 interface Web
interface Web
 js tutoriel
js tutoriel
 Comparaison des gestionnaires de packages JavaScript : Npm vs Yarn vs Pnpm
Comparaison des gestionnaires de packages JavaScript : Npm vs Yarn vs Pnpm
Comparaison des gestionnaires de packages JavaScript : Npm vs Yarn vs Pnpm
Cet article vous présentera les trois gestionnaires de packages JavaScript (npm, fil, pnpm), comparera ces trois gestionnaires de packages et parlera des différences et des relations entre npm, fil et pnpm. J'espère que cela sera utile à tout le monde. aide. Si vous avez des questions, n'hésitez pas à les signaler !

Trois acteurs majeurs dans le domaine des gestionnaires de paquets :
En fait, nous avons fondamentalement similaire la fonctionnalité est implémentée dans tous les gestionnaires de packages, vous déciderez donc très probablement quel gestionnaire de packages utiliser en fonction d'exigences non fonctionnelles, telles que la vitesse d'installation, la consommation de stockage ou l'aspect pratique.
Bien sûr, la façon dont vous choisirez d'utiliser chaque gestionnaire de paquets sera différente, mais ils ont tous fondamentalement le même concept. Tous les gestionnaires de packages ci-dessus peuvent exécuter les commandes suivantes :
- Lire et écrire des données
- Installer ou mettre à jour toutes les dépendances par lots
- Ajouter, mettre à jour et supprimer des dépendances
- Exécuter des scripts
- Publier des packages
Cependant, malgré Ceci, les gestionnaires de packages sont différents sous le capot. Traditionnellement, npm et Yarn installent les dépendances dans un node_modules dossier npm 和 Yarn 将依赖项安装在一个平铺的node_modules文件夹中。(这里注意先后顺序,是 yarn 先平铺的,之前 npm 是递归)。但是平铺也会造成一系列的安全问题。
依赖结构的不确定性。
扁平化算法本身的复杂性很高,耗时较长。
项目中仍然可以非法访问
有声明过依赖的包
因此,pnpm 在 node_modules 文件夹中引入了一些新概念来更高效的存储依赖,。Yarn Berry 甚至通过完全放弃 node_modules 的 (PnP) 模式(另一个文章会具体说明)来走得更远。
JavaScript package简史
最早发布的包管理器是 npm,早在 2010 年 1 月。它就确立了今天包管理器工作的核心原则。但是既然 npm 已经存在 10 多年了,为什么还有其他选择?以下是出现这种情况的一些关键原因:
-
node_modules文件夹结构的依赖关系解析算法不同(嵌套 & 平铺、node_modulesvs. PnP mode) - 依赖提升方式不同(
hoisting) -
locking格式不同(性能都不同,比如yarn自己写的那一套) - 磁盘存储包文件方式不同(空间效率不同)
- 多包项目(又名
workspaces)的支持不同,这会影响monorepos的可维护性和速度 - 新工具和命令的需求不同(通过插件和社区工具对可扩展性的需求不同)
- 可配置性和灵活性不同
让我们深入了解一下 npm 崛起后这些方面如何确定的历史,Yarn Classic 如何解决其中的一些问题,pnpm如何扩展这些概念,以及 Yarn Berry 作为 Yarn Classic 的继任者如何打破这些传统的概念和流程。
先驱者 npm
npm 是包管理器的鼻祖。许多人错误地认为 npm 是“Node package manager”的首字母缩写词,但事实并非如此。
它的发布构成了一场革命,因为在此之前,项目依赖项都是手动下载和管理的。npm 引入了诸如文件及其元数据字段、将依赖项存储在node_modules, 自定义脚本, 公共和私有包等等。
2020 年,GitHub 收购了 npm,所以原则上 npm. (Faites attention à l'ordre ici, yarn est d'abord carrelé, avant que npm ne soit récursif). Mais le carrelage peut également poser toute une série de problèmes de sécurité.
pnpm est dans node_modules Certains nouveaux concepts sont introduits dans le dossier pour stocker les dépendances plus efficacement. Yarn Berry va même plus loin en abandonnant complètement le mode (PnP) de node_modules (un autre article expliquera cela en détail). 🎜Un bref historique du package JavaScript
🎜Le premier gestionnaire de packages publié était
npm, début janvier 2010. Il a établi les principes fondamentaux du fonctionnement actuel des gestionnaires de packages. Mais puisque npm existe depuis plus de 10 ans, pourquoi existe-t-il des alternatives ? Voici quelques principales raisons pour lesquelles cela se produit :🎜🎜🎜
node_modules Différents algorithmes de résolution de dépendances pour les structures de dossiers (imbriqués et plats, node_modules vs mode PnP)🎜 🎜Différentes méthodes de levage de dépendances (hoisting)🎜🎜locking a différents formats (performances différentes, telles que yarn écrit par moi-même cet ensemble) 🎜🎜 Différentes façons de stocker les fichiers de package sur le disque (efficacité d'espace différente) 🎜🎜La prise en charge des projets multi-packages (également appelés espaces de travail) est différente, ce qui affectera les monorepos Maintenabilité et rapidité 🎜🎜 Différents besoins en nouveaux outils et commandes (différents besoins d'extensibilité via des plugins et des outils communautaires) 🎜🎜 Différentes configurabilité et flexibilité 🎜🎜🎜 Regardons de plus près npm, comment <code>Yarn Classic a résolu certains de ces problèmes, comment pnpm a étendu ces concepts, et Yarn Berry > Comment le successeur de Yarn Classic brise ces concepts et processus traditionnels. 🎜Pioneer npm
🎜npm est à l'origine des gestionnaires de packages. Beaucoup de gens croient à tort que npm est un acronyme pour "Node package manager", mais Ce n'est pas vrai 🎜. 🎜🎜 Sa sortie constitue une révolution car avant, les dépendances des projets étaient téléchargées et gérées manuellement. npm introduit des éléments tels que les fichiers et leurs champs de métadonnées, le stockage des dépendances dans node_modules, des scripts personnalisés, des packages publics et privés, et bien plus encore. 🎜🎜En 2020, GitHub a acquis npm🎜 , donc en principe npm est désormais géré par Microsoft. Au moment de la rédaction de cet article, la 🎜dernière version majeure est la v8🎜, sortie en octobre 2021. 🎜Innovator Yarn Classic
En octobre 2016, Facebook a annoncé un nouveau gestionnaire de packages (engineering.fb.com/2016/10/11/…) en partenariat avec Google et quelques autres sociétés pour assurer la cohérence, la sécurité , et les problèmes de performances qui existaient avec npm à l'époque. Ils ont nommé le remplaçant Yarn.
Bien que Yarn soit toujours architecturé et conçu sur la base de nombreux concepts et processus de npm, Yarn a eu un impact significatif sur le domaine de l'emballage. gestionnaires. Par rapport à npm, Yarn parallélise les opérations pour accélérer le processus d'installation, ce qui constituait un problème majeur avec les versions antérieures de npm. Yarn 还是基于 npm 的许多概念和流程来架构设计的,但 Yarn 还是对包管理器领域产生了重大影响。与 npm 相比,Yarn 并行化操作以加快安装过程,这一直是 npm 早期版本的主要痛点。
Yarn 为读写、安全性和性能设定了更高的标准,还发明了许多概念(后来npm也为此做了很多改进),包括:
-
monorepo支持 - 缓存安装
- 离线下载
- 文件锁(
Locking)
Yarn v1 于 2020 年进入维护模式 。从那时起,v1.x 系列被认为是旧版,并更名为 Yarn Classic。它的继任者 Yarn v2 (Berry) 现在是更加活跃的开发分支。
更高效的pnpm
pnpm 的第 1 版由 Zoltan Kochan于 2017 年发布。它是 npm 的替代品,所以如果你有一个 npm 项目,你可以马上使用 pnpm!
