
Cet article vous apporte des connaissances pertinentes sur javascript Il présente principalement les problèmes liés aux nouvelles méthodes des tableaux es6, y compris les méthodes d'itération et les méthodes de fusion. Examinons-le ensemble, j'espère qu'il sera utile à tout le monde. Utile.

【Recommandations associées : Tutoriel vidéo javascript, front-end web】
ECMAScript définit 5 méthodes d'itération pour les tableaux. Chaque méthode reçoit deux paramètres : une fonction à exécuter avec chaque élément comme argument et un objet scope facultatif comme contexte dans lequel la fonction est exécutée (affectant la valeur de ceci dans la fonction). La fonction passée à chaque méthode reçoit trois paramètres : l'élément du tableau, l'index de l'élément et le tableau lui-même. Selon la méthode spécifique, les résultats de cette fonction peuvent ou non affecter la valeur de retour de la méthode. Les 5 méthodes d'itération du tableau sont les suivantes.
1. Méthode Map : Exécutez la fonction passée sur chaque élément du tableau et renvoyez un tableau composé des résultats de chaque appel de fonction
Cela peut également être compris comme : après qu'un traitement spécial soit effectué sur chaque élément du array , renvoie un nouveau tableau.
Par exemple : tableau de prix
Avant la simplification :
let prices=[50,80,90]
prices=prices.map((item,index)=>{
return item+"元"
})
console.log(prices)Après l'abréviation :
let price=[50,80,120] //在单价后面添加上"元" price=price.map(item=>item+"元") console.log(price)//输出为['50元', '80元', '90元']
Ses scénarios d'application sont par exemple : Applet WeChat Douban Movie Review
Utilisez la méthode map pour remplacer xxx par www
replace() méthode Utilisé pour remplacer certains caractères par d'autres caractères dans une chaîne, ou remplacer une sous-chaîne qui correspond à une expression régulière.
let movies=[{id:1,name:"肖申克的救赎",imgUrl:"http://xxx.douban.com/1.jpg"},{id:2,name:"肖申克的救赎",imgUrl:"http://xxx.douban.com/2.jpg"},{id:3,name:"肖申克的救赎",imgUrl:"http://xxx.douban.com/1.jpg"}]
movies=movies.map(item=>{
item.imgUrl=item.imgUrl.replace("xxx","www")
return item
})
console.log(movies)2. Méthode de filtrage : Exécutez la fonction passée sur chaque élément du tableau. Les éléments que la fonction renvoie vrai formeront un tableau et renverront.
peut également être compris comme : filtrer les éléments qui répondent aux exigences dans le tableau et renvoyer un nouveau tableau
let scores=[80,59,10,55,90,88]
let arr=scores.filter(item=>{
if(item>60){
return true
}
})
console.log(arr)//输出如下图:Le résultat est comme indiqué ci-dessous Filtrer les tableaux inférieurs à 60

Après l'abréviation :
let scores=[80,59,10,55,90,88] let arr=scores.filter(item=>item>=60) console.log(arr)//(3) [80, 90, 88]
Ses scénarios d'application peuvent être Placer un tableau de noms de villes puis rechercher des mots-clés. Cela ne convient que lorsque les données sont petites. Je donnerai plus tard dans l'exemple un scénario d'application d'un système de gestion de bibliothèque, qui inclura la recherche par mot-clé. . Vous pouvez vous y référer.
some est traduit en anglais par some, et each est traduit par all, each, donc la méthode some retournera vrai tant que l'une d'elles est vraie. Au contraire. , la méthode Every() doit all True ne sera renvoyée que si tous renvoient true Même s'il y en a un false, false sera renvoyé
Dans le processus de jugement du tableau, il est jugé si chaque élément du tout répond à un. exigence de base
une méthode : Une vérité et vrai, Tant que l'une d'elles répond aux exigences, elle sera renvoyée, vraie
Chaque méthode : Si c'est faux, elle sera fausse Tant que l'une d'elles ne le fera pas. répond aux exigences, il sera renvoyé, faux
//let一个班的所有学生的成绩 看看是否所有人都及格了 let scores=[80,49,12,50,69] let result=scores.every(item=>item>=60) console.log(result)//返回false 所有并不是都及格了
Scénario d'utilisation : validateur frontal
Avant de soumettre une requête AJAX, toutes les vérifications sont généralement requises. Il ne peut être envoyé que lorsque tout est réussi. Un validateur de données frontal distinct sera. publié dans des articles ultérieurs sur des exemples de code.
5. Méthode de réduction : ECMAScript fournit deux méthodes de fusion pour les tableaux : réduire() et réduireRight(). Les deux méthodes parcourent tous les éléments du tableau et construisent une valeur de retour finale basée sur celle-ci. La méthode réduire() passe du premier élément au dernier élément du tableau. Et réduireRight() passe du dernier élément au premier élément. Cela peut aussi être simplement compris comme : intégrer les éléments dans le tableau et renvoyer un nouveau contenu.
Les deux méthodes reçoivent deux paramètres : une fonction de fusion qui sera exécutée sur chaque élément et une valeur initiale facultative à partir de laquelle démarrer la fusion. Les fonctions passées à réduire() et réduireRight() reçoivent quatre paramètres : la valeur fusionnée précédente, l'élément actuel, l'index de l'élément actuel et le tableau lui-même. Toute valeur renvoyée par cette fonction sera utilisée comme premier argument lors du prochain appel à la même fonction. Si le deuxième paramètre facultatif (comme valeur de départ de la fusion) n'est pas transmis à ces deux méthodes, la première itération commencera à partir du deuxième élément du tableau, donc le premier paramètre transmis à la fonction de fusion est le premier élément du tableau. le deuxième paramètre est le deuxième élément du tableau.
Comprenez d'abord le concept à travers le code suivant :
La signification des quatre paramètres dans le code suivant :
prev : le résultat renvoyé par l'opération précédente
item : l'élément de cette opération
index : La valeur d'index de l'élément de cette opération
array :Le tableau de l'opération en cours
let arr=[20,40,50,21]
let values=arr.reduce((prev,item,index,array)=>{
console.log("prev"+prev)
console.log("item"+item)
console.log("index"+index)
console.log("array"+array)
console.log("__________________________")
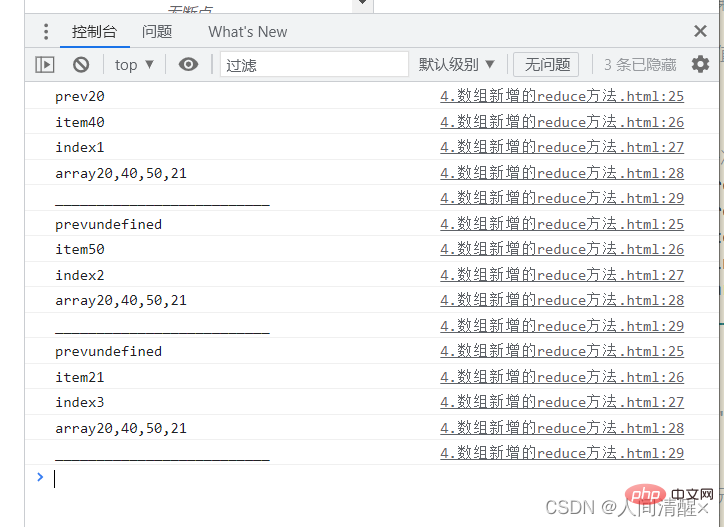
})La sortie est :

