 interface Web
interface Web
 Voir.js
Voir.js
 Explication détaillée de la façon dont v-bind lie dynamiquement les attributs de classe
Explication détaillée de la façon dont v-bind lie dynamiquement les attributs de classe
Explication détaillée de la façon dont v-bind lie dynamiquement les attributs de classe
Comment v-bind lie-t-il dynamiquement les attributs de classe ? Cet article vous donnera une compréhension détaillée des différentes syntaxes de l'instruction v-bind pour lier dynamiquement les attributs de classe. J'espère que cela vous sera utile !

v-bind peut définir dynamiquement les attributs de classe pour implémenter des styles dynamiques. Méthode d'écriture :
<!--完整写法--> <标签名 v-bind:class="vue实例中的数据属性名"/> <!--简化写法--> <标签名 :class="vue实例中的数据属性名"/>
1. v-bind lie dynamiquement l'attribut de classe (syntaxe objet)
Après avoir lié dynamiquement l'attribut de classe, la valeur de la classe est une variable, qui peut être placée dans les données pour dynamiquement liez le style , pour changer de classe dynamiquement. (Partage vidéo d'apprentissage : tutoriel vidéo vue)
1 Lier une ou plusieurs classes directement via {}{}绑定一个或多个类
v-blid:class的属性中可以传入一个对象,对象中包括一组组键值对
:class= "{key1:value1,key2:value2...}"类名就是对应的样式,也就是键(key);value就是对应着增加和移除该类,取值是true和false
若value值为
true,则该key样式起作用若value值为
false,则该key样式不起作用
<!-- 样式 -->
<style>
.color {
color: red;
}
.background {
background-color: pink;
}
</style><div id="app">
<h2 id="message">{{message}}</h2>
<!-- 第一种:直接用style中的样式,固定写死; -->
<h2 id="message">{{message}}</h2>
<!-- 第二种:用指令v-bind,class的属性值color为变量; -->
<!-- vue解析,变量对应data中color属性值,则用了color的样式; -->
<h2 id="message">{{message}}</h2>
<!-- 第三种:用指令v-bind;后面接对象{key1:value1,key2:value2} -->
<!-- isColor为false则color样式不起作用。 -->
<!-- isBackground为true则background样式起作用。 -->
</div>
<script>
const app = new Vue({
el:"#app",
data:{
message:"你好啊",
color:"color",
isColor:false,
isBackground:true
}
})
</script>
v-bind:class 指令也可以与普通的 class 属性共存。
<div
class="static"
v-bind:class="{ active: isActive, 'text-danger': hasError }"
></div>data: {
isActive: true,
hasError: true
}
当 isActive 或者 hasError 变化时,class 列表将相应地更新。例如,如果 hasError 的值为 false,class 列表将变为 "static active"。
data: {
isActive: true,
hasError: false
}
2、绑定的数据对象不必内联定义在模板里,可绑定到一个类对象classObject
<!-- 样式 -->
<style>
.color {
color: red;
}
.background {
background-color: pink;
}
</style><div id="app">
<h2 id="message">{{message}}</h2>
<!-- 如下:绑定到一个类对象classObject,对象中设置多个key:value对 -->
<!-- color为true则color样式起作用。 -->
<!-- background为false则background样式不起作用。 -->
</div>
<script>
const app = new Vue({
el:"#app",
data:{
message:"你好啊",
classObject: {
color: true,
background: false
}
}
})
</script>
3、也可以绑定一个返回对象的计算属性
<div id="app">
<h2 id="message">{{message}}</h2>
<!-- 如下:绑定到一个类对象classObject,对象中设置多个key:value对 -->
<!-- color为true则color样式起作用。 -->
<!-- background为false则background样式不起作用。 -->
</div>
<script>
const app = new Vue({
el:"#app",
data:{
message:"你好啊",
isColor: true,
isBackground: true
},
computed: {
classObject: function () {
return {
color: this.isColor,