创建 pnpm 的主要原因是 npm 和 Yarn 对于跨项目使用的依赖项存储结构非常冗余。尽管 Yarn Classic比 npm 具有速度优势,但它使用相同的依赖解析方法,这对 pnpm 来说是不行的:npm 和 Yarn Classic 使用 hoisting 来平铺他们的 node_modules.
pnpm 没有优化之前的结构,而是引入了另一种依赖解决策略:内容寻址的一种存储结构。此方法生成的 node_modules 文件夹其实是依赖于全局存储在主文件夹上的 ~/.pnpm-store/ 目录。每个版本的依赖项都物理形式存储在该目录文件夹中一次,构成单一的源地址来节省相当多的磁盘空间。
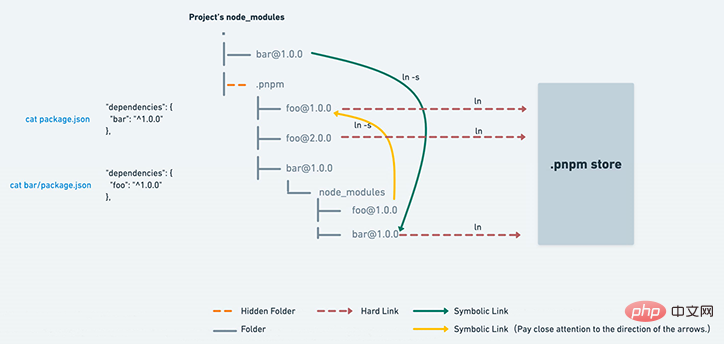
node_modules 结构是通过使用 symlinks 创建依赖关系的嵌套结构(其中文件夹内每个文件/包都是通过硬链接存储)官方文档中的下图阐明了这一点。(待填坑:软硬链接)

2021 年报告中可见 pnpm 的影响力:因为他们在内容可寻址存储方面的创新,竞争对手都希望采用 pnpm 的概念,比如象征性链接的结构和包的高效磁盘管理。
Yarn (v2, Berry),用 Plug'n'Play 重新发明的轮子
Yarn 2于 2020 年 1 月发布,被宣传为原始 Yarn 的重大升级。Yarn 团队将其称为 Yarn Berry
Yarn a établi des normes plus élevées en matière de lecture et d'écriture, de sécurité et de performances, et a inventé de nombreux concepts (plus tard, npm a également apporté de nombreuses améliorations à cet égard). Comprend : 🎜-
monorepoprend en charge - l'installation en cache
- téléchargement hors ligne
- verrouillage de fichiers (
Verrouillage)
Yarn Classic. Son successeur Yarn v2 (Berry) est désormais la branche de développement la plus active. 🎜🎜pnpm plus efficace🎜🎜🎜Version 1 de pnpm par Zoltan Kochan🎜 est sorti en 2017. C'est un remplacement de npm, donc si vous avez un projet npm, vous pouvez utiliser pnpm tout de suite ! 🎜🎜La principale raison de la création de pnpm est que npm et Yarn sont très redondants pour les structures de stockage de dépendances utilisées dans les projets. Bien que Yarn Classic ait un avantage en termes de vitesse par rapport à npm, il utilise la même méthode de résolution de dépendances, ce qui n'est pas possible avec pnpm : npm et Yarn Classic utilisent le hoisting pour mosaïquer leurs node_modules.🎜🎜pnpm n'optimise pas le précédent structure, en introduisant à la place une autre stratégie de résolution des dépendances : Une structure de stockage structure du contenu adressant 🎜. Le dossier node_modules généré par cette méthode repose en fait sur le répertoire ~/.pnpm-store/ qui est globalement stocké sur le dossier principal. Chaque version des dépendances est physiquement stockée une fois dans ce dossier de répertoire, formant une adresse source unique pour économiser un espace disque considérable. 🎜🎜La structure node_modules est une structure imbriquée de dépendances créée à l'aide de liens symboliques (où chaque fichier/package du dossier est transmis Dur Liens 🎜 Stockage) L'image suivante de la documentation officielle illustre cela. (A remplir : liens soft et hard) 🎜🎜 🎜🎜Rapport 2021🎜 L'influence de
🎜🎜Rapport 2021🎜 L'influence de pnpm peut être observée dans Innovation dans le stockage adressable de contenu🎜, les concurrents espèrent adopter le concept de pnpm, comme La structure des liens symboliques 🎜 et une gestion efficace des disques des packages. 🎜Yarn (v2, Berry), réinventer la roue avec Plug'n'Play🎜🎜Yarn 2🎜 est sorti en janvier 2020 et a été présenté comme une mise à niveau majeure du Yarn original. L'équipe Yarn l'a appelé Yarn Berry pour montrer plus clairement qu'il s'agit essentiellement d'un nouveau gestionnaire de packages avec une nouvelle base de code et de nouveaux principes. 🎜La principale innovation de Yarn Berry est son Méthode Plug and Play (PnP) Yarn Berry 的主要创新是其即插即用 (PnP)方法,它是作为修复node_modules的策略。不是生成node_modules 的策略,而是生成一个带有依赖查找表的文件 .pnp.cjs,因为它是单个文件而不是嵌套的文件夹结构,所以可以更有效地处理依赖。此外,每个包都以zip 文件的形式存储在文件夹内来替代 .yarn/cache/,占用的磁盘空间也比 node_modules 少。
所有这些变化如此之快以至于在发布后引起了很大的争议。PnP 这种破坏性的重大更改要求维护者更新他们现有的包以便与其兼容。默认情况下使用全新的 PnP 方法并且恢复到 node_modules 最初并不简单,这导致许多知名开发人员没有加入其中的考虑且公开批评 Yarn 2。
此后,Yarn Berry 团队在其后续版本中解决了许多问题。为了解决 PnP 的不兼容问题,团队提供了方法来轻松更改默认操作模式。在node_modules插件的帮助下,切换回传统 node_modules 方法只需要一行配置。
此外,随着时间的推移,JavaScript 生态系统为 PnP 提供了越来越多的支持,正如您在此兼容性表中所见,一些大型项目已经开始采用 Yarn Berry。
尽管 Yarn Berry 还很年轻,但它也已经对包管理器领域产生了影响——pnpm 在 2020 年末采用了PnP 方法。
安装工作流程
首先必须在每个开发人员的本地和 CI/CD 系统上安装包管理器。
npm
npm 与 Node.js 一起提供,因此不需要额外的步骤。除了为您的操作系统下载Node.js 安装程序外,使用 CLI 工具管理软件版本已成为一种常见做法。在 Node 的上下文中,Node Version Manager (nvm) 或 Volta 已成为非常方便的实用程序。
Yarn Classic 和 Yarn Berry
您可以通过不同的方式安装 Yarn 1,例如,作为 npm 包来安装:.$ npm i -g yarn
要从Yarn Classic 迁移到 Yarn Berry,推荐的方法是:
-
安装或更新 Yarn Classic, c'est comme Fixation de la stratégie node_modules
. Au lieu de la stratégie de génération de node_modules, générez un fichier .pnp.cjs avec une table de recherche de dépendances, car il s'agit d'un fichier unique plutôt que d'une structure de dossiers imbriquée, donc les dépendances peuvent être traités plus efficacement. De plus, chaque package commence par la cible le fichier zip
est stocké dans le dossier au lieu de .yarn/cache/ et prend moins d'espace disque que quelques node_modules . -
Tous ces changements se sont produits si rapidement qu'ils ont provoqué beaucoup de controverses après la sortie. PnP Ce changement radicalDemandez aux responsables de mettre à jour leurs packages existants
pour être compatibles avec eux. Utiliser la nouvelle approche PnP par défaut et revenir à node_modules n'était pas simple au départ, ce qui a conduit de nombreux développeurs renommés à ne pas envisager de se joindre à nous et Critiquez publiquement Yarn 2
.
