
Cet article vous apporte des connaissances pertinentes sur javascript Il présente principalement les problèmes liés aux méthodes courantes des objets fenêtre, notamment l'alerte, la confirmation, l'invite, etc. Utile.

【Recommandations associées : tutoriel vidéo javascript, interface Web】
alert() fait apparaître une boîte de dialogue d'avertissement
confrim() affiche le spécifié dans la boîte de dialogue de confirmation String
prompt() Affiche une boîte de dialogue d'invite
open() Ouvre une nouvelle boîte de dialogue de navigateur et affiche le document référencé par l'URL ou le nom, et définit les propriétés du document créé boîte de dialogue
close() Ferme la boîte de dialogue référencée
focus() spécifie que la boîte de dialogue est placée au premier plan de tous les navigateurs
blur() spécifie que la boîte de dialogue est placée au début arrière de tous les navigateurs
scrollTo(x,y) Faites défiler la boîte de dialogue jusqu'aux coordonnées spécifiées
scrollBy(offsetx,offsety) Faites défiler la boîte de dialogue en fonction du déplacement spécifié
setTimeout(timer) Évaluer l'expression transmise après le nombre spécifié de millisecondes
setInerval(interval) spécifie l'exécution périodique du code
moveTo(x,y) déplace la boîte de dialogue vers les coordonnées spécifiées
moveBy(offsetx,offsety ) déplace la boîte de dialogue au déplacement spécifié
resizeTo(x,y) Définit la taille de la boîte de dialogue
resizeBy(offsetx,offsety) Définit la taille de la boîte de dialogue en fonction du décalage spécifié
print() "Imprimer"
navigate(URL) Utiliser la boîte de dialogue La boîte affiche la page spécifiée par l'URL
Format : window.open(URL,windowame)
URL : adresse du lien cible
windowname : nom de la nouvelle fenêtre
nbsp;HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<meta>
<title>window对象open方法</title>
<script>
</script>
<script>
window.open("http://www.nuc.edu.cn/");
</script>
nbsp;HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <meta> <title>window对象open方法</title> <script> </script> <input>
nbsp;HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<meta>
<title>window对象confirm方法</title>
<script>
window.confirm("胡立群最帅");
</script>

nbsp;HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<meta>
<title>window对象prompt方法</title>
<script>
window.prompt("请输入验证码");
</script>

<!--方法1-->
nbsp;HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<meta>
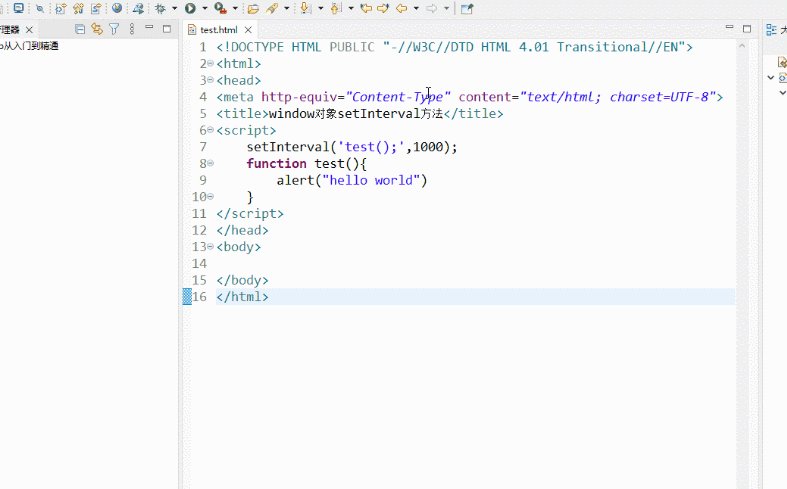
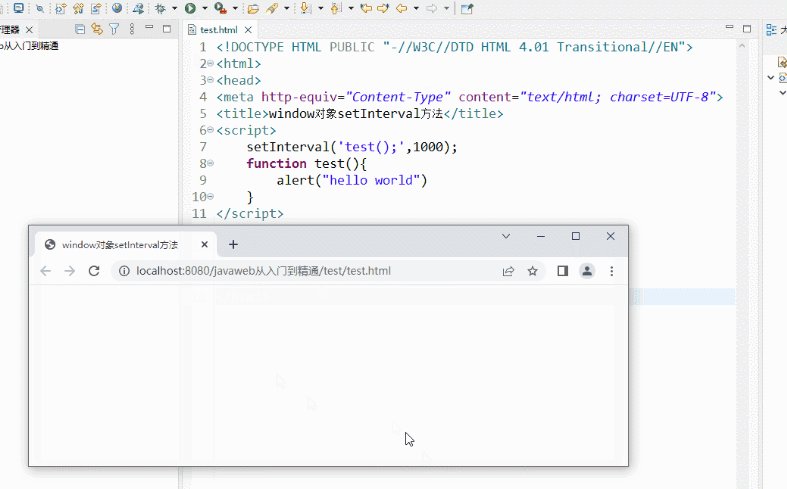
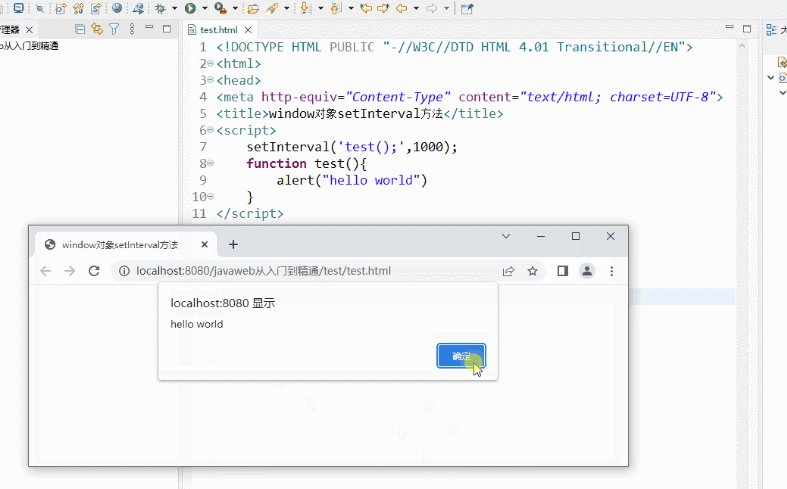
<title>window对象setInterval方法</title>
<script>
setInterval('test();',1000);
function test(){
alert("hello world")
}
</script>
<!--方法2-->
nbsp;HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<meta>
<title>window对象setInterval方法</title>
<script>
setInterval('alert("hello world");',1000);
</script>
 6. clearInterval()
6. clearInterval()
nbsp;HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<meta>
<title>window对象setInterval方法循环取消方法--clearInterval</title>
<script>
var 控制循环=setInterval('alert("hello world");',3000);
</script>
<input>
 7. setTimeout () T Settimeout et SetInterval appartiennent à. le timer en JS, qui peut spécifier que le temps de retard est exécuté puis effectue une certaine opération
7. setTimeout () T Settimeout et SetInterval appartiennent à. le timer en JS, qui peut spécifier que le temps de retard est exécuté puis effectue une certaine opération
nbsp;HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<meta>
<title>window对象setTimeout方法</title>
<script>
var 控制循环=setTimeout('alert("hello world");',3000);
</script>
Annulez le délai d'attente défini par la méthode setTimeout (stop). setTimeout())
nbsp;HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<meta>
<title>window对象setTimeout方法</title>
<script>
var 控制循环=setTimeout('test()',3000);
function test(){
alert("hello world");
}
</script>

【Recommandations associées : tutoriel vidéo javascript, front-end web】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!