
Qu'est-ce que le webpack ? Cet article vous présentera l'outil d'empaquetage de modules webpack. J'espère qu'il vous sera utile !
1. Explication officielle
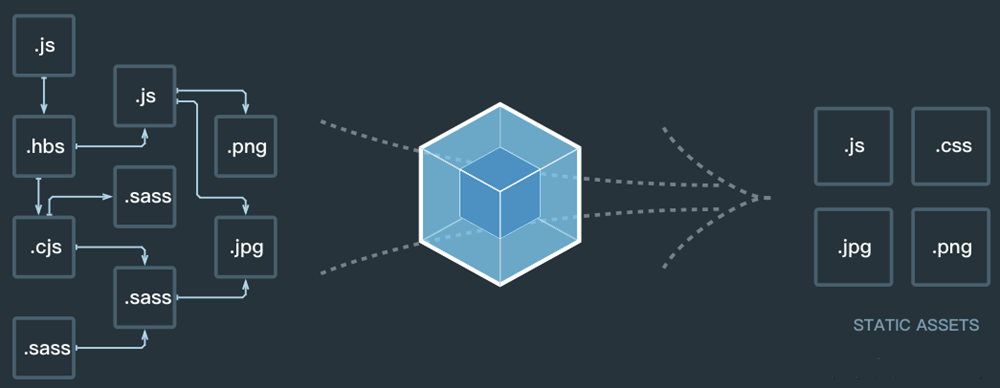
Essentiellement parlant, webpack est un outil d'empaquetage modulaire statique pour les applications JavaScript actuelles. (Cette phrase peut se résumer à partir de deux points, à savoir module et packaging )

Parlons des concepts de module et packaging !
2. Modularisation front-end
3. Comment comprendre l'emballage ?
Comparaison entre webpack et grunt/gulp
1. Vous pouvez
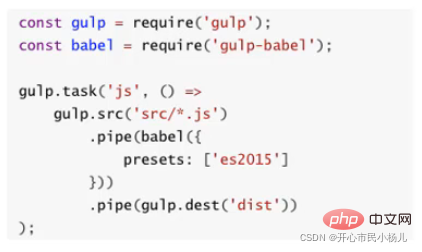
configurer une série de tâches et définir les exigences des tâches Traité transactions (telles que ES6, conversion ts, compression d'image, conversion scss en css) 2. Ensuite, laissez grunt/gulp exécuter
ces tâches dans l'ordre et automatisez l'ensemble du processus
2. Et enfin la sortie vers le dossier dist. 
2. Seules une simple fusion et compression sont nécessaires, utilisez simplement grunt/gulp
3. Si l'ensemble du projet utilise une gestion modulaire et mutuelle. la dépendance est très forte, nous pouvons donc utiliser webpack.
grunt/gulp met davantage l'accent sur l'automatisation des processus front-end, la modularisation n'est pas son cœur
2.webpack met davantage l'accent sur lamodularité
la gestion du développement et des fonctions telles que la compression, la fusion et le prétraitement de fichiers sont inclus avec Fonction
doit s'appuyer sur l'environnement node pour un fonctionnement normal, et pour que l'environnement du nœud s'exécute normalement, vous devez utiliser le npm pour gérer les différentes dépendances dans node package)
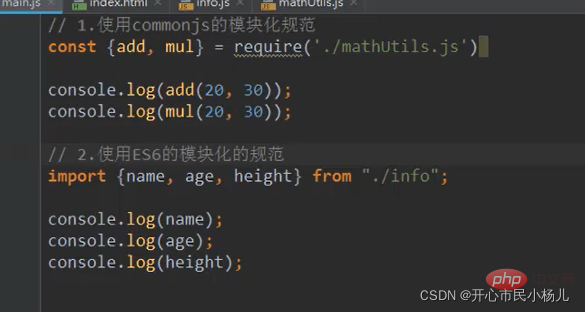
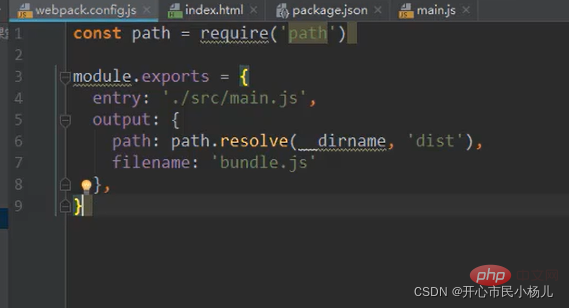
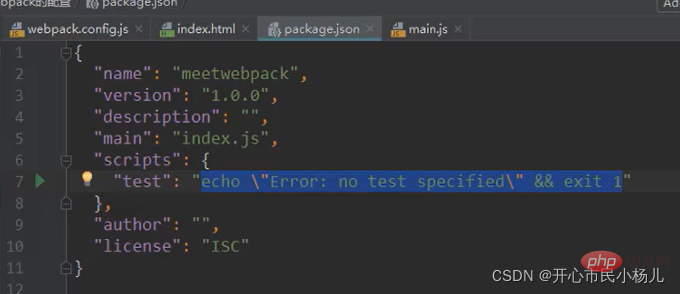
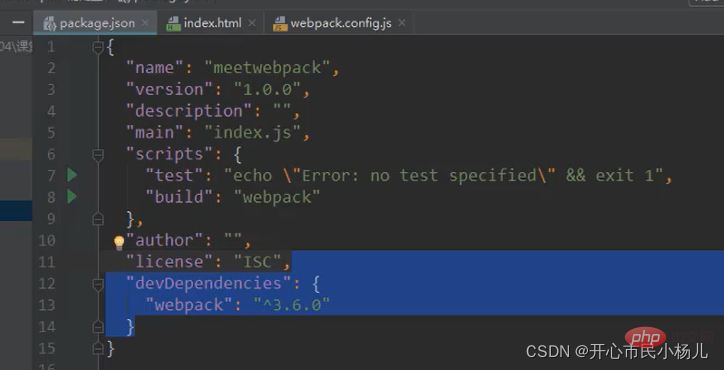
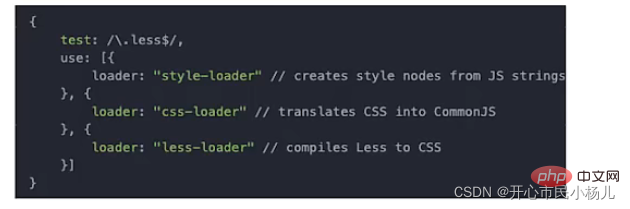
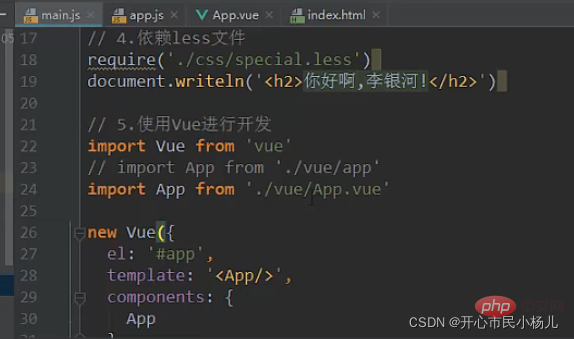
Donc, pour installer webpack, vous devez d'abord installer Node.js est livré avec l'outil de gestion de packages npm1. Analyse des fichiers et des dossiers. Ce qui suit est le code dans le fichier mathUtils.js et le fichier main.js : (spécification de modularisation CommonJS, CommonJS est le standard de modularisation, nodejs est l'implémentation de CommodJS (modularisation)) 2. Commande webpack ./src/main.js ./dist/bundle.js(emballez le fichier main.js