Depuis, l'équipe Yarn Berry a Beaucoup de problèmes résolus. Pour résoudre les problèmes d'incompatibilité PnP, l'équipe a proposé un moyen de modifier facilement le mode de fonctionnement par défaut. Revenez au traditionnel avec l'aide du plugin node_modules La méthode node_modules ne nécessite qu'une seule ligne de configuration.
🎜 De plus, l'écosystème JavaScript fournit de plus en plus de support pour le PnP au fil du temps, comme vous pouvez le voir ici Comme le montre le tableau de compatibilité 🎜, certainsLarge 🎜Le Projet 🎜 a commencé à adopter Yarn Berry. 🎜🎜Bien que Yarn Berry soit encore jeune, il a déjà eu un impact sur l'espace des gestionnaires de packages - pnpm adopté Méthode PnP 🎜. 🎜Workflow d'installation
🎜La gestion des packages doit d'abord être installée sur l'appareil des systèmes locaux et CI/CD de chaque développeur.
🎜npm
🎜npm avec Node.js à condition qu’aucune étape supplémentaire ne soit requise. En plus de télécharger le Node.js Installer 🎜 pour votre système d'exploitation, utilisez la CLI Les outils de gestion des versions de logiciels sont devenus une pratique courante. Dans le contexte de Node, Node Version Manager (nvm)🎜 ou Volta🎜 est devenu un utilitaire très pratique. 🎜Yarn Classic et Yarn Berry
🎜Vous pouvez le faire de différentes manières Installez Yarn 1🎜, par exemple, en tant que package npm : .$ npm i -g Yarn🎜🎜Pour migrer de Yarn Classic Pour Yarn Berry🎜, la méthode recommandée est : 🎜🎜🎜Installez ou mettez à jour Yarn Classic vers la dernière version🎜🎜🎜🎜Utilisez la commande pour mettre à niveau vers la dernière version moderne🎜
yarn set version berry
Copier après la connexion🎜🎜 🎜Mais la 🎜méthode recommandée pour installer Yarn Berry🎜 passe par Corepack. 🎜Corepack是由 Yarn Berry 的开发者创建的。该计划最初被命名为包管理器管理器(pmm) ?,并在 LTS v16 中与 Node 合并。
在 Corepack 的帮助下,因为 Node 包含 Yarn Classic、Yarn Berry 和 pnpm 二进制文件所以您不必“单独”安装的 npm 的替代包管理器。这些垫片允许用户运行 Yarn 和 pnpm 命令而无需先显式安装它们,也不会弄乱 Node 发行版。
Corepack 预装了 Node.js ≥ v16.9.0。但是,对于较旧的 Node 版本,您可以使用⬇️
npm install -g corepack
Copier après la connexion
在使用之前先启用 Corepack。该示例显示了如何在 Yarn Berry v3.1.1 中激活它。
# you need to opt-in first
$ corepack enable
# shim installed but concrete version needs to activated
$ corepack prepare yarn@3.1.1 --activate
Copier après la connexion
pnpm
您可以将 pnpm 作为 npm包来安装: $ npm i -g pnpm。您还可以使用 Corepack 安装 pnpm :
$ corepack prepare pnpm@6.24.2 --activate
Copier après la connexion
项目结构
在本节中,您将一目了然地看到不同包管理器的主要特征。您可以轻松发现配置特定包管理器涉及哪些文件,以及哪些文件是由安装步骤生成的。
所有包管理器都将所有重要的元信息存储在项目清单package.json文件中。 此外,根级别的配置文件可以被用来设置不同的私有包或者不同的依赖项解析配置。
在安装步骤中,依赖项 dependencies 被存储在文件结构中,例如 node_modules 并生成锁定文件 locking。本节不考虑工作区设置,因此所有示例仅显示存储依赖项的单个位置。
npm
使用$ npm install 或较短的 $ npm i 会生成一个 package-lock.json 文件和一个 node_modules 文件夹。还有 .npmrc 这种可配置的文件可以放在根级别目录里面。有关 locking 文件的更多信息,请参阅下一节。
.
├── node_modules/
├── .npmrc
├── package-lock.json
└── package.json
Copier après la connexion
yarn
运行 $ yarn 会创建一个 yarn.lock 文件和一个 node_modules 文件夹。.yarnrc 文件也可以是配置的选项,Yarn Classic 也支持 .npmrc 文件。或者可以使用缓存文件夹 .yarn/cache/ 和本地存储的最近的 Yarn Classic 版本 .yarn/releases/ 。
.
├── .yarn/
│ ├── cache/
│ └── releases/
│ └── yarn-1.22.17.cjs
├── node_modules/
├── .yarnrc
├── package.json
└── yarn.lock
Copier après la connexion
yarn berry: node_modules
因为这种特殊的安装模式,比使用其他包管理器您必须在 Yarn Berry 项目中处理更多的文件和文件夹。有些是可选的,有些是强制性的。
Yarn Berry 不再支持 .npmrc 或者 .yarnrc;他需要一个 .yarnrc.yml。对于传统的生成 node_modules 文件夹的工作流程,您必须提供 nodeLinker 配置来使用 node_modules 或者 pnpm 的配置(这块没看懂)。
# .yarnrc.yml
nodeLinker: node-modules # or pnpm
Copier après la connexion
运行 $ yarn 会将所有依赖项安装在一个 node_modules 文件夹中。并且生成一个 yarn.lock 文件,该文件较新但与 Yarn Classic 不兼容。此外,还会生成一个用于离线安装的 .yarn/cache/ 文件夹。该文件夹是可选的,用于存储项目使用的 Yarn Berry 版本。
.
├── .yarn/
│ ├── cache/
│ └── releases/
│ └── yarn-3.1.1.cjs
├── node_modules/
├── .yarnrc.yml
├── package.json
└── yarn.lock
Copier après la connexion
yarn berry: pnp
无论是对于PnP 的严格模式还是松散模式,跟着 .pnp.cjs 和 yarn.lock 来执行 $ yarn 都会生成一个 .yarn/cache/ 还有 .yarn/unplugged。PnP strict 是默认模式,如果想要配置 loose 模式,需要如下形式开启⬇️:
# .yarnrc.yml
nodeLinker: pnp
pnpMode: loose
Copier après la connexion
在 PnP 项目中,除了 releases 文件夹之外,.yarn 文件夹很可能还包含一个提供IDE 支持的 sdk/ 文件夹。根据您的用例,.yarn 甚至可以包含更多的文件夹。
.
├── .yarn/
│ ├── cache/
│ ├── releases/
│ │ └── yarn-3.1.1.cjs
│ ├── sdk/
│ └── unplugged/
├── .pnp.cjs
├── .pnp.loader.mjs
├── .yarnrc.yml
├── package.json
└── yarn.lock`
Copier après la connexion
pnpm
和 npm 或 Yarn Classic 项目的初始状态一样,pnpm 也需要 package.json 文件。使用 $ pnpm i 安装依赖项后,会生成一个 node_modules 文件夹,但由于其内容是可寻址存储方式,其结构完全不同。
pnpm 还会生成自己的锁定文件 pnp-lock.yml。 您可以使用可选文件 .npmrc 提供附加配置。
.