background: this.isBackground
}
}
}
})
</script>
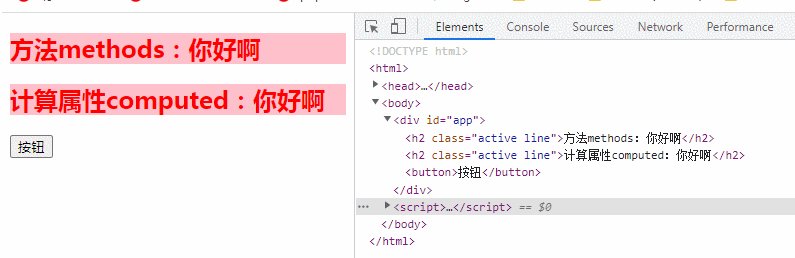
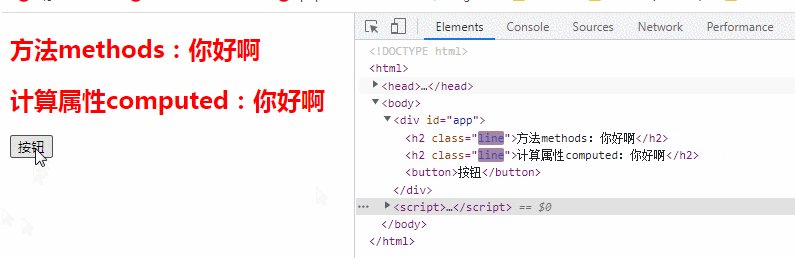
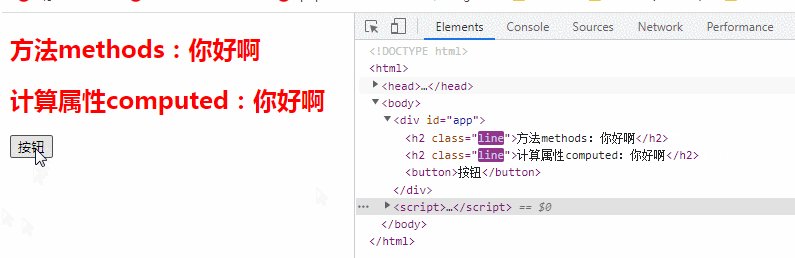
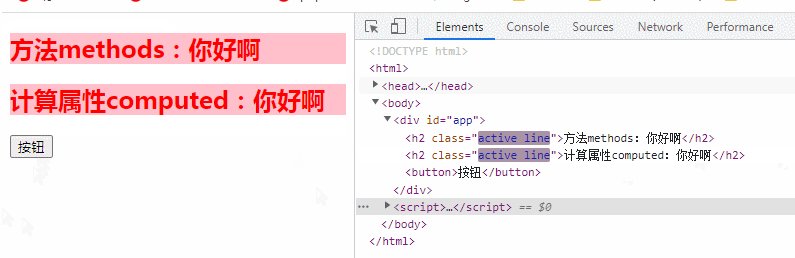
4、class中的对象比较复杂,则直接放在一个methods中,然后调用这个函数,实现动态切换
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" ></script>
<style>
.active{
background-color: pink;
}
.line{
color: red;
}
</style>
</head>
<body>
<div id="app">
<h2 id="方法methods-message">方法methods:{{message}}</h2>
<h2 id="计算属性computed-message">计算属性computed:{{message}}</h2>
<button v-on:click="btnClick">按钮</button>
</div>
<script>
const app = new Vue({
el: '#app',
data: {
message: '你好啊',
active:'active',
isAcitve:true,
isLine:true
},
methods:{
btnClick: function () {
this.isAcitve = !this.isAcitve
},getClasses:function () {
return {active:this.isAcitve,line:this.isLine}
}
},
computed: {
classes: function () {
return {active:this.isAcitve,line:this.isLine}
}
}
})
</script>
</body>
</html>
二、v-bind动态绑定class属性(数组语法)
我们可以把一个数组传给 :class,以应用一个 class 列表;
数组语法格式为:
:class="[base1,base2]"
v-bind 动态绑定class 数组语法,就是直接给其传入一个数组,但是数组里面都是类名,数组中的类名,在页面中都会被加入到该标签上。通过数组内元素的增加或减少来实现,样式的改变。
注意:这里面的类名都需要用
' '
v-blid:class Un objet peut être transmis dans l'attribut.L'objet comprend un ensemble de paires clé-valeur<h2 id="message">{{message}}</h2> true et false Si la valeur est
Si la valeur est true, alors la clé le style fonctionneSi la valeur est
false, le style de clé ne fonctionne pas
<h2 id="message">{{message}}</h2>
<h2 id="message">{{message}}</h2>
<h2 id="message">{{message}}</h2>
方法methods:{{message}}
计算属性computed:{{message}}
<script>
const app = new Vue({
el: '#app',
data: {
message: '你好啊',
active:'active',
line:'bbbbbbbbbb'
},
methods:{
getClasses: function () {
return [this.active,this.line]
}
},
computed: {
classes: function () {
return [this.active,this.line]
}
}
})
</script>
<div v-bind:class="[isActive ? activeClass : '', errorClass]"></div>


v-bind:class< Le /code > La directive peut également coexister avec des attributs de classe ordinaires. <p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><div v-bind:class="[{ active: isActive }, errorClass]"></div></pre><div class="contentsignin">Copier après la connexion</div></div><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><!DOCTYPE html>
<html>
<head>
<script type="text/javascript" ></script>
<style>
.aaa{
padding: 10px;
}
.active{
background-color: pink;
}
.line{
color: red;
}
</style>
</head>
<body>
<div id="app">
<div :class="[&#39;aaa&#39;,&#39;active&#39;]">{{message}}</div>
<div :class="[&#39;aaa&#39;, nba, isActive? &#39;active&#39;: &#39;&#39;]">{{message}}</div>
<div :class="[&#39;aaa&#39;, nba, {&#39;actvie&#39;: isActive}]">{{message}}</div>
</div>
<script>
const app = new Vue({
el: &#39;#app&#39;,
data() {
return {
message: "Hello World",
nba: &#39;line&#39;,
isActive: false
}
}
})
</script>
</body>
