Opération d'interpolation de modèle Vue (partage de résumé)
Cet article vous apporte des connaissances pertinentes sur vue, qui présente principalement des problèmes liés aux opérations d'interpolation de modèles VUE, notamment moustache, v-once, v-html, v-text, etc., jetons un coup d'œil ensemble, je j'espère que cela sera utile à tout le monde.

[Recommandations associées : tutoriel vidéo javascript, front-end web]
Opération d'interpolation de la syntaxe du modèle
v-html Insérer du texte HTML à l'intérieur de la balise
v -text à l'intérieur de la balise Insérer du texte normal (les balises ne peuvent pas être analysées)
v-pre Afficher la syntaxe de la moustache directement sur l'interface
v-cloak Masquer l'affichage de la syntaxe de la moustache sur l'interface avant de rendre le données à la page
Mustache
La syntaxe Moustache est composée de deux accolades "{{}}". La syntaxe Moustache peut non seulement écrire des valeurs directement, mais également écrire des expressions simples.
<div>
<h1 id="counter">{{counter * 2}}</h1>
<h1 id="message-kebe">{{message}} kebe</h1>
<h1 id="message-firstName-lastName">{{message + ' ' + firstName + ' ' + lastName}}</h1>
<h1 id="message-firstName-lastName">{{message}}{{firstName}}{{lastName}}</h1>
<h1 id="message-firstName-lastName">{{message}} {{firstName}} {{lastName}}</h1>
</div>
<script></script>
<script>
const app = new Vue({
el: "#app", //用户挂载要管理的元素
data:{ //定义数据
counter: 100,
message: '你好!',
firstName: 'kebe',
lastName: 'bryant'
}
})
</script>
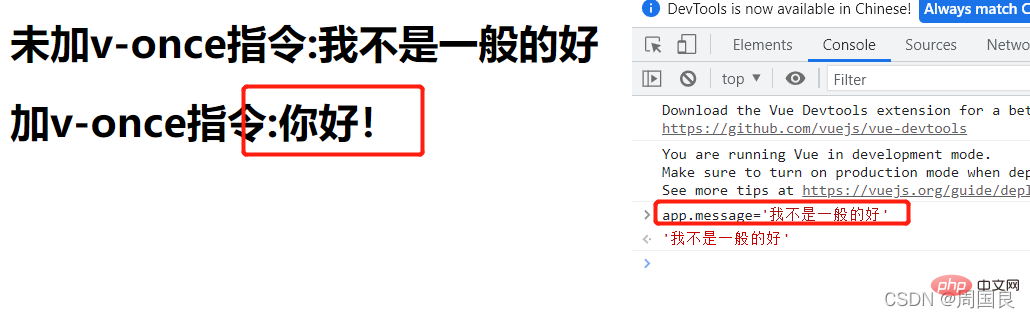
v-once
L'élément ou le composant qui le définit ne sera rendu qu'une seule fois. Lorsque la valeur de la variable est modifiée, la valeur de la page ne change pas.
<div>
<h1 id="未加v-once指令-message">未加v-once指令:{{message}}</h1>
<h1 id="加v-once指令-message">加v-once指令:{{message}}</h1>
</div>
<script></script>
<script>
const app = new Vue({
el: "#app", //用户挂载要管理的元素
data:{ //定义数据
message: '你好!'
}
})
</script>Rendu : 
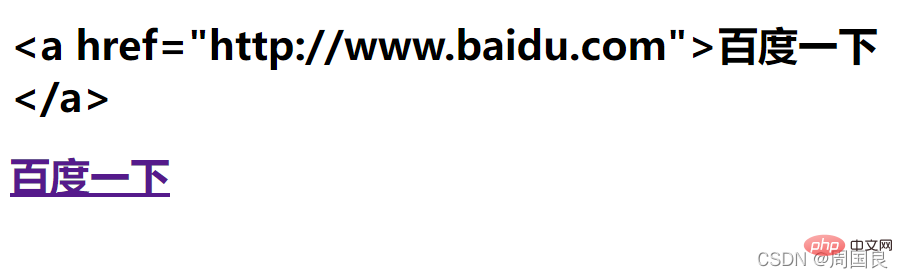
v-html
La commande v-html insérera les données renvoyées par le backend sous forme de code html au lieu de texte.