├── node_modules/
│ └── .pnpm/
├── .npmrc
├── package.json
└── pnpm-lock.yml
Copier après la connexion
锁定文件和依赖存储
如上一节所述,每个包管理器都会创建锁定文件。
lock 文件准确存储您的项目安装的每个依赖项的版本从而实现更可预测和确定性的安装。因为依赖版本很可能使用版本范围声明(例如,≥ v1.2.5)所以这个 lock 文件是很重要的,如果您不“lock”您的版本,实际安装的版本可能会有所不同。
锁定文件有时也存储校验和(我记得是一段hash),我们将在安全部分更深入地介绍。
从 npm v5+ 开始锁定文件一直是 npm 主要的功能 ( package-lock.json ) ,pnpm 里是 pnpm-lock.yaml ,在 Yarn Berry 中的 yarn.lock 以新的 YAML 格式出现。
在上一节中,我们看到了传统方法,将依赖项安装在 node_modules 文件夹结构中。这是 npm、Yarn Classic 和 pnpm都使用的方案,(其中 pnpm 比其他方案更有效)。
Yarn Berry 在 PnP 模式下的做法有所不同。依赖项不是 node_modules 文件夹,而是以 zip 文件的形式存储为 .yarn/cache/ 和 .pnp.cjs 文件的组合。
最好将这些锁定文件置于版本控制之下,因为每个团队成员都安装相同的版本,所以它解决了“在你和我的机器上工作”问题。
CLI
下表比较了 npm、Yarn Classic、Yarn Berry 和 pnpm 中可用的不同 CLI 命令。这绝不是一个完整的列表,而是一个备忘单。本节不涉及与workflow 相关的命令。
npm 和 pnpm 具有许多特别的命令和选项别名,这意味着命令可以有不同的名称,即$ npm install 与 $ npm add。 此外,许多命令选项都有缩写版本,例如 -D 来代替 --save-dev。
在表格中,我将所有缩写版本称为别名。使用这些包管理器,您都可以增加、更新或删除多个依赖项。
依赖配置管理
此表涵盖了用于安装或更新 package.json 中指定的所有依赖项的依赖项管理命令。
Yarn original. L'équipe Yarn l'a appelé Yarn Berry pour montrer plus clairement qu'il s'agit essentiellement d'un nouveau gestionnaire de packages avec une nouvelle base de code et de nouveaux principes. 🎜La principale innovation de Yarn Berry est son Méthode Plug and Play (PnP) Yarn Berry 的主要创新是其即插即用 (PnP)方法,它是作为修复node_modules的策略。不是生成node_modules 的策略,而是生成一个带有依赖查找表的文件 .pnp.cjs,因为它是单个文件而不是嵌套的文件夹结构,所以可以更有效地处理依赖。此外,每个包都以zip 文件的形式存储在文件夹内来替代 .yarn/cache/,占用的磁盘空间也比 node_modules 少。
所有这些变化如此之快以至于在发布后引起了很大的争议。PnP 这种破坏性的重大更改要求维护者更新他们现有的包以便与其兼容。默认情况下使用全新的 PnP 方法并且恢复到 node_modules 最初并不简单,这导致许多知名开发人员没有加入其中的考虑且公开批评 Yarn 2。
此后,Yarn Berry 团队在其后续版本中解决了许多问题。为了解决 PnP 的不兼容问题,团队提供了方法来轻松更改默认操作模式。在node_modules插件的帮助下,切换回传统 node_modules 方法只需要一行配置。
此外,随着时间的推移,JavaScript 生态系统为 PnP 提供了越来越多的支持,正如您在此兼容性表中所见,一些大型项目已经开始采用 Yarn Berry。
尽管 Yarn Berry 还很年轻,但它也已经对包管理器领域产生了影响——pnpm 在 2020 年末采用了PnP 方法。
安装工作流程
首先必须在每个开发人员的本地和 CI/CD 系统上安装包管理器。
npm
npm 与 Node.js 一起提供,因此不需要额外的步骤。除了为您的操作系统下载Node.js 安装程序外,使用 CLI 工具管理软件版本已成为一种常见做法。在 Node 的上下文中,Node Version Manager (nvm) 或 Volta 已成为非常方便的实用程序。
Yarn Classic 和 Yarn Berry
您可以通过不同的方式安装 Yarn 1,例如,作为 npm 包来安装:.$ npm i -g yarn
要从Yarn Classic 迁移到 Yarn Berry,推荐的方法是:
-
安装或更新
. Au lieu de la stratégie de génération deYarn Classic, c'est comme Fixation de la stratégie node_modulesnode_modules, générez un fichier.pnp.cjsavec une table de recherche de dépendances, car il s'agit d'un fichier unique plutôt que d'une structure de dossiers imbriquée, donc les dépendances peuvent être traités plus efficacement. De plus, chaque package commence par la cible le fichier zip est stocké dans le dossier au lieu de -
Tous ces changements se sont produits si rapidement qu'ils ont provoqué beaucoup de controverses après la sortie. PnP Ce changement radicalDemandez aux responsables de mettre à jour leurs packages existants
pour être compatibles avec eux. Utiliser la nouvelle approche PnP par défaut et revenir ànode_modulesn'était pas simple au départ, ce qui a conduit de nombreux développeurs renommés à ne pas envisager de se joindre à nous et Critiquez publiquement Yarn 2 .
.yarn/cache/ et prend moins d'espace disque que quelques node_modules . Depuis, l'équipe Yarn Berry a Beaucoup de problèmes résolus. Pour résoudre les problèmes d'incompatibilité PnP, l'équipe a proposé un moyen de modifier facilement le mode de fonctionnement par défaut. Revenez au traditionnel avec l'aide du plugin node_modules La méthode node_modules ne nécessite qu'une seule ligne de configuration.
Yarn Berry. 🎜🎜Bien que Yarn Berry soit encore jeune, il a déjà eu un impact sur l'espace des gestionnaires de packages - pnpm adopté Méthode PnP 🎜. 🎜Workflow d'installation
🎜La gestion des packages doit d'abord être installée sur l'appareil des systèmes locaux et CI/CD de chaque développeur.