</html></pre><div class="contentsignin">Copier après la connexion</div></div><img src="https://img.php.cn/upload/image/286/934/712/166010371928412Explication%20d%C3%A9taill%C3%A9e%20de%20la%20fa%C3%A7on%20dont%20v-bind%20lie%20dynamiquement%20les%20attributs%20de%20classe" title="166010371928412Explication détaillée de la façon dont v-bind lie dynamiquement les attributs de classe" alt="Explication détaillée de la façon dont v-bind lie dynamiquement les attributs de classe"><p></p> Lorsque <code>isActive ou hasError change, la liste des classes sera mise à jour en conséquence. Par exemple, si la valeur de hasError est false, la liste de classes deviendra "static active". rrreee

2. L'objet de données lié n'a pas besoin d'être défini en ligne dans le modèle, mais peut être lié à un objet de classe classObject

 🎜🎜🎜4. Objets en classe Si c'est plus compliqué, mettez-le directement dans une méthode, puis appelez cette fonction pour réaliser une commutation dynamique
🎜🎜🎜4. Objets en classe Si c'est plus compliqué, mettez-le directement dans une méthode, puis appelez cette fonction pour réaliser une commutation dynamique🎜🎜rrreee🎜
 🎜🎜🎜🎜2. v-bind lie dynamiquement les attributs de classe (syntaxe de tableau) 🎜🎜🎜🎜Nous peut transmettre un tableau Donnez
🎜🎜🎜🎜2. v-bind lie dynamiquement les attributs de classe (syntaxe de tableau) 🎜🎜🎜🎜Nous peut transmettre un tableau Donnez :class pour appliquer une liste de classes ; 🎜🎜le format de la syntaxe du tableau est : 🎜rrreee🎜v-bind La syntaxe du tableau de classes lié dynamiquement consiste à transmettre directement un tableau, mais il y en a tous Est le nom de la classe. Les noms de classe dans le tableau seront ajoutés à l'étiquette sur la page. Le style est modifié en ajoutant ou en soustrayant des éléments dans le tableau. 🎜🎜Remarque : les noms de classe ici doivent être enveloppés avec ' ' S'ils ne sont pas enveloppés, Vue le traitera comme un attribut dans les données et le recherchera dans les données. un tel attribut dans les données, donc l'erreur viendra. Ceci est courant dans Vue. Il est traité comme un attribut dans les données sans guillemets🎜🎜🎜Remarque : c'est la même chose que la syntaxe des objets et peut exister en même temps que des classes ordinaires sans conflit🎜rrreee🎜🎜🎜🎜Exemple :🎜 rrreee🎜🎜🎜🎜Si vous souhaitez également changer de classe dans la liste en fonction de conditions, vous pouvez utiliser une expression ternaire : 🎜rrreee🎜Écrire comme ceci ajoutera toujours errorClass, mais n'ajoutera activeClass que lorsque isActive est vrai. 🎜🎜Cependant, il est un peu fastidieux d'écrire ainsi lorsqu'il existe plusieurs classes conditionnelles. Ainsi, la syntaxe des objets peut également être utilisée dans la syntaxe des tableaux : 🎜rrreee🎜Exemple : 🎜rrreee🎜🎜🎜🎜 (Partage vidéo d'apprentissage : 🎜développement web front-end🎜, 🎜Vidéo de programmation de base🎜)🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Vous pouvez ajouter une fonction au bouton VUE en liant le bouton dans le modèle HTML à une méthode. Définissez la logique de la fonction de méthode et d'écriture dans l'instance Vue.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Il existe trois façons de se référer aux fichiers JS dans Vue.js: spécifiez directement le chemin à l'aide du & lt; script & gt; étiqueter;; importation dynamique à l'aide du crochet de cycle de vie monté (); et l'importation via la bibliothèque de gestion de l'État Vuex.
 Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
L'option Watch dans Vue.js permet aux développeurs d'écouter des modifications de données spécifiques. Lorsque les données changent, regardez déclenche une fonction de rappel pour effectuer des vues de mise à jour ou d'autres tâches. Ses options de configuration incluent immédiatement, qui spécifie s'il faut exécuter un rappel immédiatement, et profond, ce qui spécifie s'il faut écouter récursivement les modifications des objets ou des tableaux.
 Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Vue.js dispose de quatre méthodes pour revenir à la page précédente: $ router.go (-1) $ router.back () utilise & lt; router-link to = & quot; / & quot; Composant Window.History.back (), et la sélection de la méthode dépend de la scène.
 Vue réalise l'effet de défilement de chapiteau / texte
Apr 07, 2025 pm 10:51 PM
Vue réalise l'effet de défilement de chapiteau / texte
Apr 07, 2025 pm 10:51 PM
Implémentez les effets de défilement marquee / texte dans VUE, en utilisant des animations CSS ou des bibliothèques tierces. Cet article présente comment utiliser l'animation CSS: créer du texte de défilement et envelopper du texte avec & lt; div & gt;. Définissez les animations CSS et défini: caché, largeur et animation. Définissez les images clés, Set Transforment: Translatex () au début et à la fin de l'animation. Ajustez les propriétés d'animation telles que la durée, la vitesse de défilement et la direction.
 Comment utiliser la fonction interception vue
Apr 08, 2025 am 06:51 AM
Comment utiliser la fonction interception vue
Apr 08, 2025 am 06:51 AM
L'interception de la fonction dans Vue est une technique utilisée pour limiter le nombre de fois qu'une fonction est appelée dans une période de temps spécifiée et prévenir les problèmes de performance. La méthode d'implémentation est: Importer la bibliothèque Lodash: import {Debounce} de 'Lodash'; Utilisez la fonction Debounce pour créer une fonction d'interception: const debouncedFunction = Debounce (() = & gt; {/ logical /}, 500); Appelez la fonction d'interception et la fonction de contrôle est appelée au plus une fois en 500 millisecondes.
 Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Le développement multi-pages VUE est un moyen de créer des applications à l'aide du cadre Vue.js, où l'application est divisée en pages distinctes: Maintenance du code: La division de l'application en plusieurs pages peut rendre le code plus facile à gérer et à maintenir. Modularité: chaque page peut être utilisée comme module séparé pour une réutilisation et un remplacement faciles. Routage simple: la navigation entre les pages peut être gérée par une configuration de routage simple. Optimisation du référencement: chaque page a sa propre URL, ce qui aide le référencement.






