 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 webpack gère les problèmes de compatibilité du navigateur CSS
webpack gère les problèmes de compatibilité du navigateur CSS
webpack gère les problèmes de compatibilité du navigateur CSS
Cet article vous apporte des connaissances pertinentes sur javascript, qui présente principalement des problèmes liés à la compatibilité du navigateur CSS de webpack, y compris du contenu connexe sur l'utilisation des plug-ins postcss-loader et postcss-preset-env. Examinons-le ensemble. , j'espère que cela sera utile à tout le monde.

【Recommandations associées : Tutoriel vidéo javascript, front-end web】
1. Traitement de compatibilité CSS
1. Tout d'abord, vous devez ajouter le code suivant à package.json, qui. sera utilisé plus tard【 La configuration ici peut être basée sur les exigences du projet]
"browserslist": {
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
],
"production": [
">0.2%",
"not dead",
"not op_mini all"
]
}2. Installez les plug-ins : postcss-loader et postcss-preset-env
postcss-preset-env aide postcss-loader à trouver la liste de navigation dans les navigateurs dans package.json La configuration de compatibilité du serveur
par défaut à la configuration de l'environnement de production Si vous souhaitez utiliser la configuration de l'environnement de développement, vous devez ajouter du code dans webpack.config.js :
process.env.NODE_ENV. = "development"
3.webpack La configuration est la suivante : (Notez que selon les derniers attributs de configuration du document officiel, la méthode d'écriture de webpack4 est différente de la méthode d'écriture de webpack5 !!!)
{
loader: 'postcss-loader',
options: {
postcssOptions: {
plugins: [['postcss-preset-env', {}]]
}
}
}Test :
Nous pouvons ajouter les deux attributs suivants au fichier CSS :
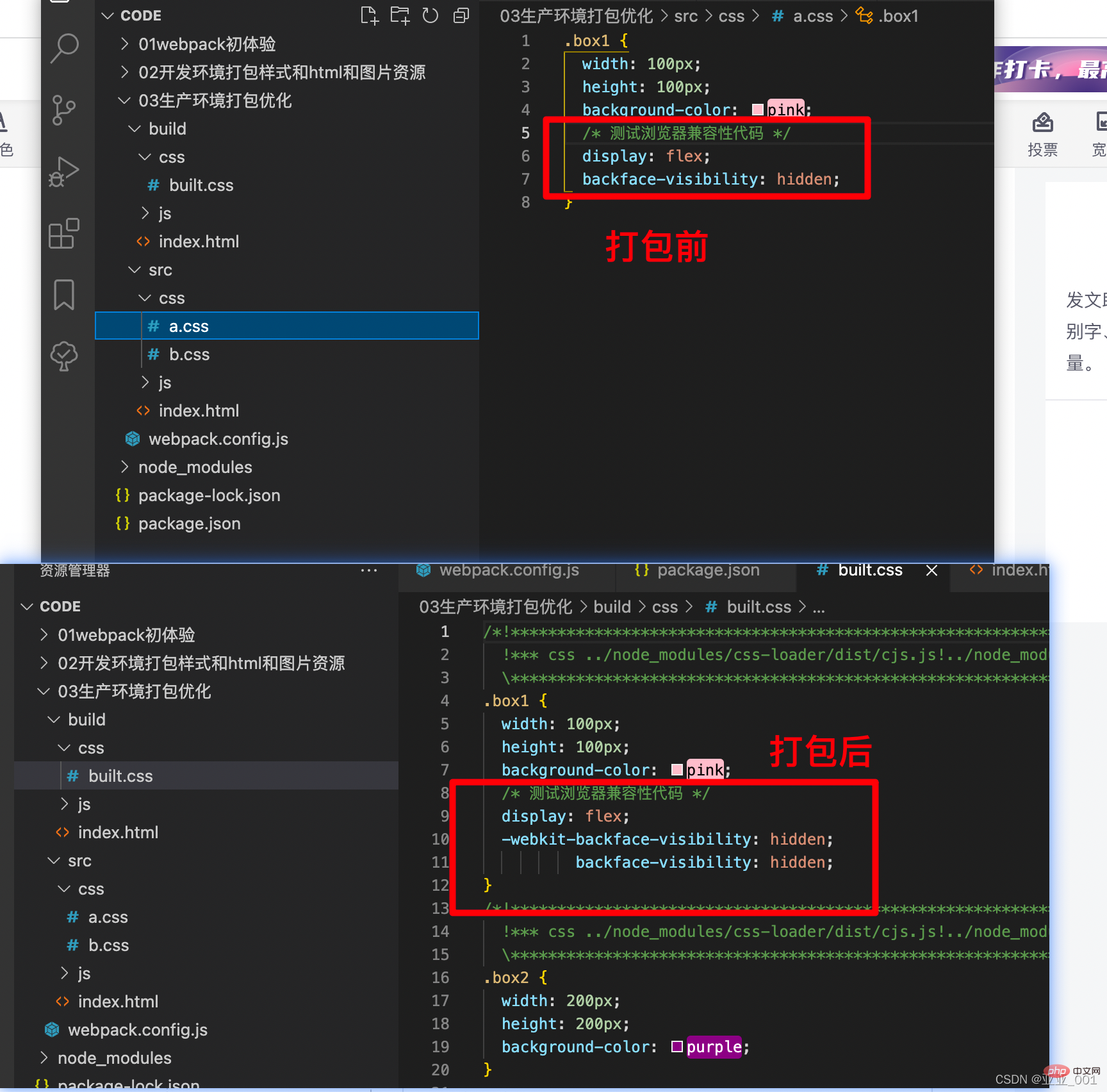
display: flex; backface-visibility: hidden;
Exécutez la commande webpack pour empaqueter et afficher le fichier CSS empaqueté :