dans un fichier bundle.js) Remarque : De la même manière, vous pouvez également utiliser la spécification ES6 Modular 3. Créez un fichier webpack.config.js pour simplifier la commande d'empaquetage (mappez la commande d'empaquetage à l'empaquetage entry et exit) Codez dans ce fichier : entry : est l'entrée empaquetée output : est la sortie empaquetée Remarque : Si vous souhaitez utiliser node, vous devez vous appuyer sur le fichier package.json Après avoir exécuté npm install webpack@3.6.0 --save-dev, les dépendances sont ajoutées comme suit 4. Mappez la commande webpack à npm run En plus de mapper webpack à entry, en plus de export, vous pouvez également mapper la commande webpack à npm run certaines opérations (doivent être modifiées dans la balise de script **"script"** dans package.json). . 1. extension webpack 4 Cependant, le style dans normal.css ne prendra pas effet pour le moment car il n'est pas référencé. Webpack Il est introuvable car nous n'avons qu'un seul point d'entrée et webpack recherchera d'autres fichiers dépendants à partir du point d'entrée. 5. A ce moment, nous devons référencer dans main.js fichier d'entrée loader Étape 1 : Installez le chargeur que vous devez utiliser via npm Étape 2 : Configurez sous le mot-clé modules dans webpack.config.js Instructions : Parmi eux css-loader est uniquement responsable du chargement des fichiers CSS et n'est pas responsable de l'intégration de styles CSS spécifiques dans les documents À l'heure actuelle, nous avons également besoin d'un style-loader pour nous aider à gérer Remarque : style-loader doit être placé devant css-loader. 2), moins de traitement de fichiers Étape 1 : Installez le chargeur correspondant (remarque : less est également installé ici, car webpack utilisera less pour compiler le fichier less). Commande : npm install --save-dev less-loader less Étape 2 : Modifiez le fichier de configuration correspondant (dans webpack.config.js) pour ajouter une option de règles pour le traitement des fichiers .less. Comme suit : 3), traitement du fichier image Étape 1 : Ajouter deux images au projet (l'une fait moins de 8 Ko, l'autre est supérieure à 8 Ko) Étape 2 : Pensez d'abord à référencer l'image dans le style css, comme suit Étape 3 : Modifiez le fichier de configuration correspondant (dans webpack.config.js) et ajoutez une option de règles pour le traitement des