L'utilisation spécifique des chaînes de modèles dans ES6
Cet article vous apporte des connaissances pertinentes sur javascript Il présente principalement l'utilisation spécifique des chaînes de modèles dans ES6. Il analyse principalement le contenu pertinent des chaînes de modèles en fonction du code. tout le monde.

【Recommandations associées : tutoriel vidéo javascript, front-end web】
J'ai récemment utilisé des chaînes de modèles ES6 dans mon projet, qui sont résumées ici.
1. Auparavant, nous pouvions également utiliser JavaScript pour générer des chaînes de modèles, généralement comme suit :
$("#result").append(
"He is <b>"+person.name+"</b>"+"and we wish to know his"+person.age+".That is all"
);Mais nous pouvons voir qu'une telle approche traditionnelle nécessite qu'un grand nombre de "" (guillemets doubles) et + soient assemblés. pour obtenir le modèle dont nous avons besoin. Mais c'est très gênant.
ES6 fournit donc des chaînes de modèles, qui sont marquées d'un ` (backtick) et les variables sont entourées de ${}. L'exemple ci-dessus peut être écrit comme suit en utilisant des chaînes de modèle :
$("#result").append(
`He is <b>${person.name}</b>and we wish to know his${person.age}.that is all`
);Cette approche est beaucoup plus simple. Nous n'avons plus besoin d'utiliser beaucoup de "" et + pour assembler des chaînes et des variables.
2. Bien entendu, les chaînes de modèles peuvent introduire des variables, et il est également possible de ne pas utiliser de variables. Comme indiqué ci-dessous :
` Je suis un homme.`
` Peu importe ce que vous faites,
Je vous fais confiance.`
3. Nous pouvons également définir d'abord des variables, puis intégrer les variables dans la chaîne du modèle. :
var name="zzw";
` ${name},no matter what you do,
I trust you.`4. Évidemment, puisque le backtick est l'identifiant de la chaîne du modèle, si nous devons utiliser le backtick dans la chaîne, nous devons l'échapper, comme indiqué ci-dessous :
`Peu importe` ce que vous faites. ,
Je te fais confiance.`
5. Remarque : Si vous utilisez des chaînes de modèle pour représenter des chaînes multilignes, tous les espaces et retraits seront enregistrés dans la sortie ! !
console.log( `No matter\` what you do, I trust you.`);
Le résultat de sortie est le suivant :

6 Vous pouvez mettre n'importe quelle expression JavaScript entre accolades entre ${}, effectuer des opérations et référencer les propriétés de l'objet.
var x=88;
var y=100;
console.log(`x=${++x},y=${x+y}`);Le résultat est le suivant :

7. Encore plus puissant : la chaîne modèle peut aussi appeler la fonction :
function string(){
return "zzw likes es6!";
}
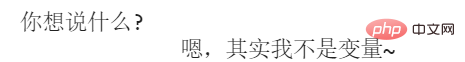
console.log(`你想说什么?嗯,${string()}`);Le résultat est le suivant :

De plus, si le résultat de la fonction n'est pas une chaîne , alors, elle sera convertie en chaîne selon les règles générales :
function string(){
return 666;
}
console.log(`你想说什么? 嗯,${string()}`);Le résultat est le suivant :

Ici, en fait le nombre 666 est converti en chaîne 666.
8. If in ${} Si les variables dans ne sont pas nommées, alors une erreur sera signalée :
console.log(`你想说什么? 嗯,${string()}`);Dans le code ci-dessus, la fonction string() n'est pas déclarée, donc une erreur sera signalée :

9. En fait, on peut aussi saisir dans ${} Une chaîne, le résultat de la connaissance renverra toujours une chaîne :
console.log(`你想说什么?嗯,${"其实我不是变量~"}`);Le résultat est le suivant :

10. chaîne elle-même, vous pouvez l'écrire comme ceci :
let str="return"+"`Hello! ${name}`";
let func=new Function("name",str);
console.log(func("zzw"));Le résultat est le suivant :

【Recommandations associées : tutoriel vidéo javascript, front-end web】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 L'async est-il pour es6 ou es7 ?
Jan 29, 2023 pm 05:36 PM
L'async est-il pour es6 ou es7 ?
Jan 29, 2023 pm 05:36 PM
async est es7. async et wait sont de nouveaux ajouts à ES7 et sont des solutions pour les opérations asynchrones ; async/await peut être considéré comme un sucre syntaxique pour les modules co et les fonctions de générateur, résolvant le code asynchrone js avec une sémantique plus claire. Comme son nom l'indique, async signifie « asynchrone ». Async est utilisé pour déclarer qu'une fonction est asynchrone ; il existe une règle stricte entre async et wait. Les deux sont inséparables l'un de l'autre et wait ne peut être écrit que dans des fonctions asynchrones.
 Comment inverser un tableau dans ES6
Oct 26, 2022 pm 06:19 PM
Comment inverser un tableau dans ES6
Oct 26, 2022 pm 06:19 PM
Dans ES6, vous pouvez utiliser la méthode reverse() de l'objet tableau pour inverser le tableau. Cette méthode est utilisée pour inverser l'ordre des éléments du tableau, en plaçant le dernier élément en premier et le premier élément en dernier. .inverse()". La méthode reverse() modifiera le tableau d'origine. Si vous ne souhaitez pas le modifier, vous devez l'utiliser avec l'opérateur d'expansion "...", et la syntaxe est "[...array].reverse(). ".
 Pourquoi le mini-programme doit-il convertir es6 en es5 ?
Nov 21, 2022 pm 06:15 PM
Pourquoi le mini-programme doit-il convertir es6 en es5 ?
Nov 21, 2022 pm 06:15 PM
Pour la compatibilité du navigateur. En tant que nouvelle spécification pour JS, ES6 ajoute de nombreuses nouvelles syntaxes et API. Cependant, les navigateurs modernes ne prennent pas en charge les nouvelles fonctionnalités d'ES6, le code ES6 doit donc être converti en code ES5. Dans les outils de développement Web WeChat, babel est utilisé par défaut pour convertir le code de syntaxe ES6 du développeur en code ES5 bien pris en charge par les trois terminaux, aidant les développeurs à résoudre les problèmes de développement causés par différents environnements uniquement dans le projet. Il suffit de configurer et de vérifier le ; Option "ES6 à ES5".
 Comment trouver différents éléments dans deux tableaux dans Es6
Nov 01, 2022 pm 06:07 PM
Comment trouver différents éléments dans deux tableaux dans Es6
Nov 01, 2022 pm 06:07 PM
Étapes : 1. Convertissez respectivement les deux tableaux en types d'ensemble, avec la syntaxe "newA=new Set(a); newB=new Set(b);" 2. Utilisez has() et filter() pour trouver l'ensemble de différences. , avec la syntaxe " new Set([...newA].filter(x =>!newB.has(x)))", les éléments de l'ensemble de différences seront inclus dans une collection d'ensembles et renvoyés 3. Utilisez Array. from pour convertir l'ensemble en tableau Tapez, syntaxe "Array.from(collection)".
 Comment implémenter la déduplication de tableau dans es5 et es6
Jan 16, 2023 pm 05:09 PM
Comment implémenter la déduplication de tableau dans es5 et es6
Jan 16, 2023 pm 05:09 PM
Dans es5, vous pouvez utiliser l'instruction for et la fonction indexOf() pour réaliser la déduplication de tableau. La syntaxe "for(i=0;i<array length;i++){a=newArr.indexOf(arr[i]);if( a== -1){...}}". Dans es6, vous pouvez utiliser l'opérateur spread, Array.from() et Set pour supprimer la duplication ; vous devez d'abord convertir le tableau en un objet Set pour supprimer la duplication, puis utiliser l'opérateur spread ou la fonction Array.from(). pour reconvertir l'objet Set en un groupe Just.
 Que signifie la zone morte temporaire es6 ?
Jan 03, 2023 pm 03:56 PM
Que signifie la zone morte temporaire es6 ?
Jan 03, 2023 pm 03:56 PM
Dans es6, la zone morte temporaire est une erreur de syntaxe, qui fait référence aux commandes let et const qui font que le bloc forme une portée fermée. Dans un bloc de code, avant qu'une variable ne soit déclarée à l'aide de la commande let/const, la variable est indisponible et appartient à la « zone morte » de la variable avant que la variable ne soit déclarée ; c'est ce qu'on appelle syntaxiquement une « zone morte temporaire ». ES6 stipule que la promotion des variables ne se produit pas dans les zones mortes temporaires et dans les instructions let et const, principalement pour réduire les erreurs d'exécution et empêcher l'utilisation de la variable avant qu'elle ne soit déclarée, ce qui peut entraîner un comportement inattendu.
 Est-ce qu'il faut une syntaxe es6 ?
Oct 21, 2022 pm 04:09 PM
Est-ce qu'il faut une syntaxe es6 ?
Oct 21, 2022 pm 04:09 PM
Non, require est la syntaxe modulaire de la spécification CommonJS et la syntaxe modulaire de la spécification es6 est import ; require est chargé au moment de l'exécution et import est chargé au moment de la compilation ; require peut être écrit n'importe où dans le code, import ne peut être écrit qu'en haut du fichier et ne peut pas être utilisé dans les instructions conditionnelles ou les attributs de module de fonction sont introduits uniquement ; lorsque require est exécuté, les performances sont donc relativement faibles. Les propriétés du module introduites lors de la compilation de l'importation ont des performances légèrement supérieures.
 La carte es6 est-elle commandée ?
Nov 03, 2022 pm 07:05 PM
La carte es6 est-elle commandée ?
Nov 03, 2022 pm 07:05 PM
La carte est ordonnée. Le type de carte dans ES6 est une liste ordonnée qui stocke de nombreuses paires clé-valeur. Les noms de clés et les valeurs correspondantes prennent en charge tous les types de données ; l'équivalence des noms de clés est jugée en appelant la méthode "Objext.is()". , donc le chiffre 5 et la chaîne "5" seront jugés comme deux types et pourront apparaître dans le programme comme deux clés indépendantes.