🎜
npm
🎜npm avec Node.js à condition qu’aucune étape supplémentaire ne soit requise. En plus de télécharger le Node.js Installer 🎜 pour votre système d'exploitation, utilisez la CLI Les outils de gestion des versions de logiciels sont devenus une pratique courante. Dans le contexte de Node, Node Version Manager (nvm)🎜 ou Volta🎜 est devenu un utilitaire très pratique. 🎜Yarn Classic et Yarn Berry
🎜Vous pouvez le faire de différentes manières Installez Yarn 1🎜, par exemple, en tant que packagenpm : .$ npm i -g Yarn🎜🎜Pour migrer de Yarn Classic Pour Yarn Berry🎜, la méthode recommandée est : 🎜- 🎜🎜Installez ou mettez à jour
Yarn Classic vers la dernière version🎜🎜🎜🎜Utilisez la commande pour mettre à niveau vers la dernière version moderne🎜yarn set version berry
Corepack是由 Yarn Berry 的开发者创建的。该计划最初被命名为包管理器管理器(pmm) ?,并在 LTS v16 中与 Node 合并。
在 Corepack 的帮助下,因为 Node 包含 Yarn Classic、Yarn Berry 和 pnpm 二进制文件所以您不必“单独”安装的 npm 的替代包管理器。这些垫片允许用户运行 Yarn 和 pnpm 命令而无需先显式安装它们,也不会弄乱 Node 发行版。
Corepack 预装了 Node.js ≥ v16.9.0。但是,对于较旧的 Node 版本,您可以使用⬇️
npm install -g corepack
在使用之前先启用 Corepack。该示例显示了如何在 Yarn Berry v3.1.1 中激活它。
# you need to opt-in first $ corepack enable # shim installed but concrete version needs to activated $ corepack prepare yarn@3.1.1 --activate
pnpm
您可以将 pnpm 作为 npm包来安装: $ npm i -g pnpm。您还可以使用 Corepack 安装 pnpm :
$ corepack prepare pnpm@6.24.2 --activate
项目结构
在本节中,您将一目了然地看到不同包管理器的主要特征。您可以轻松发现配置特定包管理器涉及哪些文件,以及哪些文件是由安装步骤生成的。
所有包管理器都将所有重要的元信息存储在项目清单package.json文件中。 此外,根级别的配置文件可以被用来设置不同的私有包或者不同的依赖项解析配置。
在安装步骤中,依赖项 dependencies 被存储在文件结构中,例如 node_modules 并生成锁定文件 locking。本节不考虑工作区设置,因此所有示例仅显示存储依赖项的单个位置。
npm
使用$ npm install 或较短的 $ npm i 会生成一个 package-lock.json 文件和一个 node_modules 文件夹。还有 .npmrc 这种可配置的文件可以放在根级别目录里面。有关 locking 文件的更多信息,请参阅下一节。
. ├── node_modules/ ├── .npmrc ├── package-lock.json └── package.json
yarn
运行 $ yarn 会创建一个 yarn.lock 文件和一个 node_modules 文件夹。.yarnrc 文件也可以是配置的选项,Yarn Classic 也支持 .npmrc 文件。或者可以使用缓存文件夹 .yarn/cache/ 和本地存储的最近的 Yarn Classic 版本 .yarn/releases/ 。
. ├── .yarn/ │ ├── cache/ │ └── releases/ │ └── yarn-1.22.17.cjs ├── node_modules/ ├── .yarnrc ├── package.json └── yarn.lock
yarn berry: node_modules
因为这种特殊的安装模式,比使用其他包管理器您必须在 Yarn Berry 项目中处理更多的文件和文件夹。有些是可选的,有些是强制性的。
Yarn Berry 不再支持 .npmrc 或者 .yarnrc;他需要一个 .yarnrc.yml。对于传统的生成 node_modules 文件夹的工作流程,您必须提供 nodeLinker 配置来使用 node_modules 或者 pnpm 的配置(这块没看懂)。
# .yarnrc.yml nodeLinker: node-modules # or pnpm
运行 $ yarn 会将所有依赖项安装在一个 node_modules 文件夹中。并且生成一个 yarn.lock 文件,该文件较新但与 Yarn Classic 不兼容。此外,还会生成一个用于离线安装的 .yarn/cache/ 文件夹。该文件夹是可选的,用于存储项目使用的 Yarn Berry 版本。
. ├── .yarn/ │ ├── cache/ │ └── releases/ │ └── yarn-3.1.1.cjs ├── node_modules/ ├── .yarnrc.yml ├── package.json └── yarn.lock
yarn berry: pnp
无论是对于PnP 的严格模式还是松散模式,跟着 .pnp.cjs 和 yarn.lock 来执行 $ yarn 都会生成一个 .yarn/cache/ 还有 .yarn/unplugged。PnP strict 是默认模式,如果想要配置 loose 模式,需要如下形式开启⬇️:
# .yarnrc.yml nodeLinker: pnp pnpMode: loose
在 PnP 项目中,除了 releases 文件夹之外,.yarn 文件夹很可能还包含一个提供IDE 支持的 sdk/ 文件夹。根据您的用例,.yarn 甚至可以包含更多的文件夹。
. ├── .yarn/ │ ├── cache/ │ ├── releases/ │ │ └── yarn-3.1.1.cjs │ ├── sdk/ │ └── unplugged/ ├── .pnp.cjs ├── .pnp.loader.mjs ├── .yarnrc.yml ├── package.json └── yarn.lock`
pnpm
和 npm 或 Yarn Classic 项目的初始状态一样,pnpm 也需要 package.json 文件。使用 $ pnpm i 安装依赖项后,会生成一个 node_modules 文件夹,但由于其内容是可寻址存储方式,其结构完全不同。
pnpm 还会生成自己的锁定文件 pnp-lock.yml。 您可以使用可选文件 .npmrc 提供附加配置。
. ├── node_modules/ │ └── .pnpm/ ├── .npmrc ├── package.json └── pnpm-lock.yml
锁定文件和依赖存储
如上一节所述,每个包管理器都会创建锁定文件。
lock 文件准确存储您的项目安装的每个依赖项的版本从而实现更可预测和确定性的安装。因为依赖版本很可能使用版本范围声明(例如,≥ v1.2.5)所以这个 lock 文件是很重要的,如果您不“lock”您的版本,实际安装的版本可能会有所不同。
锁定文件有时也存储校验和(我记得是一段hash),我们将在安全部分更深入地介绍。
从 npm v5+ 开始锁定文件一直是 npm 主要的功能 ( package-lock.json ) ,pnpm 里是 pnpm-lock.yaml ,在 Yarn Berry 中的 yarn.lock 以新的 YAML 格式出现。
在上一节中,我们看到了传统方法,将依赖项安装在 node_modules 文件夹结构中。这是 npm、Yarn Classic 和 pnpm都使用的方案,(其中 pnpm 比其他方案更有效)。
Yarn Berry 在 PnP 模式下的做法有所不同。依赖项不是 node_modules 文件夹,而是以 zip 文件的形式存储为 .yarn/cache/ 和 .pnp.cjs 文件的组合。
最好将这些锁定文件置于版本控制之下,因为每个团队成员都安装相同的版本,所以它解决了“在你和我的机器上工作”问题。
CLI
下表比较了 npm、Yarn Classic、Yarn Berry 和 pnpm 中可用的不同 CLI 命令。这绝不是一个完整的列表,而是一个备忘单。本节不涉及与workflow 相关的命令。
npm 和 pnpm 具有许多特别的命令和选项别名,这意味着命令可以有不同的名称,即$ npm install 与 $ npm add。 此外,许多命令选项都有缩写版本,例如 -D 来代替 --save-dev。
在表格中,我将所有缩写版本称为别名。使用这些包管理器,您都可以增加、更新或删除多个依赖项。
依赖配置管理
此表涵盖了用于安装或更新 package.json 中指定的所有依赖项的依赖项管理命令。
| Action | npm | Yarn Classic | Yarn Berry | pnpm |
|---|---|---|---|---|
| installer deps dans package.json | npm install alias : i, add | yarn install ou fil | like Classic | alias d'installation pnpm : je |
| mettre à jour les dépôts dans package.json acc. semver | alias de mise à jour npm : up, mise à niveau | yarn update | yarn semver up (via plugin) | alias de mise à jour pnpm : up |
| mettre à jour les dépôts dans package.json vers la dernière version | N/A | mise à jour du fil --dernière | yarn up | pnpm update --dernier alias : -L |
| mettre à jour les deps acc. semver | npm mise à jour réagir | yarn mise à jour réagir | yarn semver up réagir | pnpm up réagir |
| mettre à jour les dépôts vers la dernière | npm mise à jour réagir@latest | yarn mise à jour réagir --latest | yarn up réagir | pnpm up -L réagir |
| mettre à jour les dépôts de manière interactive | N/A | yarn update-interactive | yarn update-interactive (via plugin) | $ pnpm up --interactive alias : -i |
| ajouter des deps d'exécution | npm je réagis | yarn ajouter réagir | comme Classic | pnpm ajouter réagir |
| ajouter dev deps | npm i -D babel alias --save-dev | y arn ajouter -D alias babel : --dev | like Classic | pnpm add -D alias babel : --save-dev |
| ajouter des deps à package.json sans semver | npm i -E réagir alias : --save -exact | yarn ajouter -E réagir alias : --exact | like Classic | pnpm ajouter -E réagir alias : --save-exact |
| désinstaller deps et supprimer de package.json | npm désinstaller réagir alias : supprimer, rm, r, un, unlink | yarn supprimer réagir | comme Classic | pnpm supprimer l'alias de réaction : rm, un, désinstaller |
| désinstaller deps sans mise à jour de package.json | désinstallation npm - -no-save | N/A | N/A | N/A |
安装配置管理
下面的例子展示了如何在开发期间管理包。表中使用的术语:
- Package : dépendance ou binaire
- Binaire : 一种执行工具来自
node_modules/.bin/或者.yarn/cache/(PnP)node_modules/.bin/或者.yarn/cache/(PnP)