fichiers image. Comme suit : Étape 4 : Une erreur a été trouvée après l'empaquetage, car les images de plus de 8 Ko seront traitées via file-loader, mais il n'y a pas de chargeur de fichiers dans notre projet. (Vous devez installer file-loader, commande npm install --save-dev file-loader). Après l'installation et l'empaquetage, vous constaterez qu'il y a un fichier image supplémentaire dans le dossier dist. Explication : J'ai trouvé que Webpack générait automatiquement un nom très long pour nous 1. Il s'agit d'une valeur de hachage de 32 bits pour éviter la duplication de nom Ainsi, nous pouvons ajouter les options suivantes dans les options : 1 img : le dossier dans lequel le fichier doit être empaqueté Vous devrez encore le configurer plus tard Modifier le chemin utilisé par l'image 1. Par défaut, webpack renverra le chemin généré à l'utilisateur 4), ES6 rotation ES5 Babel cinq. , configuration du webpack Vue Étape 3 : Dans In index.html, accrochez p sur l'instance vue, comme suit Étape 4 : Une erreur est trouvée après l'empaquetage. Nous devons préciser que la vue que nous utilisons est la version runtime-compiler. Étape 1 : Dans l'index .html, accrochez p sur l'instance vue Étape 2 : importez le composant APP dans le fichier main.js et enregistrez l'application dans l'instance Vue, utilisez le composant APP dans le modèle Vue (Componentized) Étape 3 : Créez le fichier APP.vue, séparez le template et le code js, code css de la page vue, comme suit Étape 4 : Configuration Pour le chargeur de vue correspondant, modifiez le fichier de configuration de webpack.config.js : 1. Faites connaissance avec le plugin 2 , webpack - utilisation de l'ajout d'informations de droits d'auteur Plugin 3. Plugin de compression 8. Construction Serveur local webpack fournit un Commande : (npm install --save-dev webpack-dev-server@2.9.1) devserver est également utilisé comme , l'option elle-même peut être définie comme suit 3. inline : La page est rafraîchie en temps réel 4. historyApiFallback : Dans la page SPA, en s'appuyant sur le mode historique du HTML5 Le fichier webpack.config.js la configuration est modifiée comme suit : développement et ceux utilisés pour la ). Comme suit : 1、CLI是什么意思? 2、Vue CLI使用前提 --Node(需要安装node) 然而使用Node,必须涉及到npm, 什么是NPM? 3、Vue CLI的使用 安装Vue脚手架 注意:上面安装的是Vue CLI3的版本,如果需要想按照Vue CLI2的方式初始化项目时不可以的 Vue CLI2初始化项目 更多node相关知识,请访问:nodejs 教程!