Fin du traitement de compatibilité CSS
2.
1. Installez le plug-in : css-minimizer-webpack-plugin
2. Comment utiliser :Dans webpack.config.js :
Introduction :
const cssMinimizerWebpackPlugin = require('css-minimizer-webpack-plugin')Configuration :
plugins: [ new cssMinimizerWebpackPlugin() ],
[Recommandations associées : javascript tutoriel vidéo, front-end web]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Tutoriel de démarrage VUE3 : empaquetage et création avec Webpack
Jun 15, 2023 pm 06:17 PM
Tutoriel de démarrage VUE3 : empaquetage et création avec Webpack
Jun 15, 2023 pm 06:17 PM
Vue est un excellent framework JavaScript qui peut nous aider à créer rapidement des applications Web interactives et efficaces. Vue3 est la dernière version de Vue, qui introduit de nombreuses nouvelles fonctionnalités et fonctionnalités. Webpack est actuellement l'un des packagers de modules et outils de construction JavaScript les plus populaires, qui peut nous aider à gérer diverses ressources dans nos projets. Cet article explique comment utiliser Webpack pour empaqueter et créer des applications Vue3. 1. Installez Webpack
 Quelle est la différence entre vite et webpack
Jan 11, 2023 pm 02:55 PM
Quelle est la différence entre vite et webpack
Jan 11, 2023 pm 02:55 PM
Différences : 1. La vitesse de démarrage du serveur webpack est plus lente que celle de Vite ; car Vite n'a pas besoin d'être empaqueté au démarrage, il n'est pas nécessaire d'analyser les dépendances du module et de compiler, donc la vitesse de démarrage est très rapide. 2. La mise à jour à chaud de Vite est plus rapide que le webpack ; en termes de HRM de Vite, lorsque le contenu d'un certain module change, laissez simplement le navigateur demander à nouveau le module. 3. Vite utilise esbuild pour pré-construire les dépendances, tandis que webpack est basé sur le nœud. 4. L'écologie de Vite n'est pas aussi bonne que celle du webpack, et les chargeurs et plug-ins ne sont pas assez riches.
