1. Configuration globale d'axios
1. Pourquoi configurer axios globalement
Dans le développement de projets réels, axios est utilisé dans presque tous les composants pour lancer des demandes de données. A ce moment, vous rencontrerez les deux problèmes suivants :
① Chaque composant doit importer des axios (code gonflé)
② Chaque fois que vous envoyez une requête, vous devez renseigner le chemin complet de la requête (pas propice à une maintenance ultérieure ) [Recommandations associées : Tutoriel vidéo vue.js】

2. Comment configurer axios globalement
Dans le fichier d'entrée main.js, montez axios globalement via app.config.globalProperties. L'exemple de code est le suivant :

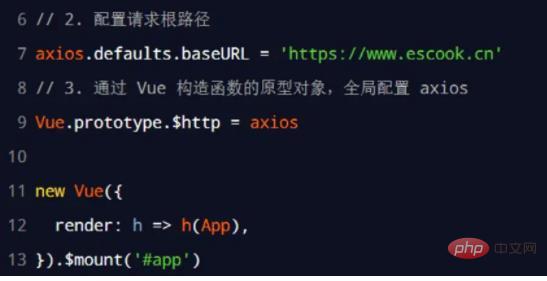
3. Pour configurer axios globalement dans le projet vue2, vous devez configurer axios globalement via l'objet prototype du constructeur Vue dans le fichier d'entrée main.js 2. .intercepteur axios
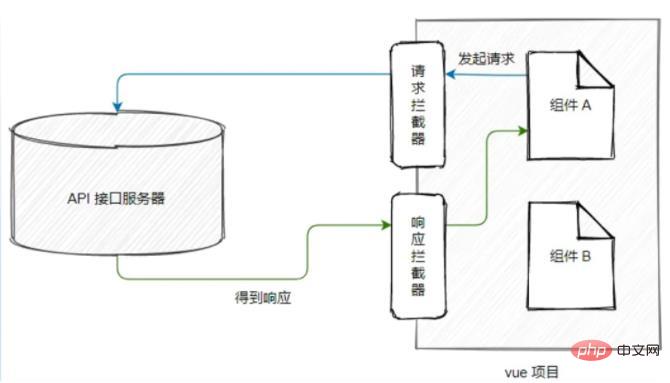
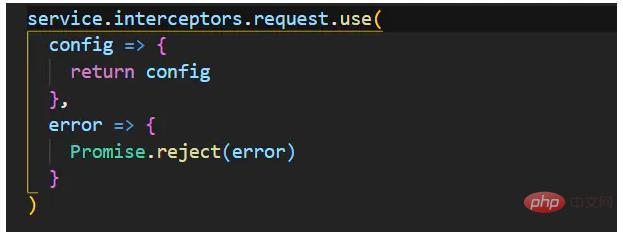
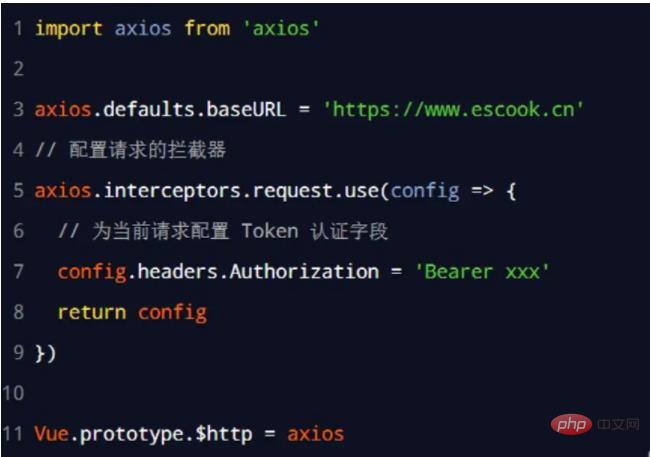
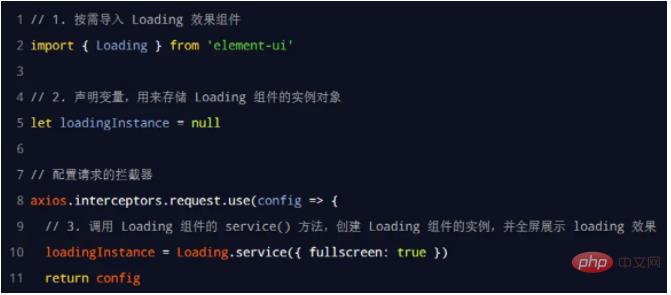
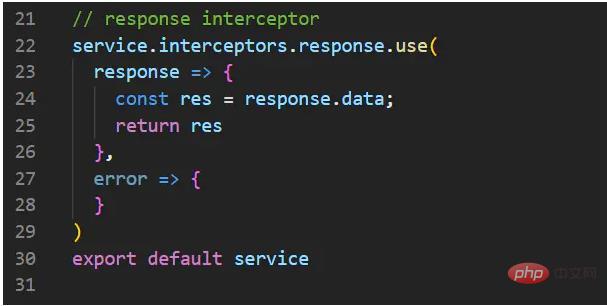
1. Qu'est-ce qu'un intercepteur ? Les intercepteurs (anglais : Interceptors) sont automatiquement déclenchés à chaque fois qu'une requête ajax est effectuée et qu'une réponse est reçue.

