 interface Web
interface Web
 js tutoriel
js tutoriel
 Exemples pour expliquer comment utiliser le module http et le module url dans le nœud
Exemples pour expliquer comment utiliser le module http et le module url dans le nœud
Exemples pour expliquer comment utiliser le module http et le module url dans le nœud
1. module http
const http = require('http')
http.createServer(function(req,res) {
console.log(req.url) //获取url里面携带的参数
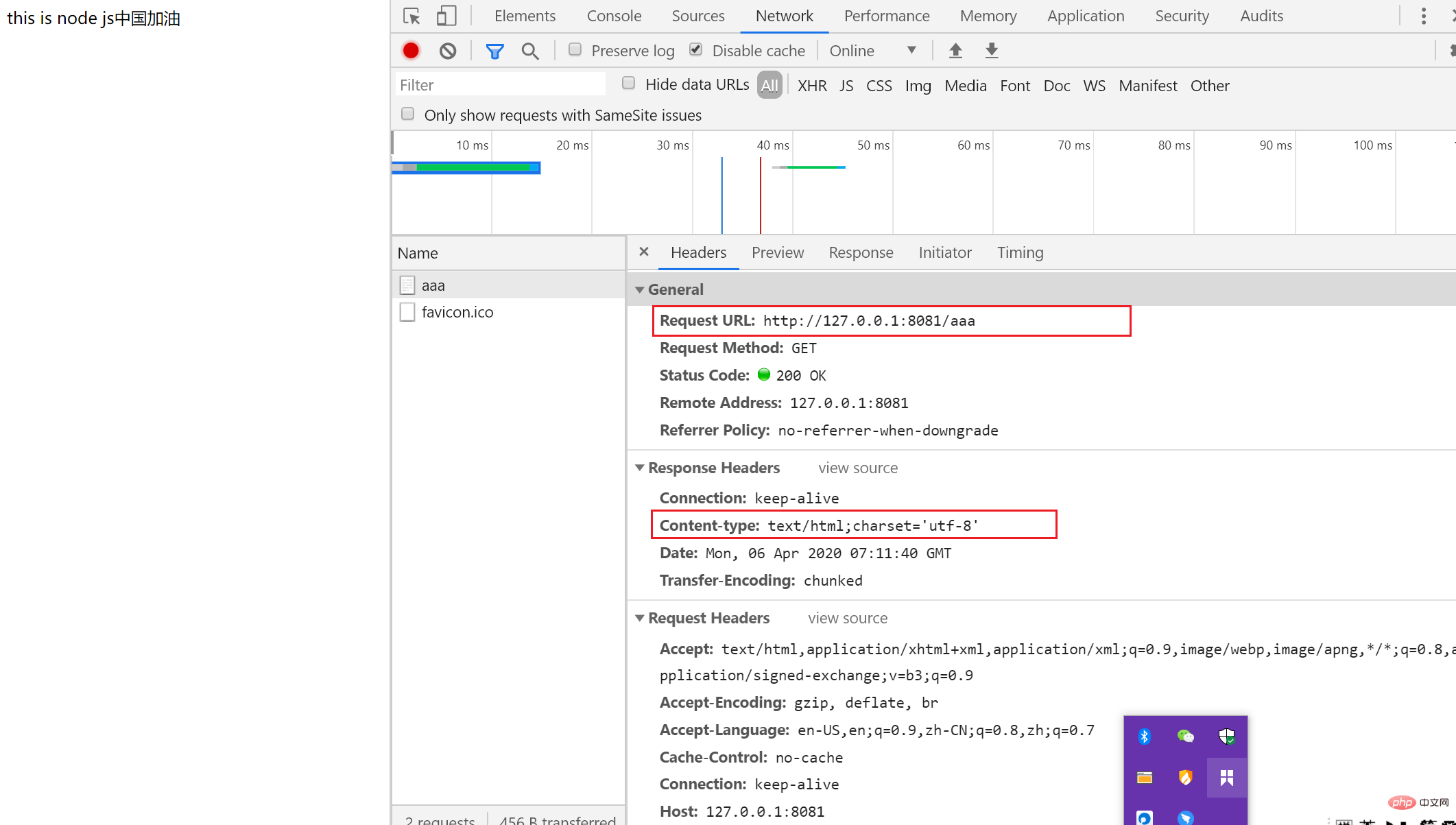
res.writeHead(200,{'Content-type':"text/html;charset='utf-8'"}) //设置响应头
res.write("<head><meta charset='UTF-8'></head>") //设置编码,不设置的话就会出现中文乱码
res.write('this is node js中国加油') //给页面响应信息
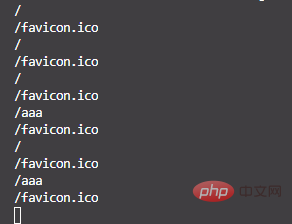
res.end() //响应结束}).listen(8081) //端口号<span style="font-size: 18px">当我把url改为http://127.0.0.1:8081/aaa时候<br>console.log(req.url)输出的内容</span>

【Recommandations associées : tutoriel vidéo node.js】
La chose la plus importante est l'attribut req.url, qui représente l'utilisateur demander l'adresse URL. Toutes les conceptions de routage sont implémentées via req.url. Ce qui nous préoccupe le plus n'est pas d'obtenir l'URL, mais de l'identifier.
Pour identifier l'URL, le module url suivant est utilisé
2. le module url
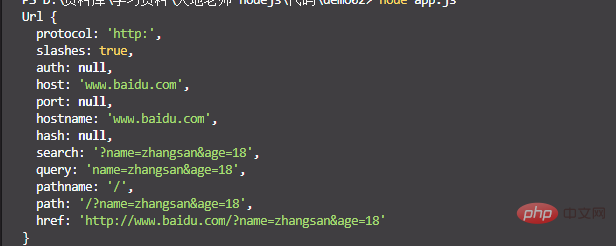
url.parse() analyse l'URL
const url = require('url')var api = 'http://www.baidu.com?name=zhangsan&age=18'console.log(url.parse(api))
quand url.parse Lorsque le deuxième paramètre est vrai, regardez le résultat imprimé
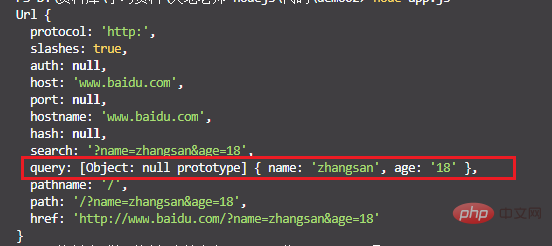
console.log(url.parse(api,true))

A ce moment, les paramètres sont sortis au format objet
Tous les paramètres passés dans l'url peuvent être obtenus par cette méthode
const url = require('url')var api = 'http://www.baidu.com?name=zhangsan&age=18'// console.log(url.parse(api,true))let urlObj = url.parse(api,true).query
console.log(urlObj)
Voyons maintenant comment obtenir les paramètres dans l'url lors de la requête
Sur la base du code précédent, voyons quels paramètres cette requête a
const http = require('http')
http.createServer(function(req,res) {
console.log(req.url) //获取url里面携带的参数
res.writeHead(200,{'Content-type':"text/html;charset='utf-8'"}) //设置响应头 console.log(req)
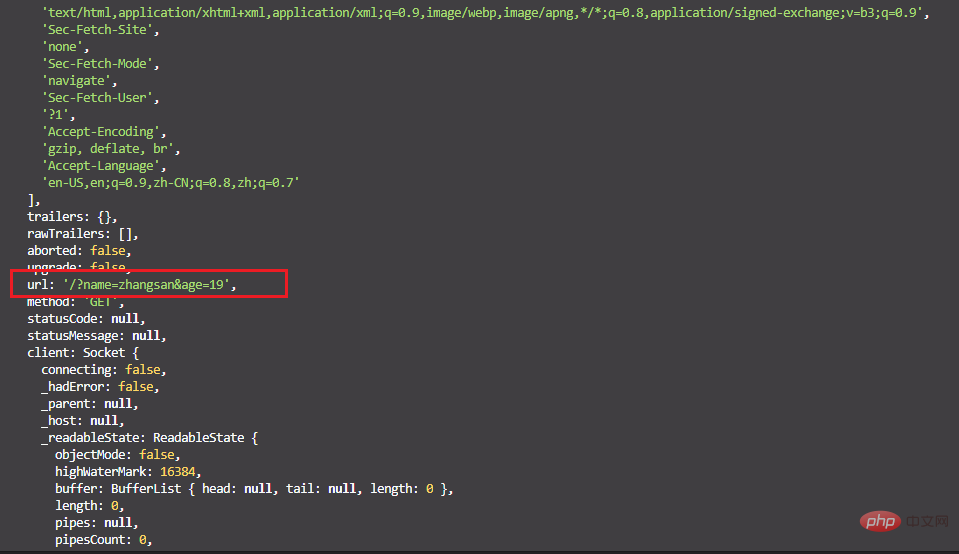
res.end() //响应结束}).listen(8081) //端口号La découverte de la requête imprimée a beaucoup d'informations. Nous avons recherché l'URL et avons constaté qu'elle contient deux


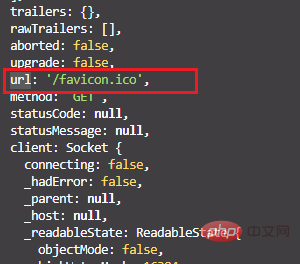
La dernière consiste à demander l'icône du navigateur. Pour obtenir les paramètres dans l'URL, nous devons exclure l'icône du navigateur. dernière demande
const url = require('url')
const http = require('http')
http.createServer(function(req,res) {
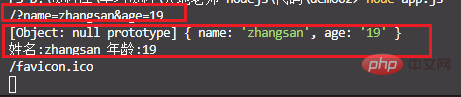
console.log(req.url) //获取url里面携带的参数 /?name=zhangsan&age=19
res.writeHead(200,{'Content-type':"text/html;charset='utf-8'"}) //设置响应头
// console.log(req)
if(req.url !== '/favicon.ico'){ var userinfo = url.parse(req.url,true).query
console.log(userinfo) //{ name: 'zhangsan', age: '19' }
console.log('姓名:'+userinfo.name, '年龄:'+ userinfo.age )
}
res.end() //响应结束}).listen(8081) //端口号
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment supprimer un nœud dans NVM
Dec 29, 2022 am 10:07 AM
