 interface Web
interface Web
 Voir.js
Voir.js
 Une analyse approfondie de l'API des propriétés calculées de Vue (calculée)
Une analyse approfondie de l'API des propriétés calculées de Vue (calculée)
Une analyse approfondie de l'API des propriétés calculées de Vue (calculée)
La syntaxe d'expression du modèle Vue ne prend en charge qu'une seule expression pour les opérations simples ; pour les calculs logiques complexes, l'attribut calculé doit être utilisé.
computed peut s'appuyer sur (calculer) les données de props, data et vuex, c'est-à-dire que vous pouvez déclarer un attribut calculé pour répondre aux changements de données dans props/data/vuex et renvoyer un résultat qui a subi un calcul. [Recommandations associées : Tutoriel vidéo vue.js]
Comment écrire des attributs calculés
La valeur d'attribut de l'attribut calculé peut être une fonction ou un objet
1. La valeur d'attribut est actuellement une fonction. L'attribut calculé n'a qu'un getter
<div id="app">
{{fullName}}
</div>
<script>
let vm = new Vue({
el: '#app',
data: {
firstName: 'Foo',
lastName: 'Bar'
},
computed: {
fullName () {
return this.firstName + ' ' + this.lastName
}
}
})
</script>
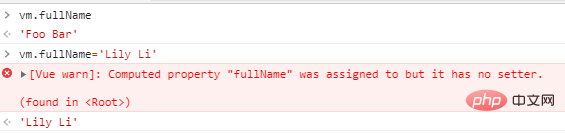
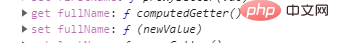
2, la valeur de l'attribut est un objet
Lorsque la valeur de l'attribut calculée est un objet, l'attribut de l'objet peut être configuré avec les méthodes get et set de cette manière, un setter peut être. fourni pour l’attribut calculé.
fullName: {
get () {
return this.firstName + ' ' + this.lastName },
set (newValue) {
const names = newValue.split(' ')
this.firstName = names[0]
this.lastName = names[names.length - 1]
}
}
Les propriétés calculées prennent en charge la mise en cache缓存
在视图发生了变化,而计算属性所依赖的数据没有变化的情况下,会直接从缓存中取值。
下面的例子中计算属性messageLength和方法getMessageLength实现相同的功能,在通过点击按钮更新视图时,会发现方法getMessageLength会被执行,显然在这种情况下使用计算属性比方法性能更好。
<div id="app">
{{messageLength}}-{{getMessageLength()}}
<button @click="onClick">点击{{i}}</button>
</div>
<script>
let vm = new Vue({
el: '#app',
data: {
message: 'Hello world',
i: 0
},
computed: {
messageLength () {
console.log('messageLength执行了')
return this.message.length
}
},
methods: {
getMessageLength () {
console.log('getMessageLength执行了')
return this.message.length
},
onClick () {
this.i++
}
}
})
</script>计算属性传参
在Vue实例中,计算属性以属性的方式存在,如果要传参,需要使用闭包将属性值改为一个函数
computed: {
fullName () {
return function (maxLength) {
return (this.firstName + ' ' + this.lastName).substring(0, maxLength)
}
}}这种情况下,使用计算属性与使用方法等效。
computed属性与watch属性
计算属性可以响应Vue 实例的数据变动,watch属性同样可以观察和响应 Vue 实例上的数据变动。
watch可以监听props、data和computed中的数据变化,并执行一个函数。
使用时:
computed是用来计算的,它要求返回一个结果,在调用的时候不需要加括号,它会根据一个或多个依赖自动缓存,如果依赖不变,computed不会自动计算;
watch是用来监听的,一次只能监听一个数据,监听的数据变化了,就去执行函数,它有两个选项:
- immediate表示在组件第一次渲染的时候是否要执行这个函数,默认为false。
- deep表示监听一个对象内部属性的变化,默认为false.
实现异步计算
一、computed属性无法返回异步操作的结果,但可以依赖Vuex中的数据,故通过返回store.state可以获得异步操作的结果
二、通过vue-async-computed插件可以实现异步计算属性,list属性将被赋值为一个Promise,显然不是我们需要的结果
import Vue from 'vue'import AsyncComputed from 'vue-async-computed'import axios from 'axios'Vue.use(AsyncComputed)export default {
name: 'MediaIndex',
data () {
return {
pageNo: 1
}
},
computed: {
list () {
return axios(`https://www.fastmock.site/mock/d6b39fde63cbe98a4f2fb92ff5b25a6d/api/products?pageNo=${this.pageNo}`)
.then(res => res.data)
}
},
asyncComputed: {
asyncList () {
return axios(`https://www.fastmock.site/mock/d6b39fde63cbe98a4f2fb92ff5b25a6d/api/products?pageNo=${this.pageNo}`)
.then(res => res.data)
}
}}
vue-async-computed
巧用computed属性计算props
下面的例子实现props的双向绑定
export default {
name: 'Pagination',
props: {
page: {
type: Number,
default: 1
},
limit: {
type: Number,
default: 10
}
},
computed: {
currentPage: {
get() {
return this.page },
set(val) {
this.$emit('update:page', val)
}
},
pageSize: {
get() {
return this.limit },
set(val) {
this.$emit('update:limit', val)
}
}
}Paramètres de propriété calculés
🎜Dans une instance Vue, les propriétés calculées existent en tant qu'attributs. Si vous souhaitez transmettre des paramètres, vous devez utiliser une fermeture pour changer la valeur de la propriété en fonction🎜 🎜rrreee🎜Dans ce cas, utilisez les propriétés calculées et l'utilisation équivalente . 🎜🎜Attributs calculés et attributs de surveillance🎜🎜Les attributs calculés peuvent répondre aux modifications de données sur les instances Vue, et les attributs de surveillance peuvent également observer et répondre aux modifications de données sur les instances Vue. 🎜 La montre peut surveiller les changements de données dans les accessoires, les données et les calculs, et exécuter une fonction. 🎜 Lorsqu'il est utilisé : 🎜 calculé est utilisé pour le calcul. Il nécessite le retour d'un résultat. Il n'est pas nécessaire d'ajouter des parenthèses lors de l'appel. Il sera automatiquement mis en cache en fonction de
🎜rrreee🎜Dans ce cas, utilisez les propriétés calculées et l'utilisation équivalente . 🎜🎜Attributs calculés et attributs de surveillance🎜🎜Les attributs calculés peuvent répondre aux modifications de données sur les instances Vue, et les attributs de surveillance peuvent également observer et répondre aux modifications de données sur les instances Vue. 🎜 La montre peut surveiller les changements de données dans les accessoires, les données et les calculs, et exécuter une fonction. 🎜 Lorsqu'il est utilisé : 🎜 calculé est utilisé pour le calcul. Il nécessite le retour d'un résultat. Il n'est pas nécessaire d'ajouter des parenthèses lors de l'appel. Il sera automatiquement mis en cache en fonction de une ou plusieurs dépendances. les dépendances restent inchangées, le calcul ne sera pas calculé automatiquement ; 🎜 la montre est utilisée pour la surveillance. Elle ne peut surveiller qu'une seule donnée à la fois. Si les données surveillées changent, exécutez simplement la fonction. 🎜- immediate indique s'il faut exécuter cette fonction lorsque le composant est rendu pour la première fois. La valeur par défaut est false.
- Deep signifie surveiller les changements dans les propriétés internes d'un objet, et la valeur par défaut est false
 🎜🎜vue-async-computed 🎜🎜Utiliser intelligemment les attributs calculés pour calculer les accessoires🎜🎜L'exemple suivant implémente la
🎜🎜vue-async-computed 🎜🎜Utiliser intelligemment les attributs calculés pour calculer les accessoires🎜🎜L'exemple suivant implémente la liaison bidirectionnelle des accessoires🎜rrreeeCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment utiliser les graphiques électroniques dans Vue
May 09, 2024 pm 04:24 PM
Comment utiliser les graphiques électroniques dans Vue
May 09, 2024 pm 04:24 PM
L'utilisation d'ECharts dans Vue facilite l'ajout de fonctionnalités de visualisation de données à votre application. Les étapes spécifiques incluent : l'installation des packages ECharts et Vue ECharts, l'introduction d'ECharts, la création de composants de graphique, la configuration des options, l'utilisation de composants de graphique, la création de graphiques réactifs aux données Vue, l'ajout de fonctionnalités interactives et l'utilisation avancée.
