 interface Web
interface Web
 js tutoriel
js tutoriel
 Maîtrisez les principes et les applications de la mission de déstructuration ES6 en un seul article
Maîtrisez les principes et les applications de la mission de déstructuration ES6 en un seul article
Maîtrisez les principes et les applications de la mission de déstructuration ES6 en un seul article
Cet article vous apporte des connaissances pertinentes sur javascript ES6 vous permet d'extraire des valeurs de tableaux ou d'objets selon un certain modèle, puis d'attribuer des valeurs aux variables, ce que l'on appelle la déstructuration. Tant que les motifs des deux côtés du signe égal sont les mêmes, la variable de gauche se verra attribuer la valeur correspondante. Cette méthode d'écriture appartient à la « correspondance de motifs ». Collectivement, cela est appelé « mission de déstructuration ». Jetons-y un coup d'œil ensemble, j'espère que cela sera utile à tout le monde.

[Recommandations associées : Tutoriel vidéo javascript, front-end web]
Affectation de déstructuration de tableaux
let [a, b, c] = [1, 2, 3]
Définition de plusieurs variables en même temps, a correspond à 1, b correspond à 2, c correspond à 3

L'affectation de déstructuration vous permet de spécifier une valeur par défaut, c'est-à-dire que la variable de gauche spécifie une valeur par défaut s'il n'y a pas de valeur correspondante à droite, la valeur par défaut sera affichée en premier.
let [x, y = 'b'] = ['a'] // x = 'a', y = 'b'
x correspond au caractère a et la valeur par défaut de y est le caractère b S'il n'y a pas de caractère correspondant à droite, le caractère b est affiché par défaut.
Affectation de déstructuration d'objets
La déstructuration peut être utilisée non seulement pour les tableaux, mais aussi pour les objets. Il existe une différence importante entre la déstructuration d'objets et les tableaux. Les éléments du tableau sont disposés dans l'ordre et la valeur de la variable. est déterminé par sa position. Déterminé ; alors que les propriétés d'un objet ne sont pas en ordre, la variable doit avoir le même nom que la propriété pour obtenir la valeur correcte.
let {
name,
age,
hobbies: [one, two]
} = {
name: 'shiramashiro',
age: 21,
hobbies: ['骑行', '动漫']
}Par exemple, si je prends la valeur de l'âge, je la change en valeur abc Comme elle ne correspond pas au nom de l'attribut dans l'objet, on ne peut pas lui attribuer de valeur correspondante, elle n'est donc pas définie.
L'utilisation de l'affectation déstructurante
Échanger la valeur d'une variable
La façon normale de penser à l'échange de la valeur d'une variable
let x = 1,
y = 2,
temp = 0
temp = x // x = 1 = temp
x = y // y = 2 = x
y = temp // temp = 1 = y
console.log('x => ', x)
console.log('y => ', y)Utiliser l'affectation déstructurante pour échanger des variables
let x = 1; let y = 2; [x, y] = [y, x]; console.log('x => ', x) console.log('y => ', y)
Échanger les valeurs des variables x et y de cette manière est non seulement concis mais aussi facile à lire, la sémantique est très claire.
Renvoyer plusieurs valeurs de la fonction
La fonction ne peut renvoyer qu'une seule valeur. Si vous souhaitez renvoyer plusieurs valeurs, vous ne pouvez les mettre que dans un tableau ou un objet et les renvoyer avec une affectation de déstructuration, cela devient plus. pratique.
Extraire la deuxième valeur du tableau de loisirs
function getArray() {
return {
name: 'kongsam',
age: 21,
hobbies: ['骑行', '动漫', '羽毛球']
}
}
console.log(getArray().name + '喜欢' + getArray().hobbies[1]) // 动漫Utilisez l'affectation de déstructuration pour obtenir la deuxième valeur du tableau de loisirs
let {name, age, hobbies} = getArray()
console.log(name + '喜欢' + hobbies[1]) // 动漫Traversez la structure de la carte
Pour... du parcours de boucle, la valeur parcourue est un tableau, et l'affectation de déstructuration peut « correspondre au modèle » du tableau, ce qui peut extraire rapidement la valeur-clé.

