous-arbre de l'arborescence des documents, qui est un document assez petit.
Interface Attr : Elle représente les attributs des nœuds d'éléments. Ce qui est intéressant, c'est qu'il n'est pas considéré comme un nœud enfant du nœud élément et ne fait pas partie de l'arborescence DOM. Ce n'est pas non plus un nœud enfant direct du nœud DocumentFragment.
Interface CharacterData : elle maintient la chaîne DOMsitrgn et fournit une interface pour les opérations de lecture et d'écriture. Mais cela ne correspond pas directement à un certain type de nœud dans le document.
Interface texte : elle hérite de CharacterData. Un morceau de texte continu représentant un élément ou un attribut. Il a une interface dérivée CDATAsection, le but est : le contenu du nœud CDATASeciton ne sera en aucun cas converti ; lors de l'utilisation de la méthode nomraliez dans Node, les nœuds Text adjacents seront fusionnés en un seul nœud, mais l'utilisation de CDATASeciton peut éviter la fusion.
Interface de commentaires : elle hérite également de CharacterData. Représente le contenu du texte dans l'annotation.
Interface NodeList : utilisée pour gérer les ensembles de nœuds ordonnés.
Interface Entity : elle représente une entité ; EntityReference représente une référence à une entité.
Interface NamedNodeMap : utilisée pour gérer les ensembles de nœuds non ordonnés.
Interface DOMImplementation : Elle fournit une interface indépendante des instances du modèle DOM. CreateDocument peut créer un objet Document ; haseFature peut déterminer si l'implémentation DOM prend en charge un certain module.
Interface de notation : Elle représente la définition du symbole dans le document.
Interface ProcessingInstruction : elle représente les instructions de traitement.
Interface DOMException : gestion des exceptions. Erreurs causées par des erreurs logiques dans le programme, une perte de données ou une instabilité de l'implémentation DOM elle-même. Pendant le traitement du programme, une valeur d'erreur est renvoyée par la méthode. La relation d'héritage entre les interfaces est visible sur la figure.

【Recommandations associées : tutoriel vidéo javascript, front-end web】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment définir un écran large ppt
Comment définir un écran large ppt
 Trois méthodes de déclenchement du déclencheur SQL
Trois méthodes de déclenchement du déclencheur SQL
 apropriétéutilisation
apropriétéutilisation
 La différence entre un téléphone de remplacement officiel et un téléphone neuf
La différence entre un téléphone de remplacement officiel et un téléphone neuf
 La page Web s'ouvre lentement
La page Web s'ouvre lentement
 Comment annuler après gitcommit
Comment annuler après gitcommit
 Type de vulnérabilité du système
Type de vulnérabilité du système
 méthode de formatage HTML
méthode de formatage HTML