<div>
<h1 id="url">{{url}}</h1>
<h1></h1>
</div>
<script></script>
<script>
const app = new Vue({
el: "#app", //用户挂载要管理的元素
data:{ //定义数据
url: '<a href="http://www.baidu.com">百度一下'
}
})
</script>Rendu : 
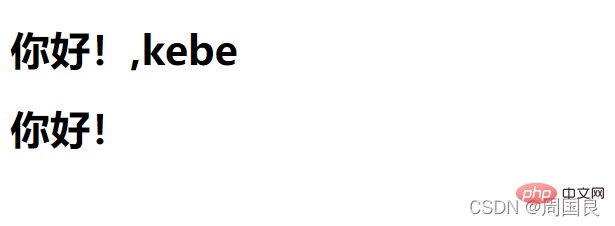
v-text
Insérez l'entrée dans l'étiquette sous forme de texte, similaire à la moustache, mais cette instruction n'est pas couramment utilisée car v-text ne peut pas effectuer d'épissage de chaîne.
<div>
<h1 id="message-kebe">{{message}},kebe</h1>
<h1 id="kebe">kebe</h1>
</div>
<script></script>
<script>
const app = new Vue({
el: "#app", //用户挂载要管理的元素
data:{ //定义数据
message: '你好!'
}
})
</script>Rendu : 
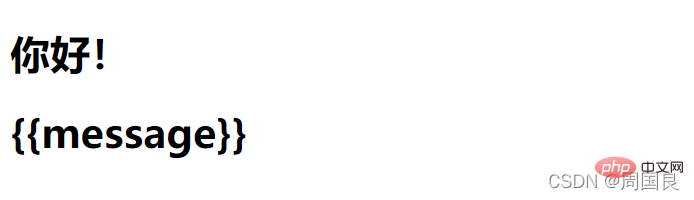
v-pre
Cette instruction indiquera à vue de ne pas analyser l'expression/le texte dans la balise, mais de l'afficher intact. Par exemple, lors de l'écriture de la syntaxe moustache, vue affichera la valeur de. la variable Analysez-la et insérez-la dans la balise. Et si je souhaite afficher la syntaxe moustache sur la page sous forme de document ? La réponse est d'utiliser v-pre.
<div>
<h1 id="message">{{message}}</h1>
<h1 id="message">{{message}}</h1>
</div>
<script></script>
<script>
const app = new Vue({
el: "#app", //用户挂载要管理的元素
data:{ //定义数据
message: '你好!'
}
})
</script>
Rendu : 
v-cloak
Lorsque le navigateur restitue le HTML, si vue demande le délai du réseau back-end et que les données ne peuvent pas être renvoyées à temps et affectées à la variable, alors le navigateur ne peut pas afficher la valeur de la variable. La syntaxe Moustache sera affichée sur la page sous forme de texte. L'instruction v-cloak le supprimera lorsque Vue l'analysera. C'est-à-dire que nous pouvons d'abord utiliser l'attribut v-cloak pour masquer l'étiquette lorsque Vue analyse, v-cloak sera automatiquement supprimé et l'étiquette sera affichée. À l'heure actuelle, les variables contenues dans les étiquettes ont des valeurs. Par conséquent, il n'y aura aucun problème d'affichage direct des expressions en raison des retards du réseau, améliorant ainsi l'expérience utilisateur. Cependant, cette instruction n'est pas couramment utilisée à l'avenir, car dans le développement réel, le modèle de la page Vue sera rendu en fonction, et ce qui est réellement utilisé est le DOM virtuel, donc cette situation n'existe pas.
