 interface Web
interface Web
 js tutoriel
js tutoriel
 Explication graphique détaillée de la façon dont node.js construit un serveur Web
Explication graphique détaillée de la façon dont node.js construit un serveur Web
Explication graphique détaillée de la façon dont node.js construit un serveur Web
Utilisez node.js pour créer un serveur Web
Introduisez d'abord l'installation de node.js, puis introduisez l'utilisation de node.js pour créer un serveur Web simple, et enfin utilisez un exemple simple pour démontrer la mise en œuvre de l'interaction de données entre la page Web et le serveur.
WEBServeur
Le serveur WEB est également appelé serveur WWW. La fonction de base du serveur WWW (World Wide Web, traduit en chinois : World Wide Web ou Global Information Network) est de fournir des services de navigation d'informations sur le Web. Un serveur Web peut fournir des documents à des clients tels que des navigateurs Web, peut également placer des fichiers de sites Web que le monde peut parcourir et peut également placer des fichiers de données que le monde peut télécharger.
Les logiciels de serveur Web courants incluent Apache, Internet Information Services (IIS), etc.
Serveur Apache : Le serveur Apache est un logiciel serveur open source et gratuit qui peut fonctionner sur presque toutes les plateformes informatiques. Apache étant open source, chacun peut participer au développement de nouvelles fonctionnalités et améliorer continuellement le serveur Apache. Apache HTTP Server (Apache en abrégé) est une page Web open source d'Apache Software Foundation. Il s'agit d'un serveur modulaire qui peut fonctionner sur presque toutes les plates-formes informatiques largement utilisées (c'est-à-dire qu'il prend en charge plusieurs plates-formes). Il appartient au serveur d'applications.
Serveur IIS : IIS Server est le serveur de Microsoft qui permet à IIS de publier des serveurs Web de confiance sur un intranet public ou sur Internet. IIS ne peut être utilisé que sous le système d'exploitation Windows de Microsoft.
Vous n'avez pas besoin de compter sur le logiciel de service Web mentionné ci-dessus. Vous pouvez également créer un serveur Web à l'aide de Node.js.
Node.jsQu'est-ce que c'est ?
En termes simples, Node.js est un environnement d'exécution JavaScript côté serveur open source et multiplateforme qui permet d'utiliser JavaScript comme backend.
Installer Node.js sur Windows
Pour utiliser Node.js, vous devez l'installer.
Pour utiliser Node.js, vous devez l'installer. Allez d'abord sur le site officiel de nodejs Node.js ou allez sur le site Web chinois pour télécharger | Site Web chinois de Node.js télécharger
LTS signifie "support à long terme" et il est recommandé à la plupart les utilisateurs utilisent cette version. Ce que j'ai téléchargé est node-v14.18.1-x64.msi
Double-cliquez sur le package d'installation téléchargé et installez-le directement. Vous pouvez personnaliser le chemin. Les variables d'environnement seront automatiquement configurées lors de l'installation (par défaut, le chemin d'installation sera automatiquement ajouté à la variable d'environnement path). Pour prendre soin des novices, le processus d’installation est démontré en détail ci-dessous.
Double-cliquez sur le package d'installation téléchargé à installer, comme indiqué ci-dessous

Cliquez sur le bouton Suivant, l'interface suivante apparaîtra :

Cochez l'option Accepter l'accord, cliquez sur le bouton Suivant, l'interface suivante apparaîtra :

Le répertoire d'installation par défaut de Node.js est "C:Program Filesnodejs", vous pouvez modifier le répertoire (j'ai changé la lettre du lecteur D), puis cliquez sur le bouton suivant, l'interface suivante apparaîtra :

Vous pouvez cliquer sur l'icône de l'arborescence Nœud pour sélectionner le mode d'installation dont vous avez besoin, conservez la valeur par défaut ici, cliquez sur le bouton suivant, l'interface suivante apparaîtra :

Si vous souhaitez installer des outils pour compiler en natif modules, veuillez cocher la case. Habituellement, il n'est pas nécessaire d'installer ces outils, il n'est donc pas nécessaire de cocher cette case. Cliquez sur le bouton suivant et l'interface suivante apparaîtra :

Cliquez sur le bouton Installer pour commencer l'installation de Node.js. l'interface apparaîtra :

Veuillez patienter un instant, l'interface suivante apparaîtra :

