 interface Web
interface Web
 js tutoriel
js tutoriel
 Maîtriser complètement les membres des attributs DOM et le flux de documents
Maîtriser complètement les membres des attributs DOM et le flux de documents
Maîtriser complètement les membres des attributs DOM et le flux de documents
Cet article vous apporte des connaissances pertinentes sur javascript. Il présente principalement les problèmes liés aux membres des attributs DOM et au flux de documents. Le formulaire est divisé en lignes de haut en bas, et dans chaque ligne, appuyez sur Organiser les éléments dans l'ordre de gauche à droite. est le flux de documents. Jetons-y un coup d'œil, j'espère que cela sera utile à tout le monde.

【Recommandations associées : Tutoriel vidéo javascript, front-end Web】
Flux de documents :
Divisez le formulaire en lignes de haut en bas et appuyez de gauche à droite dans chaque ligne. Le secondaire L’élément d’émission est le flux/flux de documents ordinaire.
Flux de texte :
L'ordre de lecture et de sortie des documents, qui est la forme de lecture et de sortie de gauche à droite et de haut en bas que nous voyons habituellement.
La situation de rupture avec le flux de documents :
1. float float
Float se détachera du flux de documents mais pas du flux de texte. Le texte dans d'autres modèles de boîte lui fera toujours de la place, >. ; enroulez-le
2. Position : absolue/fixe Positionnement absolu
Le positionnement absolu entraînera la rupture de l'élément du flux de document et les autres éléments du modèle de boîte ainsi que la disposition du texte qu'il contient l'ignoreront
.Le flux de documents et le flux de texte peuvent Il est compris comme l'interface de positionnement/positionnement
DOM
JavaScript pour faire fonctionner les pages Web, et le nom complet est "Document Object Model" (Document Object Model).
Il existe plusieurs concepts : document, élément, nœud
Le document entier est un nœud de document
Chaque étiquette est un nœud d'élément
Le texte contenu dans l'élément est un nœud de texte
Chaque attribut est un nœud d'attribut
Les annotations appartiennent aux nœuds d'annotation
Arbre DOM :
L'arbre DOM est une structure
La structure dite hiérarchique fait référence à la relation entre les éléments et les éléments
Père et fils, frère
L'arbre produit par l'analyseur est composé d'éléments DOM et de nœuds d'attributs Composé de
Quand on dit que l'arborescence contient des nœuds DOM, cela signifie que l'arborescence est composée d'éléments qui implémentent l'interface DOM. Ces implémentations incluent d'autres propriétés requises en interne par les navigateurs.
La relation de structure hiérarchique reste inchangée après avoir quitté le flux de documents
Attributs HTML DOM
Les attributs sont les valeurs des nœuds (éléments HTML), que vous pouvez obtenir ou définir.
Interface de programmation
permet d'accéder au DOM HTML via JavaScript (et d'autres langages de programmation).
Tous les éléments HTML sont définis comme des objets et les interfaces de programmation sont des méthodes objet et des propriétés d'objet.
Les méthodes sont des actions que vous pouvez effectuer (telles que l'ajout ou la modification d'éléments).
Les propriétés sont des valeurs que vous pouvez obtenir ou définir (comme le nom ou le contenu d'un nœud).
Propriété innerHTML
Le moyen le plus simple d'obtenir le contenu d'un élément est d'utiliser la propriété innerHTML.
L'attribut innerHTML est utile pour obtenir ou remplacer le contenu d'un élément HTML.
Exemple
Le code suivant obtient le code HTML interne de l'élément
avec id="intro":
<html>
<body>
<p id="intro">Hello World!</p>
<script>
var txt=document.getElementById("intro").innerHTML;
document.write(txt);
</script>
</body>
</html>Résultat de sortie :

Dans l'exemple ci-dessus, getElementById est une méthode, et innerHTML est un attribut.
L'attribut innerHTML peut être utilisé pour obtenir ou modifier n'importe quel élément HTML, y compris et
.attribut nodeName
attributnodeName spécifie le nom du nœud.
nodeName est en lecture seule
Le nodeName du nœud de l'élément est le même que le nom de l'étiquette
Le nodeName du nœud d'attribut est le même que le nom de l'attribut
Le nodeName du texte node est toujours #text
du document node nodeName est toujours #document
Remarque : nodeName contient toujours le nom de balise majuscule de l'élément HTML.
attribut nodeValue L'attribut
nodeValue spécifie la valeur du nœud.
La valeur nœud du nœud d'élément est indéfinie ou nulle
La valeur nœud du nœud de texte est le texte lui-même
La valeur nœud du nœud d'attribut est la valeur de l'attribut
Obtenir la valeur de l'élément
Un exemple serait Récupérer la valeur du nœud de texte de la balise
:
instance
<html>
<body>
<p id="intro">Hello World!</p>
<script type="text/javascript">
x=document.getElementById("intro");
document.write(x.firstChild.nodeValue);
</script>
</body>
</html>Résultat de sortie :

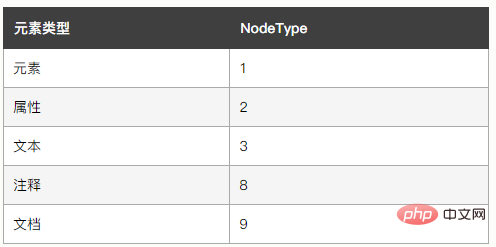
attribut nodeType
nodeType L'attribut renvoie le type de nœud. nodeType est en lecture seule.
Les types de nœuds les plus importants sont :

【Recommandations associées : tutoriel vidéo javascript, front-end web】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1662
1662
 14
14
 1418
1418
 52
52
 1311
1311
 25
25
 1261
1261
 29
29
 1234
1234
 24
24
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript est un langage de programmation largement utilisé dans le développement Web, tandis que WebSocket est un protocole réseau utilisé pour la communication en temps réel. En combinant les puissantes fonctions des deux, nous pouvons créer un système efficace de traitement d’images en temps réel. Cet article présentera comment implémenter ce système à l'aide de JavaScript et WebSocket, et fournira des exemples de code spécifiques. Tout d’abord, nous devons clarifier les exigences et les objectifs du système de traitement d’images en temps réel. Supposons que nous disposions d'un appareil photo capable de collecter des données d'image en temps réel.



