 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Explication détaillée des fonctions des flèches ES6 et de ce pointage
Explication détaillée des fonctions des flèches ES6 et de ce pointage
Explication détaillée des fonctions des flèches ES6 et de ce pointage
Cet article vous apporte des connaissances pertinentes sur javascript, qui présente principalement les fonctions fléchées et les problèmes associés signalés par celui-ci. Dans les fonctions ordinaires, cela représente l'objet lorsque cette fonction est appelée. La fonction flèche n'a pas son propre this. La fonction this à l'intérieur de la flèche héritera de la fonction this externe. J'espère que cela sera utile à tout le monde.

[Recommandations associées : Tutoriel vidéo javascript, front-end web]
1. Fonction flèche
Utilisez les flèches => pour définir les fonctions
var fn = function(num){
return num;}var fn1 = (num)=>num;var fn3 = ()=>1;var fn4 = (num1,num2,num3)=>numS'il y a plusieurs blocs de code dans les instructions de la fonction flèche doivent être placées entre accolades et renvoyées à l'aide de return.
var func = (a,b)=>{
return a+b;
}Étant donné que les accolades {} sont interprétées comme des blocs de code, si la fonction flèche renvoie directement un objet, des accolades doivent être ajoutées à l'extérieur de l'objet, sinon une erreur sera signalée.
var func = (a,b)=>{name:a,age:b} //报错var func4 = (a,b)=>{
return {
name: a,
age :b } } // 不报错La fonction flèche a également un rôle plus important : résoudre le problème de pointage de celui-ci.
2.cela pointe vers
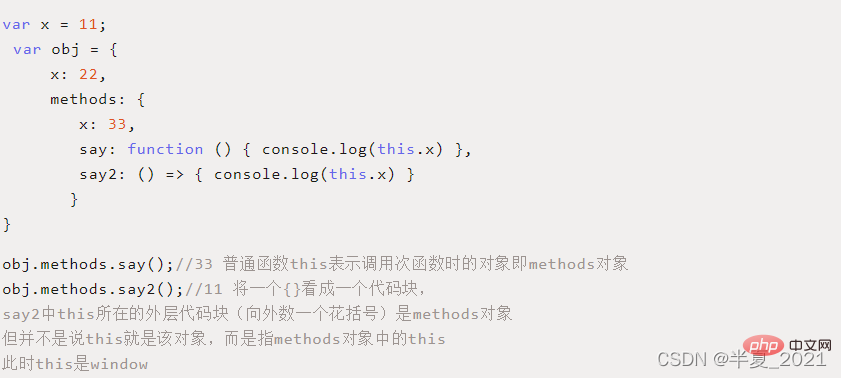
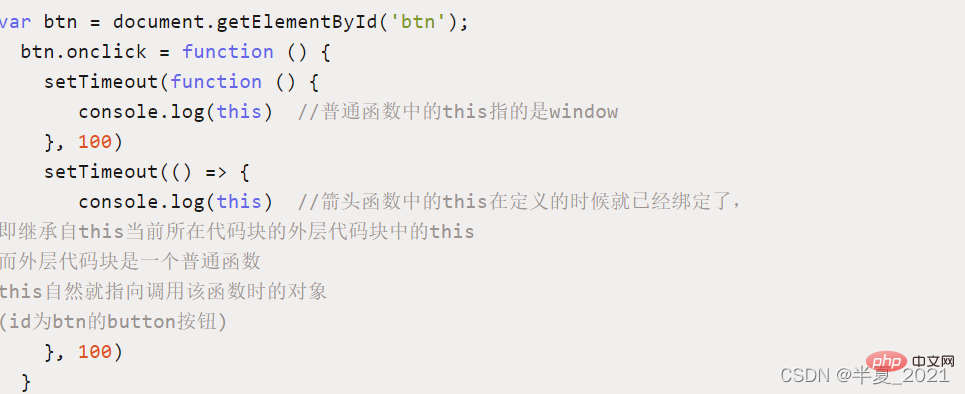
Parlons d'abord de cela dans les fonctions ordinaires. Ceci dans les fonctions ordinaires représente l'objet lorsque cette fonction est appelée. La fonction flèche n'a pas son propre this. Le this à l'intérieur de la fonction arrow héritera du this externe. Ou il serait plus intuitif de l'expliquer en utilisant le concept de bloc de code : ceci dans la fonction flèche est ceci dans le bloc de code externe. Donnez un exemple :

 La fonction flèche est une nouvelle fonctionnalité dans ES6. Elle n'a pas son propre this, et son pointeur this est hérité de la base de code externe.
La fonction flèche est une nouvelle fonctionnalité dans ES6. Elle n'a pas son propre this, et son pointeur this est hérité de la base de code externe.
