 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Une image vous aide à maîtriser pleinement toutes les propriétés CSS !
Une image vous aide à maîtriser pleinement toutes les propriétés CSS !
Une image vous aide à maîtriser pleinement toutes les propriétés CSS !
Les propriétés CSS sont divisées en différents types, tels que les propriétés de police, les propriétés de texte, les propriétés de bordure, les propriétés de marge, les propriétés de mise en page, les propriétés de positionnement, les propriétés d'impression, etc. Pour les débutants, le plus gros obstacle dans l'apprentissage du CSS est de savoir comment se familiariser et maîtriser l'utilisation de ces propriétés.
Conseils : Ne vous précipitez pas pour mémoriser chaque propriété CSS, ne vous précipitez pas pour comprendre leur utilisation et ne les mémorisez pas mécaniquement. Si vous utilisez la méthode de mémorisation de mots anglais pour mémoriser, l'effet sera. être très pauvre.
La meilleure façon est d'apprendre et de mémoriser en même temps, et de faire des percées une par une dans la pratique. Lorsque vous apprenez la mise en page d’une page Web, vous pouvez également vous concentrer sur l’étude des polices et des attributs de texte. Lorsque vous découvrez la mise en page d'une page Web, il est utile d'étudier plusieurs propriétés liées au modèle et à la mise en page de la boîte.
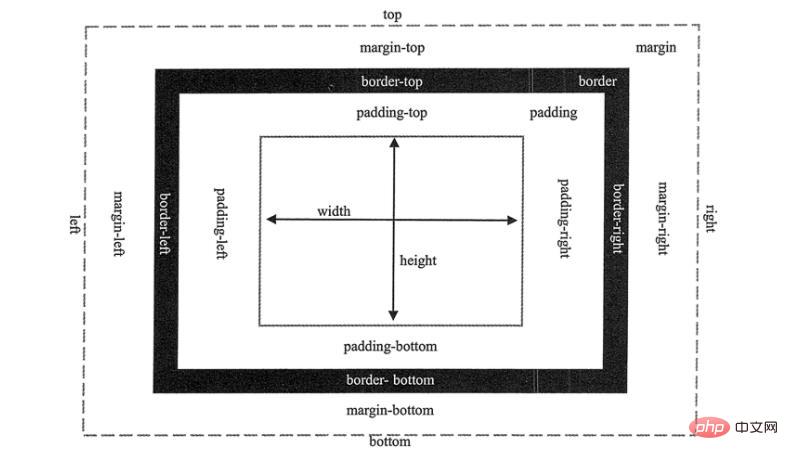
Lors de la mémorisation de ces attributs, vous devez les combiner avec la pratique, continuer d'essayer et tirer des conclusions. Ce n'est qu'ainsi que vous pourrez maîtriser pleinement toutes les propriétés CSS et être capable de les appliquer habilement. Par exemple, lorsque vous vous préparez à apprendre la mise en page CSS, vous pouvez également vous concentrer sur la mémorisation des propriétés liées au modèle de boîte CSS. À ce stade, vous pouvez dessiner un diagramme, comme le montre la figure ci-dessous.

Les noms d'attributs CSS sont relativement réguliers et les noms sont étroitement liés à leur signification. C'est un bon moyen de mémoriser les noms d'attribut en fonction de leur signification.
Le modèle de boîte CSS signifie que tout élément d'une page Web sera affiché sous forme de forme rectangulaire, qui peut inclure des marges, des bordures, un remplissage, une largeur et une hauteur, etc. En anglais, ce sont : margin (marge extérieure ou bordure), border (border), padding (marge intérieure ou padding), height (hauteur) et width (largeur), et la boîte a également un arrière-plan (background) .
Les marges peuvent inclure un total de quatre attributs de branche : margin-top, margin-right, margin-bottom et margin-left, qui représentent respectivement la marge supérieure, la marge droite, la marge inférieure et la marge gauche.
De même, padding peut également inclure les attributs padding-top, padding-right, padding-bottom, padding-left et padding.
Les bordures peuvent être divisées en type de bordure, épaisseur et couleur, elles peuvent donc inclure les attributs border-width, border-color et border-style. Ces attributs peuvent inclure de nombreux attributs dans 4 directions. Par exemple, l'attribut border-width est. divisé en propriétés border-top-width, border-right-width, border-bottom-width, border-left-width et border-width.