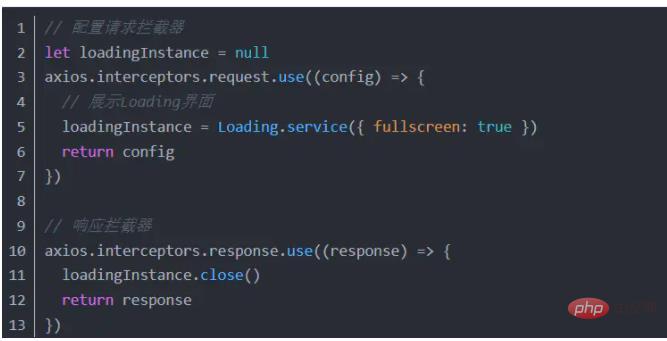
2.2 Demande d'intercepteur - Afficher l'effet de chargement 


3. Proxy proxy inter-domaines 
1), Cors (le traitement le plus standard) ne nécessite aucun traitement par le personnel frontal, seule la personne qui écrit le serveur doit ajouter quelques en-têtes de réponse spéciaux lors du renvoi de la réponse dans le serveur
 3), serveur proxy
3), serveur proxy
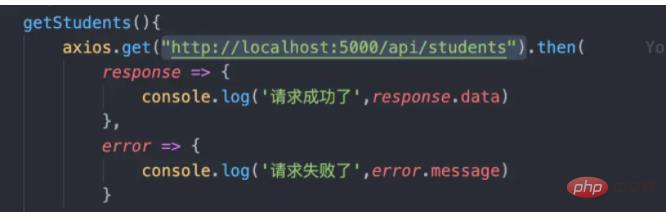
En raison de l'interface API actuelle, le partage de ressources inter-domaines CORS n'est pas activé , donc par défaut, l'interface ci-dessus ne peut pas demander avec succès !
2. Résoudre les problèmes d'interface inter-domaines via des proxys
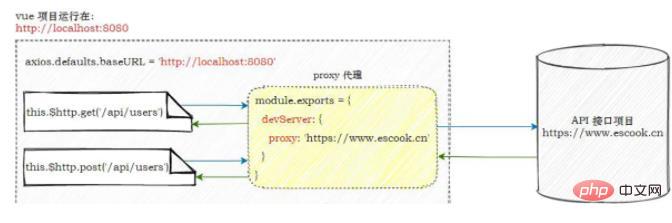
Lorsque les projets créés via vue-cli rencontrent des problèmes d'interface inter-domaines, ils peuvent être résolus via des proxys :