À ce moment, cliquez sur le bouton Terminer pour quitter l'assistant de configuration.
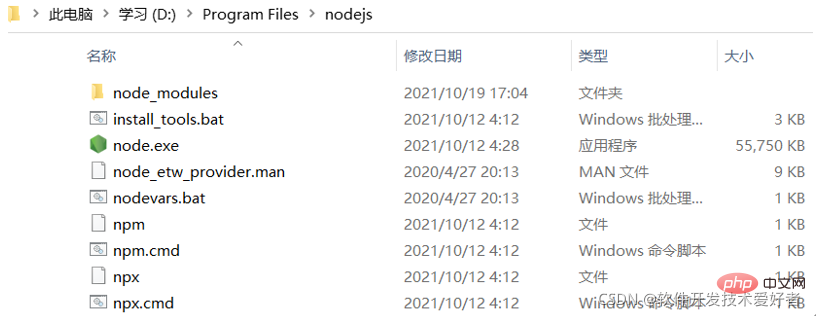
Le répertoire après l'installation est le suivant :

Vous verrez npm.cmd dans le répertoire, qu'est-ce que c'est ?
Lors de l'installation de Node.js, npm sera automatiquement installé en même temps. Il s'agit d'un outil de gestion de package de nœuds (module) qui peut résoudre de nombreux problèmes dans le déploiement de code Node.js. Les scénarios d'utilisation courants incluent les suivants :
. Autoriser les utilisateurs à Le serveur NPM télécharge des packages tiers écrits par d'autres pour une utilisation locale.
Permet aux utilisateurs de télécharger et d'installer des programmes en ligne de commande écrits par d'autres à partir du serveur NPM pour une utilisation locale.
Permet aux utilisateurs de télécharger des packages ou des programmes en ligne de commande qu'ils écrivent sur le serveur NPM pour que d'autres puissent les utiliser.
Si vous installez une ancienne version de npm, vous pouvez facilement la mettre à niveau via la commande npm. Pour les systèmes Windows, utilisez la commande suivante :
npm install npm -g
Utilisez l'outil de gestion de packages npm pour installer des bibliothèques tierces (packages npm). Il existe deux types Méthode d'installation : installation globale et installation locale :
À partir de la ligne de commande, la différence est uniquement s'il y a -g, tel que
npm install X # 局部(本地)安装,则是将模块下载到当前命令行所在目录。可能会遇到 “'X' 不是内部或外部命令,也不是可运行的程序”错误。 npm install X -g # 全局安装,可以直接在命令行里使用。
Vérifiez si Node.js et npm sont correctement installés
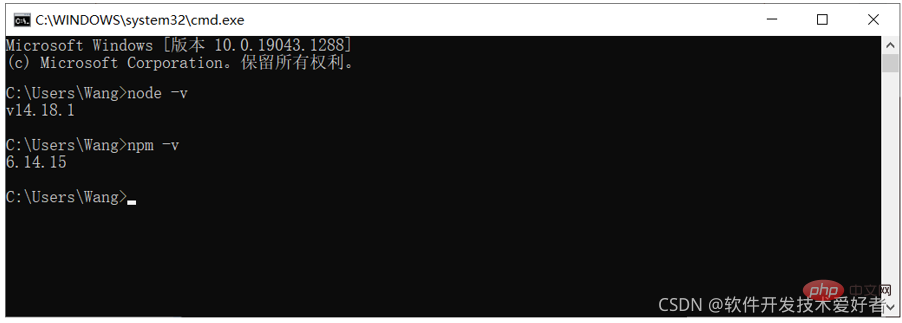
win+r pour ouvrir et exécuter, entrez cmd pour accéder à l'interface de ligne de commande. Entrez ensuite les commandes node -v et npm -v pour afficher le numéro de version du nœud et le numéro de version npm. Voir l'image ci-dessous :