为什么只循环了三次?prev因为可以设置默认值,如果不设置默认值,那么第一个元素就作为第一个prev
为什么第二次循环和第三次循环时prev拿到undefined呢?在第二次循环时 得拿到第一次循环的return值 因为第一次没有设置return 所以拿到undefined 以此类推
如果上面的理解了,那么我们就开始实现数组求和:
let arr=[20,40,50,21]
let values=arr.reduce((prev,item,index,array)=>{
console.log("prev"+prev)
return prev+item
//给个return 循环四次 第一次输出prev是20,第二次40+20是60,第三次是110 最后一次输出131
})
console.log(values) //131什么时候必须设置prev的默认值呢?
给每一个数组元素添加
let arr=["陈奕迅","杨千嬅","古巨基","李克勤"]
//给prev设置默认值:作用1.所有元素参加循环 作用2.确定返回内容
let result=arr.reduce((prev,item)=>{
//console.log(prev)
return prev+"<li>"+item+"</li>"
},"")//加一个空字符串
console.log(result)//<li>陈奕迅</li><li>杨千嬅</li><li>古巨基</li><li>李克勤</li>再来个案例:
利用reduce实现数组去重,创建一个空数组,把原有数组依次遍历,空数组没有的就插入进去,有的就不再插入了
let arr=["张三","李四","李四","王二","李四","麻子","张三"]
let result=arr.reduce((prev,item)=>{
//includes判断是有具有指定元素 有返回t 没有返回f
if(!prev.includes(item)){
prev.push(item) //.push()向数组添加一个新项目
}
return prev
},[])//设置一个默认空数组
console.log(result)//(4) ['张三', '李四', '王二', '麻子']再来个案例:(reduce方法可以做很多事情)
统计字符的出现次数:见下码
let arr=["a","b","a","c","b","a","c"]
//返回一个对象 统计每一个字符的出现次数 {a:2,w:3}
let result=arr.reduce((prev,item)=>{
// //判断对象 是否存在对应的属性
if(item in prev){
//找到对应属性值 ++
prev[item]++
//如果将来要设置或者获取对象属性时,这个属性由变量表示的时候用中括号的形式[]++,如果直接是.属性名称用.的形式
}else{
prev[item]=1
}
return prev
},{})
console.log(result)//{a: 3, b: 2, c: 2}【相关推荐:javascript视频教程、web前端】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 es6 nouvelles caractéristiques
es6 nouvelles caractéristiques
 Quelles sont les nouvelles fonctionnalités d'es6
Quelles sont les nouvelles fonctionnalités d'es6
 js obtient l'heure actuelle
js obtient l'heure actuelle
 Quels sont les systèmes ERP d'entreprise ?
Quels sont les systèmes ERP d'entreprise ?
 plugin tencent qqmail
plugin tencent qqmail
 La différence entre xls et xlsx dans Excel
La différence entre xls et xlsx dans Excel
 Qu'est-ce que la crypto-monnaie kol
Qu'est-ce que la crypto-monnaie kol
 Comment insérer une vidéo en HTML
Comment insérer une vidéo en HTML
 Quels modèles de téléphones mobiles Hongmeng OS 3.0 prend-il en charge ?
Quels modèles de téléphones mobiles Hongmeng OS 3.0 prend-il en charge ?