pour... le parcours de boucle combiné à une affectation de déstructuration pour obtenir une valeur-clé est très pratique.
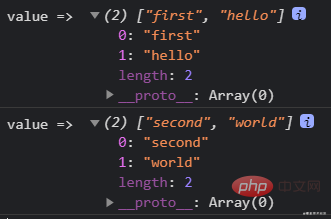
for (let [key, value] of map) {
console.log("key => ", key)
console.log("value => ", value)
}
Affectation déstructurante des paramètres de fonction
// let { x = 10, y = 5 } = {}
function f({ x = 10, y = 5 } = {}) {
return [x, y]
}
console.log(f({ x: 100, y: 50 })) // [100, 50]
console.log(f({ x: 3 })) // [3, 5]
console.log(f({})) // [10, 5]
console.log(f()) // [10, 5]Vous pouvez transmettre des objets aux paramètres de la fonction et vous pouvez définir des valeurs par défaut pour les objets transmis. Il sera déconstruit en fonction à utiliser, et vous pouvez le comprendre de cette façon.
function f(x = 10, y = 5) {
return [x, y]
}
console.log(f(100, 50)) // [100, 50]
console.log(f(3)) // [3, 5]
console.log(f()) // [10, 5]La méthode d'écriture ci-dessus est différente, ce qui conduira également à des résultats différents
function f({ x, y } = { x: 10, y: 5 }) {
return [x, y]
}
console.log(f({ x: 100, y: 50 })) // [100, 50]
console.log(f({ x: 3 })) // [3, undefined]
console.log(f({})) // [undefined, undefined]
console.log(f()) // [10, 5]Les troisième et quatrième impressions seront indéfinies car le x ou y entrant ne correspond pas à la valeur dans l'attribut de l'objet, et le. le match est infructueux.
【Recommandations associées : tutoriel vidéo javascript, front-end web】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment inverser un tableau dans ES6
Oct 26, 2022 pm 06:19 PM
Comment inverser un tableau dans ES6
Oct 26, 2022 pm 06:19 PM
Dans ES6, vous pouvez utiliser la méthode reverse() de l'objet tableau pour inverser le tableau. Cette méthode est utilisée pour inverser l'ordre des éléments du tableau, en plaçant le dernier élément en premier et le premier élément en dernier. .inverse()". La méthode reverse() modifiera le tableau d'origine. Si vous ne souhaitez pas le modifier, vous devez l'utiliser avec l'opérateur d'expansion "...", et la syntaxe est "[...array].reverse(). ".
 L'async est-il pour es6 ou es7 ?
Jan 29, 2023 pm 05:36 PM
L'async est-il pour es6 ou es7 ?
Jan 29, 2023 pm 05:36 PM
async est es7. async et wait sont de nouveaux ajouts à ES7 et sont des solutions pour les opérations asynchrones ; async/await peut être considéré comme un sucre syntaxique pour les modules co et les fonctions de générateur, résolvant le code asynchrone js avec une sémantique plus claire. Comme son nom l'indique, async signifie « asynchrone ». Async est utilisé pour déclarer qu'une fonction est asynchrone ; il existe une règle stricte entre async et wait. Les deux sont inséparables l'un de l'autre et wait ne peut être écrit que dans des fonctions asynchrones.
 Comment trouver différents éléments dans deux tableaux dans Es6
Nov 01, 2022 pm 06:07 PM
Comment trouver différents éléments dans deux tableaux dans Es6
Nov 01, 2022 pm 06:07 PM
Étapes : 1. Convertissez respectivement les deux tableaux en types d'ensemble, avec la syntaxe "newA=new Set(a); newB=new Set(b);" 2. Utilisez has() et filter() pour trouver l'ensemble de différences. , avec la syntaxe " new Set([...newA].filter(x =>!newB.has(x)))", les éléments de l'ensemble de différences seront inclus dans une collection d'ensembles et renvoyés 3. Utilisez Array. from pour convertir l'ensemble en tableau Tapez, syntaxe "Array.from(collection)".