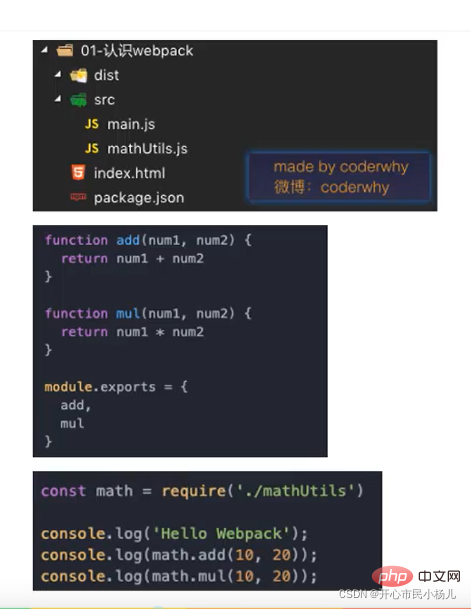
main.js : Le fichier d'entrée du projet.
mathUtils.js : définit certaines fonctions d'outils mathématiques qui peuvent être référencées et utilisées à d'autres endroits.
index.html : Le navigateur ouvre la page d'accueil html affichée (référencé ici est le contenu du fichier package final dans src, c'est-à-dire le dossier dist).
package.json : fichier généré via npm init et géré par le package npm. 




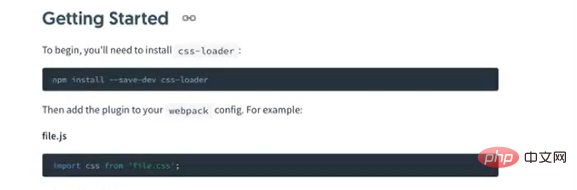
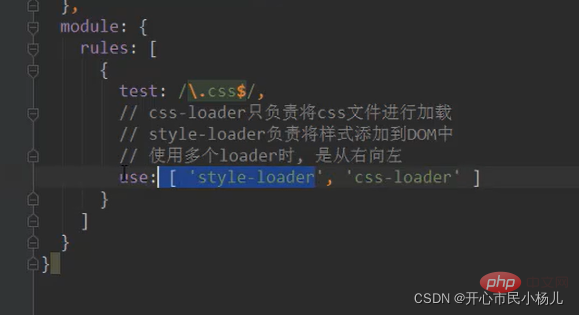
4. L'utilisation du chargeur
Pour le moment, donnez simplement à loader
(npm install --save-dev css-loader) (npm install --save-dev style-loader)
Trouvez-le dans le site officiel site Web de webpack Voici comment utiliser le chargeur de style : 






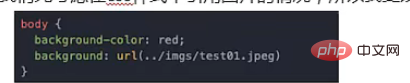
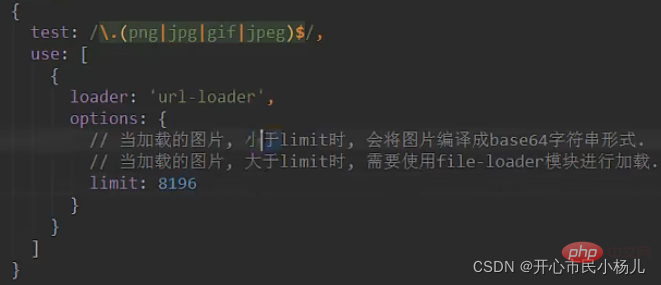
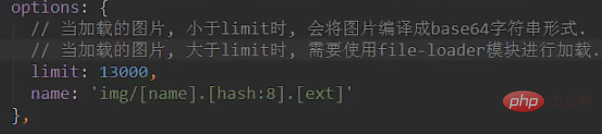
2. Cependant, en réalité. Pendant le développement, il peut y avoir certaines exigences concernant le nom de l'image empaquetée