重要的是要理解,Yarn Berry 只允许我们执行在 package.json 中或者暴露在 bin/
Yarn Berry et package.json 中或者暴露在 bin/ 文件中的指定的二进制文件。| Action | npm | Yarn Classic | Yarn Berry | pnpm | |||
|---|---|---|---|---|---|---|---|
| installer des packages à l'échelle mondiale | npm i -g ntl alias : --global | yarn global add ntl | N/A (global supprimé | )pnpm add --global ntl | |||
| update packages global | npm update -g ntl | yarn global update ntl | N/A | pnpm Mise à jour - Packages NTL | |||
| Remove Globally | npm Uninstall -g Ntl | yarn Global Retirez Ntl | n / A | pnpm Support - Binaires NTL | |||
| RUN GLOBAL ntl | yarn ntl | yarn ntl | pnpm ntl | ||||
| ntl | ntl | ntl | ntl | ||||
| npx ntl | N/A | yarn dlx ntl | pnpm dlx ntl | ||||
| npm je réagis | yarn ajouter réagir | comme Classic | pnpm ajouter réagir | ||||
| npm i -D alias babel : --save-dev | yarn ajouter -D babel alias : --dev | like Classic | pnpm ajouter -D babel alias : --save-dev | ||||
| npm i -E réagir alias : --save-exact | yarn ajouter -E réagir alias : --exact | like Classic | pnpm ajouter -E réagir alias : --save-exact | ||||
| npm désinstaller l'alias de réaction : supprimer, rm, r, un, unlink | yarn supprimer réagir | comme Classic | pnpm supprimer l'alias de réaction : rm, un, désinstaller | ||||
| npm uninstall --no-save | N/A | N/A | N/A |
| Action | npm | Yarn Classic | Yarn Berry | pnpm |
|---|---|---|---|---|
| Publish | npm submit | yarn submit | fil npm publier | pnpm publier |
| liste installée deps | npm ls alias: list, la, ll | yarn list | pnpm list alias: ls | |
| list obsolète deps | npm outdated | yarn outdated | yarn mise à niveau interactive | pnpm obsolète |
| imprimer des informations sur deps | npm expliquer ntl alias: pourquoi | yarn pourquoi ntl | like Classic | pnpm pourquoi ntl |
| init project | npm init -y npm init (interactif) pseudonyme s : --oui | yarn init -y fil init (interactif) alias : --oui | yarn init | pnpm init -y pnpm init (interactif) alias : --oui |
| informations sur les licences d'impression | N / A (via un package tiers) | liste des licences de fil | N/A (ou via plugin, autre plugin) | N/A (via un package tiers) |
| mettre à jour le gestionnaire de packages version | N/A (avec des outils tiers, par exemple nvm) | avec npm : ensemble de politiques de fil-version 1.13.0 | avec Corepack : ensemble de fils version 3.1.1 | N/A (avec npm, Corepack ) |
| effectuer un audit de sécurité | npm audit | yarn audit | yarn npm audit | pnpm audit |
| ajouter des deps à package.json sans semver | npm i -E réagir alias : --save - exact | yarn ajouter -E réagir alias : --exact | like Classic | pnpm ajouter -E réagir alias : --save-exact |
| désinstaller deps et supprimer du package.json | npm désinstaller réagir alias : supprimer, rm, r, un, unlink | yarn supprimer réagir | comme Classic | pnpm supprimer l'alias de réaction : rm, un, désinstaller |
| désinstaller deps sans mise à jour de package.json | désinstallation npm - - pas de sauvegarde | N/A | N/A | N/A |
配置文件
配置包管理器发生在您的 package.json 和专用的配置文件中。
- 定义要使用的准确版本
- 使用特定的依赖解决策略
- 配置私有注册表
- 告诉包管理器在哪里可以找到
monorepo中的工作区
npm
大多数配置发生在专用配置文件 .npmrc 中。
如果你想使用 npm 的 workspaces 功能,你必须在 package.json 中添加workspaces 元数据字段来告诉 npm 在哪里可以找到子项目或工作空间的文件夹。
// ... "workspaces": [ "hooks", "utils" ] }
每个包管理器都可以使用公共 npm 注册表。或许你很可能希望重用它们而不将它们发布到公共注册表。您可以在 .npmrc 文件中执行此操作配置来私有注册表。( 现在基本都有私有源了)
# .npmrc @doppelmutzi:registry=https://gitlab.doppelmutzi.com/api/v4/projects/41/packages/npm/
npm 存在许多配置选项,最好在文档中查看它们。\
yarn
您可以在 package.json 中设置 yarn 的 workspaces(必须是私有包)。
{
// ...
"private": true,
"workspaces": ["workspace-a", "workspace-b"]
}任何可选配置都进入一个 .yarnrc 文件。一个常见的配置选项是设置一个 yarn-path: 它强制每个团队成员使用指定的二进制版本。yarn-path 指向包含特定 Yarn 版本的文件夹(例如 .yarn/releases/)。您可以使用命令来安装统一的 Yarn Classic 版本(classic.yarnpkg.com/en/docs/cli…)。
yarn berry
在 Yarn Berry 中配置 workspaces 和在 Yarn Classic 中的配置方式类似(package.json)。 大多数 Yarn Berry 配置发生在 .yarnrc.yml 中,并且有许多可用的配置选项。
# .yarnrc.yml yarnPath: .yarn/releases/yarn-3.1.1.cjs
yarn berry可以用 $> yarn plugin import <name></name> 这种导入方式来扩展插件(yarnpkg.com/cli/plugin/…),这个命令也会更新 .yarnrc.yml。
# .yarnrc.yml plugins: - path: .yarn/plugins/@yarnpkg/plugin-semver-up.cjs spec: "https://raw.githubusercontent.com/tophat/yarn-plugin-semver-up/master/bundles/%40yarnpkg/plugin-semver-up.js"
如历史部分所述,因为兼容性的关系,PnP 严格模式下的依赖关系可能存在某些问题。此类 PnP 问题有一个典型的解决方案:包扩展配置策略。
# .yarnrc.yml packageExtensions: "styled-components@*": dependencies: react-is: "*"
pnpm
pnpm 使用与 npm 相同的配置机制,因此您可以使用 .npmrc 文件。配置私有注册表的工作方式也与使用 npm 相同。借助 pnpm 的工作空间功能可以支持多包项目。要初始化 monorepo,您必须在 pnpm-workspace.yaml 文件中指定包的位置。
# pnpm-workspace.yaml packages: - 'packages/**'
Monorepo
什么是Monorepo
(这里其实就是三种概念,单仓库多项目,单仓库单项目,多仓库多项目)
monorepo 是一个包含多个项目的存储库,这些项目被称为 workspace 或者包。将所有内容保存在一个地方而不是使用多个存储库是一种项目组织策略。
当然,这会带来额外的复杂性。Yarn Classic 是第一个启用此功能的,但现在每个主要的包管理器都提供了工作区功能。本节展示如何使用每个不同的包管理器配置工作区。
npm
npm 团队在 v7 中发布了期待已久的npm 工作区功能。它包含许多 CLI 命令,可帮助从根包中管理多包项目。大多数命令可以与 workspace 相关的选项一起使用以告诉 npm 它是否应该针对特定、多个或所有工作空间运行。
# Installing all dependencies for all workspaces $ npm i --workspaces. # run against one package $ npm run test --workspace=hooks # run against multiple packages $ npm run test --workspace=hooks --workspace=utils # run against all $ npm run test --workspaces # ignore all packages missing test $ npm run test --workspaces --if-present
tips: 与其他包管理器相比,npm v8 目前不支持高级过滤或并行执行多个与工作区相关的命令。
yarn
2017 年 8 月,Yarn 团队宣布在workspace功能方面提供 monorepo 支持。在此之前,只能在Lerna等第三方软件的多包项目中使用包管理器。Yarn 的这一新增功能也为其他包管理器实现此类功能铺平了道路。
如果你有兴趣,可以参考如何在有和没有 Lerna 的情况下使用 Yarn Classic 的工作区功能。但是这篇文章只会介绍一些必要的命令,以帮助您管理 Yarn Classic 工作区设置中的依赖关系。
# 为所有工作空间安装所有依赖项 $ yarn # 显示依赖关系树 $ yarn workspaces info # 再一个包运行启动 $ yarn workspace awesome - package start # 将Webpack添加到包 $ yarn workspace awesome - package add - D webpack # add React 对所有包 $ yarn add react -W
yarn berry
Yarn Berry 从一开始就以工作区为特色,因为它的实现是建立在 Yarn Classic 的概念之上的。在Reddit 评论中,Yarn Berry 的主要开发人员简要概述了面向工作空间的功能,包括:
- $ yarn add --interactive: 可以在安装包时重用来自其他工作区的版本
- $ yarn up:更新所有工作区的包
- $ yarn workspaces focus:仅为单个工作区安装依赖项
- $ yarn workspaces foreach:在所有工作区上运行命令
Yarn Berry 使用大量可用于 package.json 文件的 dependencies或 devDependencies 字段的协议。其中就有 workspace协议。
与 Yarn Classic 的工作区相比,Yarn Berry 明确定义依赖项必须是此 monorepo 中的包之一。否则如果版本不匹配,Yarn Berry 可能会尝试从远程注册表获取其版本。
{
// ...