 Comment utiliser PHP et Webpack pour le développement modulaire
May 11, 2023 pm 03:52 PM
Comment utiliser PHP et Webpack pour le développement modulaire
May 11, 2023 pm 03:52 PM
Avec le développement continu de la technologie de développement Web, la séparation front-end et back-end et le développement modulaire sont devenus une tendance répandue. PHP est un langage back-end couramment utilisé. Lors du développement modulaire, nous devons utiliser certains outils pour gérer et empaqueter les modules. Webpack est un outil d'empaquetage modulaire très facile à utiliser. Cet article explique comment utiliser PHP et Webpack pour le développement modulaire. 1. Qu'est-ce que le développement modulaire ? Le développement modulaire fait référence à la décomposition d'un programme en différents modules indépendants. Chaque module a sa propre fonction.
 Comment Webpack convertit-il le module es6 en es5 ?
Oct 18, 2022 pm 03:48 PM
Comment Webpack convertit-il le module es6 en es5 ?
Oct 18, 2022 pm 03:48 PM
Méthode de configuration : 1. Utilisez la méthode d'importation pour placer le code ES6 dans le fichier de code js emballé ; 2. Utilisez l'outil npm pour installer l'outil babel-loader, la syntaxe est "npm install -D babel-loader @babel/core @babel/preset- env"; 3. Créez le fichier de configuration ".babelrc" de l'outil babel et définissez les règles de transcodage ; 4. Configurez les règles de packaging dans le fichier webpack.config.js.
 Utilisez Spring Boot et Webpack pour créer des projets frontaux et des systèmes de plug-ins
Jun 22, 2023 am 09:13 AM
Utilisez Spring Boot et Webpack pour créer des projets frontaux et des systèmes de plug-ins
Jun 22, 2023 am 09:13 AM
Alors que la complexité des applications Web modernes continue d’augmenter, la création d’excellents systèmes d’ingénierie frontale et de plug-ins devient de plus en plus importante. Avec la popularité de Spring Boot et Webpack, ils sont devenus une combinaison parfaite pour créer des projets frontaux et des systèmes de plug-ins. SpringBoot est un framework Java qui crée des applications Java avec des exigences de configuration minimales. Il fournit de nombreuses fonctionnalités utiles, telles que la configuration automatique, afin que les développeurs puissent créer et déployer des applications Web plus rapidement et plus facilement. W
 Qu'est-ce que Webpack ? Explication détaillée de son fonctionnement ?
Oct 13, 2022 pm 07:36 PM
Qu'est-ce que Webpack ? Explication détaillée de son fonctionnement ?
Oct 13, 2022 pm 07:36 PM
Webpack est un outil de packaging de modules. Il crée des modules pour différentes dépendances et les regroupe tous dans des fichiers de sortie gérables. Ceci est particulièrement utile pour les applications d'une seule page (le standard de facto pour les applications Web aujourd'hui).
 Quels fichiers le package Vue Webpack peut-il contenir ?
Dec 20, 2022 pm 07:44 PM
Quels fichiers le package Vue Webpack peut-il contenir ?
Dec 20, 2022 pm 07:44 PM
En vue, webpack peut regrouper des fichiers js, css, images, json et autres dans des formats appropriés pour une utilisation par le navigateur. Dans webpack, js, css, images, json et d'autres types de fichiers peuvent être utilisés comme modules. Diverses ressources de module dans webpack peuvent être regroupées et fusionnées en un ou plusieurs packages, et pendant le processus de packaging, les ressources peuvent être traitées, comme la compression d'images, la conversion de scss en css, la conversion de la syntaxe ES6 en ES5, etc., qui peuvent être reconnu par le type de fichier HTML.
 Comment installer Webpack dans vue
Jul 25, 2022 pm 03:27 PM
Comment installer Webpack dans vue
Jul 25, 2022 pm 03:27 PM
Webpack dans vue est installé à l'aide du gestionnaire de packages de nœuds "npm" ou de l'image npm "cnpm". Webpack est un outil d'empaquetage de modules statiques pour les applications JavaScript modernes. Il est développé sur la base de node.js. Il nécessite la prise en charge du composant node.js lors de son utilisation. Il doit être installé à l'aide de npm ou cnpm. g" ou "cnpm install webpack -g".





