
Cet article vous apporte des connaissances pertinentes sur javascript, qui présente principalement les problèmes liés à la navigation HTML DOM. Examinons-le ensemble, j'espère qu'il sera utile à tout le monde.

【Recommandations associées : Tutoriel vidéo javascript, front-end web】
Grâce à HTML DOM, vous pouvez utiliser les relations de nœuds pour naviguer dans l'arborescence des nœuds.
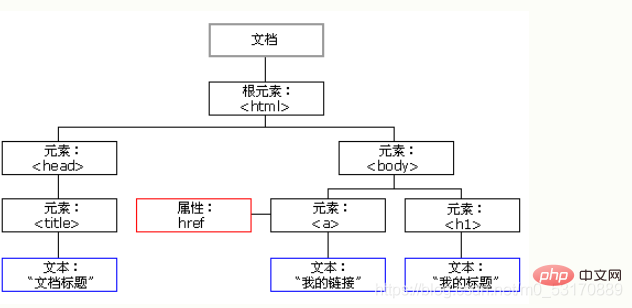
Selon la norme HTML DOM du W3C, Tout ce qui se trouve dans un document HTML est un nœud :

Possibilité de créer de nouveaux nœuds et également de modifier et supprimer tous les nœuds.
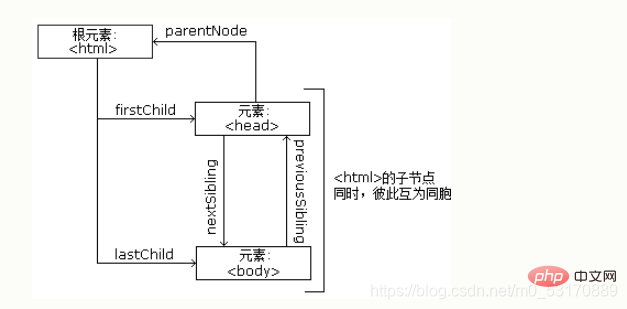
Les nœuds de l'arborescence des nœuds ont une certaine relation hiérarchique les uns avec les autres.
par exemple:
<title>DOM 教程</title> <h1>DOM 第一课</h1> <p>Hello world!</p>

从以上的 HTML 中您能读到以下信息: - 是根节点 - 没有父 - 是 和 的父 - 是 的第一个子 - 是 的最后一个子 **同时:** - 有一个子:<title> - <title> 有一个子(文本节点):"DOM 教程" - </title> </title> 有两个子:<h1> 和 </h1><p> - </p><h1> 有一个子:"DOM 第一课" - </h1><p> 有一个子:"Hello world!" - </p><h1> 和 </h1><p> 是同胞</p>
Avec JavaScript, vous pouvez naviguer entre nœuds en utilisant les propriétés de nœud suivantes : précédentFrère ou sœur
<title>DOM 教程</title>
La valeur du nœud texte est accessible via l'attribut innerHTML du nœud :
var myTitle = document.getElementById("demo").innerHTML;var myTitle = document.getElementById("demo").firstChild.nodeValue;
var myTitle = document.getElementById("demo").childNodes[0].nodeValue;
<h1>我的第一张页面</h1>
<p>Hello!</p>
<script>
document.getElementById("id02").innerHTML = document.getElementById("id01").innerHTML;
</script>
<h1>我的第一张页面</h1>
<p>Hello!</p>
<script>
document.getElementById("id02").innerHTML = document.getElementById("id01").firstChild.nodeValue;
</script>
<h1>我的第一张页面</h1>
<p>Hello!</p>
<script>
document.getElementById("id02").innerHTML = document.getElementById("id01").childNodes[0].nodeValue;
</script>
us Utiliser innerHTML Récupérer le contenu d'un élément HTML. Le nœud racine
DOMpossède deux propriétés spéciales qui permettent d'accéder au document complet :
document.body - le corps du documentdocument.documentElement - le document complet instance
<p>Hello World!</p> <div> <p>DOM 很有用!</p> <p>本例演示 <b>document.body</b> 属性。</p> </div> <script> alert(document.body.innerHTML); </script>
<p>Hello World!</p> <div> <p>DOM 很有用!</p> <p>本例演示 <b>document.documentElement</b> 属性。</p> </div> <script> alert(document.documentElement.innerHTML); </script>
Attribut nodeName
 L'attribut spécifie le nom du nœud.
L'attribut spécifie le nom du nœud.
nodeName est en lecture seule
Le nodeName du nœud élément est équivalent au nom de la balise 
Le nodeName du nœud d'attribut est le nom de l'attribut 
nodeNameLe nodeName du nœud du document
<h1>我的第一张网页</h1>
<p>Hello!</p>
<script>
document.getElementById("id02").innerHTML = document.getElementById("id01").nodeName;
</script> nodeValue du nœud d'élément n'est pas défini
nodeValue du nœud de texte est du texte texte
nodeValue du nœud d'attribut est la valeur d'attribut
<h1>我的第一张网页</h1>
<p>Hello!</p>
<script>
document.getElementById("id02").innerHTML = document.getElementById("id01").nodeType;
</script>【Recommandations associées : tutoriel vidéo javascript, front-end web】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!