
setup est un nouvel élément de configuration dans vue3, la valeur est une fonction, les données, méthodes, etc. que nous utilisons dans le composant, Tous doit être configuré dans le setup. [Recommandations associées : tutoriel vidéo vue.js] setup是vue3中的一个新的配置项,值为一个函数,我们在组件中用到的数据、方法等等,都要配置在setup中。【相关推荐:vue.js视频教程】
setup函数的返回值有两种
1、返回一个渲染函数,可以自定义渲染内容(用得不多,了解即可)
import {h} from 'vue'...setup() {
...
return () => h('h1','学习')}2、返回一个对象,对象中的属性和方法在模板中可以直接使用
(1)在vue2的配置中可读取到vue3配置中的属性和方法
methods: {
test1() {
console.log(this.sex);
console.log(this.sayHello);
}},setup() {
const sex = ref('女')
function sayHello() {
alert('你好啊')
}
return {
sex,
sayHello }}
(2)在vue3的配置中不能读取vue2配置中的属性和方法
data() {
return {
sex:'男'
}},methods: {
sayHello() {
alert('你好啊')
}},setup() {
function test2() {
console.log(this.sex);
console.log(this.sayHello);
}
return {
test2 }}
(3)如果vue2和vue3的配置有冲突,则vue3的setup优先
data() {
return {
sex:'男'
}},setup() {
const sex = ref('女')
return {
sex }}
注意点:
(1)vue2和vue3的配置尽量不要混用
(2)setup不能是一个async函数,因为返回值不再是return的对象, 而是promise, 模板看不到return对象中的属性。(后期也可以返回一个Promise实例,但需要Suspense和异步组件的配合)
在beforeCreate之前执行一次,this是undefined。
beforeCreate(){
console.log('beforeCreate');},setup(){
console.log('setup',this);}
1、props:值为对象,包含:组件外部传递过来,且组件内部声明接收了的属性。
在父组件中给子组件传递数据
<demo></demo>
在子组件中接收
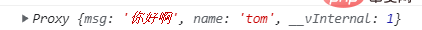
props:['msg','name'], // 需要声明一下接受到了,否则会报警告setup(props){
console.log(props)}
并且接收到的数据被包装成一个代理对象,能够实现响应式。
2、context:上下文对象1、attrs: 值为对象,包含:组件外部传递过来,但没有在props配置中声明的属性, 相当于 this.$attrs。
父子组件通信过程中,父组件把数据传递过来,如果子组件没有用props进行接收,就会出现在attrs中,而vm中没有
如果用props接收了,则会出现在vm上而attrs中没有
props:['msg','name']

2、emit: 分发自定义事件的函数, 相当于 this.$emit。
在父组件中给子组件绑定一个事件
<demo></demo>
在子组件中触发事件并且可以传值过去
emits:['hello'], // 要声明接收到了hello事件,否则会报警告context.emit('hello',666)3、slots: 收到的插槽内容, 相当于 this.$slots
La fonction de configuration a deux valeurs de retour
<demo> <template> <span>你好</span> </template></demo>



 🎜
🎜
1. attrs : La valeur est un objet, comprenant : les attributs passés de l'extérieur du composant mais non déclarés dans les accessoires. configuration , équivalent à this.$attrs. 🎜🎜Pendant le processus de communication entre les composants parent et enfant, le composant parent transmet les données si le composant enfant n'utilise pas d'accessoires pour les recevoir, elles apparaîtront dans les attrs, mais pas dans la vm

2. submit : Une fonction qui distribue des événements personnalisés, équivalente à this.$emit. slots : Le contenu du slot reçu, Équivalent à this.$slots. 🎜rrreee🎜Utilisez v-slot pour l'emplacement masqué dans vue3 :🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue