 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Analyse approfondie de la configuration de devServer pour résoudre les problèmes de compilation en temps réel
Analyse approfondie de la configuration de devServer pour résoudre les problèmes de compilation en temps réel
Analyse approfondie de la configuration de devServer pour résoudre les problèmes de compilation en temps réel
Cet article vous apporte des connaissances pertinentes sur javascript. Il présente principalement les problèmes liés à la configuration de devServer pour réaliser une compilation en temps réel qui démarre principalement un serveur Http en utilisant Express. j'espère que cela aide tout le monde.

[Recommandations associées : tutoriel vidéo javascript, front-end web]
Chaque fois que vous modifiez le code, vous devez le reconditionner, ouvrir le navigateur et l'actualiser, ce qui est très gênant
Nous pouvons installer et utiliser webpackdevserver pour améliorer cette expérience
webpack-dev-server démarre principalement un serveur Http en utilisant express. Sa fonction principale est de servir des fichiers de ressources. De plus, ce serveur et ce client Http utilisent le protocole de communication websocket. Une fois le fichier d'origine modifié, webpack-dev-server le compilera en temps réel, mais le fichier compilé final n'est pas sorti dans le dossier cible, qui est l'original. configuration dans notre sortie ci-dessous. : Le dossier dist est généré après l'empaquetage, mais le répertoire dist n'est pas généré à l'aide de dev-server
output: {
path: './dist/js',
filename: 'bundle.js'
}Après le démarrage du service, vous constaterez que le répertoire dist a disparu. placez les modules emballés dans le répertoire dist. Au lieu de cela, mettez-le dans la mémoire pour augmenter la vitesse. Installation : npm install webpack-dev-server -D
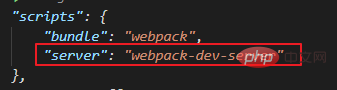
Modify package.json :
Ensuite, vous pouvez exécuter npm. exécuter le serveur à l'avenir. Démarrez notre service 
Inter-domaine : lors du débogage conjoint, le front-end et le back-end sont séparés et l'obtention directe des données traversera les domaines. .Une fois en ligne, nous utilisons nginx pour le transférer.Pendant le développement, webpack peut le faire 
1. Préparez le service de nœud et créez server.js dans le répertoire racine du projet comme exemple :
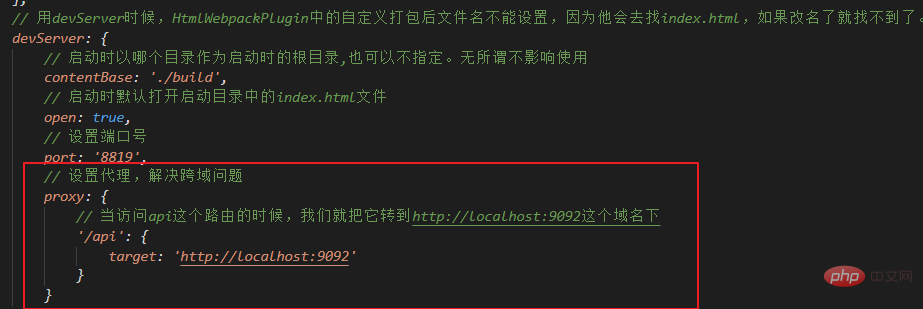
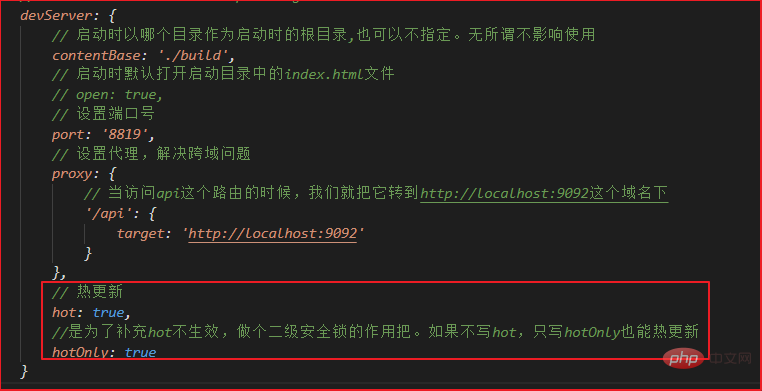
 2. Configurez devServer dans webpack.config, fichier js :
2. Configurez devServer dans webpack.config, fichier js :
.
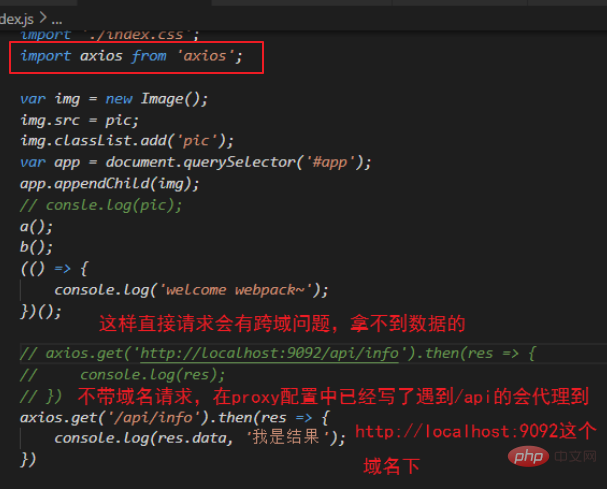
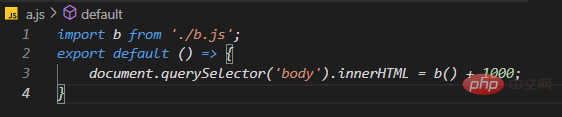
 3. Installez axios et introduisez-le dans le fichier d'entrée index.js, utilisez axios pour demander les données d'interface
3. Installez axios et introduisez-le dans le fichier d'entrée index.js, utilisez axios pour demander les données d'interface
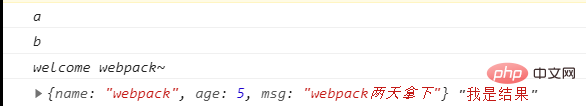
 Le navigateur frontal obtient le résultat :
Le navigateur frontal obtient le résultat :
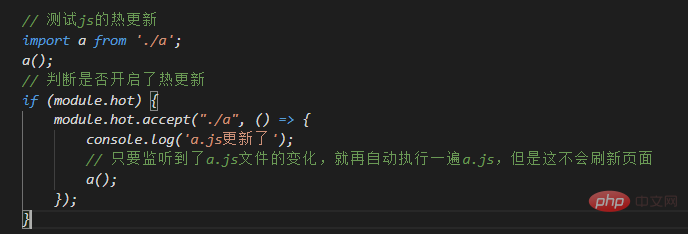
Hot Module Le remplacement (HMR : hot Module remplacement) est un module fourni avec webpack et ne nécessite pas d'installation supplémentaire : 
1) Introduisez webpack dans l'en-tête webpack.config.js du fichier de configuration
const webpack = require("webpack");2) Ajoutez le dans le fichier de configuration. configuration du plug-in : Résumé : HMR prend en charge les mises à jour à chaud CSS par défaut, mais nécessite une surveillance séparée pour js [Recommandations associées : tutoriel vidéo javascript, front-end web] Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!plugins: [
new webpack.HotModuleReplacementPlugin()
] b Renvoie 1 dans .js
b Renvoie 1 dans .js 




Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Tutoriel de démarrage VUE3 : empaquetage et création avec Webpack
Jun 15, 2023 pm 06:17 PM
Tutoriel de démarrage VUE3 : empaquetage et création avec Webpack
Jun 15, 2023 pm 06:17 PM
Vue est un excellent framework JavaScript qui peut nous aider à créer rapidement des applications Web interactives et efficaces. Vue3 est la dernière version de Vue, qui introduit de nombreuses nouvelles fonctionnalités et fonctionnalités. Webpack est actuellement l'un des packagers de modules et outils de construction JavaScript les plus populaires, qui peut nous aider à gérer diverses ressources dans nos projets. Cet article explique comment utiliser Webpack pour empaqueter et créer des applications Vue3. 1. Installez Webpack
 Quelle est la différence entre vite et webpack
Jan 11, 2023 pm 02:55 PM
Quelle est la différence entre vite et webpack
Jan 11, 2023 pm 02:55 PM
Différences : 1. La vitesse de démarrage du serveur webpack est plus lente que celle de Vite ; car Vite n'a pas besoin d'être empaqueté au démarrage, il n'est pas nécessaire d'analyser les dépendances du module et de compiler, donc la vitesse de démarrage est très rapide. 2. La mise à jour à chaud de Vite est plus rapide que le webpack ; en termes de HRM de Vite, lorsque le contenu d'un certain module change, laissez simplement le navigateur demander à nouveau le module. 3. Vite utilise esbuild pour pré-construire les dépendances, tandis que webpack est basé sur le nœud. 4. L'écologie de Vite n'est pas aussi bonne que celle du webpack, et les chargeurs et plug-ins ne sont pas assez riches.
 Comment utiliser PHP et Webpack pour le développement modulaire
May 11, 2023 pm 03:52 PM
Comment utiliser PHP et Webpack pour le développement modulaire
May 11, 2023 pm 03:52 PM
Avec le développement continu de la technologie de développement Web, la séparation front-end et back-end et le développement modulaire sont devenus une tendance répandue. PHP est un langage back-end couramment utilisé. Lors du développement modulaire, nous devons utiliser certains outils pour gérer et empaqueter les modules. Webpack est un outil d'empaquetage modulaire très facile à utiliser. Cet article explique comment utiliser PHP et Webpack pour le développement modulaire. 1. Qu'est-ce que le développement modulaire ? Le développement modulaire fait référence à la décomposition d'un programme en différents modules indépendants. Chaque module a sa propre fonction.
 Comment Webpack convertit-il le module es6 en es5 ?
Oct 18, 2022 pm 03:48 PM
Comment Webpack convertit-il le module es6 en es5 ?
Oct 18, 2022 pm 03:48 PM
Méthode de configuration : 1. Utilisez la méthode d'importation pour placer le code ES6 dans le fichier de code js emballé ; 2. Utilisez l'outil npm pour installer l'outil babel-loader, la syntaxe est "npm install -D babel-loader @babel/core @babel/preset- env"; 3. Créez le fichier de configuration ".babelrc" de l'outil babel et définissez les règles de transcodage ; 4. Configurez les règles de packaging dans le fichier webpack.config.js.
 Utilisez Spring Boot et Webpack pour créer des projets frontaux et des systèmes de plug-ins
Jun 22, 2023 am 09:13 AM
Utilisez Spring Boot et Webpack pour créer des projets frontaux et des systèmes de plug-ins
Jun 22, 2023 am 09:13 AM
Alors que la complexité des applications Web modernes continue d’augmenter, la création d’excellents systèmes d’ingénierie frontale et de plug-ins devient de plus en plus importante. Avec la popularité de Spring Boot et Webpack, ils sont devenus une combinaison parfaite pour créer des projets frontaux et des systèmes de plug-ins. SpringBoot est un framework Java qui crée des applications Java avec des exigences de configuration minimales. Il fournit de nombreuses fonctionnalités utiles, telles que la configuration automatique, afin que les développeurs puissent créer et déployer des applications Web plus rapidement et plus facilement. W
 Qu'est-ce que Webpack ? Explication détaillée de son fonctionnement ?
Oct 13, 2022 pm 07:36 PM
Qu'est-ce que Webpack ? Explication détaillée de son fonctionnement ?
Oct 13, 2022 pm 07:36 PM
Webpack est un outil de packaging de modules. Il crée des modules pour différentes dépendances et les regroupe tous dans des fichiers de sortie gérables. Ceci est particulièrement utile pour les applications d'une seule page (le standard de facto pour les applications Web aujourd'hui).
 Quels fichiers le package Vue Webpack peut-il contenir ?
Dec 20, 2022 pm 07:44 PM
Quels fichiers le package Vue Webpack peut-il contenir ?
Dec 20, 2022 pm 07:44 PM
En vue, webpack peut regrouper des fichiers js, css, images, json et autres dans des formats appropriés pour une utilisation par le navigateur. Dans webpack, js, css, images, json et d'autres types de fichiers peuvent être utilisés comme modules. Diverses ressources de module dans webpack peuvent être regroupées et fusionnées en un ou plusieurs packages, et pendant le processus de packaging, les ressources peuvent être traitées, comme la compression d'images, la conversion de scss en css, la conversion de la syntaxe ES6 en ES5, etc., qui peuvent être reconnu par le type de fichier HTML.
 Webpack prend-il en charge Es6 ?
Jan 18, 2023 pm 07:01 PM
Webpack prend-il en charge Es6 ?
Jan 18, 2023 pm 07:01 PM
webpack prend en charge es6. Webpack 2 prend en charge la syntaxe native du module ES6, ce qui signifie que les développeurs peuvent utiliser l'importation et l'exportation sans introduire d'outils supplémentaires comme Babel. Mais si vous utilisez d'autres fonctionnalités ES6+, vous devez toujours introduire l'outil babel.