La fonction flèche ne peut pas être utilisée comme constructeur, si elle est utilisée, une erreur sera générée
- Le paramètre arguments ne peut pas être utilisé, si vous le souhaitez pour l'utiliser, utilisez rest
- Incapable En utilisant la commande rendement, la fonction flèche ne peut pas être utilisée comme fonction génératrice
- Parce qu'elle n'a pas son propre this, elle ne peut pas modifier le pointeur this via bind, call et apply
- Mais cela ne signifie pas que le pointeur this de la fonction flèche est statique. Nous pouvons contrôler cela en modifiant le point this de sa base de code externe. Le this de la fonction arrow est hérité de la base de code externe, donc le this de la fonction arrow. La fonction flèche est liée lorsqu'elle est définie, tandis que la fonction ordinaire est liée lorsqu'elle est appelée. Assurez-vous qu'elle pointe vers la fonction flèche directement définie dans l'objet
- literal. Cela ne lie pas l'objet, mais recherche un calque à l'extérieur. . Le cas le plus simple est de le lier à la fenêtre
- PS : Dans l'environnement de développement actuel, React peut utiliser les fonctions fléchées pour résoudre un problème classique, que je n'entrerai pas dans les détails ici.
- Donnez un exemple pour voir la situation réelle de la fonction flèche :
const obj = {
fun1: function () {
console.log(this);
return () => {
console.log(this);
}
},
fun2: function () {
return function () {
console.log(this);
return () => {
console.log(this);
}
}
},
fun3: () => {
console.log(this);
}
}
let f1 = obj.fun1(); // obj
f1() // obj
let f2 = obj.fun2();
let f2_2 = f2(); // window
f2_2() // window
obj.fun3(); // windowlet f1 = obj.fun1() // obj
Une liaison clairement implicite est effectuée ici, et ceci est amusant1 points vers objf1() // obj
objlet f2 =obj.fun2()
fun2. le code n'est pas imprimé, mais une fonction est renvoyée et affectée à f2, et la liaison est perdue ici, cela pointe de l'objet d'origine vers la fenêtre (une affectation se produit)
let f2_2 = f2() // window
f2() est exécutée, et cela a été modifié- La fenêtre est imprimée, puis la fonction fléchée est Renvoyez-la et attribuez-la à f2_2f
2_2() // window
Exécutez et imprimez la fenêtre. Cela ne pointe-t-il pas simplement vers la fenêtre, donc la fenêtre est héritée ici sous le nom this
obj.fun3() // window
. La fonction flèche directement définie dans le littéral ne peut pas hériter de ceci. C'est celui de l'objet. Au lieu de cela, nous regardons un calque et trouvons une fenêtre, car les objets littéraux ne peuvent pas former leur propre portée, mais les constructeurs le peuvent.
Alors comment contrôler le point this de la fonction flèche :
La réponse est de modifier le point this de la bibliothèque de codes externe. Il suffit de changer la direction de ceci avant que la fonction flèche ne soit définie.Basé sur le code ci-dessus :
let fun4 = f2.bind(obj)() // obj fun4() // obj
Nous avons constaté que ce qui avait été modifié était le point this de la méthode de deuxième couche, et la fonction flèche était également héritée. , Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois! fun2: function () {
return function () { // 我们修改的是这里的this
console.log(this);
return () => { // 然后这里定义的时候就继承啦
console.log(this);
}
}
},

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment inverser un tableau dans ES6
Oct 26, 2022 pm 06:19 PM
Comment inverser un tableau dans ES6
Oct 26, 2022 pm 06:19 PM
Dans ES6, vous pouvez utiliser la méthode reverse() de l'objet tableau pour inverser le tableau. Cette méthode est utilisée pour inverser l'ordre des éléments du tableau, en plaçant le dernier élément en premier et le premier élément en dernier. .inverse()". La méthode reverse() modifiera le tableau d'origine. Si vous ne souhaitez pas le modifier, vous devez l'utiliser avec l'opérateur d'expansion "...", et la syntaxe est "[...array].reverse(). ".
 L'async est-il pour es6 ou es7 ?
Jan 29, 2023 pm 05:36 PM
L'async est-il pour es6 ou es7 ?
Jan 29, 2023 pm 05:36 PM
async est es7. async et wait sont de nouveaux ajouts à ES7 et sont des solutions pour les opérations asynchrones ; async/await peut être considéré comme un sucre syntaxique pour les modules co et les fonctions de générateur, résolvant le code asynchrone js avec une sémantique plus claire. Comme son nom l'indique, async signifie « asynchrone ». Async est utilisé pour déclarer qu'une fonction est asynchrone ; il existe une règle stricte entre async et wait. Les deux sont inséparables l'un de l'autre et wait ne peut être écrit que dans des fonctions asynchrones.