Comment supprimer un nœud dans NVM
Dec 29, 2022 am 10:07 AM
Comment supprimer un nœud avec nvm : 1. Téléchargez « nvm-setup.zip » et installez-le sur le lecteur C ; 2. Configurez les variables d'environnement et vérifiez le numéro de version via la commande « nvm -v » 3. Utilisez la commande « nvm » ; install" commande Installer le nœud ; 4. Supprimez le nœud installé via la commande "nvm uninstall".
 Comment utiliser Express pour gérer le téléchargement de fichiers dans un projet de nœud
Mar 28, 2023 pm 07:28 PM
Comment utiliser Express pour gérer le téléchargement de fichiers dans un projet de nœud
Mar 28, 2023 pm 07:28 PM
Comment gérer le téléchargement de fichiers ? L'article suivant vous expliquera comment utiliser Express pour gérer les téléchargements de fichiers dans le projet de nœud. J'espère qu'il vous sera utile !
 Comment faire la mise en miroir Docker du service Node ? Explication détaillée de l'optimisation extrême
Oct 19, 2022 pm 07:38 PM
Comment faire la mise en miroir Docker du service Node ? Explication détaillée de l'optimisation extrême
Oct 19, 2022 pm 07:38 PM
Durant cette période, je développais un service HTML dynamique commun à toutes les catégories de documents Tencent. Afin de faciliter la génération et le déploiement des accès aux différentes catégories, et pour suivre la tendance de migration vers le cloud, j'ai envisagé d'utiliser Docker pour corriger. contenu du service et gérer les versions des produits de manière unifiée. Cet article partagera l'expérience d'optimisation que j'ai accumulée en train de servir Docker pour votre référence.