Le numéro de version s'affiche correctement, OK !
Utilisez node.js pour construire un serveur web simple
Créez un fichier appelé myServer.js dans le répertoire de votre projet (ici, prenez le dossier test D: comme exemple), et écrivez le code suivant :
var http = require('http');
http.createServer(function (request, response) {
// 发送 HTTP 头部
// HTTP 状态值: 200 : OK
// 内容类型: text/plain。并用charset=UTF-8解决输出中文乱码
response.writeHead(200, {'Content-Type': 'text/plain; charset=UTF-8'});
// 下句是发送响应数据
response.end('Hello World! 这是简单的web服务器测试。\n');
}).listen(8888);
// 终端打印如下信息
console.log('Server running at http://127.0.0.1:8888/');Explication : où var http = require("http"); utilise l'instruction require pour charger le module http et attribuer la valeur HTTP instanciée à la variable http.
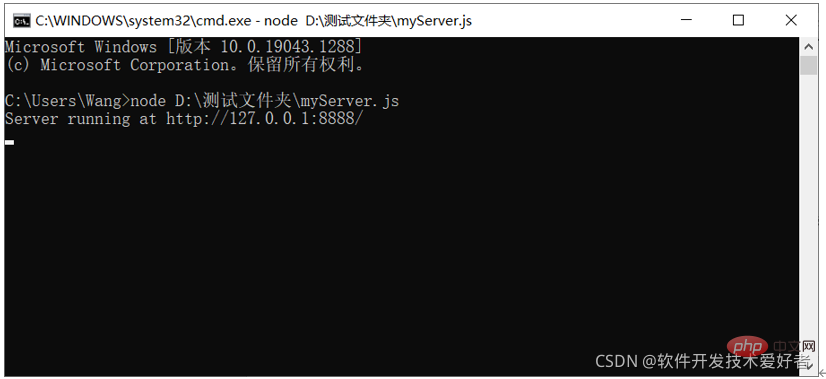
Après avoir écrit un programme .js, vous devez l'exécuter via node.js. Dans CMD, basculez d'abord vers le répertoire dans lequel le programme est écrit, puis utilisez le nœud XXX.js pour démarrer le service. commencez par le chemin, puis utilisez le chemin du nœud XXX.js pour démarrer le service. Entrez ensuite l'adresse IP d'écoute et le numéro de port correspondants dans le navigateur. Le numéro de port ici peut être plus grand. Puisqu'il s'agit d'un test de bouclage, 127.0.0.1 est utilisé comme adresse IP de test.
Utilisez le nœud D : pour tester le dossier myServer.js, voir l'image ci-dessous :

L'exemple simple s'exécute avec succès. Il s'agit en fait d'utiliser node.js pour créer un serveur, puis surveiller les événements d'accès au port, et. enfin, répondez en conséquence. Il convient de souligner que le service est arrêté lorsque nous fermons CMD ou appuyons sur CTRL+C.
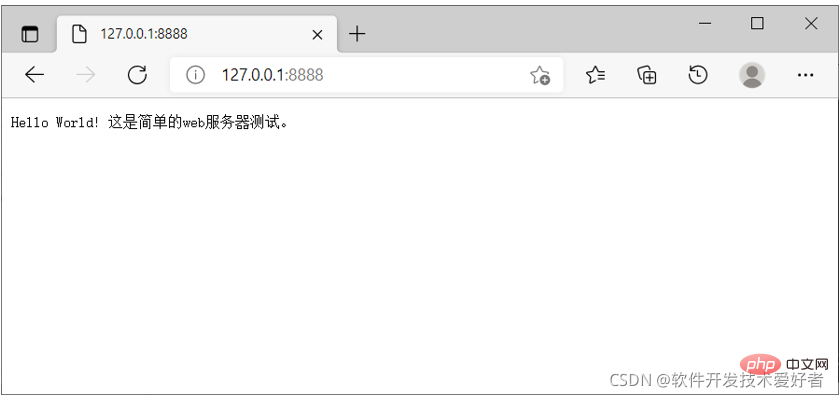
Maintenant, ouvrez votre navigateur et visitez http://127.0.0.1:8888/, vous verrez la page Web suivante :