<style>
/* 将有带有v-cloak属性的标签隐藏起来 */
[v-cloak]{
display: none;
}
</style>
<div>
<h1 id="message">{{message}}</h1>
<h1 id="message">{{message}}</h1>
</div>
<script></script>
<script>
//延时1秒,模拟网络超时,数据无法及时插入
setTimeout(function(){
//vue解析时去掉v-cloak属性,标签显示
const app = new Vue({
el: "#app", //用户挂载要管理的元素
data:{ //定义数据
message: '你好!'
}
})
},1000)
</script>
Rendu :
Il n'y a pas d'étiquette avec l'attribut v-cloak, et l'expression est affichée directement pendant le délai
L'étiquette avec l'attribut v-cloak sera masquée

Il y a une étiquette avec l'attribut v-cloak , quand vue Lors de l'analyse, v-cloak est supprimé, l'étiquette est affichée et la valeur est affichée
Il n'y a pas d'étiquette v-cloak Lorsque vue analyse, l'expression se voit attribuer une valeur et l'expression affichée devient une. valeur spécifique

[Recommandations associées : Tutoriel vidéo javascript, front-end web】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Vous pouvez ajouter une fonction au bouton VUE en liant le bouton dans le modèle HTML à une méthode. Définissez la logique de la fonction de méthode et d'écriture dans l'instance Vue.
 Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Il existe trois façons de se référer aux fichiers JS dans Vue.js: spécifiez directement le chemin à l'aide du & lt; script & gt; étiqueter;; importation dynamique à l'aide du crochet de cycle de vie monté (); et l'importation via la bibliothèque de gestion de l'État Vuex.
 Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
L'option Watch dans Vue.js permet aux développeurs d'écouter des modifications de données spécifiques. Lorsque les données changent, regardez déclenche une fonction de rappel pour effectuer des vues de mise à jour ou d'autres tâches. Ses options de configuration incluent immédiatement, qui spécifie s'il faut exécuter un rappel immédiatement, et profond, ce qui spécifie s'il faut écouter récursivement les modifications des objets ou des tableaux.
 Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Le développement multi-pages VUE est un moyen de créer des applications à l'aide du cadre Vue.js, où l'application est divisée en pages distinctes: Maintenance du code: La division de l'application en plusieurs pages peut rendre le code plus facile à gérer et à maintenir. Modularité: chaque page peut être utilisée comme module séparé pour une réutilisation et un remplacement faciles. Routage simple: la navigation entre les pages peut être gérée par une configuration de routage simple. Optimisation du référencement: chaque page a sa propre URL, ce qui aide le référencement.
 Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Vue.js dispose de quatre méthodes pour revenir à la page précédente: $ router.go (-1) $ router.back () utilise & lt; router-link to = & quot; / & quot; Composant Window.History.back (), et la sélection de la méthode dépend de la scène.
 Comment utiliser Vue Traversal
Apr 07, 2025 pm 11:48 PM
Comment utiliser Vue Traversal
Apr 07, 2025 pm 11:48 PM
Il existe trois méthodes courantes pour que Vue.js traverse les tableaux et les objets: la directive V-FOR est utilisée pour traverser chaque élément et les modèles de rendu; La directive V-Bind peut être utilisée avec V-FOR pour définir dynamiquement les valeurs d'attribut pour chaque élément; et la méthode .map peut convertir les éléments du tableau en nouveaux tableaux.
 Comment sauter une balise à Vue
Apr 08, 2025 am 09:24 AM
Comment sauter une balise à Vue
Apr 08, 2025 am 09:24 AM
Les méthodes pour implémenter le saut d'une balise dans Vue incluent: l'utilisation de la balise A dans le modèle HTML pour spécifier l'attribut HREF. Utilisez le composant routeur-link du routage Vue. Utilisez cette méthode. $ Router.push () dans JavaScript. Les paramètres peuvent être passés à travers le paramètre de requête et les itinéraires sont configurés dans les options de routeur pour les sauts dynamiques.






