
Nous devrons peut-être utiliser certains attributs après des modifications. Pour le moment, nous pouvons utiliser des getters :
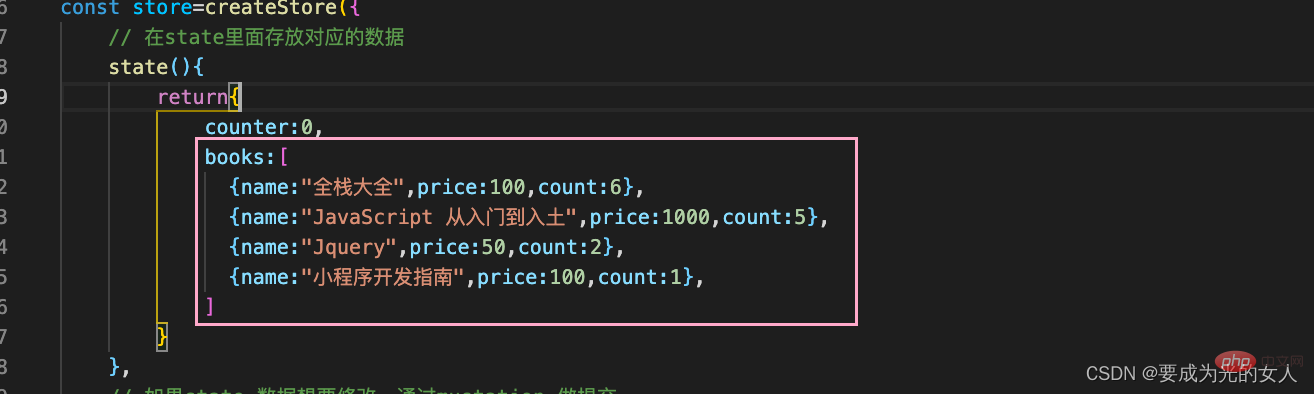
Exemples de cas : à l'heure actuelle, nous espérons que les données dans les cas suivants pourront obtenir un effet de quantité totale et de total. prix [Recommandation associée : tutoriel vidéo vue .js】

Considérant que d'autres pages peuvent également utiliser ce type de calcul logique, elles peuvent être gérées à l'aide de l'attribut getters
getters:{
//里面会传过来一些参数state
totalPrice(state){
let totalPrice=0 //默认0
for(const book of state.books){ //对这个数组做一个遍历
totalPrice+=books.count * books.price
}
return totalPrice
}
},Si la page utilise cette fonction pour appeler directement
<p>总价值:{{$store.getters.totalPrice}}</p>(1) À propos des getters Le deuxième paramètre est utilisé pour appeler d'autres fonctions dans les getters

Essayez de simplifier les données dans la vue
<template>
<div>
<p>总价值:{{totalPrice}}</p>
</div>
</template>
<script>
import {useStore} from 'vuex'
export default {
computed:{
totalPrice(){
this.$store.getters.totalPrice
}
}
}
</script>vue2 méthode d'amélioration des getters
Si notre interface a besoin de trop d'affichage de données, nous devons écrire beaucoup de fonctions logiques en calcul, et la quantité de notre code deviendra également très grand. A ce moment, nous pouvons utiliser la fonction auxiliaire mapGetters pour nous aider à mettre en œuvre ces logiques.