"dependencies": {
"@doppelmutzi/hooks": "workspace:*",
"http-server": "14.0.0",
// ...
}
}pnpm
通过 workspace 这种协议,pnpm 促成了类似于 Yarn Berry 的 monorepo 项目。许多 pnpm 命令接受 --recursive (-r) 或者 --filter 这种在 monorepo 上下文中特别有用的选项。它的原生过滤命令也是对 Lerna 的一个很好的补充。
# prune all workspaces pnpm -r exec -- rm -rf node_modules && rm pnpm-lock.yaml # run all tests for all workspaces with scope @doppelmutzi pnpm recursive run test --filter @doppelmutzi/`
性能 & 磁盘效率
性能是选型决策的关键部分。本节展示了基于一个小型和一个中型项目的基准测试。以下是有关示例项目的一些说明:
- 两组基准都不使用工作区功能
- 小项目指定33个依赖
- 中项目指定44个依赖
我用三个用例 (UC) 对我们的每个包管理器变体进行了一次测量。要了解详细的评估和解释,请查看项目 1 (P1)和项目 2 (P2)的结果。
- UC 1:没有缓存/存储,没有锁定文件,没有
node_modules或.pnp.cjs - UC 2:存在缓存/存储,没有锁定文件,没有
node_modules或.pnp.cjs - UC 3:存在缓存/存储,存在锁定文件,没有
node_modules或.pnp.cjs
我使用工具gnomon来测量安装消耗的时间( yarn | gnomon )。此外我测量了生成文件的大小 $ du -sh node_modules。
| Performance results for Project 1 | |||||||
|---|---|---|---|---|---|---|---|
| Method | npm v8.1.2 | Yarn Classic v1.23.0 | pnpm v6.24.4 | Yarn Berry PnP loose v3.1.1 | Yarn Berry PnP strict v3.1.1 | Yarn Berry node_modules v3.1.1 | Yarn Berry pnpm v3.1.1 |
| UC 1 | 86.63s | 108.89s | 43.58s | 31.77s | 30.13s | 56.64s | 60.91s |
| UC 2 | 41.54s | 65.49s | 26.43s | 12.46s | 12.66s | 46.36s | 40.74s |
| UC 3 | 23.59s | 40.35s | 20.32s | 1.61s | 1.36s | 28.72s | 31.89s |
| Files and size | package-lock.json: 1.3M node_modules: 467M | node_modules: 397M yarn.lock: 504K | pnpm-lock.yaml: 412K node_modules: 319M | yarn.lock: 540K cache: 68M unplugged: 29M .pnp.cjs: 1.6M | yarn.lock: 540K cache: 68M unplugged: 29M .pnp.cjs: 1.5M | node_modules: 395M yarn.lock: 540K cache: 68M | node_modules: 374M yarn.lock: 540K cache: 68M |
| Performance results for Project 2 | |||||||
|---|---|---|---|---|---|---|---|
| Method | npm v8.1.2 | Yarn Classic v1.23.0 | pnpm v6.24.4 | Yarn Berry PnP loose v3.1.1 | Yarn Berry PnP strict v3.1.1 | Yarn Berry node_modules v3.1.1 | Yarn Berry pnpm v3.1.1 |
| UC 1 | 34.91s | 43.26s | 15.6s | 13.92s | 6.44s | 23.62s | 20.09s |
| UC 2 | 7.92s | 33.65s | 8.86s | 7.09s | 5.63s | 15.12s | 14.93s |
| UC 3 | 5.09s | 15.64s | 4.73s | 0.93s | 0.79s | 8.18s | 6.02s |
| Files and size | package-lock.json: 684K node_modules: 151M | yarn.lock: 268K node_modules: 159M | pnpm-lock.yaml: 212K node_modules: 141M | .pnp.cjs: 1.1M .pnp.loader.mjs: 8.0K yarn.lock: 292K .yarn: 38M | .pnp.cjs: 1.0M .pnp.loader.mjs: 8.0K yarn.lock: 292K .yarn: 38M | yarn.lock: 292K node_modules: 164M cache: 34M | yarn.lock: 292K node_modules: 156M cache: 34M |
Sécurité
npm
npm est un peu trop indulgent lorsqu'il s'agit de gérer de mauvais paquets et a rencontré certaines vulnérabilités de sécurité qui ont directement affecté de nombreux projets. Par exemple, dans la version 5.7.0, lorsque vous exécutez la commande sudo npm sur un système d'exploitation Linux, vous pouvez Modifier la propriété des fichiers systèmenpm 在处理坏包时有点过于宽容并且遇到了一些直接影响许多项目的安全漏洞。例如,在 5.7.0 版本中,当您在 Linux 操作系统上执行 sudo npm 命令时,可以更改系统文件的所有权,从而导致操作系统无法使用。
另一起事件发生在 2018 年,涉及比特币被盗。 Node.js 包EventStream在其 3.3.6 版本中添加了恶意依赖项。这个恶意包包含一个加密方法试图从开发者的机器上窃取比特币。
为了帮助解决这些问题,新的 npm 版本使用密码算法来检查您安装的软件包的完整性。SHA-512。
yarn
Yarn Classic 和 Yarn Berry 从一开始就使用校验和来检验每一个包的完整性。Yarn 还试图阻止您检索在 package.json 中未声明的恶意包:如果发现不匹配,则中止安装。
PnP 模式下的 Yarn Berry 没有传统 node_modules 方式的安全问题。与 Yarn Classic 相比,Yarn Berry 提高了命令执行的安全性。您只能执行已在 package.json 声明的包。此安全功能类似于 pnpm,我将在下面进行描述。
pnpm
pnpm 还是使用校验和来验证每个已安装包的完整性,然后再执行其代码。
正如我们在上面提到的,npm 和 Yarn Classic 都存在由于提升而导致的安全问题。pnpm 避免了这种情况,因为它的管理模型不使用提升;相反,它会生成嵌套 node_modules 文件夹,从而消除非法依赖访问的风险。这意味着依赖关系都在 .package.json 中声明了。
正如我们所讨论的,这在 monorepo, rendant le système d'exploitation inutilisable. Un autre incident Le L'incident
npm utilise CryptoAlgorithm 🎜 pour vérifier l'intégrité de vos packages installés. SHA-512🎜. 🎜🎜yarn🎜🎜🎜Yarn Classic et Yarn Berry sont utilisés dès le début Checksum🎜 pour vérifier l'intégrité de chaque package. Yarn tente également de vous empêcher de récupérer des packages malveillants qui ne sont pas déclarés dans package.json : si une incompatibilité est trouvée, l'installation est abandonnée. 🎜🎜Le mode PnP Yarn Berry ne présente pas les problèmes de sécurité de l'approche traditionnelle node_modules. Par rapport à Yarn Classic, Yarn Berry améliore la sécurité de l'exécution des commandes. Vous ne pouvez exécuter que les packages qui ont été déclarés dans package.json. Cette fonctionnalité de sécurité est similaire à pnpm, que je décris ci-dessous. 🎜🎜pnpm🎜🎜🎜pnpm ou Utilisez la somme de contrôle 🎜 pour vérifier l'intégrité de chaque package installé avant d'exécuter son code. 🎜🎜Comme nous l'avons mentionné ci-dessus, npm et Yarn Classic existent Causé en raison de problèmes de sécurité de la promotion 🎜. pnpm évite cette situation car son modèle de gestion n'utilise pas de promotion ; à la place, il génère des dossiers node_modules imbriqués, éliminant ainsi le risque d'accès illégal aux dépendances. Cela signifie que les dépendances sont déclarées dans .package.json. 🎜🎜Comme nous en avons discuté, cela est particulièrement important dans un contexte monorepo, car les algorithmes de boosting peuvent parfois conduire à un 🎜non-déterminisme dépendant🎜. 🎜Utilisation populaire du projet Fil Berrypnpm