 Pourquoi le mini-programme doit-il convertir es6 en es5 ?
Nov 21, 2022 pm 06:15 PM
Pourquoi le mini-programme doit-il convertir es6 en es5 ?
Nov 21, 2022 pm 06:15 PM
Pour la compatibilité du navigateur. En tant que nouvelle spécification pour JS, ES6 ajoute de nombreuses nouvelles syntaxes et API. Cependant, les navigateurs modernes ne prennent pas en charge les nouvelles fonctionnalités d'ES6, le code ES6 doit donc être converti en code ES5. Dans les outils de développement Web WeChat, babel est utilisé par défaut pour convertir le code de syntaxe ES6 du développeur en code ES5 bien pris en charge par les trois terminaux, aidant les développeurs à résoudre les problèmes de développement causés par différents environnements uniquement dans le projet. Il suffit de configurer et de vérifier le ; Option "ES6 à ES5".
 Que signifie la zone morte temporaire es6 ?
Jan 03, 2023 pm 03:56 PM
Que signifie la zone morte temporaire es6 ?
Jan 03, 2023 pm 03:56 PM
Dans es6, la zone morte temporaire est une erreur de syntaxe, qui fait référence aux commandes let et const qui font que le bloc forme une portée fermée. Dans un bloc de code, avant qu'une variable ne soit déclarée à l'aide de la commande let/const, la variable est indisponible et appartient à la « zone morte » de la variable avant que la variable ne soit déclarée ; c'est ce qu'on appelle syntaxiquement une « zone morte temporaire ». ES6 stipule que la promotion des variables ne se produit pas dans les zones mortes temporaires et dans les instructions let et const, principalement pour réduire les erreurs d'exécution et empêcher l'utilisation de la variable avant qu'elle ne soit déclarée, ce qui peut entraîner un comportement inattendu.
 Comment implémenter la déduplication de tableau dans es5 et es6
Jan 16, 2023 pm 05:09 PM
Comment implémenter la déduplication de tableau dans es5 et es6
Jan 16, 2023 pm 05:09 PM
Dans es5, vous pouvez utiliser l'instruction for et la fonction indexOf() pour réaliser la déduplication de tableau. La syntaxe "for(i=0;i<array length;i++){a=newArr.indexOf(arr[i]);if( a== -1){...}}". Dans es6, vous pouvez utiliser l'opérateur spread, Array.from() et Set pour supprimer la duplication ; vous devez d'abord convertir le tableau en un objet Set pour supprimer la duplication, puis utiliser l'opérateur spread ou la fonction Array.from(). pour reconvertir l'objet Set en un groupe Just.
 La carte es6 est-elle commandée ?
Nov 03, 2022 pm 07:05 PM
La carte es6 est-elle commandée ?
Nov 03, 2022 pm 07:05 PM
La carte est ordonnée. Le type de carte dans ES6 est une liste ordonnée qui stocke de nombreuses paires clé-valeur. Les noms de clés et les valeurs correspondantes prennent en charge tous les types de données ; l'équivalence des noms de clés est jugée en appelant la méthode "Objext.is()". , donc le chiffre 5 et la chaîne "5" seront jugés comme deux types et pourront apparaître dans le programme comme deux clés indépendantes.
 Est-ce qu'il faut une syntaxe es6 ?
Oct 21, 2022 pm 04:09 PM
Est-ce qu'il faut une syntaxe es6 ?
Oct 21, 2022 pm 04:09 PM
Non, require est la syntaxe modulaire de la spécification CommonJS et la syntaxe modulaire de la spécification es6 est import ; require est chargé au moment de l'exécution et import est chargé au moment de la compilation ; require peut être écrit n'importe où dans le code, import ne peut être écrit qu'en haut du fichier et ne peut pas être utilisé dans les instructions conditionnelles ou les attributs de module de fonction sont introduits uniquement ; lorsque require est exécuté, les performances sont donc relativement faibles. Les propriétés du module introduites lors de la compilation de l'importation ont des performances légèrement supérieures.