 Pourquoi le mini-programme doit-il convertir es6 en es5 ?
Nov 21, 2022 pm 06:15 PM
Pourquoi le mini-programme doit-il convertir es6 en es5 ?
Nov 21, 2022 pm 06:15 PM
Pour la compatibilité du navigateur. En tant que nouvelle spécification pour JS, ES6 ajoute de nombreuses nouvelles syntaxes et API. Cependant, les navigateurs modernes ne prennent pas en charge les nouvelles fonctionnalités d'ES6, le code ES6 doit donc être converti en code ES5. Dans les outils de développement Web WeChat, babel est utilisé par défaut pour convertir le code de syntaxe ES6 du développeur en code ES5 bien pris en charge par les trois terminaux, aidant les développeurs à résoudre les problèmes de développement causés par différents environnements uniquement dans le projet. Il suffit de configurer et de vérifier le ; Option "ES6 à ES5".
 Comment trouver différents éléments dans deux tableaux dans Es6
Nov 01, 2022 pm 06:07 PM
Comment trouver différents éléments dans deux tableaux dans Es6
Nov 01, 2022 pm 06:07 PM
Étapes : 1. Convertissez respectivement les deux tableaux en types d'ensemble, avec la syntaxe "newA=new Set(a); newB=new Set(b);" 2. Utilisez has() et filter() pour trouver l'ensemble de différences. , avec la syntaxe " new Set([...newA].filter(x =>!newB.has(x)))", les éléments de l'ensemble de différences seront inclus dans une collection d'ensembles et renvoyés 3. Utilisez Array. from pour convertir l'ensemble en tableau Tapez, syntaxe "Array.from(collection)".
 Comment implémenter la déduplication de tableau dans es5 et es6
Jan 16, 2023 pm 05:09 PM
Comment implémenter la déduplication de tableau dans es5 et es6
Jan 16, 2023 pm 05:09 PM
Dans es5, vous pouvez utiliser l'instruction for et la fonction indexOf() pour réaliser la déduplication de tableau. La syntaxe "for(i=0;i<array length;i++){a=newArr.indexOf(arr[i]);if( a== -1){...}}". Dans es6, vous pouvez utiliser l'opérateur spread, Array.from() et Set pour supprimer la duplication ; vous devez d'abord convertir le tableau en un objet Set pour supprimer la duplication, puis utiliser l'opérateur spread ou la fonction Array.from(). pour reconvertir l'objet Set en un groupe Just.
 Que signifie la zone morte temporaire es6 ?
Jan 03, 2023 pm 03:56 PM
Que signifie la zone morte temporaire es6 ?
Jan 03, 2023 pm 03:56 PM
Dans es6, la zone morte temporaire est une erreur de syntaxe, qui fait référence aux commandes let et const qui font que le bloc forme une portée fermée. Dans un bloc de code, avant qu'une variable ne soit déclarée à l'aide de la commande let/const, la variable est indisponible et appartient à la « zone morte » de la variable avant que la variable ne soit déclarée ; c'est ce qu'on appelle syntaxiquement une « zone morte temporaire ». ES6 stipule que la promotion des variables ne se produit pas dans les zones mortes temporaires et dans les instructions let et const, principalement pour réduire les erreurs d'exécution et empêcher l'utilisation de la variable avant qu'elle ne soit déclarée, ce qui peut entraîner un comportement inattendu.
 Est-ce qu'il faut une syntaxe es6 ?
Oct 21, 2022 pm 04:09 PM
Est-ce qu'il faut une syntaxe es6 ?
Oct 21, 2022 pm 04:09 PM
Non, require est la syntaxe modulaire de la spécification CommonJS et la syntaxe modulaire de la spécification es6 est import ; require est chargé au moment de l'exécution et import est chargé au moment de la compilation ; require peut être écrit n'importe où dans le code, import ne peut être écrit qu'en haut du fichier et ne peut pas être utilisé dans les instructions conditionnelles ou les attributs de module de fonction sont introduits uniquement ; lorsque require est exécuté, les performances sont donc relativement faibles. Les propriétés du module introduites lors de la compilation de l'importation ont des performances légèrement supérieures.
 La carte es6 est-elle commandée ?
Nov 03, 2022 pm 07:05 PM
La carte es6 est-elle commandée ?
Nov 03, 2022 pm 07:05 PM
La carte est ordonnée. Le type de carte dans ES6 est une liste ordonnée qui stocke de nombreuses paires clé-valeur. Les noms de clés et les valeurs correspondantes prennent en charge tous les types de données ; l'équivalence des noms de clés est jugée en appelant la méthode "Objext.is()". , donc le chiffre 5 et la chaîne "5" seront jugés comme deux types et pourront apparaître dans le programme comme deux clés indépendantes.