Succès !
Exemple d'interaction de données entre une page Web et un serveur
Nous allons maintenant utiliser un exemple simple pour démontrer la mise en œuvre de l'interaction de données entre une page Web et un serveur.
Cet exemple comporte deux parties : le code du serveur et le code de la page web
Le code du serveur est le suivant :
//require表示引包,引包就是引用自己的一个特殊功能
var http = require("http");
var url = require("url");
var server = http.createServer(function(req,res){
//得到查询部分,由于写了true,那么就是一个对象
var queryObj = url.parse(req.url,true).query;
var name = queryObj.name;
var age = queryObj.age;
var sex = queryObj.sex;
res.writeHead(200,{"Content-Type":"text/html;charset=UTF-8"});
res.end("服务器收到了表单请求" + name + age + sex);
});
//运行服务器,监听3000端口(端口号可以任改)
server.listen(3000,"127.0.0.1");
// 终端打印如下信息
console.log('Server running at http://127.0.0.1:3000/')Enregistrez le nom du fichier sous server2.js, dans le répertoire du projet (ici, prenez le dossier D: test à titre d'exemple)
Utilisez le nœud D :Test du dossier Server2.js en cours d'exécution :

网页代码如下:
<!DOCTYPE html>
<html >
<head>
<meta charset="UTF-8">
<title>与服务端交互网页</title>
</head>
<body>
<form action="http://127.0.0.1:3000/" method="GET">
姓名:
<input type="text" name="name" /> <br />
年龄:
<input type="text" name="age" /> <br />
<input type="radio" name="sex" value="男"/> 男
<input type="radio" name="sex" value="女"/> 女
<br />
<input type="submit">
</form>
</body>
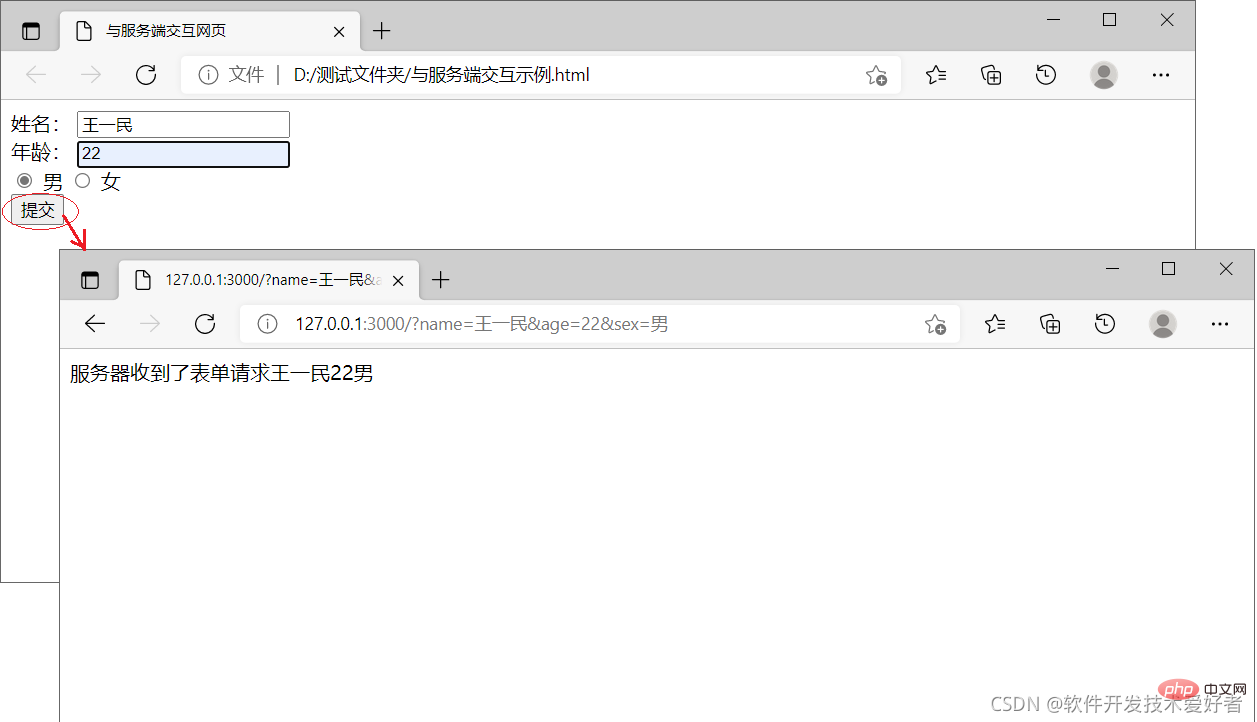
</html>保存文件名为 与服务端交互示例.html ,用浏览器运行:

特别说明,示例比较简单,特别是后端对数据的处理进行了简化,在实际应用系统中后端一般使用数据库保存数据,这样做主要是让新手有一个直观易懂的感性了解,让初学者有个总体概观,便于快速入门,有了这些,深入学习就有了基础。
推荐:《node.js视频教程》
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1205
1205
 24
24
 Explication graphique détaillée de la mémoire et du GC du moteur Node V8
Mar 29, 2023 pm 06:02 PM
Explication graphique détaillée de la mémoire et du GC du moteur Node V8
Mar 29, 2023 pm 06:02 PM
Cet article vous donnera une compréhension approfondie de la mémoire et du garbage collector (GC) du moteur NodeJS V8. J'espère qu'il vous sera utile !
 Un article pour parler du contrôle de la mémoire dans Node
Apr 26, 2023 pm 05:37 PM
Un article pour parler du contrôle de la mémoire dans Node
Apr 26, 2023 pm 05:37 PM
Le service Node construit sur une base non bloquante et piloté par les événements présente l'avantage d'une faible consommation de mémoire et est très adapté à la gestion de requêtes réseau massives. Dans le contexte de demandes massives, les questions liées au « contrôle de la mémoire » doivent être prises en compte. 1. Le mécanisme de récupération de place du V8 et les limitations de mémoire Js sont contrôlés par la machine de récupération de place
 Parlons de la façon de choisir la meilleure image Docker Node.js ?
Dec 13, 2022 pm 08:00 PM
Parlons de la façon de choisir la meilleure image Docker Node.js ?
Dec 13, 2022 pm 08:00 PM
Le choix d'une image Docker pour Node peut sembler trivial, mais la taille et les vulnérabilités potentielles de l'image peuvent avoir un impact significatif sur votre processus CI/CD et votre sécurité. Alors, comment choisir la meilleure image Docker Node.js ?
 Parlons en profondeur du module File dans Node
Apr 24, 2023 pm 05:49 PM
Parlons en profondeur du module File dans Node
Apr 24, 2023 pm 05:49 PM
Le module de fichiers est une encapsulation des opérations de fichiers sous-jacentes, telles que l'ajout de lecture/écriture/ouverture/fermeture/suppression de fichiers, etc. La plus grande caractéristique du module de fichiers est que toutes les méthodes fournissent deux versions de **synchrone** et ** asynchrone**, with Les méthodes avec le suffixe sync sont toutes des méthodes de synchronisation, et celles qui n'en ont pas sont toutes des méthodes hétérogènes.
 Node.js 19 est officiellement sorti, parlons de ses 6 fonctionnalités majeures !
Nov 16, 2022 pm 08:34 PM
Node.js 19 est officiellement sorti, parlons de ses 6 fonctionnalités majeures !
Nov 16, 2022 pm 08:34 PM
Node 19 est officiellement publié. Cet article vous donnera une explication détaillée des 6 fonctionnalités majeures de Node.js 19. J'espère qu'il vous sera utile !
 Parlons du mécanisme GC (garbage collection) dans Node.js
Nov 29, 2022 pm 08:44 PM
Parlons du mécanisme GC (garbage collection) dans Node.js
Nov 29, 2022 pm 08:44 PM
Comment Node.js fait-il le GC (garbage collection) ? L’article suivant vous guidera à travers cela.
 Parlons de la boucle d'événements dans Node
Apr 11, 2023 pm 07:08 PM
Parlons de la boucle d'événements dans Node
Apr 11, 2023 pm 07:08 PM
La boucle d'événements est un élément fondamental de Node.js et permet une programmation asynchrone en garantissant que le thread principal n'est pas bloqué. Comprendre la boucle d'événements est crucial pour créer des applications efficaces. L'article suivant vous donnera une compréhension approfondie de la boucle d'événements dans Node. J'espère qu'il vous sera utile !
 Que dois-je faire si le nœud ne peut pas utiliser la commande npm ?
Feb 08, 2023 am 10:09 AM
Que dois-je faire si le nœud ne peut pas utiliser la commande npm ?
Feb 08, 2023 am 10:09 AM
La raison pour laquelle le nœud ne peut pas utiliser la commande npm est que les variables d'environnement ne sont pas configurées correctement. La solution est la suivante : 1. Ouvrez "Propriétés système" ; 2. Recherchez "Variables d'environnement" -> "Variables système", puis modifiez l'environnement. variables ; 3. Recherchez l'emplacement du dossier nodejs ; 4. Cliquez sur "OK".