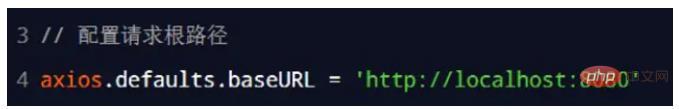
① Mettez axios La racine de la requête path est défini sur l'adresse d'exécution du projet vue (les requêtes d'interface ne sont plus inter-domaines)
② Le projet vue constate que l'interface demandée n'existe pas et transmet la requête à l'agent proxy
③ Le proxy remplace le demandez le chemin racine avec la valeur de l'attribut devServer.proxy, lancez une véritable demande de données
④ Le proxy transmet les données demandées à axios
3 Configurez l'agent proxy dans le projet
Étape 1. Dans le fichier d'entrée main.js. , mettez le chemin racine de la requête d'axios. Remplacez-le par le chemin racine du projet Web en cours :

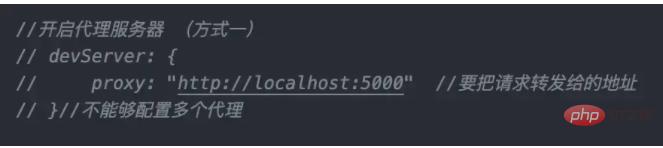
Étape 2, créez le fichier de configuration vue.config.js dans le répertoire racine du projet et déclarez le configuration suivante :

① La fonction proxy fournie par devServer.proxy n'est efficace que pendant la phase de développement et de débogage
② Lorsque le projet est mis en ligne, le serveur d'interface API a encore besoin. pour activer le partage de ressources entre domaines CORS.
Méthode d'utilisation 1 : Il existe deux serveurs proxy configurés. Imperfections :
1 Impossible de contrôler de manière flexible l'utilisation du serveur proxy
Le dossier public est équivalent au chemin racine de. le serveur 8080 (ce qui se trouve dans le serveur 8080 dépend de ce qui se trouve dans le dossier public). Parfois, la ressource demandée 8080 elle-même ne transmettra pas la demande au serveur 5000
2. être transmis au serveur 5000

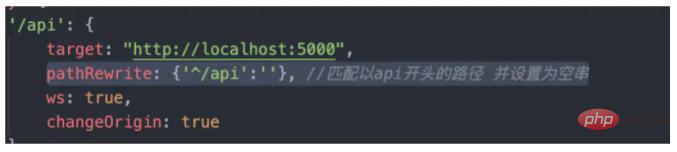
Utilisez la deuxième méthode pour activer le préfixe de requête '/api' du serveur proxy
Fonction : Lorsqu'une requête locale est envoyée au serveur proxy, le serveur proxy déterminera si le Le préfixe de la requête est '/api'. Si c'est le cas, la requête sera envoyée (transférez la requête à 5000), sinon la requête ne sera pas envoyée. Vous pouvez contrôler de manière flexible si vous souhaitez utiliser le serveur proxy ('/. api' n'est pas une valeur fixe et peut être personnalisé comme '/hah', etc.)

La position de transport du préfixe : suivie de près par le numéro de port

Si vous demandez cela directement, cela provoquera une erreur 404 car lors de l'envoi de la requête au serveur 5050, il contient toujours /api/students. Le serveur 5050 a des étudiants mais n'a pas /api/students
Ajoutez cette configuration. peut garantir que lorsque le serveur proxy envoie une requête au serveur 5050, seul /students est envoyé pour obtenir les données

Rôle ws : utilisé pour prendre en charge websocket
changeOrigin : (utilisé pour contrôler le host dans la valeur de l'en-tête de la requête)
Lorsque changeOrigin: true, le serveur proxy indiquera qu'il s'agit également d'un serveur 5050
Lorsque changeOrigin: false, le serveur proxy indique qu'il s'agit d'un serveur 8080
Parfois, le serveur 5050 a certaines restrictions, il est donc préférable de définir cet élément de configuration sur true.
Si ws et changeOrigin ne sont pas écrits, la valeur par défaut est également vraie (si elle n'est pas écrite comme false dans React)

















![[Web front-end] Démarrage rapide de Node.js](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