 Enseignement du nœud PI: Qu'est-ce qu'un nœud PI? Comment installer et configurer le nœud PI?
Mar 05, 2025 pm 05:57 PM
Enseignement du nœud PI: Qu'est-ce qu'un nœud PI? Comment installer et configurer le nœud PI?
Mar 05, 2025 pm 05:57 PM
Explication détaillée et guide d'installation pour les nœuds de pignon Cet article introduira l'écosystème de pignon en détail - nœuds PI, un rôle clé dans l'écosystème de pignon et fournir des étapes complètes pour l'installation et la configuration. Après le lancement du réseau de test de la blockchain pèse, les nœuds PI sont devenus une partie importante de nombreux pionniers participant activement aux tests, se préparant à la prochaine version du réseau principal. Si vous ne connaissez pas encore Pinetwork, veuillez vous référer à ce qu'est Picoin? Quel est le prix de l'inscription? PI Utilisation, exploitation minière et sécurité. Qu'est-ce que Pinetwork? Le projet Pinetwork a commencé en 2019 et possède sa pièce exclusive de crypto-monnaie PI. Le projet vise à en créer un que tout le monde peut participer
 Une analyse approfondie de l'outil de gestion de processus de Node « pm2 »
Apr 03, 2023 pm 06:02 PM
Une analyse approfondie de l'outil de gestion de processus de Node « pm2 »
Apr 03, 2023 pm 06:02 PM
Cet article partagera avec vous l'outil de gestion de processus de Node "pm2" et expliquera pourquoi pm2 est nécessaire, comment installer et utiliser pm2, j'espère qu'il sera utile à tout le monde !
 Parlons de la façon d'utiliser pkg pour empaqueter des projets Node.js dans des fichiers exécutables.
Dec 02, 2022 pm 09:06 PM
Parlons de la façon d'utiliser pkg pour empaqueter des projets Node.js dans des fichiers exécutables.
Dec 02, 2022 pm 09:06 PM
Comment empaqueter le fichier exécutable nodejs avec pkg ? L'article suivant vous expliquera comment utiliser pkg pour empaqueter un projet Node dans un fichier exécutable. J'espère qu'il vous sera utile !
 Authentification basée sur des jetons avec Angular et Node
Sep 01, 2023 pm 02:01 PM
Authentification basée sur des jetons avec Angular et Node
Sep 01, 2023 pm 02:01 PM
L'authentification est l'une des parties les plus importantes de toute application Web. Ce didacticiel traite des systèmes d'authentification basés sur des jetons et de leurs différences par rapport aux systèmes de connexion traditionnels. À la fin de ce didacticiel, vous verrez une démo entièrement fonctionnelle écrite en Angular et Node.js. Systèmes d'authentification traditionnels Avant de passer aux systèmes d'authentification basés sur des jetons, examinons les systèmes d'authentification traditionnels. L'utilisateur fournit son nom d'utilisateur et son mot de passe dans le formulaire de connexion et clique sur Connexion. Après avoir effectué la demande, authentifiez l'utilisateur sur le backend en interrogeant la base de données. Si la demande est valide, une session est créée à l'aide des informations utilisateur obtenues à partir de la base de données et les informations de session sont renvoyées dans l'en-tête de réponse afin que l'ID de session soit stocké dans le navigateur. Donne accès aux applications soumises à
 Que faire si node server.js signale une erreur
Dec 29, 2022 pm 04:19 PM
Que faire si node server.js signale une erreur
Dec 29, 2022 pm 04:19 PM
L'erreur node server.js est due au fait que le chemin est incorrect. La solution est la suivante : 1. Entrez dans la fenêtre cmd ; 2. Basculez vers "server.js" sous le chemin du projet. commande pour résoudre le problème d’erreur.