(1) Présentez notre fonction auxiliaire : import {mapGetters} from 'vuex' ;
(2) Utilisez la fonction auxiliaire dans le calcul
html:
<template>
<div>
<p>总价值:{{totalPrice}}</p>
<p>哈哈哈:{{infoname}}</p>
</div>
</template>
js:
<script>
// 引入辅助函数
import {mapGetters} from 'vuex'
export default {
computed:{
// 使用辅助函数
...mapGetters(["totalPrice","infoname"])
}
}
</script>vue3 : les getters sont utilisés dans l'une des API de composition
Affiché de la manière traditionnelle ordinaire :
<template>
<div>
<p>{{totalPrice}}</p>
</div>
</template>
<script>
import {useStore} from 'vuex'
import {computed} from 'vue'
export default {
setup(){
const useStore=useStore()
const totalPrice=computed(()=>store.getters.totalPrice)
return{
totalPrice
}
}
}
</script>Des couches logiques complexes peuvent être implémentées à l'aide de fonctions auxiliaires mapGetters , ou elles peuvent être encapsulées dans des hooks, créer une nouvelle bibliothèque de mapgeters et y écrire le code suivant
//hook 就是函数而已 这里封装一些公共的方法
import { computed } from 'vue'
import {mapGetters,useStore} from 'vuex'
export function useGetters(mapper){
// 拿到这个useStore对象
const store=useStore()
//获取到对应的对象的functions:{name:function,age:function,height:function}
const storeStateFns=mapGetters(mapper) //这里需要到时候用户传入的数组
//对数据进行转换
const storegetters={}//现在全部转成{name:ref,age:ref,height:ref放在这个里面了}
// 遍历拿到我们的key
Object.keys(storeStateFns).forEach(fnKey=>{
//取出具体的函数
const fn=storeStateFns[fnKey].bind({$store:store}); //这里的store 就是我们拿到的useStore
//用computed 函数做一个包裹;
storegetters[fnKey]=computed(fn)
})
return storegetters
}Utilisez le page Méthode :
<template>
<div>
<p>{{totalPrice}}</p>
</div>
</template>
<script>
import {useGetters} from '../hooks/hook'
import{useStore} from 'vuex'
export default {
setup(){
const useGetters=useGetters(["totalPrice","nameIfo"])
return{
...useGetters
}
}
}
</script>Parce que nous avons rencontré le même code auparavant lors de l'encapsulation des hooks correspondants, c'est-à-dire que nous pouvons maintenant continuer à extraire le même code et faire une encapsulation secondaire, et créer un nouveau useMapper dans les hooks js. , écrivez
//hook 就是函数而已 这里封装一些公共的方法
import { computed } from 'vue'
import {useStore} from 'vuex'
export function useMapper(mapper,mapFn){ //mapFn 就是以后要使用放入辅助函数传进来
// 拿到这个useStore对象
const store=useStore()
//获取到对应的对象的functions:{name:function,age:function,height:function}
const storeStateFns=mapFn(mapper) //注意由于我们这里是二次封装,所以映射关系不能写死,
//对数据进行转换
const storeState={}//现在全部转成{name:ref,age:ref,height:ref放在这个里面了}
// 遍历拿到我们的key
Object.keys(storeStateFns).forEach(fnKey=>{
//取出具体的函数
const fn=storeStateFns[fnKey].bind({$store:store}); //这里的store 就是我们拿到的useStore
//用computed 函数做一个包裹;
storeState[fnKey]=computed(fn)
})
return storeState
}dans le fichier correspondant et introduisez la méthode publique
// 例如:我们现在是在mapGrtters.js 文件中
import {mapGetters} from 'vuex'
import { useMapper } from './useMapper'
export function useGetters(mapper){
return useMapper(mapper,mapGetters)
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 qu'est-ce que vuex
qu'est-ce que vuex
 winkawaksrom
winkawaksrom
 Comment utiliser des milliers pour gagner des centaines de milliers dans le cercle monétaire
Comment utiliser des milliers pour gagner des centaines de milliers dans le cercle monétaire
 Méthode d'implémentation de la fonction de lecture en ligne Python
Méthode d'implémentation de la fonction de lecture en ligne Python
 conversion de codage Unicode
conversion de codage Unicode
 Comment résoudre une syntaxe invalide en Python
Comment résoudre une syntaxe invalide en Python
 Quelles sont les méthodes de conversion de données dans Golang ?
Quelles sont les méthodes de conversion de données dans Golang ?
 http 400 Mauvaise requête
http 400 Mauvaise requête