2. nom. : récupérez le nom d'origine de l'image, placez-le à cette position
3. Hash8 : afin d'éviter les conflits de noms d'image, utilisez toujours le hachage, mais ne conservez que 8 bits
4. ext : utilisez l'extension d'origine de l'image
comme suit : 
2. Cependant, l'intégralité du programme est packagé dans le dossier dist , vous devez donc en ajouter un autre au chemin ici DIST/
comme suit :
En résumé, après emballage, le fichier image est 


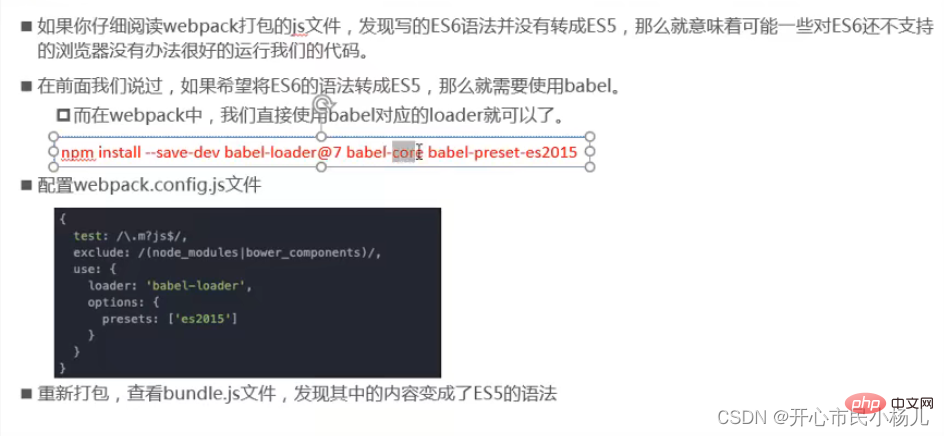
Étape 1 : Commande d'exécution du terminal (npm install --save vue)
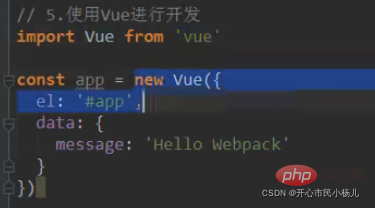
Étape 2 : Importer vue dans main.js (importer Vue depuis 'vue') comme suit



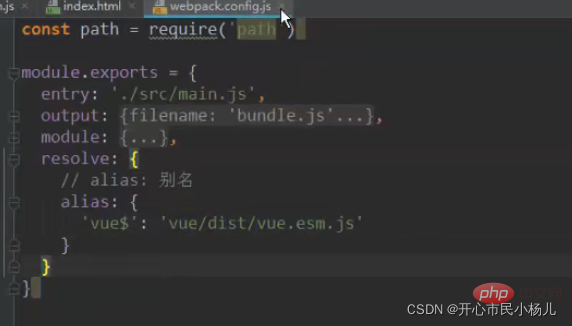
Opérations spécifiques : Vous devez ajouter resolve au webpack et prendre un alias (alias), comme suit : 
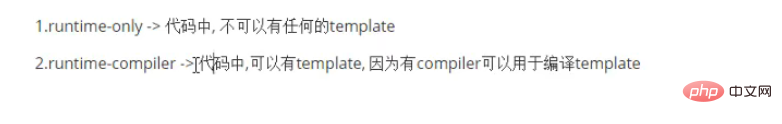
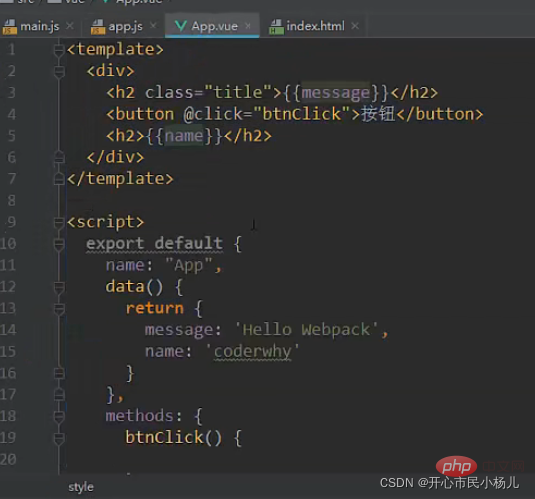
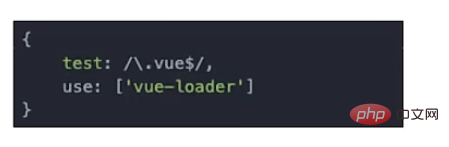
6. Plan d'utilisation de Vue dans webpack