Apprentissage recommandé : "web front-end"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Que signifie l'espace réservé en vue
May 07, 2024 am 09:57 AM
Que signifie l'espace réservé en vue
May 07, 2024 am 09:57 AM
Dans Vue.js, l'attribut placeholder spécifie le texte d'espace réservé de l'élément d'entrée, qui s'affiche lorsque l'utilisateur n'a pas saisi de contenu, fournit des conseils ou des exemples de saisie et améliore l'accessibilité du formulaire. Son utilisation consiste à définir l'attribut placeholder sur l'élément d'entrée et à personnaliser l'apparence à l'aide de CSS. Les meilleures pratiques consistent à être pertinent par rapport à la contribution, à être court et clair, à éviter le texte par défaut et à prendre en compte l'accessibilité.
 Que signifie span en js
May 06, 2024 am 11:42 AM
Que signifie span en js
May 06, 2024 am 11:42 AM
La balise span peut ajouter des styles, des attributs ou des comportements au texte. Elle est utilisée pour : ajouter des styles, tels que la couleur et la taille de la police. Définissez des attributs tels que l'identifiant, la classe, etc. Comportements associés tels que clics, survols, etc. Marquez le texte pour un traitement ultérieur ou une citation.
 Que signifie rem en js
May 06, 2024 am 11:30 AM
Que signifie rem en js
May 06, 2024 am 11:30 AM
REM en CSS est une unité relative par rapport à la taille de la police de l'élément racine (html). Il présente les caractéristiques suivantes : relative à la taille de la police de l'élément racine, non affectée par l'élément parent. Lorsque la taille de la police de l'élément racine change, les éléments utilisant REM s'ajusteront en conséquence. Peut être utilisé avec n’importe quelle propriété CSS. Les avantages de l'utilisation de REM incluent : Réactivité : gardez le texte lisible sur différents appareils et tailles d'écran. Cohérence : assurez-vous que les tailles de police sont cohérentes sur l’ensemble de votre site Web. Évolutivité : modifiez facilement la taille de police globale en ajustant la taille de police de l'élément racine.
 Comment introduire des images dans vue
May 02, 2024 pm 10:48 PM
Comment introduire des images dans vue
May 02, 2024 pm 10:48 PM
Il existe cinq façons d'introduire des images dans Vue : via une URL, une fonction require, un fichier statique, une directive v-bind et une image d'arrière-plan CSS. Les images dynamiques peuvent être gérées dans les propriétés calculées ou les écouteurs de Vue, et des outils fournis peuvent être utilisés pour optimiser le chargement des images. Assurez-vous que le chemin est correct sinon une erreur de chargement apparaîtra.
 Qu'est-ce qu'un nœud dans js
May 07, 2024 pm 09:06 PM
Qu'est-ce qu'un nœud dans js
May 07, 2024 pm 09:06 PM
Les nœuds sont des entités du DOM JavaScript qui représentent des éléments HTML. Ils représentent un élément spécifique de la page et peuvent être utilisés pour accéder et manipuler cet élément. Les types de nœuds courants incluent les nœuds d'élément, les nœuds de texte, les nœuds de commentaires et les nœuds de document. Grâce aux méthodes DOM telles que getElementById(), vous pouvez accéder aux nœuds et opérer sur eux, notamment en modifiant les propriétés, en ajoutant/supprimant des nœuds enfants, en insérant/remplaçant des nœuds et en clonant des nœuds. La traversée des nœuds aide à naviguer dans la structure DOM. Les nœuds sont utiles pour créer dynamiquement du contenu de page, la gestion des événements, l'animation et la liaison de données.
 Dans quelle langue le plug-in du navigateur est-il écrit ?
May 08, 2024 pm 09:36 PM
Dans quelle langue le plug-in du navigateur est-il écrit ?
May 08, 2024 pm 09:36 PM
Les plug-ins de navigateur sont généralement écrits dans les langages suivants : Langages front-end : JavaScript, HTML, CSS Langages back-end : C++, Rust, WebAssembly Autres langages : Python, Java
 Que font ref et id dans vue ?
May 02, 2024 pm 08:42 PM
Que font ref et id dans vue ?
May 02, 2024 pm 08:42 PM
Dans Vue.js, ref est utilisé en JavaScript pour référencer un élément DOM (accessible aux sous-composants et à l'élément DOM lui-même), tandis que id est utilisé pour définir l'attribut HTML id (peut être utilisé pour le style CSS, le balisage HTML et la recherche JavaScript. ).
 Comment définir des attributs inconnus dans vscode Méthode vscode pour définir des attributs inconnus
May 09, 2024 pm 02:43 PM
Comment définir des attributs inconnus dans vscode Méthode vscode pour définir des attributs inconnus
May 09, 2024 pm 02:43 PM
1. Tout d'abord, ouvrez l'icône des paramètres dans le coin inférieur gauche et cliquez sur l'option des paramètres. 2. Ensuite, recherchez la colonne CSS dans la fenêtre sautée. 3. Enfin, remplacez l'option déroulante dans le menu Propriétés inconnues par le bouton d'erreur. .