 Le rôle de l'export par défaut dans vue
May 09, 2024 pm 06:48 PM
Le rôle de l'export par défaut dans vue
May 09, 2024 pm 06:48 PM
Question : Quel est le rôle de l'exportation par défaut dans Vue ? Description détaillée : export default définit l'export par défaut du composant. Lors de l'importation, les composants sont automatiquement importés. Simplifiez le processus d’importation, améliorez la clarté et évitez les conflits. Couramment utilisé pour exporter des composants individuels, en utilisant à la fois les exportations nommées et par défaut, et pour enregistrer des composants globaux.
 Comment utiliser la fonction map dans vue
May 09, 2024 pm 06:54 PM
Comment utiliser la fonction map dans vue
May 09, 2024 pm 06:54 PM
La fonction map Vue.js est une fonction intégrée d'ordre supérieur qui crée un nouveau tableau où chaque élément est le résultat transformé de chaque élément du tableau d'origine. La syntaxe est map(callbackFn), où callbackFn reçoit chaque élément du tableau comme premier argument, éventuellement l'index comme deuxième argument, et renvoie une valeur. La fonction map ne modifie pas le tableau d'origine.
 La différence entre event et $event dans vue
May 08, 2024 pm 04:42 PM
La différence entre event et $event dans vue
May 08, 2024 pm 04:42 PM
Dans Vue.js, event est un événement JavaScript natif déclenché par le navigateur, tandis que $event est un objet d'événement abstrait spécifique à Vue utilisé dans les composants Vue. Il est généralement plus pratique d'utiliser $event car il est formaté et amélioré pour prendre en charge la liaison de données. Utilisez l'événement lorsque vous devez accéder à des fonctionnalités spécifiques de l'objet événement natif.
 La différence entre l'exportation et l'exportation par défaut dans vue
May 08, 2024 pm 05:27 PM
La différence entre l'exportation et l'exportation par défaut dans vue
May 08, 2024 pm 05:27 PM
Il existe deux manières d'exporter des modules dans Vue.js : exporter et exporter par défaut. export est utilisé pour exporter des entités nommées et nécessite l'utilisation d'accolades ; export default est utilisé pour exporter des entités par défaut et ne nécessite pas d'accolades. Lors de l'importation, les entités exportées par export doivent utiliser leurs noms, tandis que les entités exportées par défaut d'exportation peuvent être utilisées implicitement. Il est recommandé d'utiliser l'exportation par défaut pour les modules qui doivent être importés plusieurs fois et d'utiliser l'exportation pour les modules qui ne sont exportés qu'une seule fois.
 Le rôle du monté en vue
May 09, 2024 pm 02:51 PM
Le rôle du monté en vue
May 09, 2024 pm 02:51 PM
onMounted est un hook de cycle de vie de montage de composant dans Vue. Sa fonction est d'effectuer des opérations d'initialisation après le montage du composant sur le DOM, telles que l'obtention de références aux éléments du DOM, la définition de données, l'envoi de requêtes HTTP, l'enregistrement d'écouteurs d'événements, etc. Il n'est appelé qu'une seule fois lorsque le composant est monté. Si vous devez effectuer des opérations après la mise à jour du composant ou avant sa destruction, vous pouvez utiliser d'autres hooks de cycle de vie.
 Que sont les crochets en vue
May 09, 2024 pm 06:33 PM
Que sont les crochets en vue
May 09, 2024 pm 06:33 PM
Les hooks Vue sont des fonctions de rappel qui effectuent des actions sur des événements spécifiques ou des étapes du cycle de vie. Ils incluent des hooks de cycle de vie (tels que beforeCreate, Mounted, beforeDestroy), des hooks de gestion d'événements (tels que click, input, keydown) et des hooks personnalisés. Les hooks améliorent le contrôle des composants, répondent aux cycles de vie des composants, gèrent les interactions des utilisateurs et améliorent la réutilisabilité des composants. Pour utiliser des hooks, définissez simplement la fonction hook, exécutez la logique et renvoyez une valeur facultative.
 Pour quels scénarios les modificateurs d'événements dans vue peuvent-ils être utilisés ?
May 09, 2024 pm 02:33 PM
Pour quels scénarios les modificateurs d'événements dans vue peuvent-ils être utilisés ?
May 09, 2024 pm 02:33 PM
Les modificateurs d'événements Vue.js sont utilisés pour ajouter des comportements spécifiques, notamment : empêcher le comportement par défaut (.prevent) arrêter le bouillonnement d'événements (.stop) événement ponctuel (.once) capturer l'événement (.capture) écouter passivement les événements (.passive) Adaptatif modificateur (.self)Modificateur de touche (.key)