pnpm ou Utilisez la somme de contrôle 🎜 pour vérifier l'intégrité de chaque package installé avant d'exécuter son code. 🎜🎜Comme nous l'avons mentionné ci-dessus, npm et Yarn Classic existent Causé en raison de problèmes de sécurité de la promotion 🎜. pnpm évite cette situation car son modèle de gestion n'utilise pas de promotion ; à la place, il génère des dossiers node_modules imbriqués, éliminant ainsi le risque d'accès illégal aux dépendances. Cela signifie que les dépendances sont déclarées dans .package.json. 🎜🎜Comme nous en avons discuté, cela est particulièrement important dans un contexte monorepo, car les algorithmes de boosting peuvent parfois conduire à un 🎜non-déterminisme dépendant🎜. 🎜Utilisation populaire du projet Fil Berrypnpm
| React |
Jest | (avec node_modules)||
|---|---|---|---|
| Preact | Angular | ||
| (avec node_modules) | Liste des navigateursExpress .js | Ember | |
| (avec node_modules) | PrismaMeteor | Suivant. Redux Toolkit (avec node_modules) | |
| Serveur Apollo | Gatsby | ||
| Nuxt | |||
| Créer une application React |
|
||
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Que faire si une erreur d'installation de npm React se produit
Dec 27, 2022 am 11:25 AM
Que faire si une erreur d'installation de npm React se produit
Dec 27, 2022 am 11:25 AM
Solution à l'erreur d'installation de npm React : 1. Ouvrez le fichier "package.json" dans le projet et recherchez l'objet de dépendances ; 2. Déplacez "react.json" vers "devDependencies" ; 3. Exécutez "npm audit dans le terminal -- production" pour corriger l'avertissement.
 Comparaison des gestionnaires de packages JavaScript : Npm vs Yarn vs Pnpm
Aug 09, 2022 pm 04:22 PM
Comparaison des gestionnaires de packages JavaScript : Npm vs Yarn vs Pnpm
Aug 09, 2022 pm 04:22 PM
Cet article vous présentera les trois gestionnaires de packages JavaScript (npm, fil, pnpm), comparera ces trois gestionnaires de packages et parlera des différences et des relations entre npm, fil et pnpm. J'espère que cela sera utile à tout le monde, s'il vous plaît. aidez-moi, si vous avez des questions, n'hésitez pas à les signaler !
 Un article analysant package.json et package-lock.json
Sep 01, 2022 pm 08:02 PM
Un article analysant package.json et package-lock.json
Sep 01, 2022 pm 08:02 PM
Cet article vous donnera une explication détaillée des fichiers package.json et package-lock.json. J'espère qu'il vous sera utile !
 Un article analysant brièvement l'outil de gestion de packages JS : fil
Aug 09, 2022 pm 03:49 PM
Un article analysant brièvement l'outil de gestion de packages JS : fil
Aug 09, 2022 pm 03:49 PM
Yarn, comme npm, est également un outil de gestion de packages JavaScript. Dans cet article, je vais vous présenter l'outil de gestion de packages Yarn, j'espère qu'il vous sera utile !
 Comment résoudre le problème de l'installation de bibliothèques dépendantes dans le développement C++
Aug 22, 2023 am 11:57 AM
Comment résoudre le problème de l'installation de bibliothèques dépendantes dans le développement C++
Aug 22, 2023 am 11:57 AM
Comment résoudre le problème d'installation des bibliothèques dépendantes dans le développement C++ Résumé : Au cours du processus de développement C++, des problèmes d'installation sont souvent rencontrés lors de l'utilisation de bibliothèques dépendantes. Cet article présente plusieurs méthodes courantes pour résoudre l'installation de bibliothèques dépendantes dans le développement C++, notamment l'utilisation. gestionnaires de packages, compilation et installation manuelles, utilisation de binaires précompilés, etc. De plus, des exemples d'installation et des précautions pour certaines bibliothèques dépendantes courantes sont également présentés. Mots clés : développement C++, installation de bibliothèques dépendantes, gestionnaire de packages, compilation et installation, fichiers binaires précompilés 1. Introduction Dans le développement C++, il est très courant d'utiliser des bibliothèques dépendantes
 Que dois-je faire si le nœud ne peut pas utiliser la commande npm ?
Feb 08, 2023 am 10:09 AM
Que dois-je faire si le nœud ne peut pas utiliser la commande npm ?
Feb 08, 2023 am 10:09 AM
La raison pour laquelle le nœud ne peut pas utiliser la commande npm est que les variables d'environnement ne sont pas configurées correctement. La solution est la suivante : 1. Ouvrez "Propriétés système" ; 2. Recherchez "Variables d'environnement" -> "Variables système", puis modifiez l'environnement. variables ; 3. Recherchez l'emplacement du dossier nodejs ; 4. Cliquez sur "OK".
 Parlons de la configuration npm des miroirs domestiques (miroirs Taobao)
Aug 09, 2022 pm 12:06 PM
Parlons de la configuration npm des miroirs domestiques (miroirs Taobao)
Aug 09, 2022 pm 12:06 PM
npm est l'outil de gestion des packages pour la bibliothèque node.js. Étant donné que l'adresse du miroir est à l'étranger, l'installation de la bibliothèque sera lente. Vous pouvez remplacer l'adresse du miroir par une adresse nationale (miroir Taobao) pour améliorer la vitesse d'installation. bibliothèque.
 Que faire si le nœud npm gyp échoue
Dec 29, 2022 pm 02:42 PM
Que faire si le nœud npm gyp échoue
Dec 29, 2022 pm 02:42 PM
npm node gyp a échoué car les versions de « node-gyp.js » et « Node.js » ne correspondaient pas. La solution : 1. Videz le cache du nœud via « npm cache clean -f » 2. Via « npm install - ». g n" Installez le module n ; 3. Installez la version "node v12.21.0" via la commande "n v12.21.0".