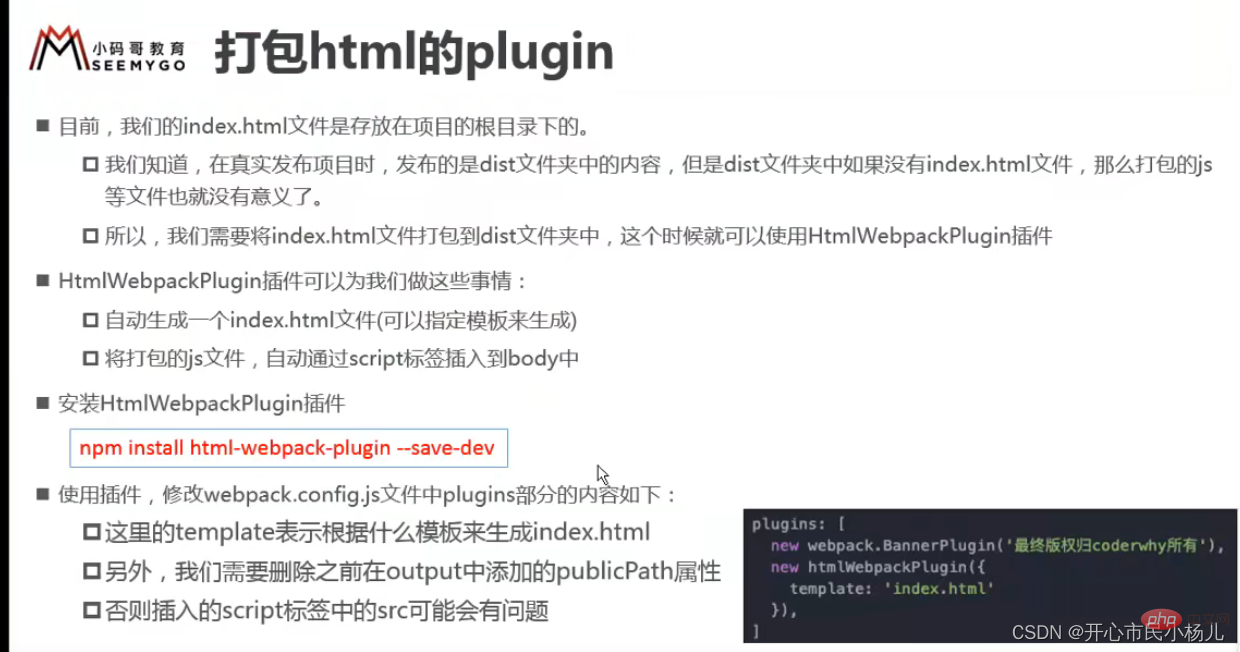
7. Utilisation du plugin
1. Plugin signifie plug-in, qui est généralement utilisé pour étendre une architecture existante
2. Les plug-ins dans webpack sont diverses extensions des fonctions existantes de webpack, telles que l'optimisation du packaging, la compression de fichiers, etc.
1. Loader est principalement utilisé pour convertir certains types de modules C'est un convertisseur
2. Le plugin est un plug-in C'est une extension du webpack lui-même et est un extender
1. Étape 1 : L'installation via npm nécessite l'utilisation de plugins (certains plug-ins déjà intégrés dans webpack n'ont pas besoin d'être installés)
2. Étape 2 : Configurez le plug-in dans plugins dans webpack.config .js 

 serveur de développement local
serveur de développement local actualise et affiche automatiquement le résultat modifié .
compilation
attributs 


九、Vue CLI
npm install -g @vue/cli
vue init webpack my-project
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!